该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
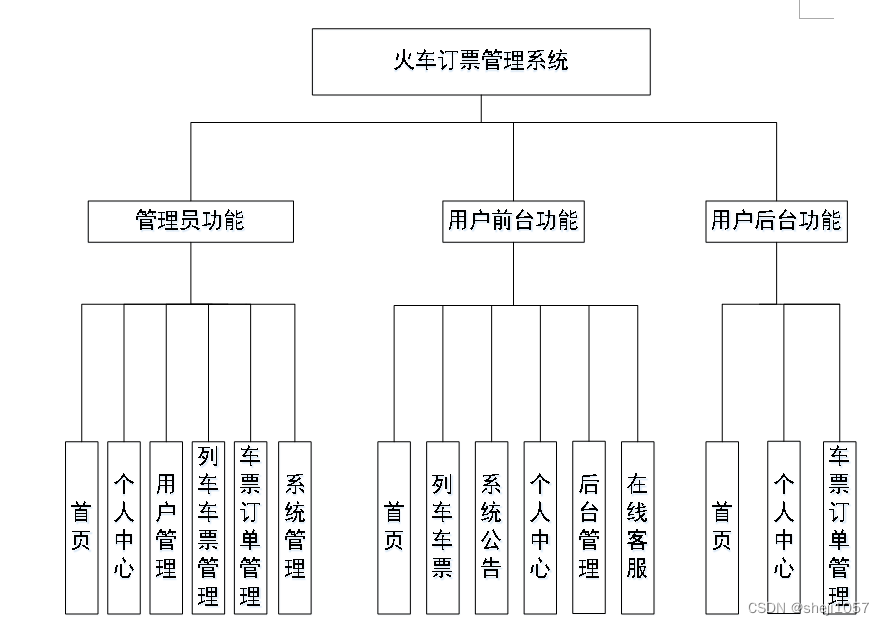
3.7系统结构图
整个系统的模块划分包含用户管理模块和管理员管理模块, 又划分了若干了子模块,为了方便更直观的理解,下图以图形形式给出关于整个网站的结构图。
网站总体功能结构图3-1如图所示:

图3-2网站总体功能结构图
4.1数据库概念设计
在对数据库设计之前首先要分析一下火车订票管理系统 的功能,和各模块之间的关系,再对数据表进行设计。每一个模块的实体都会对应多个实体对象,下面是几个系统中的数据实体。
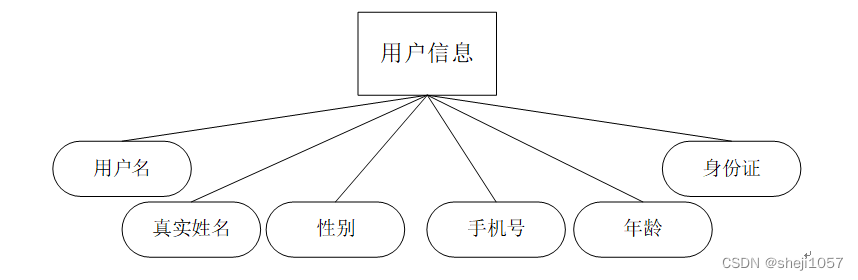
用户信息实体E-R图如图4-1所示:

图4-1用户信息E-R图
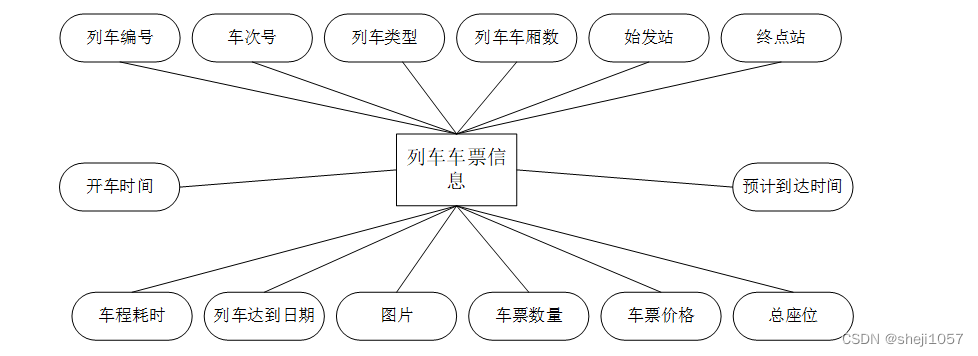
列车车票信息实体E-R图如图4-2所示:

