文章目录
- 概述
- 安装
- 使用
- components
- Vuex
- Events
- Routing
- Performance
- Settings
- 来源
概述
Vue Devtools 是 Vue 官方发布的调试浏览器插件,可以安装在 Chrome 和 Firefox 等浏览器上,直接内嵌在开发者工具中,使用体验流畅。Vue Devtools 由 Vue.js 核心团队成员 Guillaume Chau 和 Evan You 开发。
安装
(1)在github上下载devtools源码,地址:https://github.com/vuejs/vue-devtools
(2)下载后进入vue-devtools工程,执行npm install,然后npm run build。
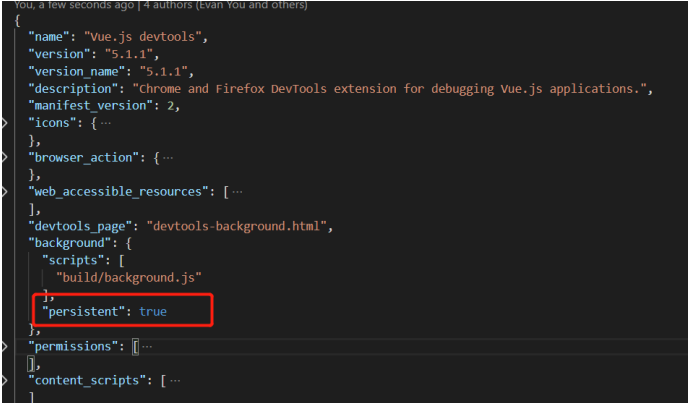
(3)进入该文件下的node_modules 文件,找到 vue-devtools 文件,将vender 文件下的 manifest.json ,修改persistent 为 true。

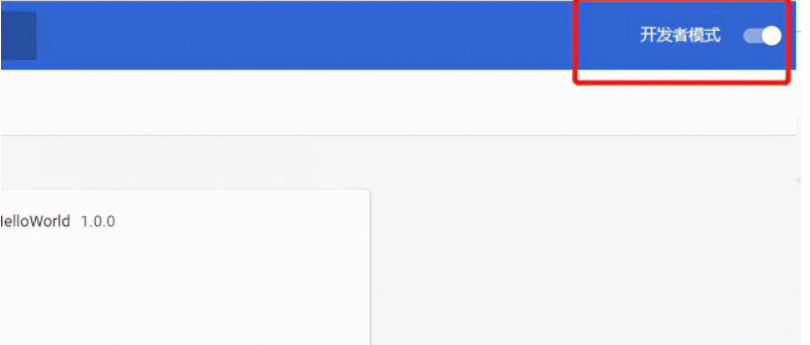
(4)打开浏览器右上角的设置–>更多工具–>扩展程序,打开开发者模式

(5)然后将刚刚编译后的shells下的chrome文件夹拖拽到浏览器中。
使用
只有当Vue.config.devtools === true时才可使用devtools。
components
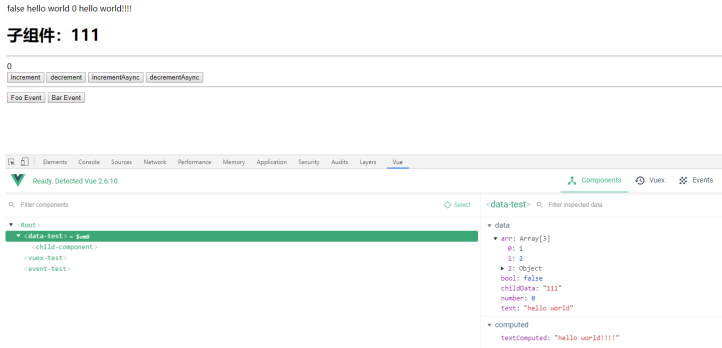
components面板内可以看到我们定义的一系列组件,选中相应的组件后,右侧面板可以看到组件内的data、props、computed、attrs属性。

