经常开发WordPress主题的朋友往往会遇到一个困惑,虽然主题提供了默认设置,也自带了不少自定义功能,可以满足大部分的场景使用,但毕竟众口难调,一些个性化的需求难免无法满足,这时就必须得修改主题文件来实现需要的效果。
但是在主题升级之后,修改过之后的文件就会被覆盖,又得再次修改,实在是麻烦。针对这一点,WordPress 使用了一个叫子主题的功能来解决,今天带着大家一起学习下子主题的用法。
一、什么是子主题
所谓WordPress子主题,就是引用另一个主题同时又比被引用的主题优先级高的主题。也就是说当你制作一个子主题,并把子主题链接到相应的父主题上,如果在子主题里有模板文件就会优先使用,子主题里没有模板文件就会继续调用父主题的模板文件(需要注意的是functions.php 除外,如果子主题和父主题都存在 functions.php 函数模板,那么会按先子主题后父主题的顺序同时引入)。
简单来说,WordPress子主题也是主题,继承了父主题功能的同时又会覆盖父主题的功能,利用子主题,可以修改和定制父主题,而且不同担心父主题更新导致修改失效,因为子主题一直会存在。一般购买国外的高级主题经常就自带有子主题。
二、如何创建子主题
WordPress子主题也可以看做一个单独的主题,它只需要在主题目录里放一个 style.css 并在文件里写上一些信息就能生效。
下边是一个清晰的目录结构:
- wp-content
- themes(主题目录)
- EndSkin(父主题目录)
- index.php(必须)
- style.css(必须)
- functions.php
- header.php
- footer.php
- (完整的模板)……
- EndSkin-Child(子主题目录)
- style.css(必须)
- functions.php
- (可选部分的模板文件,会覆盖同名的父主题模板文件)……
- themes(主题目录)
三、子主题style.css及说明备注
style.css 文件的内容决定了子主题的重要基本信息,下面给大家举一个例子:
/*
Theme Name: Youplay Child
Theme URI: http://themeforest.net/user/_nK/portfolio
Author: nK
Template: youplay
Author URI: http://nkdev.info/
Description: Youplay Child Theme
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: youplay-child
Tags:
*/
@import url(“ ../astra/style.css”);代码解释:
- Theme Name(必须):子主题名字
- Theme URI(可选):子主题的页面
- Description(可选):子主题的描述
- Author(可选):子主题作者
- Author URI(可选):子主题作者的网站
- Template(必须):父主题目录名,区分大小写
- Version(可选):子主题版本
注意:底部的“ @import ”命令告诉WordPress从何处提取原始CSS文件。完成后,保存文件。
这一段 CSS 注释,会被 WordPress 识别,必须放在 style.css 的最顶端。很明显,这段注释里面包含了 主题名称、主题地址、描述、作者、作者名称、模板(父主题)、主题版本号。在这些参数里面,只有 Theme Name 和 Template 是必须有的,其中 Template 参数的作用,就是指定父主题,是在子主题中用的,要填写父主题目录名。在一般的主题中,是不会有 Template 这个参数的。
新建目录(为方便理解,通过子主题的目录名为“父主题-子主题”,如本例就是youplay-child)并且把上面注释写进 style.css 文件中,登陆 WordPress 后台,找到 主题 选项,就可以看到并且选择这个主题了。【建议使用”父主题名称-child“来命名子主题文件夹,可更好的识别】
四、利用子主题定制父主题
WordPress 子主题最终的用途是来定制父主题,比如要定制首页的内容,只需要把相应的模板文件放在子主题目录,WordPress 检测到就会自动优先调用。
这里需要着重介绍一下functions.php的用法,子主题比较特殊的一个文件是 functions.php,它不会被覆盖,而是按子父主题顺序同时引入。
利用 functions.php 这个文件就可以最大化的定制主题,不过需要父主题的配合和以及一定的 WordPress 插件 API 知识。
下边的例子在 head 标签里添加响应式网页的元信息:
function Bing_add_responsive_meta()
{
echo '<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0" />';
}
add_action( 'wp_head', 'Bing_add_responsive_meta' );五、利用插件创建子主题
强大的wordpress插件库里自然会有简易的创建子主题插件,给大家推荐两个
- Child Theme Configurator
- Child Theme Generator
这两个插件使用非常简单,基本可以一键创建子主题,感兴趣的同学可以尝试一下。
六、启用子主题
接下来就是激活子主题,转到WordPress仪表盘,点击“外观“->”主题“,你将会看到创建好的子主题,点击“激活”。你现在的WordPress网站将使用父主题的文件和子主题的CSS文件。
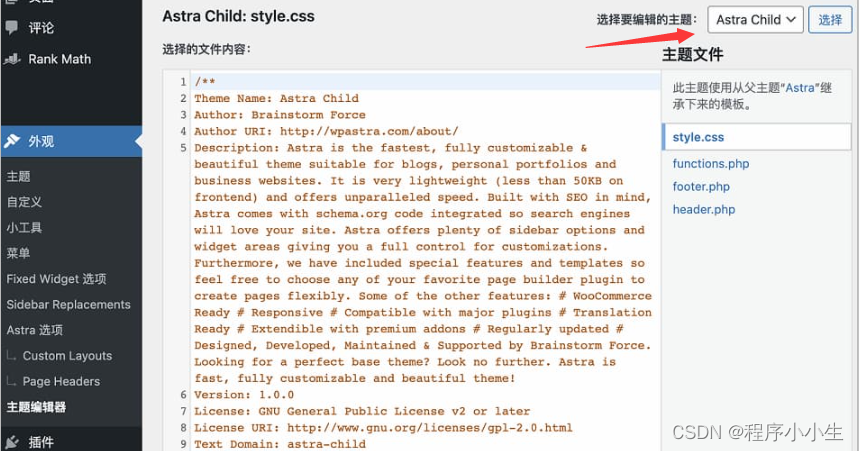
转到WordPress后台中“外观”->“主题编辑器”选项,可在这里编辑子主题。

经过上边的介绍,相信大家对子主题有了更深入的了解了。启用子主题也是非常简单的,回到WordPress后台的主题页面就可以看到刚才创建的子主题了,启用它即可。今天的分享就到这里了,希望能帮助到大家~