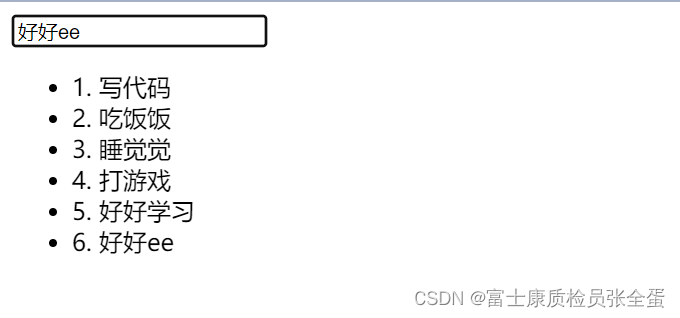
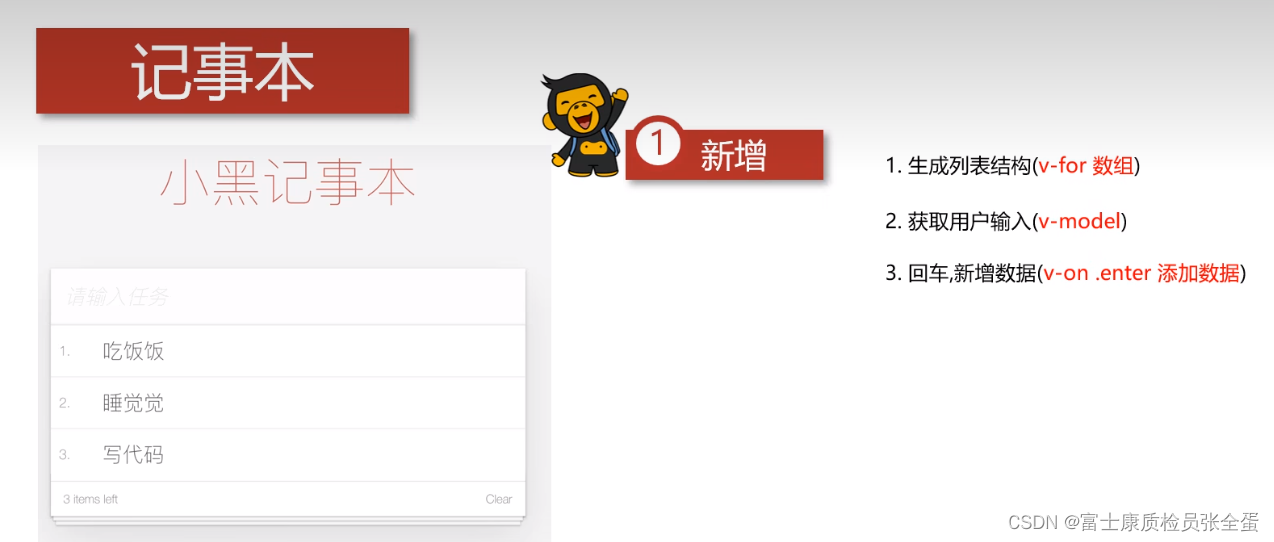
vue当中如何生成列表结构?使用的指令是v-for,同时要有一个可以生成列表的数据,常用的是数组。记事本里面的内容并不复杂,所以这里使用字符串数组就行了。
获取用户输入的内容使用绑定v-model,双向数据绑定(可以将表单的内容和data当中的数据关联起来,可以非常方便的设置和取值)。这个指令的使用需要在data当中定义绑定的数据,接着将这个指令设置给相应的表单元素就可以了。
回车的时候新增数据,事件绑定v-on,使用回车键那么就是enter。
根据数组生成列表的结构,获取用户输入的内容(其实就是使用v-model进行双向数据绑定)。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="vue">
<input type="text" v-model="inputvalue" @keyup.enter="add()">
<ul >
<li v-for="(item,index) in list">{{ index +1 }}. {{ item }}</li>
</ul>
</div>
<script type="text/javascript">
new Vue({
el: "#vue",
data:{
list: ["写代码","吃饭饭","睡觉觉","打游戏"],
inputvalue: "好好学习"
},
methods:{
add:function(){
this.list.push(
this.inputvalue
)
}
}
}
)
</script>
</body>
</html>