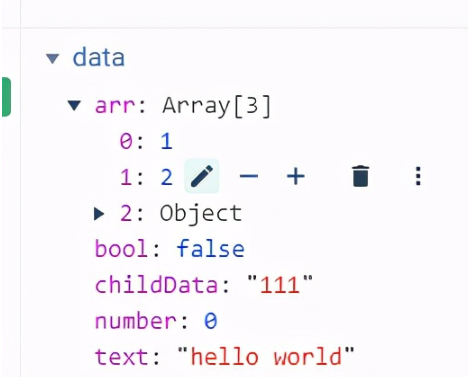
同时,data属性是可以编辑的,编辑后页面也会实时改变

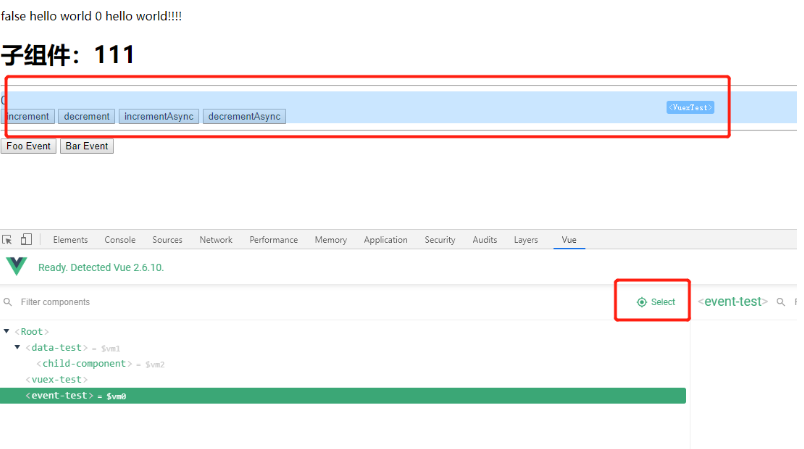
选中Select后可以实时的选中页面中的组件,快速定位到调试面板对应的组件

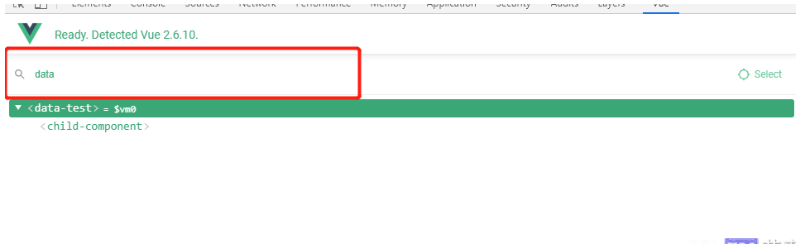
鼠标右键 –> Inspect Vue component,也可以快速定位组件。 可以根据组件名字去筛选组件

