什么是Jupyter notebook?
Jupyter Notebook(此前被称为 IPython notebook)是一个交互式笔记本,支持运行 40 多种编程语言。
Jupyter Notebook 的本质是一个 Web 应用程序,便于创建和共享程序文档,支持实时代码,数学方程,可视化和 markdown。 用途包括:数据清理和转换,数值模拟,统计建模,机器学习等等。
(来自百度百科)
Jupyter notebook于我来说,最方便的一点是,可以边写代码边运行,一方面,但运行出现错误时可以直接缩小自己的检查范围,很直观找出自己的错误。
还有很棒的一点是,Jupyter notebook它可以将代码、文档集中在一处,一目了然,还可以加一些叙述性的文字等等,最后看起来很连贯。

如何安装Jupyter notebook?
大家可以参考这篇博客进行安装手把手教你安装Jupyter notebook(保姆级教程)
如何启动Jupyter notebook?
当安装好Jupyter notebook后
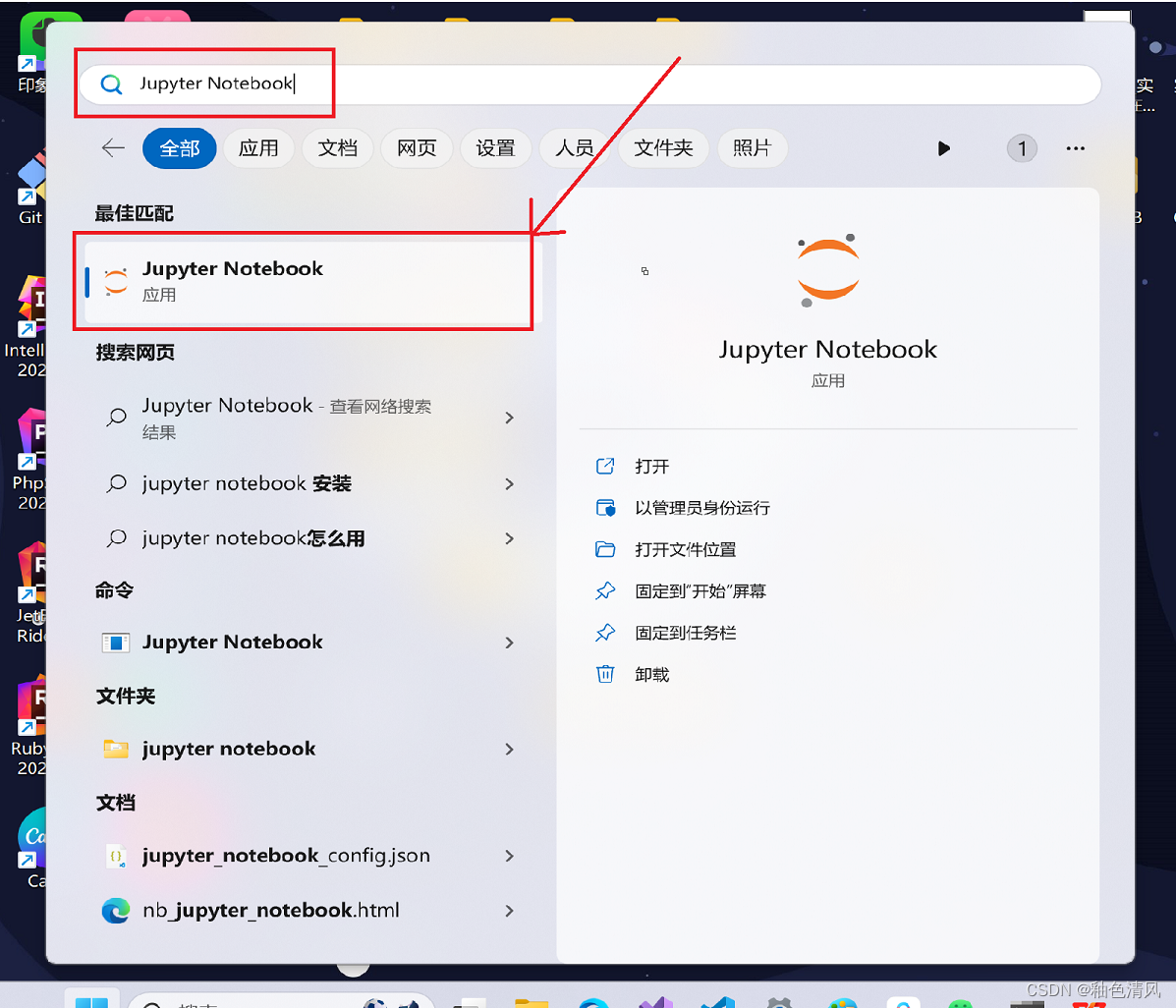
①点击开始

