1.vue中前台
<template>
<div>
<h6>"start":{{ pageStartEnd.start }},"当前页":{{ pagenow }}"end":{{ pageStartEnd.end }}</h6>
<!-- 如果点击上一页按钮,当前页减去1,并且如果当前页等于1后,禁止点击(下面我为disabled添加类名) -->
<button @click="pagenow--" :disabled="pagenow == 1">上一页</button>
<!-- 如果起始页大于1,展示,点击它,就会将当前页变成1,逻辑书写下面 -->
<button v-show="pageStartEnd.start > 1" @click="clickPage(1)">1</button>
<!-- 如果起始页大于2,才会展示... -->
<button v-show="pageStartEnd.start > 2">...</button>
<!-- 遍历end页,page>=start才会展示 -->
<button :class="{ active: pagenow == page }" v-for="(page, index) in pageStartEnd.end"
v-show="page >= pageStartEnd.start" @click="clickPage(page)">{{ page }}</button>
<!-- 如果end小于最后一页减去1就展示 -->
<button v-show="pageStartEnd.end < totalpage - 1">....</button>
<!-- 如果end小于最后一页,才会展示,点击将会把当前页替换成最后一页 -->
<button v-show="pageStartEnd.end < totalpage" @click="clickPage(totalpage)">{{ totalpage }}</button>
<!-- 如果点击下一页,页码增加,当页码等于总页码数就禁用 -->
<button @click="pagenow++" :disabled="pagenow == totalpage">下一页</button>
<button>共{{ totalpage }}页</button>
</div>
</template>
2.vue中js页面
export default {
name: 'study',
data() {
return {
// 当前页数
pagenow: 3,
// 一页的数据
pagesize: 3,
// 总共数据
totaldata: 78,
// 连续的页数
continues: 5,
};
},
mounted() {
},
methods: {
clickPage(page) {
this.pagenow = page
}
},
computed: {
// 总共的页数
totalpage() {
return Math.ceil(this.totaldata / this.pagesize)
},
// 声明起始和结束的页码函数
pageStartEnd() {
let start, end = 0
// 如果总页数小于连续页数
if (this.totalpage < this.continues) {
start = 1
end = this.totalpage
} else {
// 下面总页数大于连续页数
start = this.pagenow - parseInt(this.continues / 2)
end = this.pagenow + parseInt(this.continues / 2)
// 当起始页数小于1
if (start < 1) {
start = 1
// 1 2 3 4 5
end = this.continues
}
// 当end页大于了总页数
if (end > this.totalpage) {
end = this.totalpage;
start = this.totalpage - this.continues + 1
}
}
return { start, end }
}
}
};
3.vue中less样式
div {
text-align: center;
button {
width: 50px;
height: 30px;
&[disabled] {
background: red;
}
}
.active {
background: green;
}
}
4.源码展示
<template>
<div>