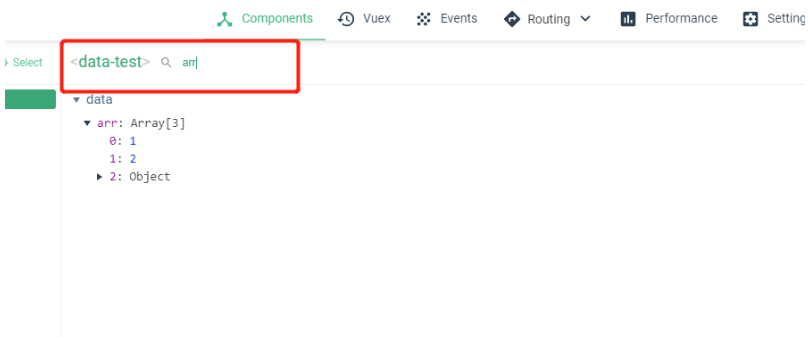
还可以筛选数据

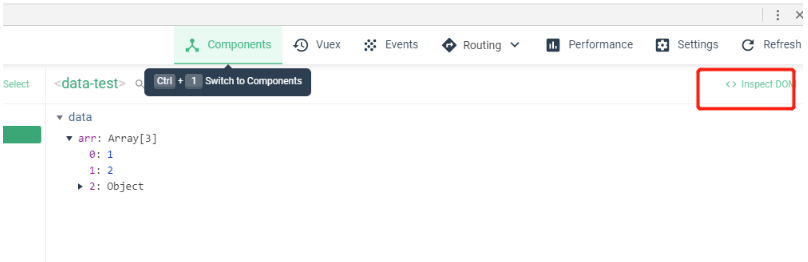
点击Inspect Dom可以直接定位到Elements面板内的DOM元素

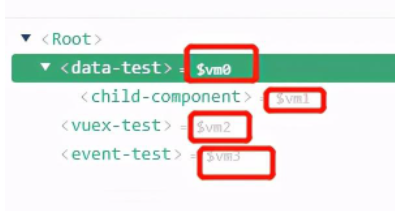
每个组件实例都有一个变量,当前选中的组件是
v
m
0
,其余组件从上到下升序赋值
(
vm0,其余组件从上到下升序赋值(
vm0,其余组件从上到下升序赋值(vm1、
v
m
2
、
vm2、
vm2、vm3…),控制台直接打印$vm0可以直接看到这个实例。

Vuex
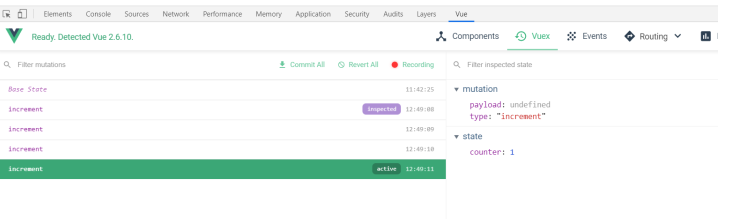
Vuex面板可以记录每一次mutation。点击对应的mutation记录在右边可以看到mutation提交的详细信息,跟此时state的状态。

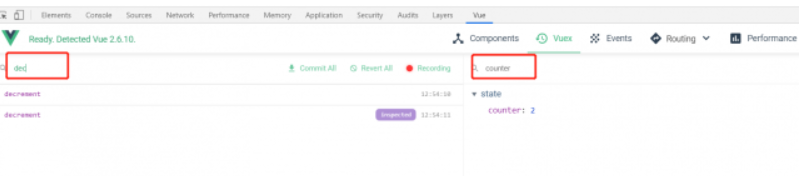
同时你可以筛选mutation与state

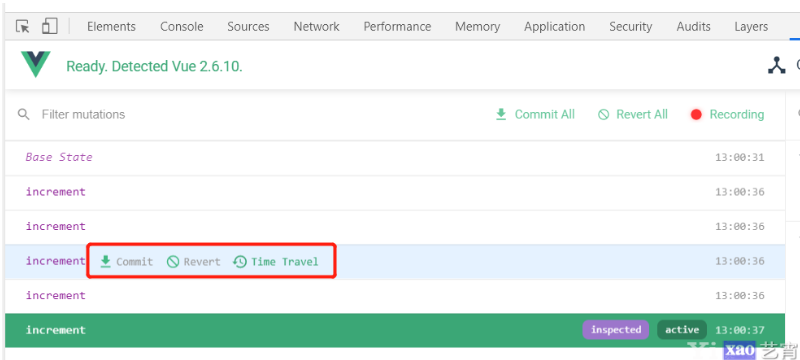
鼠标滑过mutation记录会出现commit、revert、Time Travel, commit: 保存指定的mutation,mutation记录最上面Base State会变为这次mutation的state,同时这次commit之前的mutation都会删掉。 revert: 还原到指定mutation,当前的state变为知道mutation的state,revert之后的记录都会删掉。 Time Travel: 时光旅行,state的数据切换到指定mutation,但所有记录都会保存。

