1.相关API的使用:
1 THREE.Color (用于创建和表示颜色)
2. THREE.TextureLoader(用于加载和处理图片纹理)
3. THREE.SphereGeometry(用于创建一个球体的几何体)
4. THREE.Mesh(用于创建一个材质对象)
在上一篇 Three.js加载外部glb,fbx,gltf,obj 模型文件 的文章基础上分别加入onSetSceneColor(设置场景颜色),onSetSceneImage(设置场景背景图),onSetSceneViewImage (设置场景全景图),onClearSceneBg(清除场景背景)等四个方法。
//设置场景颜色
onSetSceneColor(color) {
this.onClearSceneBg()
this.scene.background = new THREE.Color(color)
}
//设置场景图片
onSetSceneImage(url) {
this.onClearSceneBg()
this.scene.background = new THREE.TextureLoader().load(url);
}
// 设置全景图
onSetSceneViewImage(url) {
this.onClearSceneBg()
const sphereBufferGeometry = new THREE.SphereGeometry(40, 32, 16);
sphereBufferGeometry.scale(-1, -1, -1);
const material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load(url)
});
this.viewMesh = new THREE.Mesh(sphereBufferGeometry, material);
this.scene.add(this.viewMesh);
}
// 清除场景背景
onClearSceneBg() {
this.scene.background = new THREE.Color('rgba(212, 223, 224)')
if (!this.viewMesh) return false
this.viewMesh.material.dispose()
this.viewMesh.geometry.dispose()
this.scene.remove(this.viewMesh)
}
完整的代码可参考:https://gitee.com/ZHANG_6666/Three.js3D/blob/master/src/views/renderModel.js
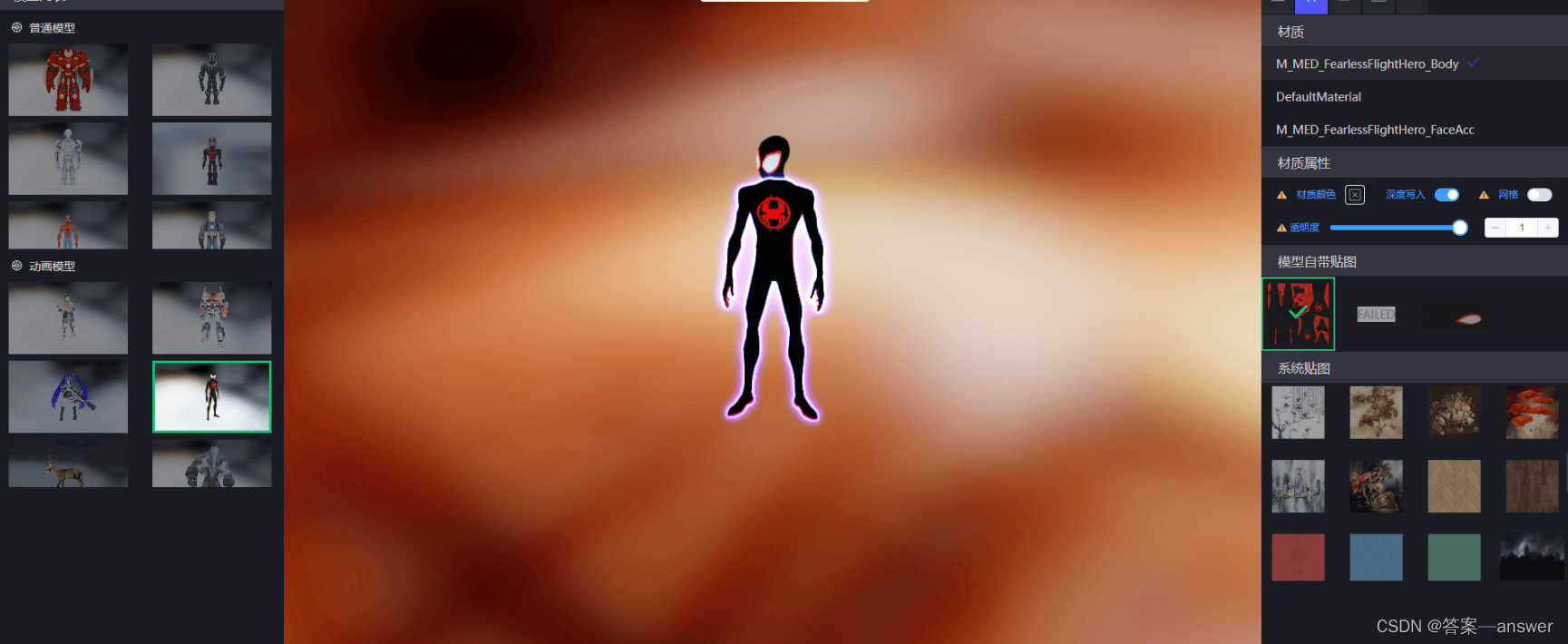
界面效果图:
1.背景图
2.全景图