图4-2列车车票信息实体E-R图
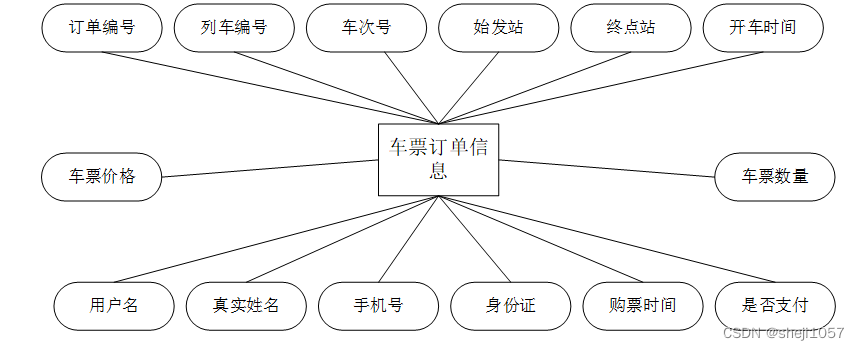
车票订单信息实体E-R图如图4-3所示:

图4-3车票订单信息实体E-R图
5.1网站首页的设计
网站首页页面主要包括首页、列车车票、系统公告、个人中心、后台管理、在线客服等内容,并根据需要进行详细操作;如图5-1所示:

图5-1网站首页界面图
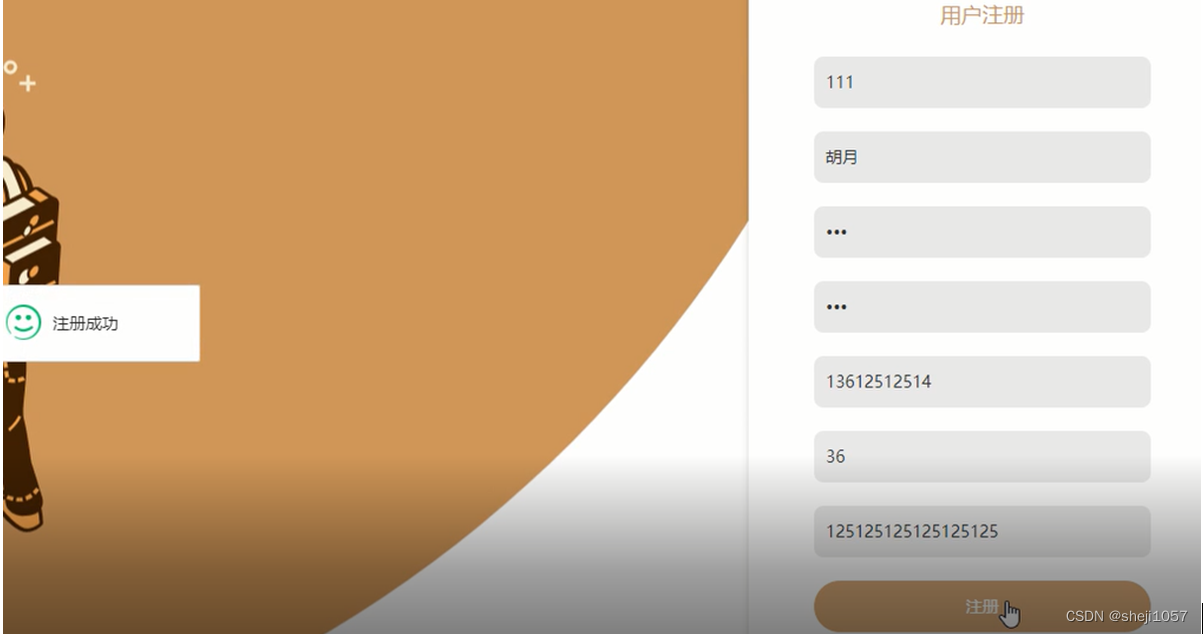
用户注册,在用户注册页面通过填写用户名、真实姓名、密码、确认密码、手机号、年龄、身份证等信息完成用户注册操作,如图5-2所示。