②搜索Jupyter notebook

③

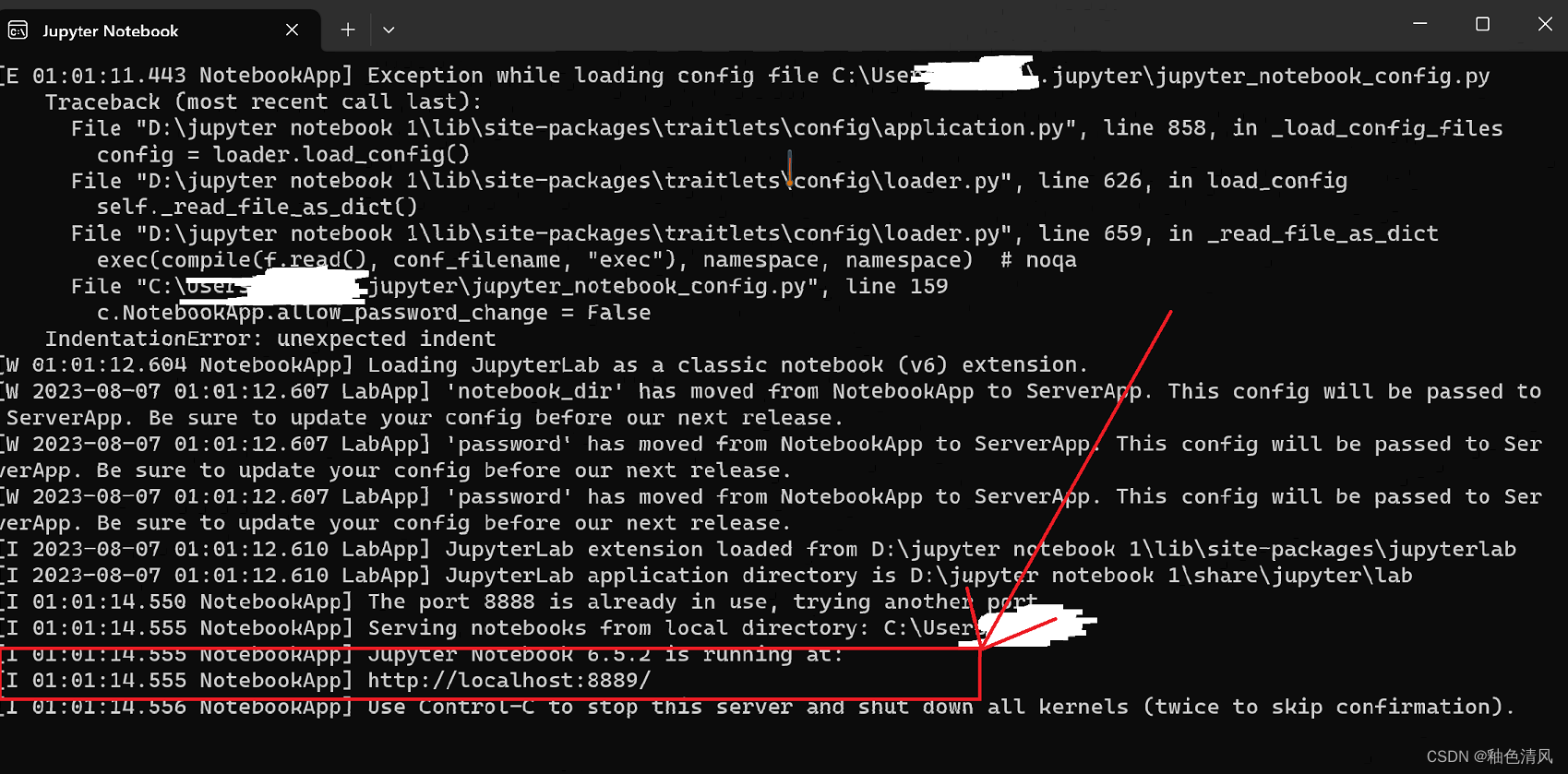
④按ctrl并同时点击网址,即可打开。
新手如何上手Jupyter notebook?
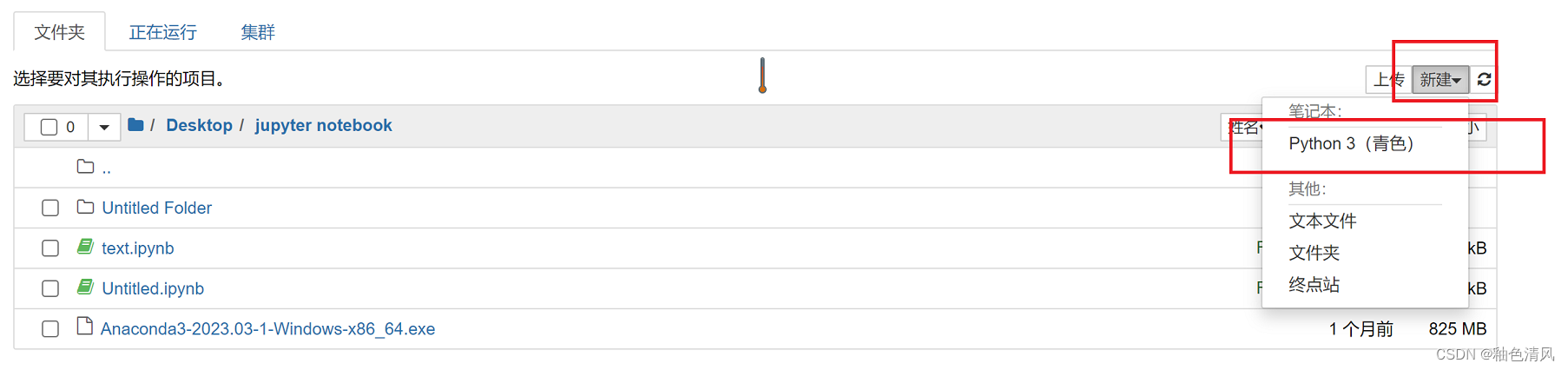
①新建

