一、 QLitWidget概述
注意:本文不是简单翻译Qt文档或者接口函数,而侧重于无代码Qt设计器下演示使用。
QListWidget也称列表框类,它提供了一个类似于QListView提供的列表视图,但是它具有一个用于添加和删除项的经典的基于项的接口。在实际应用中,多与堆栈窗体类配合使用。
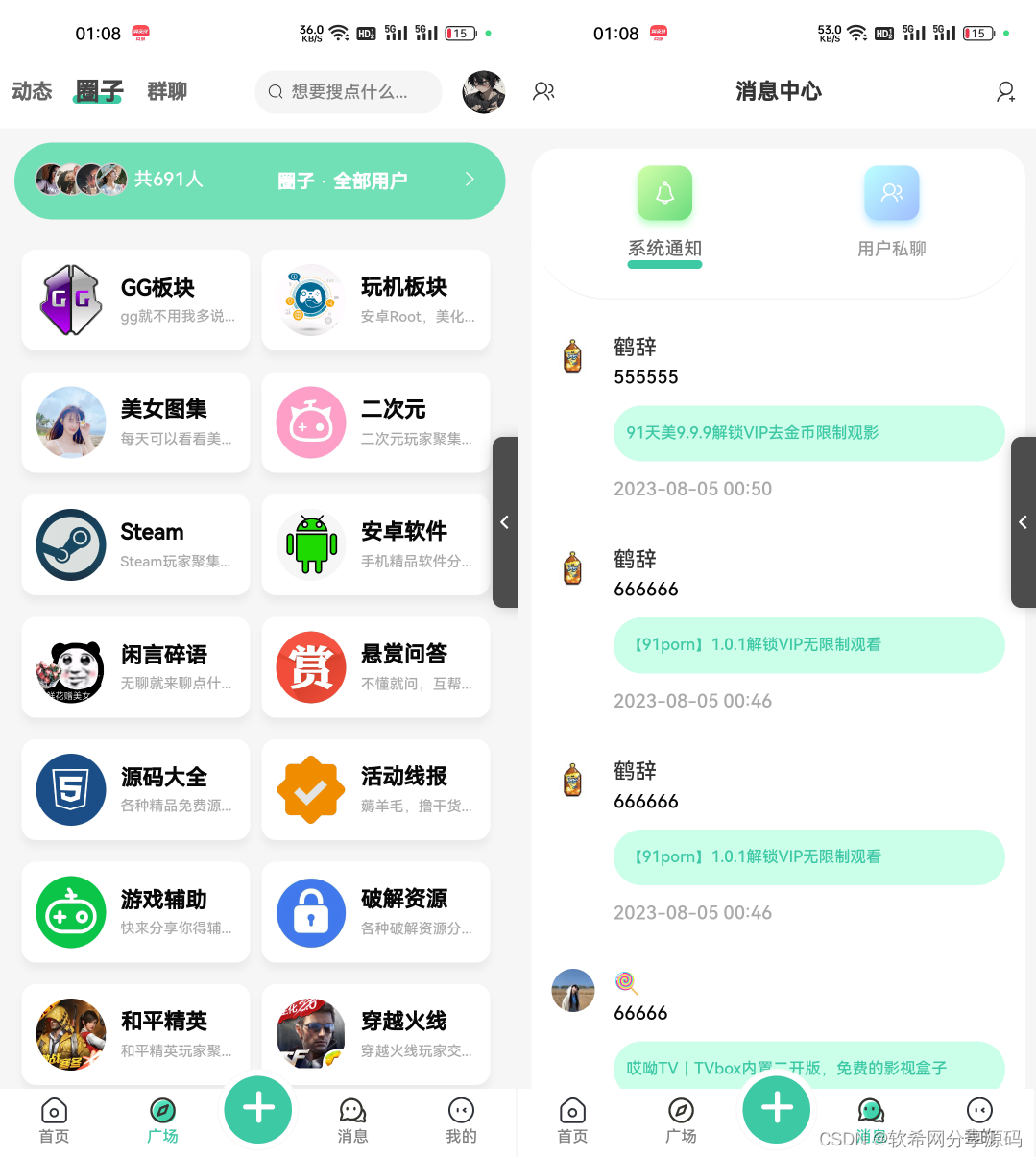
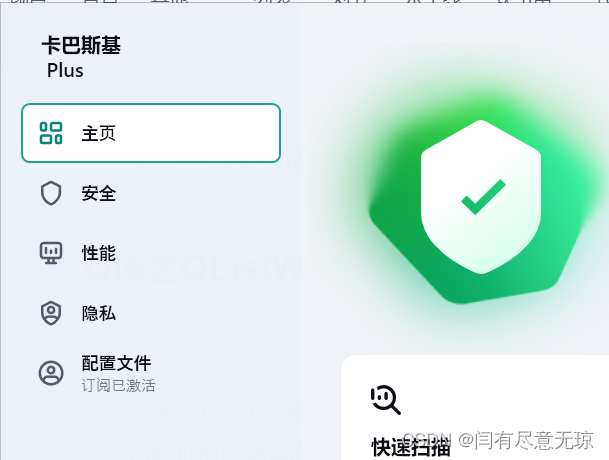