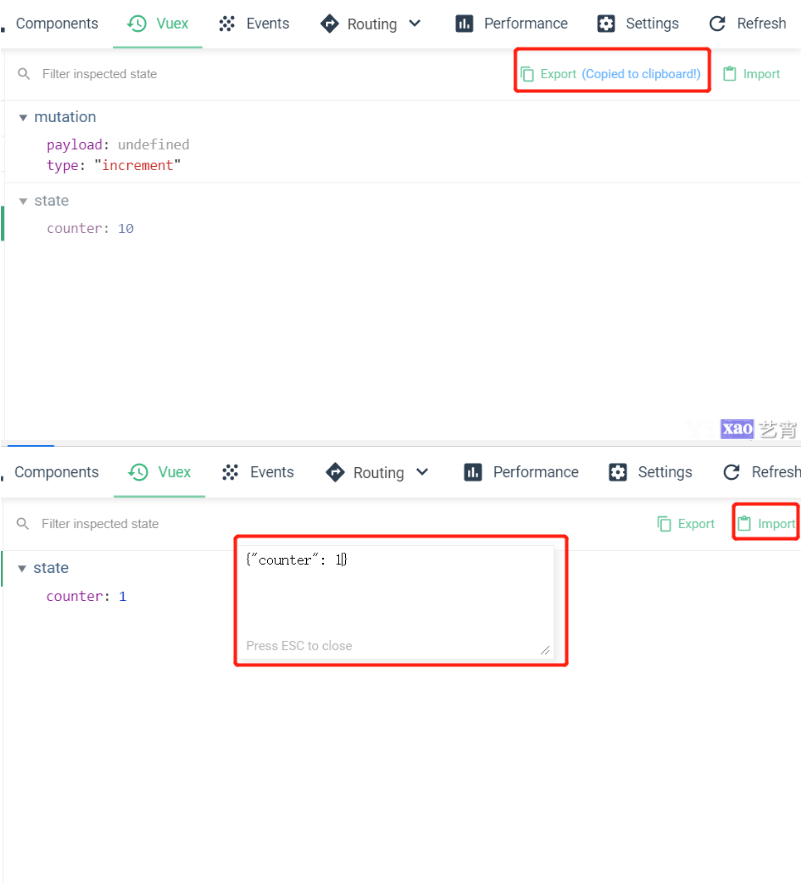
Vuex面板支持导出/导入state的功能 导出: 将state复制到剪切板。 导入: 支持将json数据直接导入到vuex中。

Events
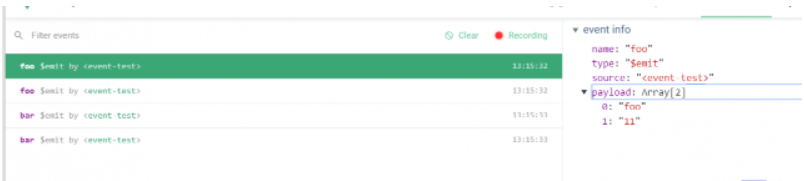
Events面板可以记录每次$emit触发的事件,右侧可以看到事件的详细信息,同样支持筛选。

name: 事件名 type: 事件类型,为了兼容Vue1.x,在Vue1.x中通过 d i s p a t c h 触发事件,此时 t y p e 为 dispatch触发事件,此时type为 dispatch触发事件,此时type为dispatch source: 触发事件的组件 paload: 载荷,触发事件时传递的参数
Routing
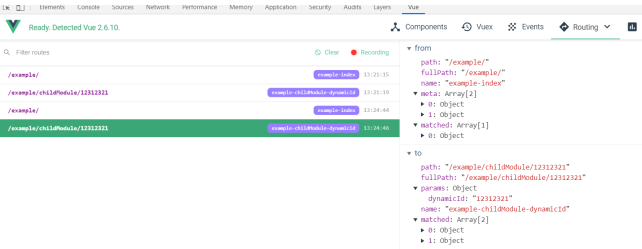
Routing面板有个选项:history、routes history记录了每一次路由变化,但是注意这里的history !== window.history,每一次路由变化都会push到history里,即便你是this.$replace跳转的路由。
右侧会显示详细信息,面板当中的from、to跟vue-router路由钩子中from、to代表相同的意思。