 (我这里的编程环境为Python 3)
(我这里的编程环境为Python 3)
②熟悉基础操作——键盘输入模式
Jupyter Notebook 有两种键盘输入模式,编辑模式和命令模式。
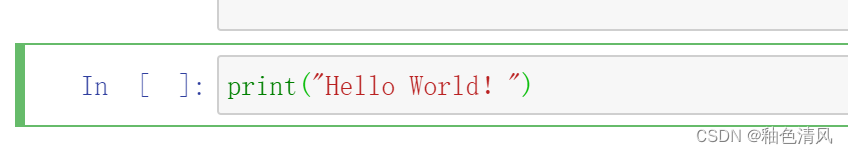
编辑模式,允许用户往单元中键入代码或文本;这时的单元框线是绿色的。
命令模式,键盘输入运行程序命令;这时的单元框线是蓝色。

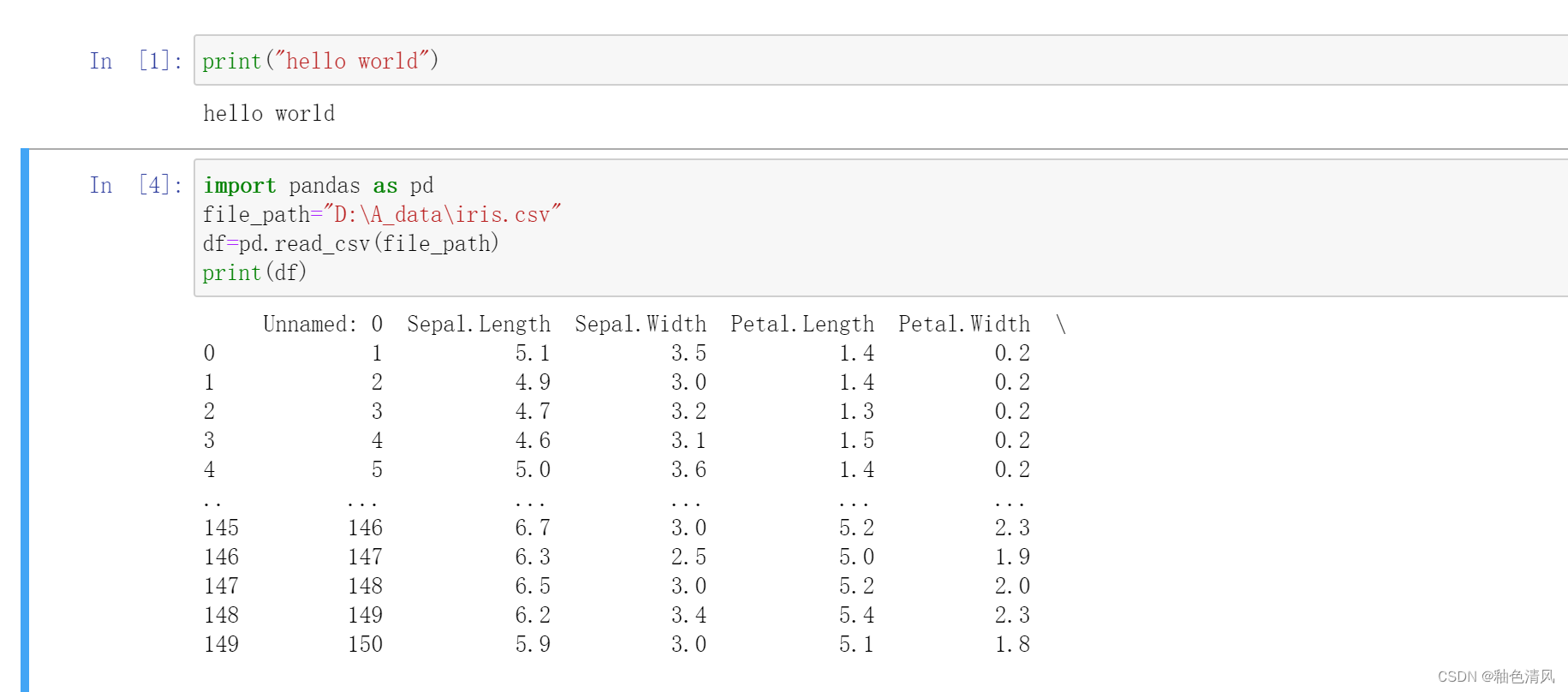
