文章目录
- 前言
- 一、spring-boot-devtools
- 添加热部署框架支持
- settings 开启项目自动编译
- 开启运行中热部署
- 使用Debug启动
- 二、IDEA 自带 HowSwap 功能
- 设置 Spring Boot 启动类
- 等待项目启动完成
- 点击热加载按钮
- 存在的问题
- 三、JRebel 插件【推荐】
- 安装插件
- 使用插件
前言
在日常开发中,我们需要经常修改 Java 代码,手动重启项目,查看修改后的效果。如果项目还比较小,重启速度比较快,等待的时间是较短的。但是随着项目逐渐变大,重启的速度变慢,等待时间越来越长,我们的效率就很低下。Spring Framework 提供了热部署(Hot Reload)功能,允许在开发过程中无需重启应用程序就能实时地修改代码并看到更改效果。这对于提高开发效率非常有帮助。以下是常见的几种热部署方式:
一、spring-boot-devtools
spring-boot-devtools (opens new window)是 Spring Boot 提供的开发者工具,它会监控当前应用所在的 classpath 下的文件发生变化,进行自动重启。
添加热部署框架支持
在pom.xml中添加如下框架引用
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
settings 开启项目自动编译

开启运行中热部署

使用Debug启动

二、IDEA 自带 HowSwap 功能
该功能是 IDEA Ultimate 旗舰版的专属功能,不支持 IDEA Community 社区版。
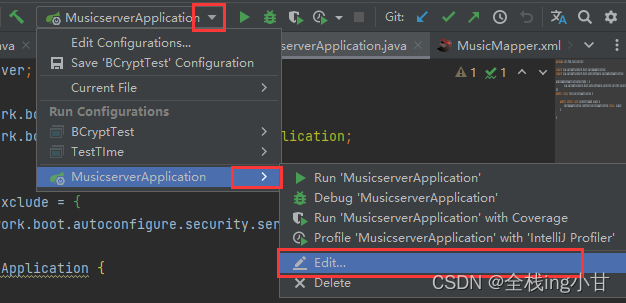
设置 Spring Boot 启动类


等待项目启动完成
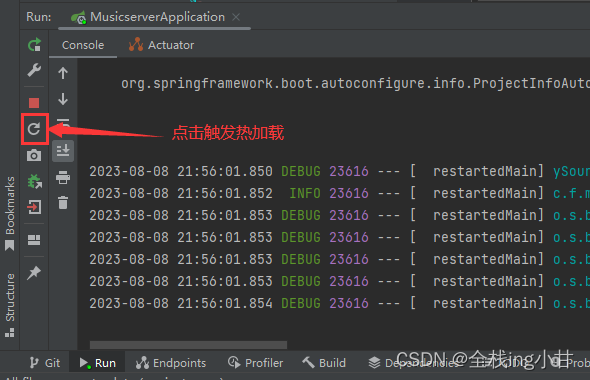
点击热加载按钮
每次修改 Java 代码后,点击左下角的「热加载」按钮,即可实现代码热加载

存在的问题
IDEA 自带 HowSwap 功能,支持比较有限,很多修改都不支持。
- 只能增加方法或字段但不可以减少方法或字段
- 只能增加可见性不能减少
- 只能维持已有方法的签名而不能修改等等。
三、JRebel 插件【推荐】
JRebel 插件是目前最好用的热加载插件,它支持 IDEA Ultimate 旗舰版、Community 社区版
安装插件
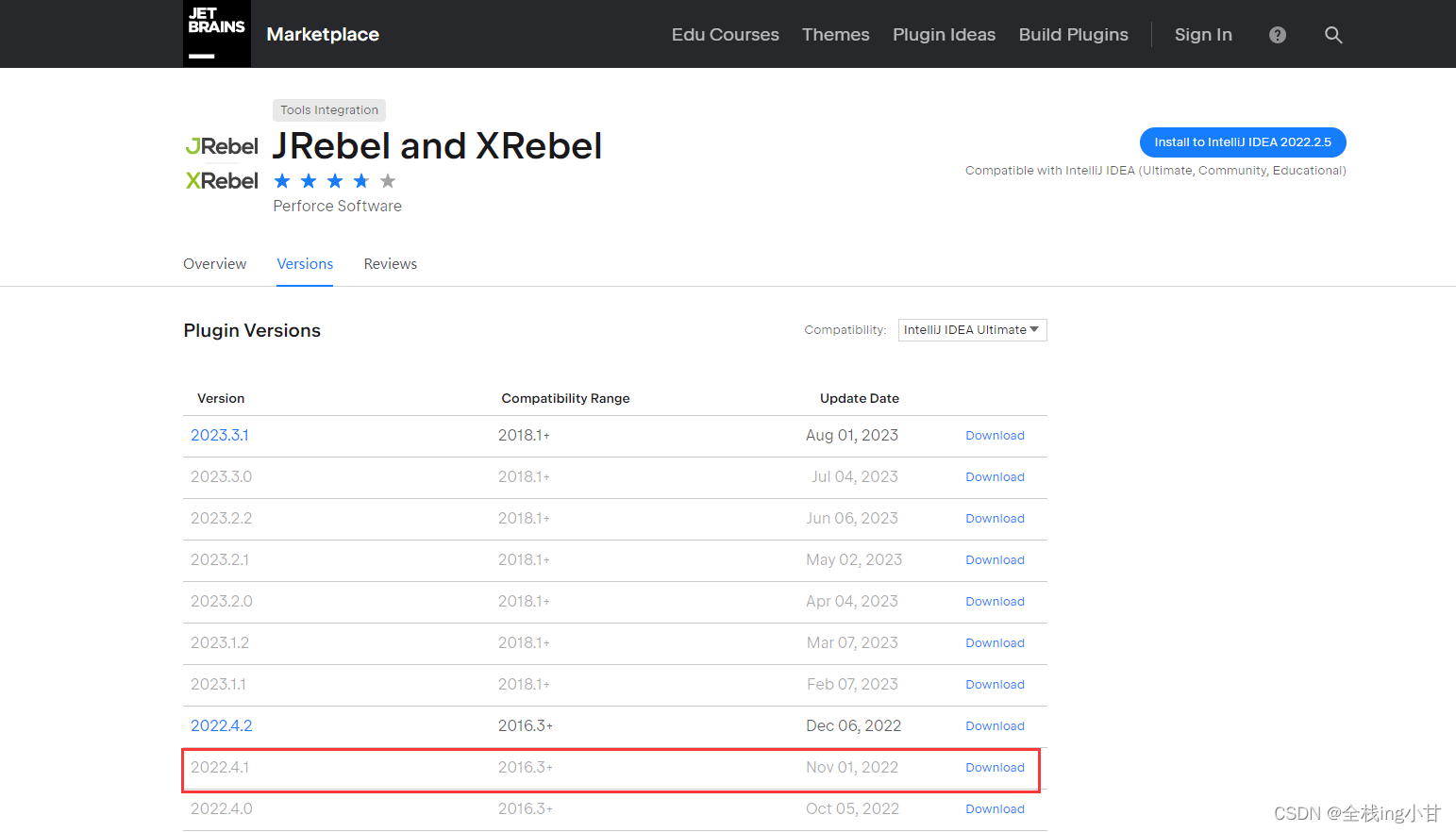
- 点击JRebel插件地址,下载2022.4.1版本

