文章目录
- 一、需求分析
- 二、代码分析
- 三、代码示例
- 四、执行结果
一、需求分析
设置一个 按钮 , 默认状态下显示的样式如下 :

- 按钮 外部 有 圆形的外边框 ;
- 按钮 中的文本 , 水平居中对齐 , 垂直居中对齐 ;
当鼠标移动到 按钮 上之后 , 鼠标 变为 小手 样式 , 并且 按钮 以 中心位置 为准 , 放大到原来的 2 倍 ;

二、代码分析
基础布局选择 : 这里使用 ul 列表标签实现 , 如果有多个 按钮 , 可以直接将 按钮 放在 li 列表项中 , 或者 直接使用 li 列表项作为 按钮 标签元素 ;
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
浮动属性设置 : 如果将 <ul><li></li></ul> 按钮排列起来 , 需要 为 <li> 列表元素 标签 设置 浮动 属性 ,
/* 设置左浮动 , 令 ul 列表中的 li 元素水平从左到右排列 */
float: left;
一般设置 左浮动 属性 , 整个 列表 以及 列表 元素的 宽高 / 边距 需要精准的计算 , 才能使 列表 按照想要的方式进行排列 ;
取消列表默认样式 : 使用 <ul><li></li></ul> 列表展示元素 , 一般都需要将其默认样式取消 , 也就是 列表前面的 小圆点 需要取消 , 列表也不再 垂直排列 ;
/* 取消 li 的样式 , 也就是列表前的小圆点 */
list-style: none;
设置鼠标指针样式 : 鼠标移动到 列表 元素 上之后 , 变为小手 , 需要设置 该 li 标签的 cursor 样式 ;
/* 设置鼠标的指针样式 鼠标移动到按钮上之后变为 小手 */
cursor: pointer;
设置边框 : 需要为 按钮 设置 1 像素实心边框 , 以及圆角 ;
/* 设置外边框 1 像素 实心 粉红色 */
border: 1px solid pink;
/* 设置圆角 令按钮外部边框 为 圆形 */
border-radius: 50%;
设置缩放属性 : 按钮 本身 设置 0.5 秒的动画持续时间 , 当鼠标移动到 按钮 上方之后 , 宽高缩放为 原来的 2 倍 ;
/* 设置 动画 持续时间 .5s 相当于 0.5s */
transition: all .5s;
li:hover {
/* 宽高缩放为原来的 2 倍 */
transform: scale(2);
}
三、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex 弹性布局</title>
<style>
li {
width: 30px;
height: 30px;
/* 行高 = 高度 , 可实现居中对齐 */
line-height: 30px;
/* 文本内容水平居中 */
text-align: center;
/* 设置外边框 1 像素 实心 粉红色 */
border: 1px solid pink;
/* 设置左浮动 , 令 ul 列表中的 li 元素水平从左到右排列 */
float: left;
/* 设置四个方向的边距 10 像素 */
margin: 10px;
/* 取消 li 的样式 , 也就是列表前的小圆点 */
list-style: none;
/* 设置圆角 令按钮外部边框 为 圆形 */
border-radius: 50%;
/* 设置鼠标的指针样式 鼠标移动到按钮上之后变为 小手 */
cursor: pointer;
/* 设置 动画 持续时间 .5s 相当于 0.5s */
transition: all .5s;
}
li:hover {
/* 宽高缩放为原来的 2 倍 */
transform: scale(2);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
四、执行结果
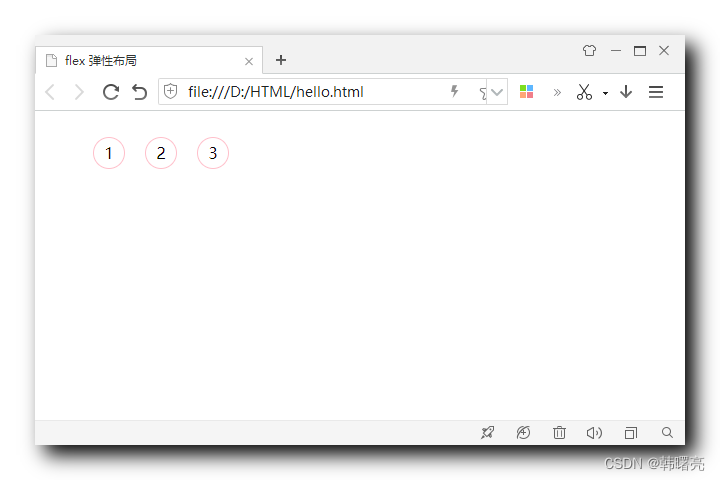
执行结果 :
- 默认状态如下 :

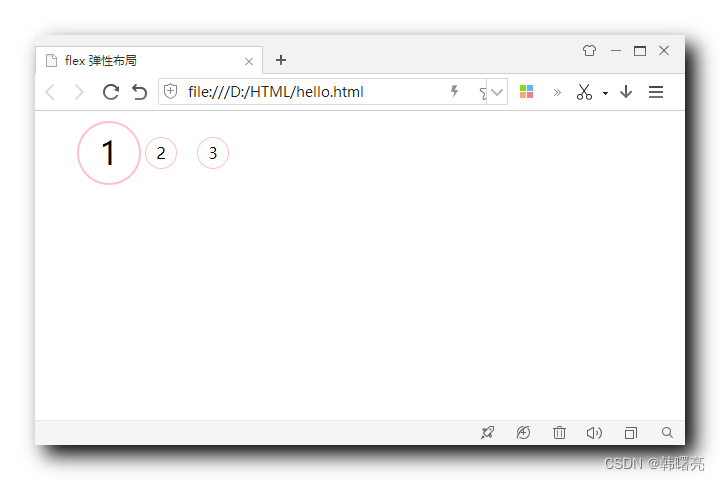
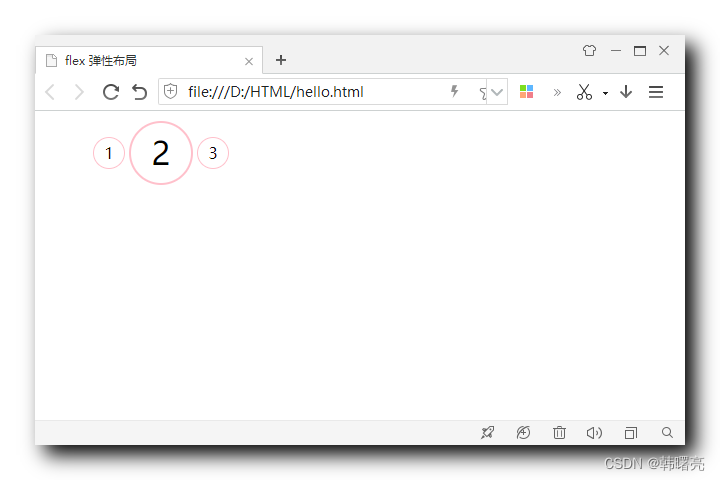
- 鼠标移动到 按钮 上之后的效果 :


















![[国产MCU]-BL602开发实例-定时器](https://img-blog.csdnimg.cn/9492ba0c826d4d9e8a37d5a68282a75b.png#pic_center)