
原文来自:https://blog.csdn.net/sumimg/article/details/121693305?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-121693305-blog-127570059.235%5Ev38%5Epc_relevant_anti_t3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-121693305-blog-127570059.235%5Ev38%5Epc_relevant_anti_t3&utm_relevant_index=2
//代码可直接复制看效果,
<template>
<div>
<div class="common-wrapper">
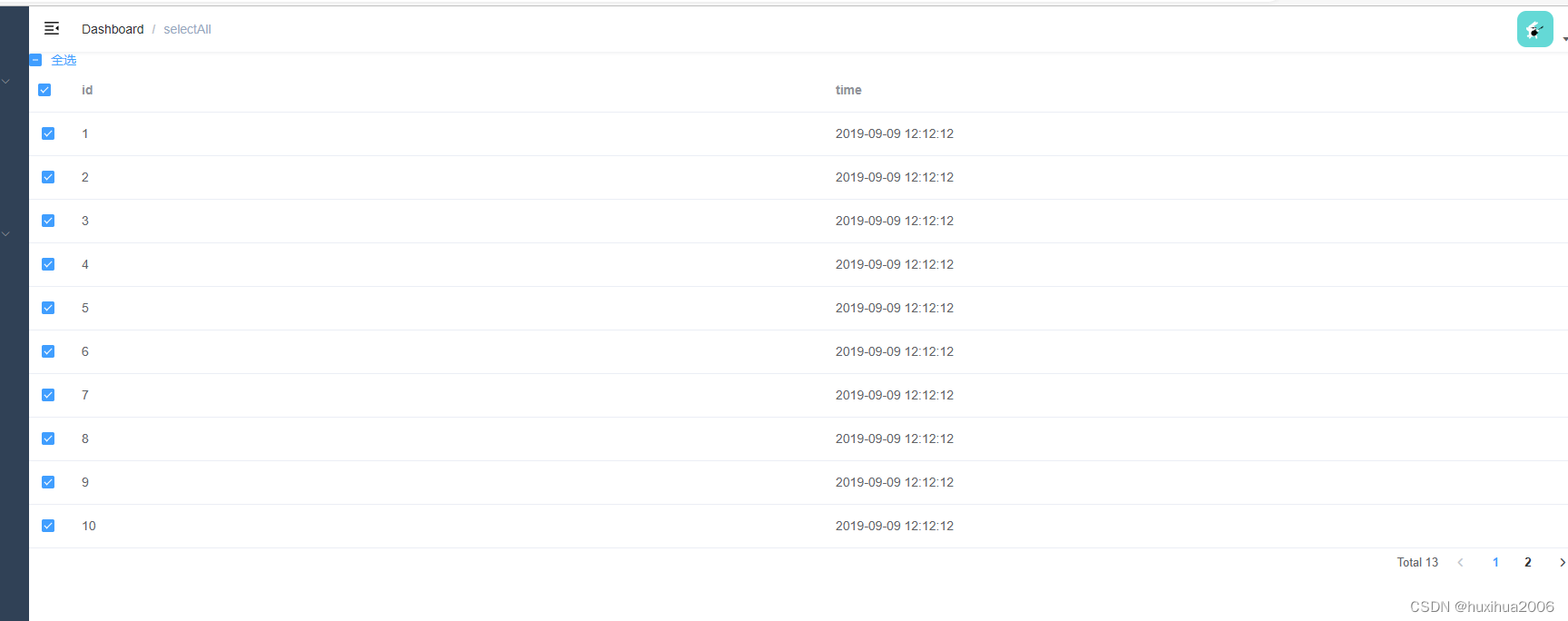
<el-checkbox
v-model="allCheck"
:indeterminate="indeterminate"
label="全选"
@change="handleCheck"
/>
<!--列表-->
<el-table
ref="table"
v-loading="listLoading"
:data="lists"
highlight-current-row
style="width: 100%"
:row-key="getRowKeys"
@select="handleSelectRow"
@select-all="handleSelectAll"
>
<el-table-column type="selection" :reserve-selection="true" />
<el-table-column prop="id" label="id" />
<el-table-column prop="time" label="time" />
</el-table>
<!--工具条-->
<el-col :span="24" class="toolbar">
<el-pagination
:current-page="this.page"
layout="total , prev, pager, next"
:page-size="10"
:total="total"
style="float: right"
@current-change="handleCurrentChange"
/>
</el-col>
<div class="clearfix" />
</div>
</div>
</template>
<script>
export default {
data() {
return {
lists: [
{ id: "1", time: "2019-09-09 12:12:12" },
{ id: "2", time: "2019-09-09 12:12:12" },
{ id: "3", time: "2019-09-09 12:12:12" },
{ id: "4", time: "2019-09-09 12:12:12" },
{ id: "5", time: "2019-09-09 12:12:12" },
{ id: "6", time: "2019-09-09 12:12:12" },
{ id: "7", time: "2019-09-09 12:12:12" },
{ id: "8", time: "2019-09-09 12:12:12" },
{ id: "9", time: "2019-09-09 12:12:12" },
{ id: "10", time: "2019-09-09 12:12:12" },
],
total: 13, // 得到的列表总数
page: 1,
listLoading: false,
getRowKeys(row) {
return row.id;
},
checkedList: [], // 选中列表
uncheckedList: [], // 未选中列表
indeterminate: false, // indeterminate属性控制样式
allCheck: false,
};
},
watch: {
// 监听列表,如果为所有全选,翻页时保持状态
lists: {
handler(value) {
if (this.allCheck) {
if (this.uncheckedList.length === 0) {
this.$nextTick(() => {
// 这里一定要用$nextTick
value.forEach((row) => {
this.$refs.table.toggleRowSelection(row, true);
});
});
} else {
this.$nextTick(() => {
value.forEach((row) => {
for (let i = 0; i < this.uncheckedList.length; i++) {
if (row.id === this.uncheckedList[i].id) {
this.$refs.table.toggleRowSelection(row, false);
break;
} else {
this.$refs.table.toggleRowSelection(row, true);
}
}
});
});
}
}
},
deep: true,
},
// 监听未选中的数组
uncheckedList: {
handler(value) {
// 1.未选中数组长度和总数相等,取消选中状态,取消样式
if (value.length === this.total) {
this.allCheck = false;
this.indeterminate = false;
}
// 2.未选中数组长度为0,取消样式
if (value.length === 0) {
this.indeterminate = false;
}
},
deep: true,
},
// 监听选中数组
checkedList: {
handler(value) {
// 选中数组长度等于总数,代表全部选中,取消样式
if (value.length === this.total) {
this.allCheck = true;
this.indeterminate = false;
}
},
},
},
mounted() {},
methods: {
handleSelectRow(rows, row) {
// 单行选择
if (this.allCheck) {
// 多选框样式改变,allCheck依然为true,为了保持翻页状态
this.indeterminate = true;
// 判断勾选数据行是选中还是取消