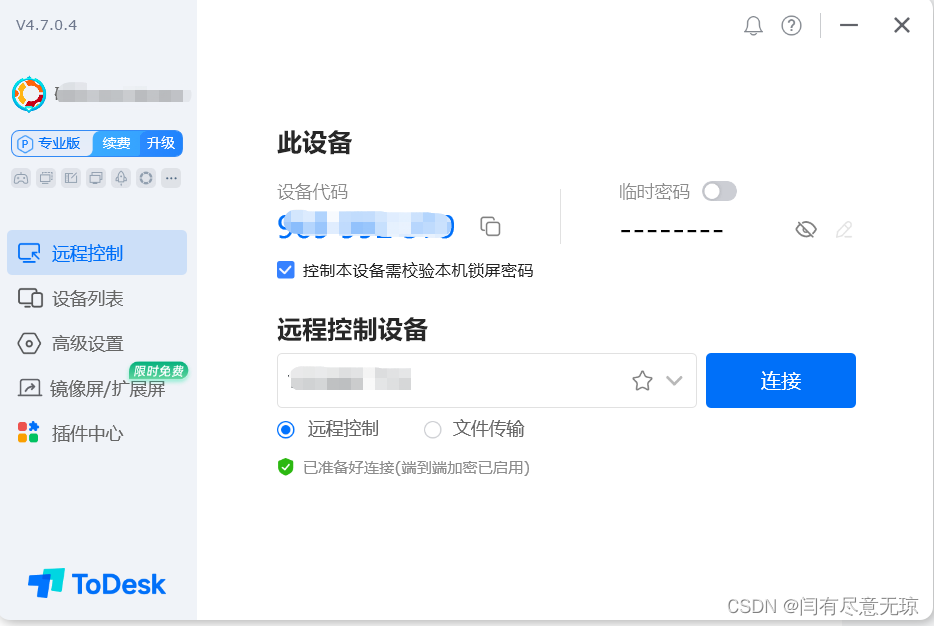
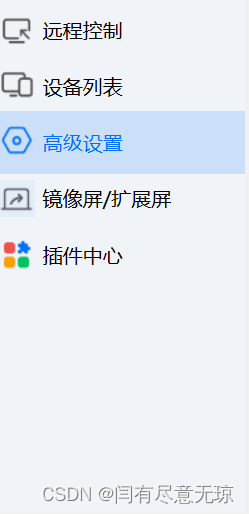
它是Qt这些常用基础组件里,我认为最被低估的类,其实QListWidget反到灵活、简单、实用,包括我自己在侧栏或者上栏,也经常使用了QFrame+QPushButton或者QToolButton组合拼接起来自己“造轮子”,如下图卡巴和微信的侧栏列表框样式以及本文演示重点todesk侧边栏:



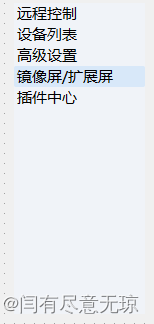
大部分不熟悉的人,潜意识里都觉得QListWidget太低级不好用只配实现下图左的效果,本次我们按照ToDesk已有布局实现如下右图效果,只用qt designer设计器和样式表且不使用一行代码:


二、实例演示和试用
2.1、拖出列表框类并添加列表
如下图,在Item Widget栏里1位置,直接拖拽出List Widget,会得到2位置所示的白框,看这什么也没有那是因为没有列表菜单,双击2位置空间,在3位置点绿色添加按钮,在输入名称就可显示了,依次增加5个得到下右图所示;


2.2、对QListWidget设置背景去除边框
QListWidget选中右键,改变样式表,输入以下内容,得到下右图所示:
QListWidget {
background-color: rgb(240, 243, 248);
border: 0;
}

2.3、调整字体大小
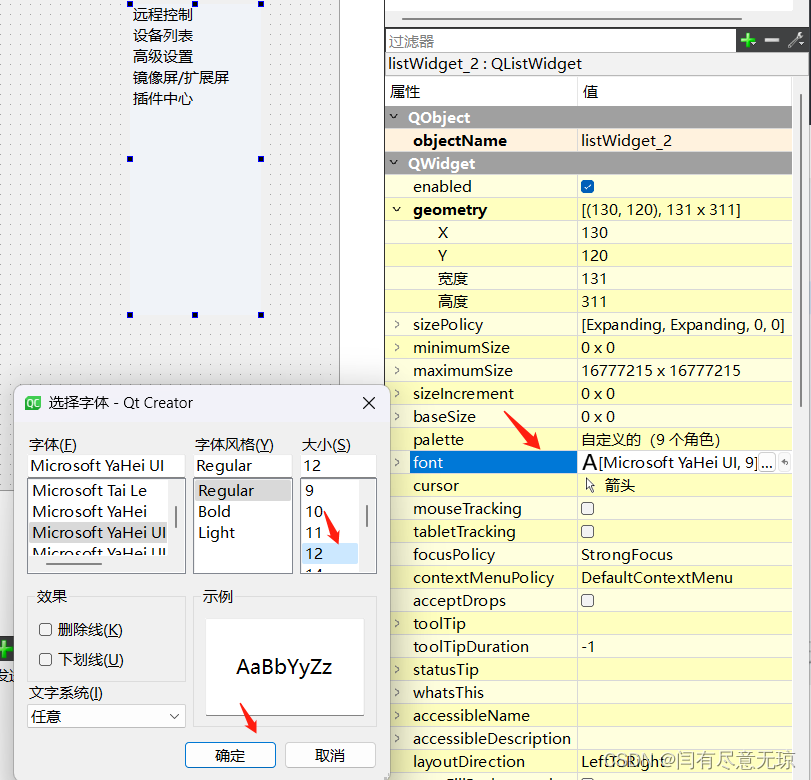
将所有列表菜单字体,一次性全部字体大小调成12;
QListWidget选中,最右边窗口font,12,确认即可,得到右图;


2.4、调整每个列表菜单高度
解决每个列表菜单高度,也叫Item高度。
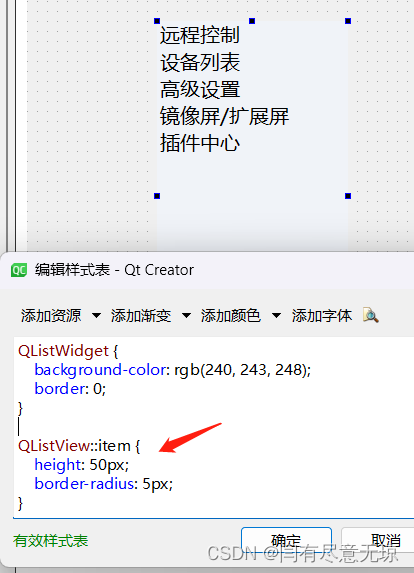
此时每个按钮菜单已经可以点击或者选中了,但是按钮高度太低,导致都挤在了上面,改变item高度,还有每个按钮圆角,我一般还是习惯样式表,如下图:
QListView::item {
height: 45px;
border-radius: 5px;
}

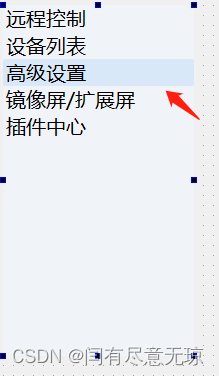
2.5、设置鼠标划过和选中效果
依旧是选中,编辑样式表:其中background背景颜色,color字体颜色。设置完成后如右图:
QListView::Item:hover {
background: rgb(229, 237, 248);
}
QListView::Item:selected {
background: rgb(204, 223, 248);
color: rgb(0, 112, 249);
}

