方法一: 高德天气
1、引入axios
import axios from "axios";
2、 发生请求
getWeatherData() {
let url = `https://restapi.amap.com/v3/weather/weatherInfo?city=杨浦区&key=d77b4c08b2718e4e06def82570d3e834&extensions=base`;
axios.get(url).then(res => {
this.weatherData = res.data.lives[0];
console.log(res.data.lives[0], "xxxxxxxxxxxxxxxxxxxxxx");
});
}3、 官方文档 天气查询-API文档-开发指南-Web服务 API | 高德地图API
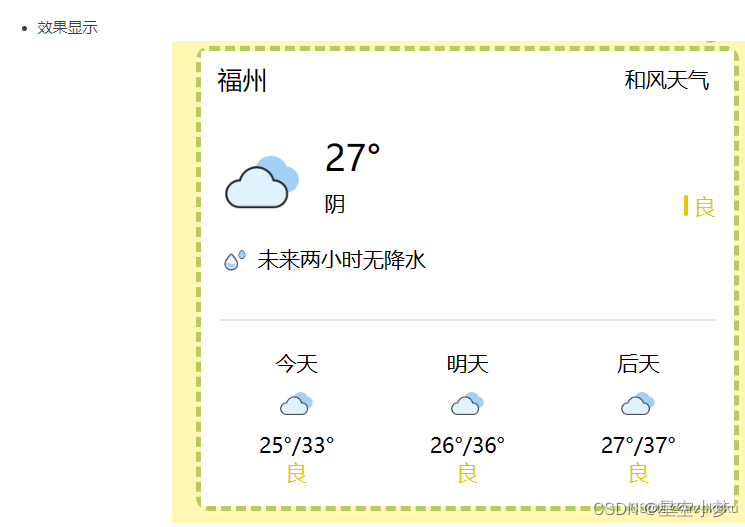
方法二: 和风天气 和风天气插件 | 和风天气插件产品,免费、跨终端。适配你的网站、APP、公众号
1.进入网站以后选择自己想要的版本直接进入 我选择的是简约版本

2、进入到也是配置界面,这里可以调整成你需要的样式

3、配置完成后直接点击生成代码

页面:
<div id="he-plugin-simple"></div> mounted() {
window.WIDGET = {
CONFIG: {
modules: "024",
background: "5",
tmpColor: "FFFFFF",
tmpSize: fontChart(0.22),
// "cityColor": "FFFFFF",
// "citySize": fontChart(0.22),
aqiColor: "FFFFFF",
aqiSize: fontChart(0.22),
weatherIconSize: fontChart(0.4),
alertIconSize: fontChart(0.22),
shadow: "0",
language: "auto",
fixed: "false",
// "vertical": "middle",
horizontal: "left",
key: "93cf0817b61045c999ee4c7a1ec003d1"
}
};
let script = document.createElement("script");
script.type = "text/javascript";
script.src =
"https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0";
document.getElementsByTagName("head")[0].appendChild(script);
},一些常用属性的说明:
- layout:布局(1为横板,2为竖版)
- width,height:插件的宽和高(用于改变插件大小)
- background:背景设置(随天气变化,深浅,透明)
- backgroundColor:背景颜色
- dataColor:字体颜色
- language:显示语言(中文,English)
- city:指定城市天气(需查询城市列表对应值,如福州:CN101230101)
示例:
methods: {
insertWeather () {
window.WIDGET = {
CONFIG: {
layout: '2',
width: 305,
height: 260,
background: '2',
dataColor: '000000',
language: 'zh',
city: 'CN101230101',
key: '82898b167593451b81c7ce87a89135d0'
}
}
const script = document.createElement('script')
script.src = 'https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0'
document.body.appendChild(script)
},
//省略其它方法