此时,当输入代码时,单元框就是绿色的。
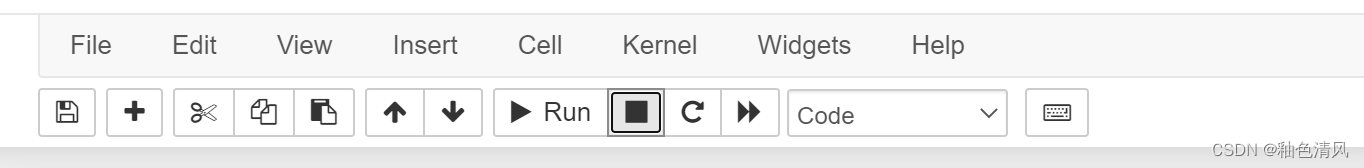
接下来,进入命令模式,单元框就会变为蓝色。(下面这个指令:它表示运行或者等待运行)


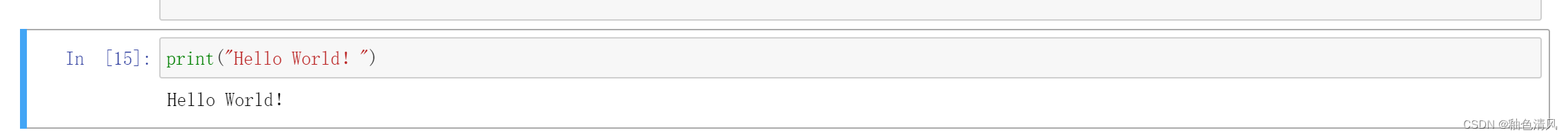
接下来,当我们运行程序。
这里有两种方式:
一种是Ctrl+Enter,它表示,运行当前代码块,并且光标进入下面代码块。(简单理解,就是运行本单元格)
(按完键之后:)