图5-2用户注册界面图
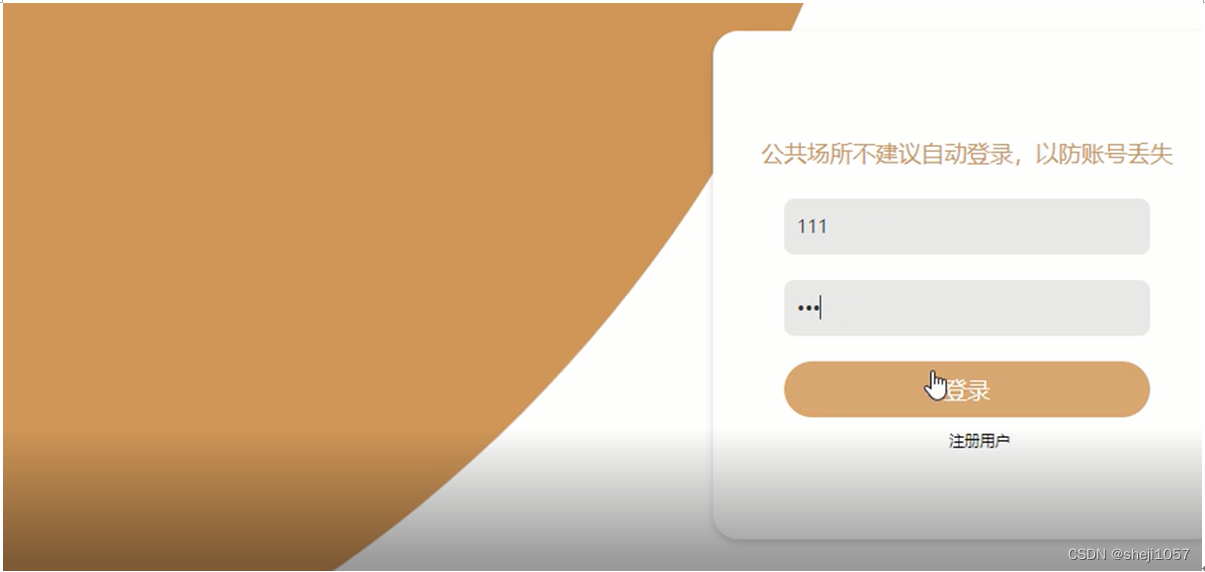
用户登录,在用户登录页面通过填写账号、密码等信息完成用户登录操作,如图5-3所示。

图5-3用户登录界面图
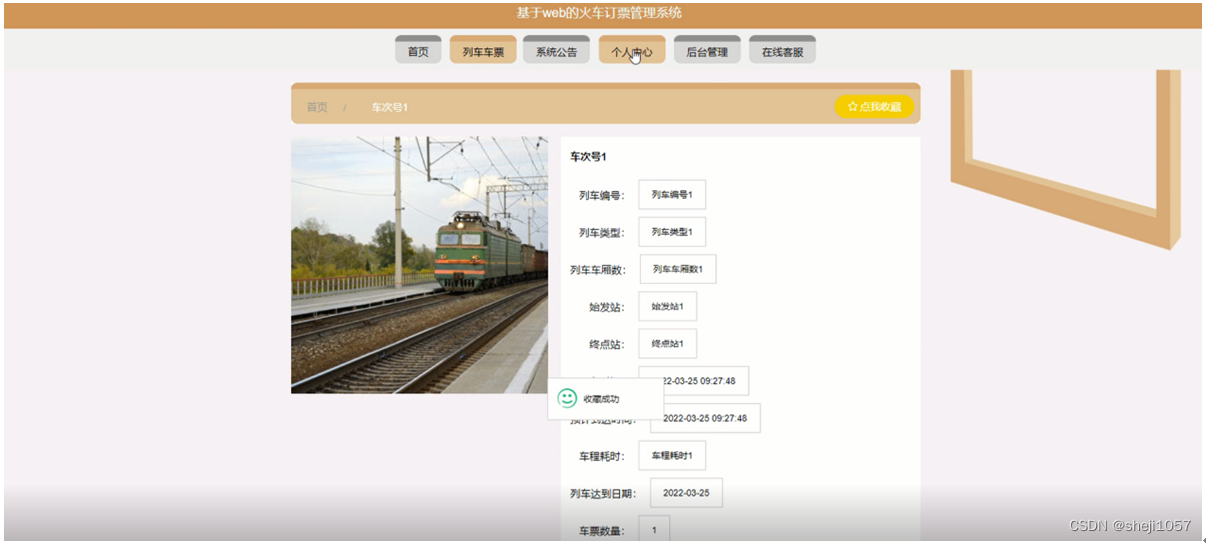
列车车票,在列车车票页面可以查看列车编号、车次号、列车类型、列车车厢数、始发站、终点站、开车时间、预计到达时间、车程耗时、列车达到日期、图片、车票数量、车票价格、总座位等内容,并进行立即购票或收藏等操作;如图5-4所示。

