1、在JavaScript中,共有两种数据类型。
基本类型
复杂类型
区别在于:存储位置不同
2、基本类型
主要分为以下6种:
Number
String
Boolean
Undefined
null
Symbol
Number :
数值最常见的证书类型格式则为十进制,还可以设置八进制(0开头),十六进制(0x开头)
let intNum=55
let num1=070
let hexNum=0xA
浮点类型则在数值汇总中包含小数点,还可以通过科学计数法表示。
let floatNum1=1.1
let floatNum2 =0.1
let floatNum3 = .1 //有效但不推荐
let floatNum=3.125e7 //等于31250000
在数值类型中,存在一个特殊数值Nan,意为“不是数值”,用于表示本来要返回数值的操作失败了(而不是抛出错误)
consol.log(0/0); //NaN
consol.log(-0/+0); //NaN
Undefined:
Undeifined类型只有一个值,就是特殊值undefined,当使用var或者let声明了变量,但是没有初始化时,就相当于给变量赋予了undefined值。
let message
console.log(message==undefined)//True
包含undefined值的变量跟未定义的变量是有区别的
let message //这个变量被声明了,只是值为undefined
console.log(message)//undefined
console.log(age)//没有生命过这个变量,会报错
String:
字符串可以使用双引号“”,单引号‘’,或者反引号
并且字符串是不可变的,一旦被创建,值就不会发生变化
let lang=‘java’
lang=lang+‘script’ //先销毁再创建
Null:
Null类型同样只有一个值,即特殊值null
逻辑上讲,null值表示一个空对象指针,这也是给typeof传一个null,会返回object的原因。
let car = null
console.log(typeof car) // Object
undefined值是由null值派生来的
console.log(null ==undefined)// True
只要变量要保存对象,而当时又没有那个对象可保存,就可用null来填充该变量。
Boolean:
布尔值类型有两个字面值:True和False
通过布尔值可以将其他类型的值转化为布尔值。
数据类型 转化为True的值 转化为False的值
String 非空字符串 “”
Number 非零数值(包括无穷值) 0、NaN
Object 任意对象 null
Undefined N/A(不存在) undefined
Symbol:
Symbol(符号)是原始值,且符号实例是唯一,不可变的。符号的用途是确保对象属性使用唯一标识符,不会发生属性冲突的危险。
let genericSymbol=Symbol()
let otherGenericSymbol=Symbol()
consol.log(genericSymbolotherGenericSymbol) //输出false
