学习vue3,都会从基础知识点学起。了解setup函数,ref,recative,watch、computed、pinia等如何使用
今天说vue3组合式api,响应式函数recative和ref函数
recative函数:接收对象类型数据的参数传入,并返回一个响应式的对象,简单理解,你传一个对象给我,我返一个响应式的对象给你。
用法:
从vue包中导入recative函数,在< script setup>中执行recative函数并传入类型为对象的初始值,并使用变量接收返回值
<script setup>
//导入函数
import {recative} from 'vue'
//执行函数,传入一个对象类型的参数,并用变量接收
const state = recative({
count:0
})
const setCount = ()=>{
state.count++
}
</script>
<template>
<div >
<button @click="setCount ">{{state.count}}</button>
</div>
</template>
在vue3中普通的对象是不具有响应式的,不会引起视图更新。
在vue3中,只有被声明为响应式的对象才能引起视图
更新。普通对象(非被Proxy包装的对象)不会自动触
发视图更新,,因为vue3使用了ES6的Proxy代理,可
以截获对象属性的访问和修改操作并进行响应式处理普通对象不会被自动包装成响应式对象,要使用Vue提供的recative函数或ref函数进行显示声明
recative函数有个限制,它只接收对象类型数据的参数,如果简单类型数据的话,它是不支持的
那就要说到ref函数了
ref函数:接收简单类型或对象类型的数据并返回一个响应式的对象
用法:
从vue包中导入ref函数,在< script setup>中执行ref函数并传入初始值,并使用变量接收ref函数的返回值
<script setup>
//导入函数
import {ref} from 'vue'
//执行函数,传入参数[简单类型+复杂类型],并用变量接收
简单类型
const count = ref(0)
const setCount =()=>{
//修改ref产生的响应式对象数据,必须通过.value属性
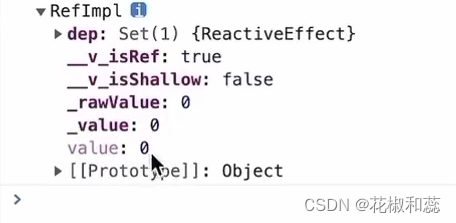
console.log(count)
count.value++
}
//复杂类型
const state = ref({
count:0
})
const setCount = ()=>{
state.count.value++
}
</script>
<template>
<div >
//简单类型
<button @click="setCount ">{{count}}</button>
//复杂类型
<button @click="setCount ">{{state.count}}
//模板区不需要.value,可以直接展示
</button>
</div>
</template>
打印count,得到一个对象,对象中有个属性叫value,对应的值在value身上。所以需要用过.value去获取值

总结:
recative和ref都是用函数调用的方式生成响应式数据
recative不能处理简单类型的数据
ref参数类型支持更换但是必须通过.value访问修改
ref函数的内部实现依赖于recative函数
实际工作中ref函数更加灵活,看个人使用吧,毕竟没有明确的说法更支持哪种函数的使用