<h6>"start":{{ pageStartEnd.start }},"当前页":{{ pagenow }}"end":{{ pageStartEnd.end }}</h6>
<!-- 如果点击上一页按钮,当前页减去1,并且如果当前页等于1后,禁止点击(下面我为disabled添加类名) -->
<button @click="pagenow--" :disabled="pagenow == 1">上一页</button>
<!-- 如果起始页大于1,展示,点击它,就会将当前页变成1,逻辑书写下面 -->
<button v-show="pageStartEnd.start > 1" @click="clickPage(1)">1</button>
<!-- 如果起始页大于2,才会展示... -->
<button v-show="pageStartEnd.start > 2">...</button>
<!-- 遍历end页,page>=start才会展示 -->
<button :class="{ active: pagenow == page }" v-for="(page, index) in pageStartEnd.end"
v-show="page >= pageStartEnd.start" @click="clickPage(page)">{{ page }}</button>
<!-- 如果end小于最后一页减去1就展示 -->
<button v-show="pageStartEnd.end < totalpage - 1">....</button>
<!-- 如果end小于最后一页,才会展示,点击将会把当前页替换成最后一页 -->
<button v-show="pageStartEnd.end < totalpage" @click="clickPage(totalpage)">{{ totalpage }}</button>
<!-- 如果点击下一页,页码增加,当页码等于总页码数就禁用 -->
<button @click="pagenow++" :disabled="pagenow == totalpage">下一页</button>
<button>共{{ totalpage }}页</button>
</div>
</template>
<script>
export default {
name: 'study',
data() {
return {
// 当前页数
pagenow: 3,
// 一页的数据
pagesize: 3,
// 总共数据
totaldata: 78,
// 连续的页数
continues: 5,
};
},
mounted() {
},
methods: {
clickPage(page) {
this.pagenow = page
}
},
computed: {
// 总共的页数
totalpage() {
return Math.ceil(this.totaldata / this.pagesize)
},
// 声明起始和结束的页码函数
pageStartEnd() {
let start, end = 0
// 如果总页数小于连续页数
if (this.totalpage < this.continues) {
start = 1
end = this.totalpage
} else {
// 下面总页数大于连续页数
start = this.pagenow - parseInt(this.continues / 2)
end = this.pagenow + parseInt(this.continues / 2)
// 当起始页数小于1
if (start < 1) {
start = 1
// 1 2 3 4 5
end = this.continues
}
// 当end页大于了总页数
if (end > this.totalpage) {
end = this.totalpage;
start = this.totalpage - this.continues + 1
}
}
return { start, end }
}
}
};
</script>
<style lang="less" scoped>
div {
text-align: center;
button {
width: 50px;
height: 30px;
&[disabled] {
background: red;
}
}
.active {
background: green;
}
}
</style>
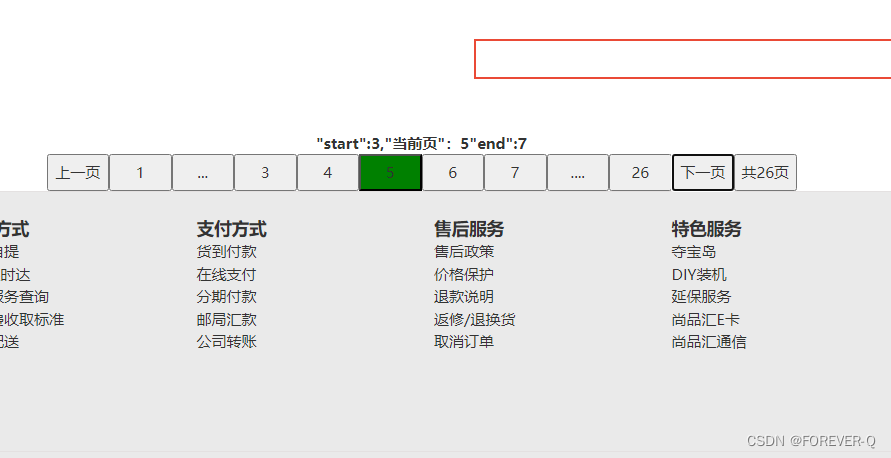
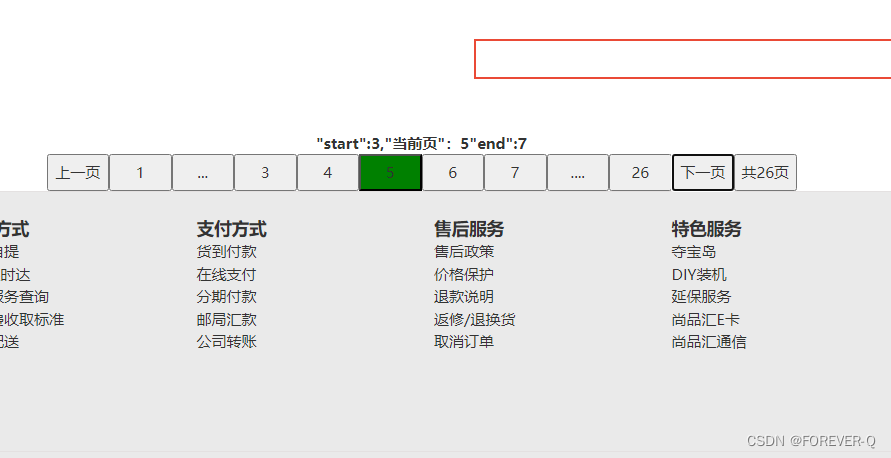
5.效果展示