let fooSymbol=Symbol(“foo”)
let otherFooSymbol=Symbol(“foo”)
consol.log(fooSymbolotherFooSymbol) //输出false
3、引入类型
复杂类型统称为Object,下面介绍其中三种。
Object
Array
Funcation
Object:创建Object常用方式为对象字面量表示法,属性名可以是字符串或者数值。
let person={
name:“NICL”,
“age”:29,
5:true
};
Array:JavaScript数组是一组有序的数据,但跟其它语言不同,数组中的每个槽位可以存储任意类型的数据,并且,数组也是动态大小的,会随着数组添加而自动增长。
let colors=[“red”,2,{age:20}]
colors.push(2)
Function:函数实际上是对象,每个函数都是Function类型的实例,而Function也有属性和方法,跟其他引用类型一样。
函数存在的三种常见的表达方式:
函数声明:
function sum(num1,num2){
return num1+num2;
}
函数表达式:
let sum=function(num1,num2){
return num1+num2;
}
箭头函数(函数声明和函数表达式两种方式)
let sum =(num1,num2)=>{
return num1+num2;
}
其他引用类型:
除了上述说的三种之外,还包括Date,RegExp,Map,Set等
4、存储区别
基本数据类型和引用数据类型在内存中的位置不同:
基本数据类型存储在栈中
引用类型的对象存储于堆中
当我们把变量赋值给一个变量时,解析器首先要确认的是这个值是基本类型还是引用类型值
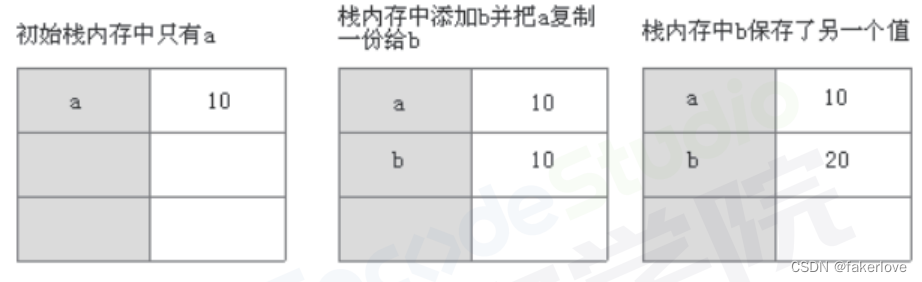
基本类型:let a=10;
let b =a;
b=20;
console.log(a) //输出10
a的值为一个基本类型,是存储在栈中,将a的值赋值给b,虽然两个变量相等,但是两个变量保存了两个不同的内存地址。
下图展示了基本类型赋值的过程:
在这里插入图片描述

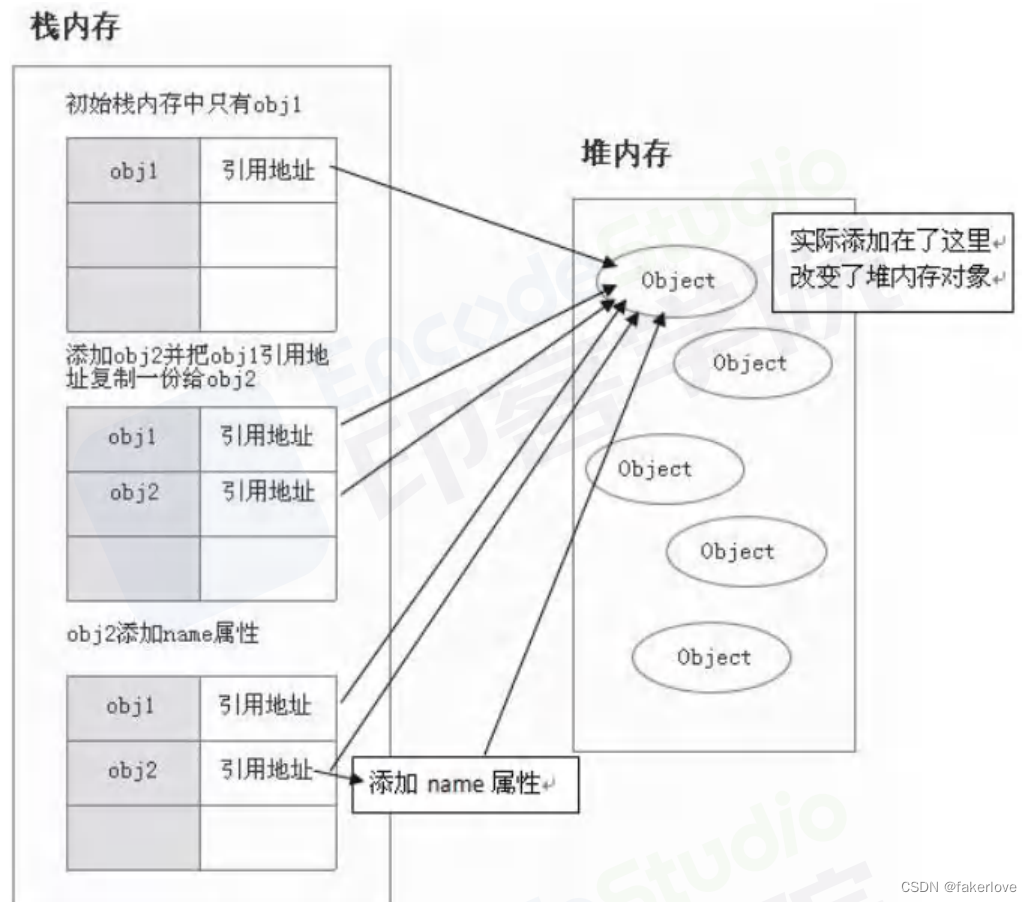
引用类型:
var obj1={}
var obj2=obj1;
obj.name=“Xxx”;
console.log(obj1.name); //Xxx
引用类型数据存放在堆中,每个堆内存对象都有对应的引用地址指向它,引用地址存放在栈中。
obj1是一个引用类型,在赋值操作过程中,实际是将堆内存对象在栈内存的引用地址复制了一份给obj2,实际上它们共同指向了同一个堆内存对象,所以更改obj2会对obj1产生影响。
下图演示引用类型赋值过程:

5、小结
声明变量时不同内存地址的分配:
简单类型的值存放在栈中,在栈中存放的是对应的值
引用类型对应的值存储在堆中,在栈中存放的是指向堆内存的地址
不同的类型数据导致赋值变量时不同:
简单类型赋值,是生成相同的值,两个对象对应不同的地址
复杂类型赋值,是将保存对象的内存地址赋值给另一个变量,也就是两个变量指向堆内存中同一个对象。