2.6、解决左侧图标
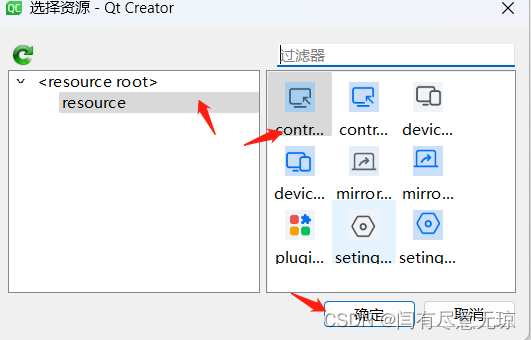
2.6.1 项目,右键,新建文件,选择“Qt resource file”,随便一个英文名,后期会被视为路径,建议resource,此时得到右图,在qrc文件位置,添加现有文件,把准备好的图标一把添加。
备注:每个菜单有两个图标,是因为选中后图标是蓝色,所以是两个



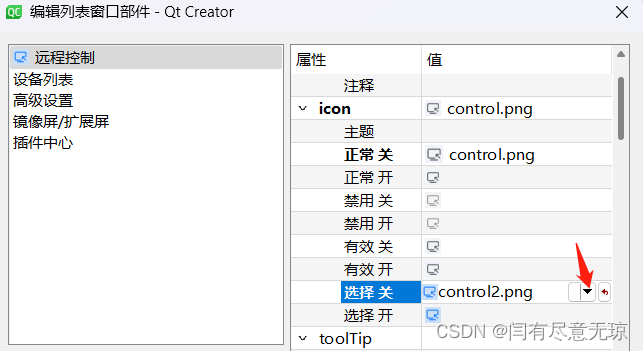
2.6.2 选中,右键,编辑项目,再选择属性,滚动找到icon,点小三角形,再点选择资源,找到第一个control对应黑色图标;紧接着,滚动到“选择 关”位置,同样点小三角形,再点选择资源,找到第一个control对应蓝色图标,确认即可。





2.6.3 按照上面的方面,把5个列表,依次设置图标,完成后,如下图,会看到图标特别小,我们需要根据图标大小,设置一下,在如下箭头所示位置,iconsize的宽度和高度都设置为30,得到下右图,已经接近完美了;


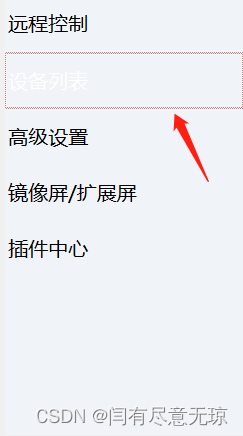
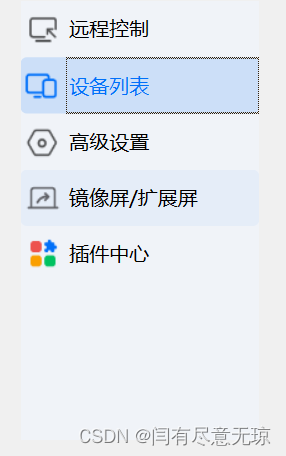
2.7、解决选中后的虚线框问题
这里也采用样式表去除,选中列表框整体,右键,改变样式表,增加如下,如下图:
QWidget:focus{
outline: none;
}
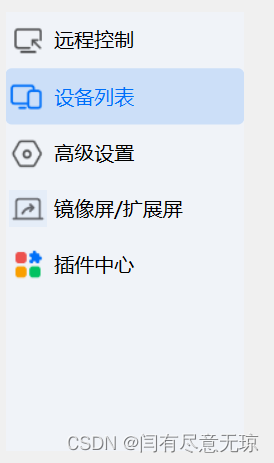
2.8 最终编译演示
此时已经,完整完成,侧边栏,如下图,下篇将演示和堆栈窗体类QStackedWidget结合起来,实现翻页切换功能:

总结,实际上Qt提供给我们的是小孩积木,到底堆成怎样效果,取决于想象力和熟练度。下篇将QStackedWidget很容易的实现切换页,相对于QFrame+QPushButton或者QToolButton这种造轮子组和,更加简洁、实用和易理解。