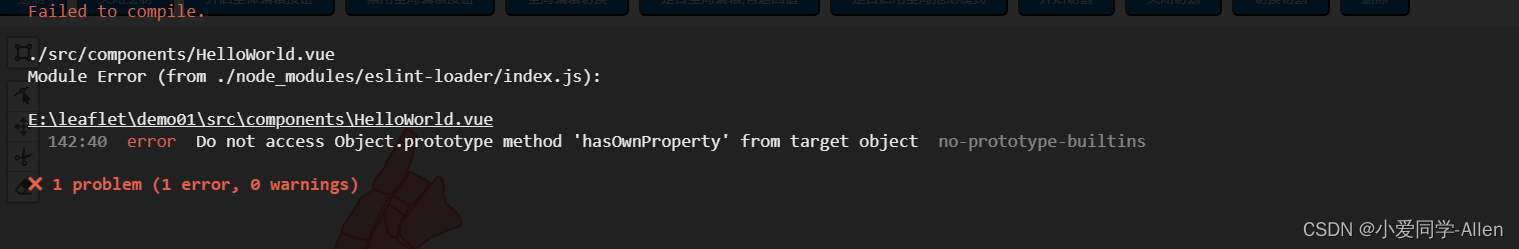
配置 ElementPlus 主题的时候遇到 SCSS 循环导入的报错,排查后发现是以为在 main.ts 和 vite.config.ts 中引入了两次自定义主题的样式文件,解决方法很简单,去掉 main.ts 中导入自定义主题的文件即可。这个问题发生在按需导入的时候,全量导入暂时没有测试。
下面是配置 ElementPlus 自定义主题的流程
- 进入 ElementPlus 官网
- 创建自己的自定义样式文件,官网这里是
styles/element/index.scss并把图中的内容复制进去,在这个文件里自定义自己的样式。样式变量可以参考:Github
如果不是按需导入,则将 2. 最后一行代码放开,并在 main.ts 中引入创建的样式文件(未测试);如果是按需导入,则需要删除 main.ts 中导入自定义样式的代码,并配置 vite.config.ts:
import path from 'path'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 你也可以使用 unplugin-vue-components
// import Components from 'unplugin-vue-components/vite'
// import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// 或者使用 unplugin-element-plus
import ElementPlus from 'unplugin-element-plus/vite'
// vite.config.ts
export default defineConfig({
resolve: {
alias: {
'~/': `${path.resolve(__dirname, 'src')}/`,
},
},
css: {
preprocessorOptions: {
scss: {
additionalData: `@use "~/styles/element/index.scss" as *;`,
},
},
},
plugins: [
vue(),
// use unplugin-vue-components
// Components({
// resolvers: [
// ElementPlusResolver({
// importStyle: "sass",
// // directives: true,
// // version: "2.1.5",
// }),
// ],
// }),
// 或者使用 unplugin-element-plus
ElementPlus({
useSource: true,
}),
],
})
以上代码来自 ElementPlus 官网。主要注意 css 和 plugins 选项下的内容,根据项目采用的插件 unplugin-vue-components 或者 unplugin-element-plus 进行相应的配置。