const selected = rows.length && rows.indexOf(row) !== -1;
const lenFalse = this.uncheckedList.length;
if (selected) {
// 选中,从未选中数组中去掉
if (lenFalse !== 0) {
//
for (let i = 0; i < lenFalse; i++) {
if (this.uncheckedList[i].id === row.id) {
this.uncheckedList.splice(i, 1);
break;
}
}
}
} else {
// 取消,当前取消的行push进去
this.uncheckedList.push(row);
}
console.log(this.uncheckedList);
} else {
this.checkedList = rows;
console.log(this.checkedList);
}
},
handleSelectAll(rows) {
if (this.allCheck) {
this.indeterminate = true;
const lenNow = this.lists.length;
// 判断全选本页,是选中还是取消
if (rows.indexOf(this.lists[0]) !== -1) {
// 如果选中所有rows存在于tableList,或者判断rows长度不为0 证明是选中状态
// uncheckedList要删除当前页tableList
for (let i = 0; i < lenNow; i++) {
for (let n = 0; n < this.uncheckedList.length; n++) {
if (this.uncheckedList[n].id === this.lists[i].id) {
this.uncheckedList.splice(n, 1);
}
}
}
} else {
// 取消 如果rows为空,当页是取消状态
for (let j = 0; j < lenNow; j++) {
if (this.uncheckedList.length !== 0) {
// 如果uncheckedList已经有值
if (this.uncheckedList.indexOf(this.lists[j]) === -1) {
// 就把uncheckedList中没有的当前页tableList,push进去
this.uncheckedList.push(this.lists[j]);
}
} else {
// 如果为空,直接全部push
this.uncheckedList.push(this.lists[j]);
}
}
}
} else {
this.checkedList = rows;
}
},
handleCheck() {
if (this.indeterminate) {
// 当不为全选样式时,点击变为全选
this.allCheck = true;
}
// 只要点击了全选所有,这两个数组清空
this.uncheckedList = [];
this.checkedList = [];
if (this.allCheck) {
// 全选所有,列表全部选中,包括翻页
this.lists.forEach((row) => {
this.$refs.table.toggleRowSelection(row, true);
});
} else {
// 取消列表全选状态,包括翻页
this.$refs.table.clearSelection();
}
},
// 分页
handleCurrentChange(val) {
this.page = val;
if (val === 1) {
this.lists = [
{ id: "1", time: "2019-09-09 12:12:12" },
{ id: "2", time: "2019-09-09 12:12:12" },
{ id: "3", time: "2019-09-09 12:12:12" },
{ id: "4", time: "2019-09-09 12:12:12" },
{ id: "5", time: "2019-09-09 12:12:12" },
{ id: "6", time: "2019-09-09 12:12:12" },
{ id: "7", time: "2019-09-09 12:12:12" },
{ id: "8", time: "2019-09-09 12:12:12" },
{ id: "9", time: "2019-09-09 12:12:12" },
{ id: "10", time: "2019-09-09 12:12:12" },
];
} else {
this.lists = [
{ id: "11", time: "2019-09-09 12:12:12" },
{ id: "12", time: "2019-09-09 12:12:12" },
{ id: "13", time: "2019-09-09 12:12:12" },
];
}
},
// tableList 为当前表格的数据
checkPageStatus(lists) {
lists.forEach((row) => {
const findex = this.saveCheckList.findIndex((item) => {
return item.id === row.id;
});
console.log("checkPageStatus", findex);
if (findex >= 0) {
this.$nextTick(() => {
this.$refs["table"].toggleRowSelection(row);
});
}
});
},
// 当表格是在弹出窗再作展示时,再次编辑多选的值时,是需要回显之前勾选的状态。
// 一、加载表格数据展示,案例用模拟数据,开发需要调用接口
getList() {
// this.lists = res.data.data
// this.total = res.data.count
// this.$nextTick(() => {
// // console.log(this.lists)
// // 每一次执行数据请求的方法时,在请求成功的方法里执行回显
// this.checkedList.forEach((key) => {
// this.lists.forEach((row) => {
// if (row.id == key.id) {
// this.$refs.table.toggleRowSelection(row, true)
// }
// })
// })
// }
},
},
};
</script>