图5-4列车车票界面图
系统公告,在系统公告页面查看标题、简介、发布时间、公告内容,如图5-5所示。

图5-5系统公告界面图
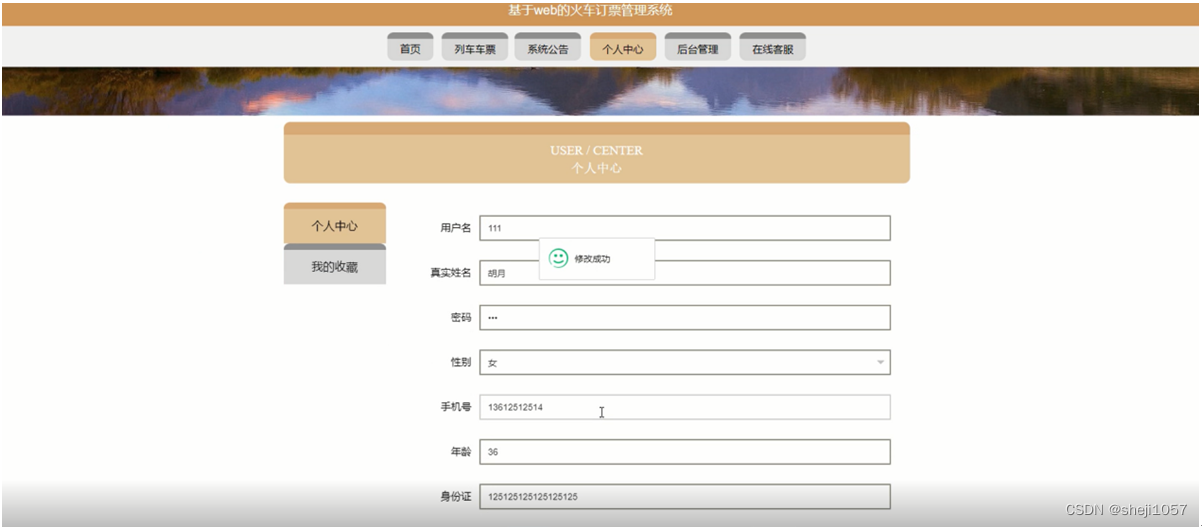
个人中心,在个人中心页面填写用户名、真实姓名、密码、性别、手机号、年龄、身份证等信息进行更新信息,还可以根据需要对我的收藏进行相对应操作,如图5-6 5-7所示。

图5-6个人中心界面图

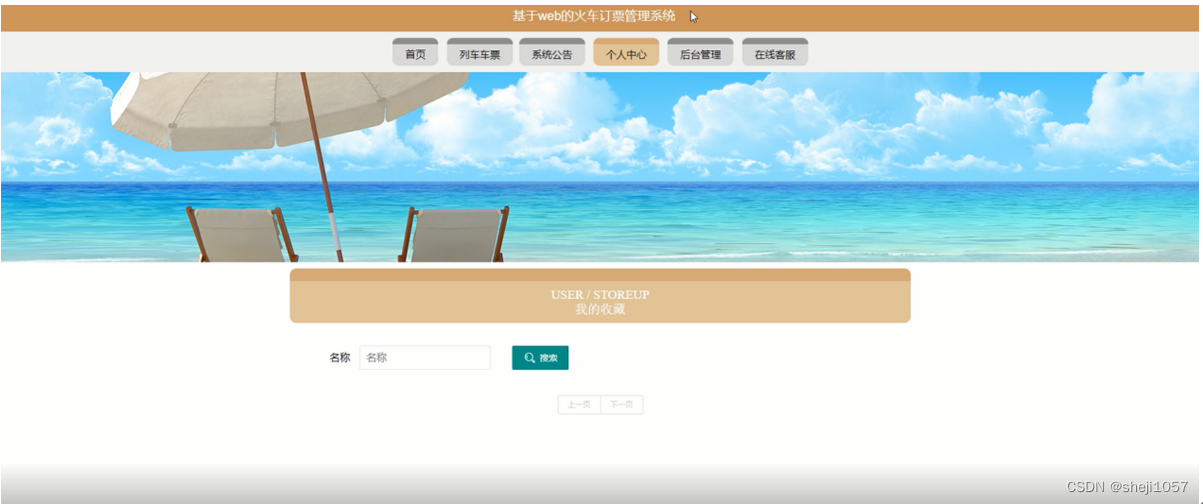
图5-7我的收藏界面图
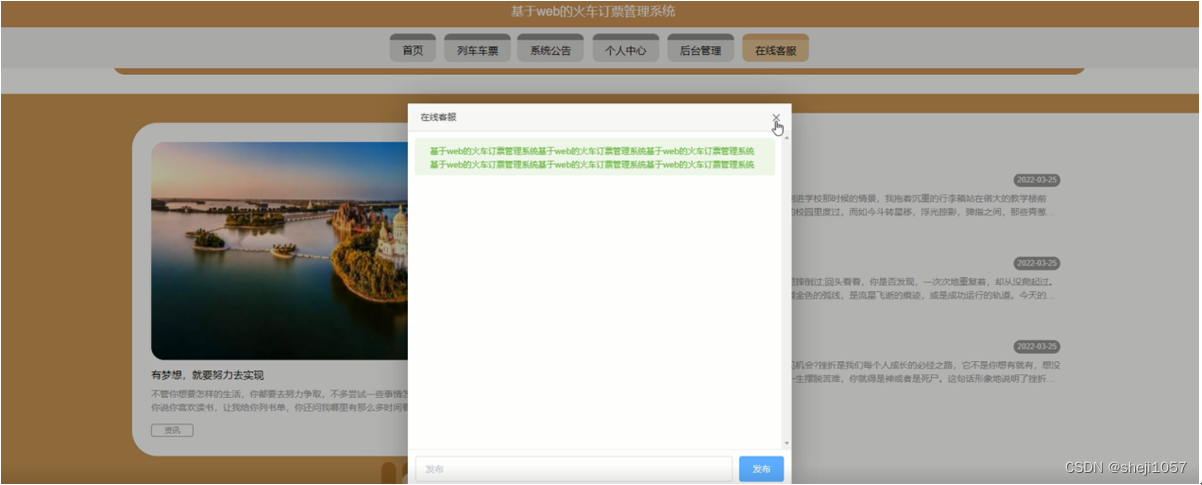
在线客服,在在线客服页面用户填写咨询内容等信息,进行发布,管理员后台回复,如图5-8所示。