- 打开 [Preference -> Plugins] 菜单,点击「Install Plugin from Disk…」按钮,选择刚下载的 JRebel 插件的压缩包,安装完成后,需要重启 IDEA 生效。

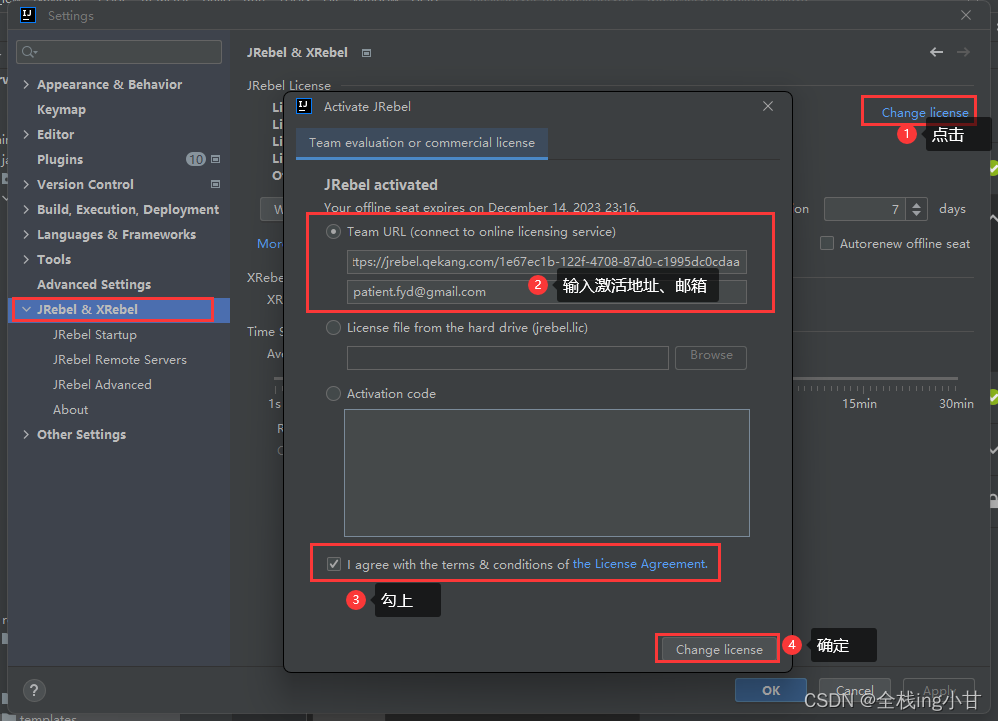
- 打开 [Preference -> JRebel & XRebel] 菜单,输入 GUID address 为
https://jrebel.qekang.com/1e67ec1b-122f-4708-87d0-c1995dc0cdaa,邮件随便写,完成 JRebel 的激活。

- 点击「Work Offline」按钮,设置 JRebel 为离线,避免因为网络问题导致激活失效。

使用插件
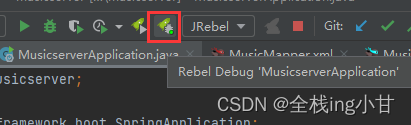
点击「Debug With JRebel」按钮,使用 JRebel 启动项目。

每次修改 Java 代码后,点击左下角的「热加载」按钮,即可实现代码热加载










![[保研/考研机试] 猫狗收容所 C++实现](https://img-blog.csdnimg.cn/59f202297ce2471a8ed815d7b0564cdb.png)