对于基本的部署问题,也可以去官网查找答案:
常见问题 - qiankun
这里主要记录在部署过程中遇到的问题
一、路由权限问题
无论主应用路由还是子应用中的路由,都会涉及权限问题,并不是每个路由路径对任何角色都是可见,所以我们在主应用 mian.js 中一般会加入(引入相关权限js,如permission.js)路由守卫(路由权限)。
思考一下,我们在主应用中添加/subapp 来访问子应用,但是这个并不是我们主应用定义路由中任何情况。
所以我们需要在路由守卫 router.beforeEach 中添加对子应用中情况添加判断,我这里对子应用的路由直接next();

如果此处不做修改,则会进入不到子应用的界面。
二、子应用调用接口地址代理不起作用。
在子应用中,调用后端地址是在vue.config.js 进行代理配置,但是如果在主应用中访问的时候,此时代理是不走子应用的 devServer中proxy,这时候需要在主应用中添加对子应用相关代理。在添加之前,需要对子应用request请求添加判断配置。
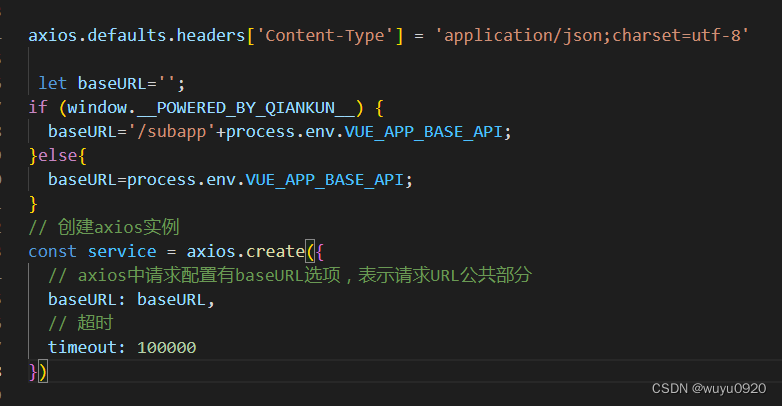
在封装axios 请求方法中对访问模式添加判断,对非独立运行添加前缀,方便在主应用中代理配置中进行识别标识。

在主应用中vue.config.js
devServer: {
host: "",
port: port,
open: true,
proxy: {
// 访问子应用接口代理的地址
['/subapp'+process.env.VUE_APP_BASE_API]: {
target: `http://1.1.1.1:7070`,
changeOrigin: true,
logLevel: 'debug',
pathRewrite: {
["^/subapp" + process.env.VUE_APP_BASE_API]: process.env.VUE_APP_BASE_API,
},
},
// 主应用运行代理地址
[process.env.VUE_APP_BASE_API]: {
target: `http://1.1.1.2:6070`,
changeOrigin: true,
logLevel: 'debug',
pathRewrite: {
["^" + process.env.VUE_APP_BASE_API]: process.env.VUE_APP_BASE_API,
},
},
},
disableHostCheck: true,
},以上是开发模式下配置,生产模式也是如此。
自此就可以实现微应用主应用访问相关子应用的内容了,包含权限,接口服务等内容的畅通无阻了。