还有一种是Shift+Enter,它表示,运行且进入下面的代码块。 (简单理解,就是运行本单元格,选中下个单元格)
(按完键之后:)

③两种模式的切换
编辑模式进入命令模式:ESC
命令模式进入编辑模式:Enter
④一些快捷键
Alt+Enter : 运行本单元,在其下插入新单元
Y:单元转入代码状态
M:单元转入markdown状态
A:在当前单元格上方插入新单元格
B:在当前单元格下方插入新单元格
X:剪切选中的单元
Shift +V:在上方粘贴单元
⑤重命名notebook
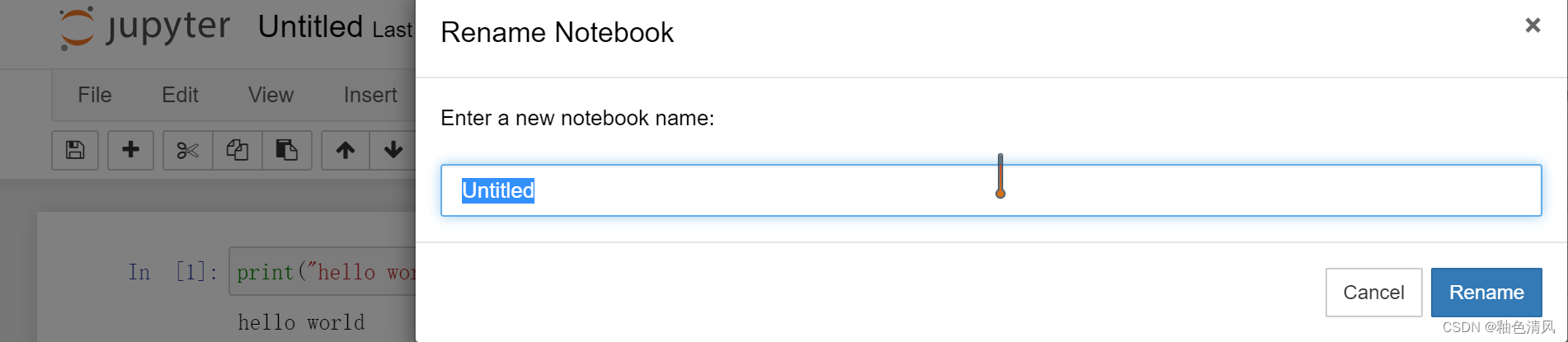
它默认是这样的:

此时,我们可以点击进行重命名:


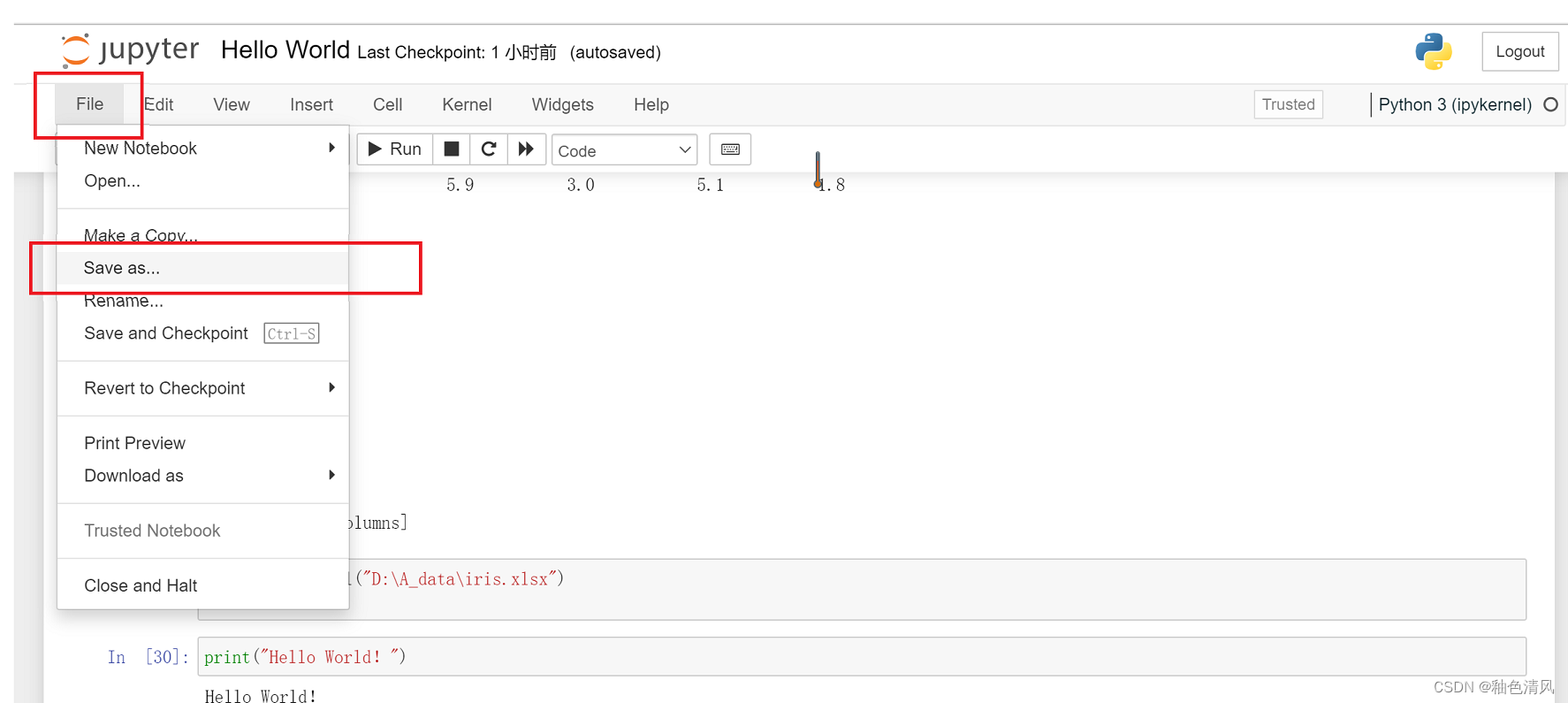
⑥保存notebook

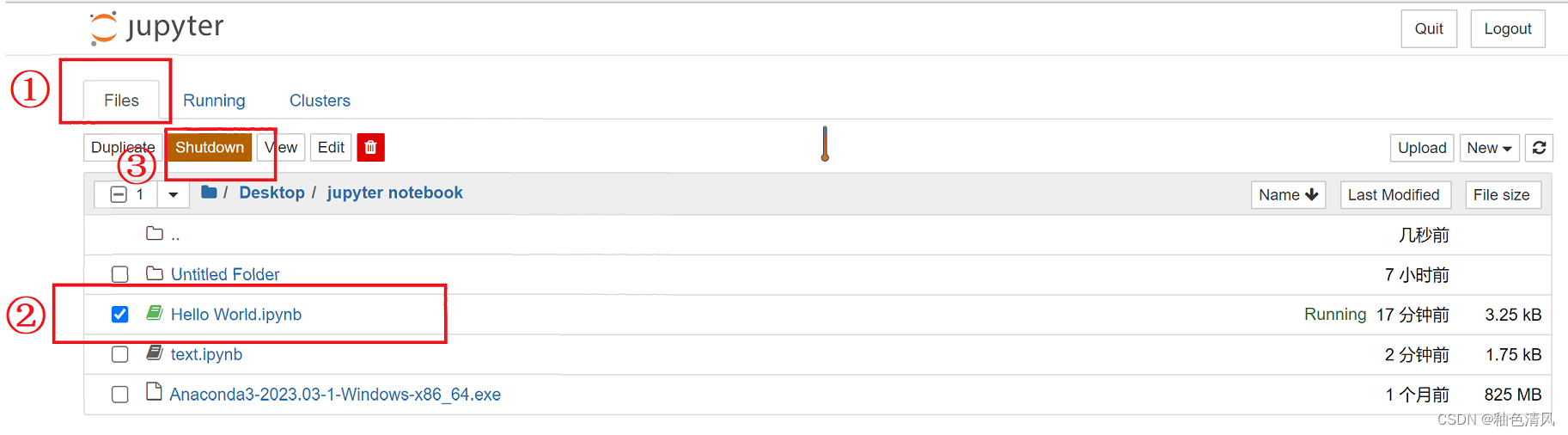
⑦关闭notebook

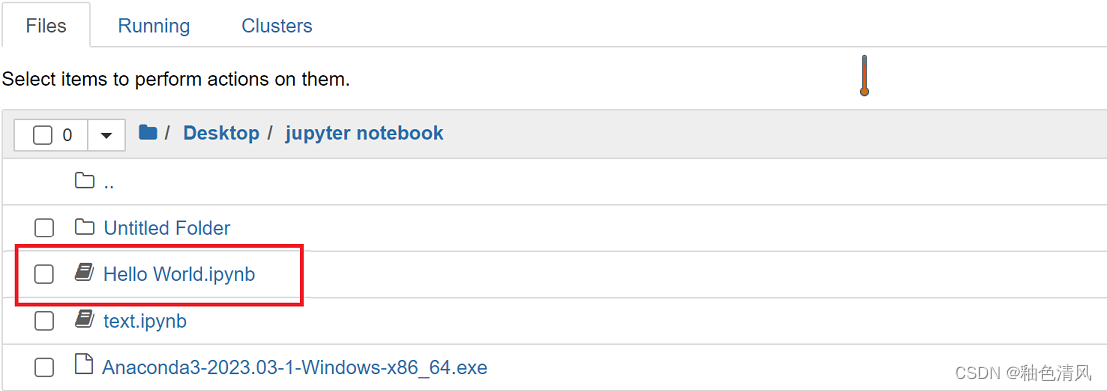
关闭之后,就不是绿色了。