图5-8在线客服界面图
5.2管理员功能模块
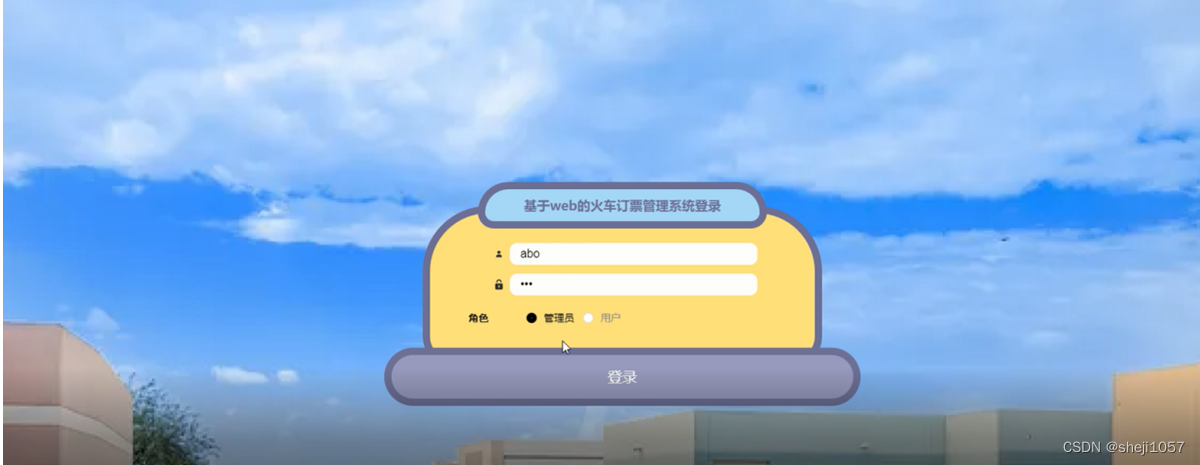
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录操作,如图5-9所示。

图5-9管理员登录界面图
管理员登录系统后,可以对首页、个人中心、用户管理、列车车票管理、车票订单管理、系统管理等进行相应的操作管理,如图5-10所示。

图5-10管理员功能界图面
管理员对个人中心进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看。修改密码,管理员对修改密码进行操作填写原密码、新密码、确认密码并进行添加、删除、修改以及查看,如图5-11所示。


图5-11个人中心界图面
用户管理,在用户管理页面可以对用户名、真实姓名、性别、手机号、年龄、身份证等内容进行详情、修改和删除等操作,如图5-12所示。

图5-12用户管理界面图
















![[附源码]Python计算机毕业设计钓鱼爱好者交流平台Django(程序+LW)](https://img-blog.csdnimg.cn/8b5f7018758f43cfb74d03492e8069b7.png)