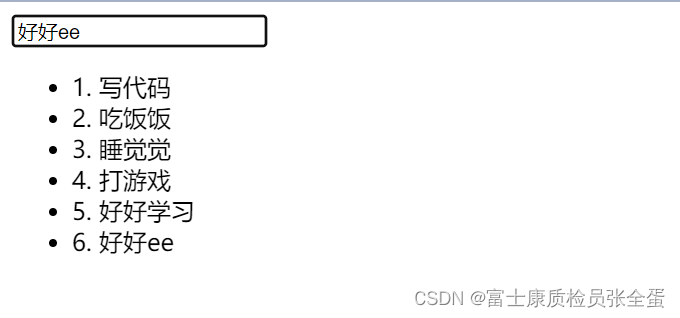
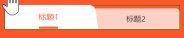
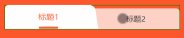
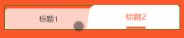
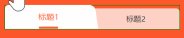
案例展示

案例代码
<!-- 切换栏 -->
<view class="tabBoxs">
<view class="tabBox">
<block v-for="(item,index) in tabList" :key="index">
<view class="tabItem"
:class="current == item.id&¤t==1?'activeLeft':current == item.id&¤t==2?'activeRight':''"
@click="changeTab(item)">
{{item.name}}
<view class="underLine" v-if="current == item.id"></view>
</view>
</block>
</view>
</view>
const tabList = ref([{
id: 1,
name: '标题1'
}, {
id: 2,
name: '标题2'
}])
const current = ref(1)
function changeTab(item) {
current.value = item.id
}
.tabBoxs {
margin: 0 25rpx;
border: 1px solid green;
height: 96rpx;
position: relative;
.tabBox {
position: absolute;
bottom: 0;
width: 100%;
height: 84rpx;
background: rgba(255, 255, 255, 0.73);
border-radius: 15rpx 15rpx 0rpx 0rpx;
display: flex;
justify-content: space-between;
align-items: center;
.tabItem {
flex: 1;
text-align: center;
font-size: 30rpx;
color: #3D3D3D;
position: relative;
.underLine {
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
width: 78rpx;
height: 9rpx;
background: #FC5C2B;
border-radius: 60rpx 60rpx 60rpx 60rpx;
}
}
.activeLeft {
transform: translateY(-8rpx);
height: 96rpx;
display: flex;
align-items: center;
justify-content: center;
border-radius: 15rpx 15rpx 0 0;
background-color: #ffffff;
font-size: 32rpx;
color: #FC5C2B;
position: relative;
&::after {
content: "";
position: absolute;
top: 0;
right: -8px;
width: 40rpx;
height: 96rpx;
border-radius: 0 11px 0 0;
background: #ffffff;
transform: skewX(8deg);
}
}
.activeRight {
transform: translateY(-8rpx);
height: 96rpx;
display: flex;
align-items: center;
justify-content: center;
border-radius: 15rpx 15rpx 0 0;
background-color: #ffffff;
font-size: 32rpx;
color: #FC5C2B;
position: relative;
&::after {
content: "";
position: absolute;
top: 0;
left: -8px;
width: 40rpx;
height: 96rpx;
border-radius: 11px 0 0 0;
background: #ffffff;
transform: skewX(-8deg);
}
}
}
}
参考按钮网站
https://juejin.cn/post/7036549260241797134