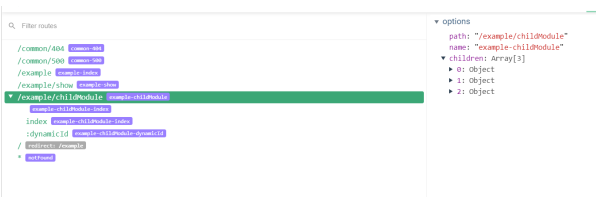
routes展示所有的路由,基本就是vue-router中routes的可视化展示。

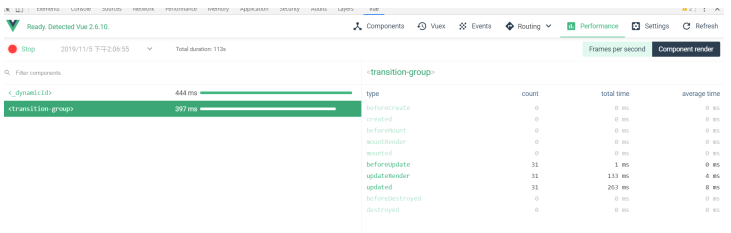
Performance
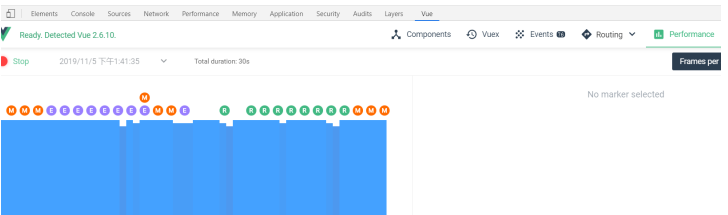
performance可以帮助我们分析页面跟组件的渲染情况,它有两个功能Frames per second、Component render。
Frames per second(fps): 浏览器每秒渲染多少帧,即每秒渲染多少次页面。蓝色柱体越高代表fps越高,代表页面越流畅。它同时可以记录引起页面渲染的原因,例如M、E、R。 M: mutation E: events R: routes

Component render可以记录组件的渲染时间,注意这个时间是累加的,例如这个组件渲染了两次,那渲染时间是这两次的总时长。 同时也可以看到组件内每个生命周期钩子的执行时长。

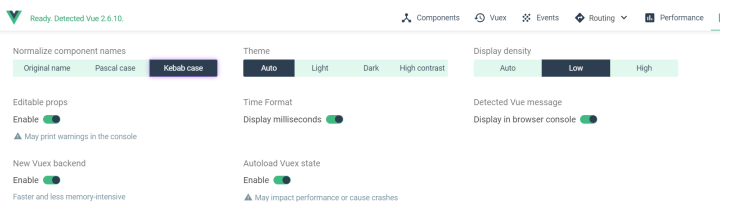
Settings

Normalize component name: Components面板组件名字显示风格,origin name原始组件名,Pascal case大驼峰,Kebab case中横线。
Editable props: 是否支持props属性可编辑,默认情况下components面板内的props属性不可编辑。
New Vuex backend: 是否让Vuex面板单独在后台运行,更快且更少的内存占用。
Theme: 主题。 Time Format -> Display milliseconds: 时间格式显示到毫秒,目前未看到在哪体现。 Atuoload Vuex state: 是否自动加载vuex state,目前未看到效果。
来源
vue-devtools的安装与使用
vue devtools使用指南