⑧上传别人的notebook文件,实现共享
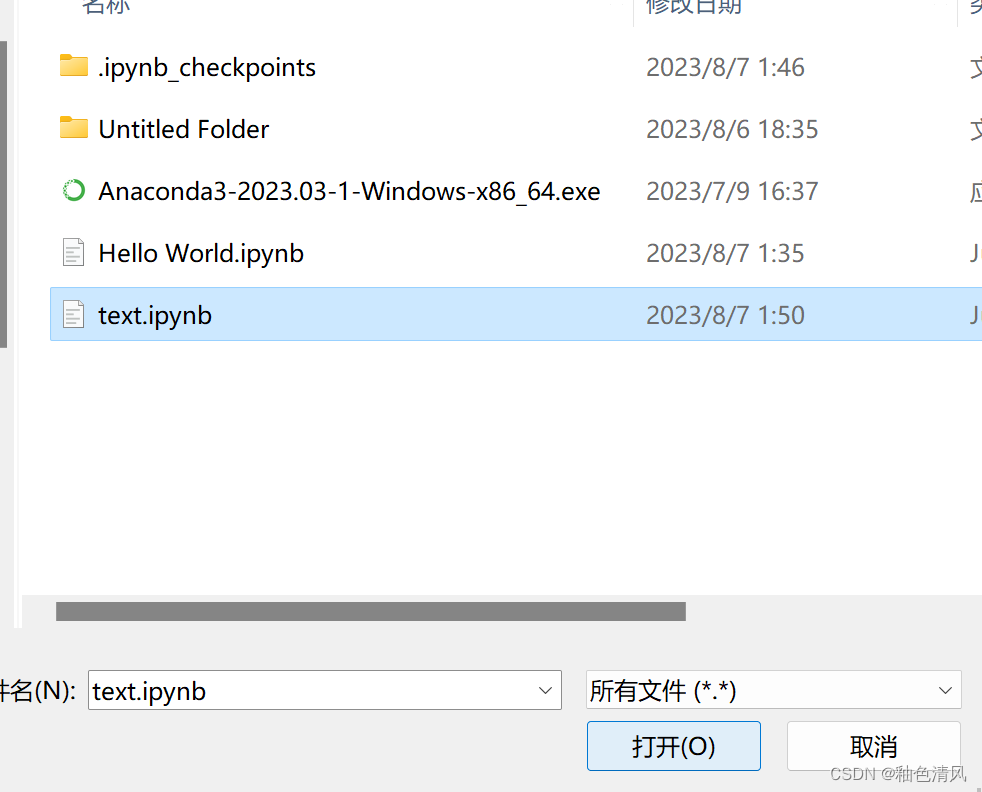
点击upload

选择想要上传的文件,打开即可

⑨关闭Jupler notebook服务器
直接关闭notebook页面即可。
同时,这也会关闭所有在运行中的notebook,所以要注意保存。