文章目录
- 一、三种变换的综合写法 - 同时进行 移动 / 旋转 / 缩放 变换
- 二、代码示例
一、三种变换的综合写法 - 同时进行 移动 / 旋转 / 缩放 变换
CSS3 的 2D 转换有 移动 / 旋转 / 缩放 ,
上述 三种 变换 可同时使用 , 使用语法如下 :
transform: translate() rotate() scale()
多个 变换 之间 , 使用空格隔开 ;
同时 设置了 多个 变换 样式 , 变换的 先后顺序 影响 最终的结果 , 如 :旋转 会 改变 坐标轴方向 , 位移 会 改变 中心点位置 ;
如果 多种 变换 中有 位移变换 , 则 位移 变换 需要 写在最前面 ;
代码示例 : 下面的代码中 , 使用了 旋转 rotate , 位移 translate , 缩放 scale 变换样式 ,
该 div 元素 , 会先 顺时针 旋转 30 度 , 再 x 轴方向 移动 50 像素 , y 轴方向 移动 100 像素 , 最后在 x 轴方向 放大 1.2 倍 , 在 y 轴方向 放大 1.5 倍 ;
div {
transform: rotate(30deg) translate(50px, 100px) scale(1.2, 1.5);
}
二、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3 2D 转换 - 三种变换的综合写法</title>
<style>
li {
width: 30px;
height: 30px;
/* 行高 = 高度 , 可实现居中对齐 */
line-height: 30px;
/* 文本内容水平居中 */
text-align: center;
/* 设置外边框 1 像素 实心 粉红色 */
border: 1px solid pink;
/* 设置左浮动 , 令 ul 列表中的 li 元素水平从左到右排列 */
float: left;
/* 设置四个方向的边距 10 像素 */
margin: 10px;
/* 取消 li 的样式 , 也就是列表前的小圆点 */
list-style: none;
/* 设置圆角 令按钮外部边框 为 圆形 */
/* border-radius: 50%; */
/* 设置鼠标的指针样式 鼠标移动到按钮上之后变为 小手 */
cursor: pointer;
/* 设置 动画 持续时间 .5s 相当于 0.5s */
transition: all .5s;
}
li:hover {
/* 先 顺时针 旋转 30 度 ,
再 x 轴方向 移动 50 像素 , y 轴方向 移动 100 像素 ,
最后在 x 轴方向 放大 1.2 倍 , 在 y 轴方向 放大 1.5 倍 */
transform: rotate(30deg) translate(50px, 100px) scale(1.2, 1.5);
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
</html>
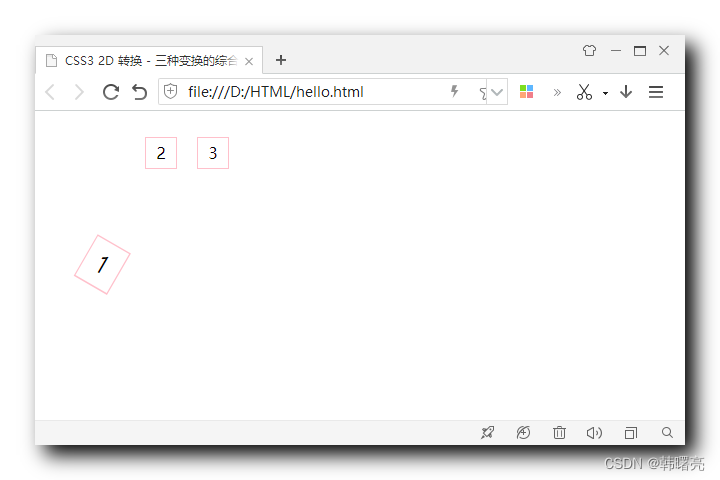
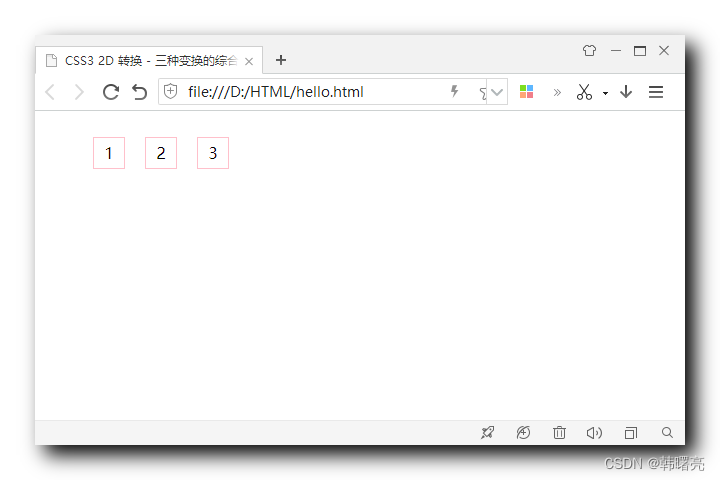
执行结果 :
- 初始状态 :

- 鼠标移动到元素上之后的状态 :