背景:Cadence画封装,在我看来,操作是比较不方便的事儿,所以在此在记录一遍。要画一个插件封装,需要调用画好的焊盘(AD里直接设置即可),另外放置好pin的位置和绘制好边框。包括遇到的bug,详细分享!!!
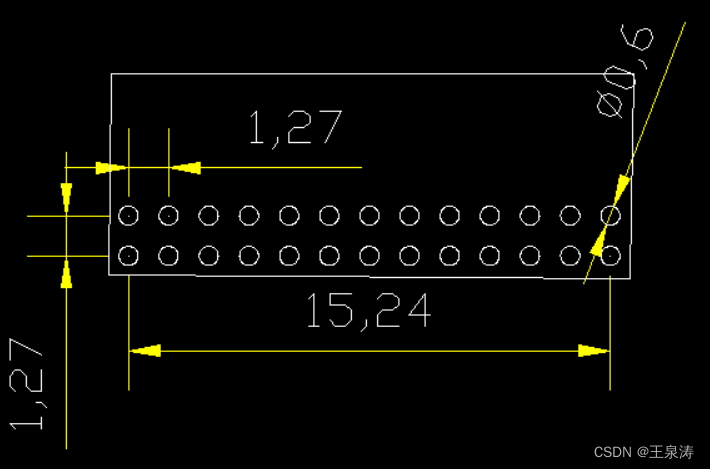
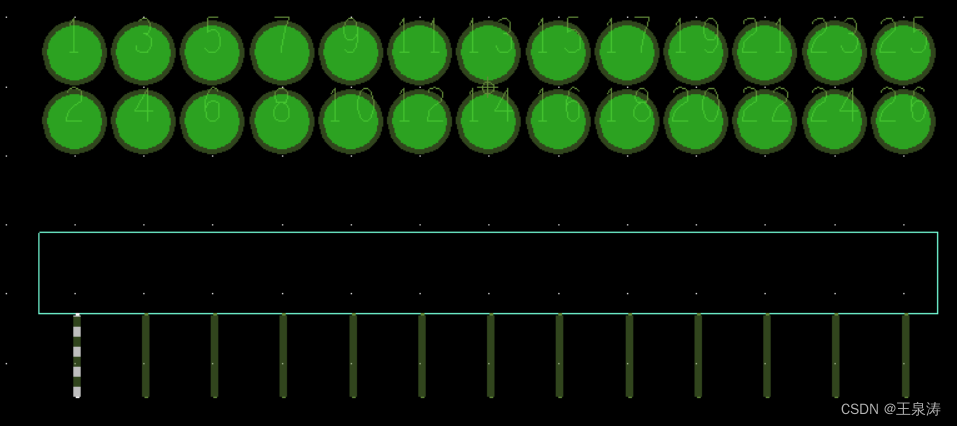
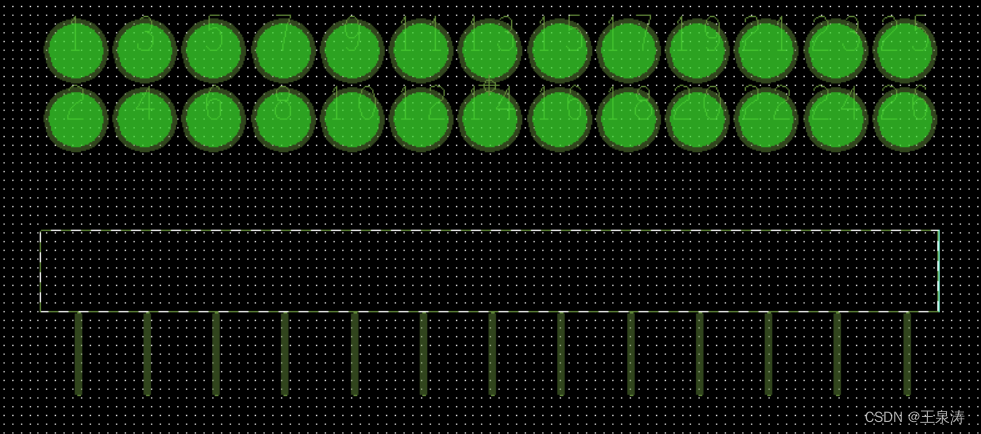
所画的封装如下:

一、新建封装
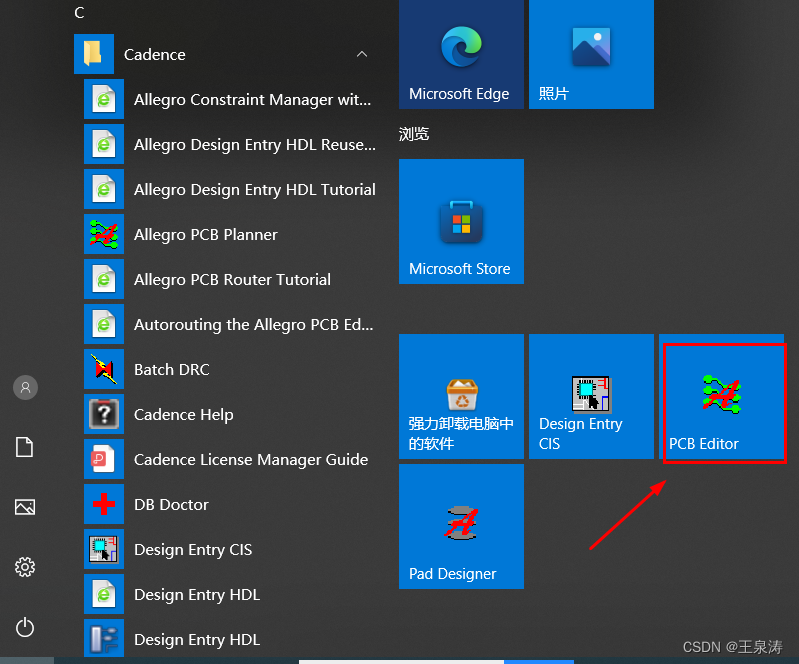
1.1打开Cadence其组件Allegro PCB Editor

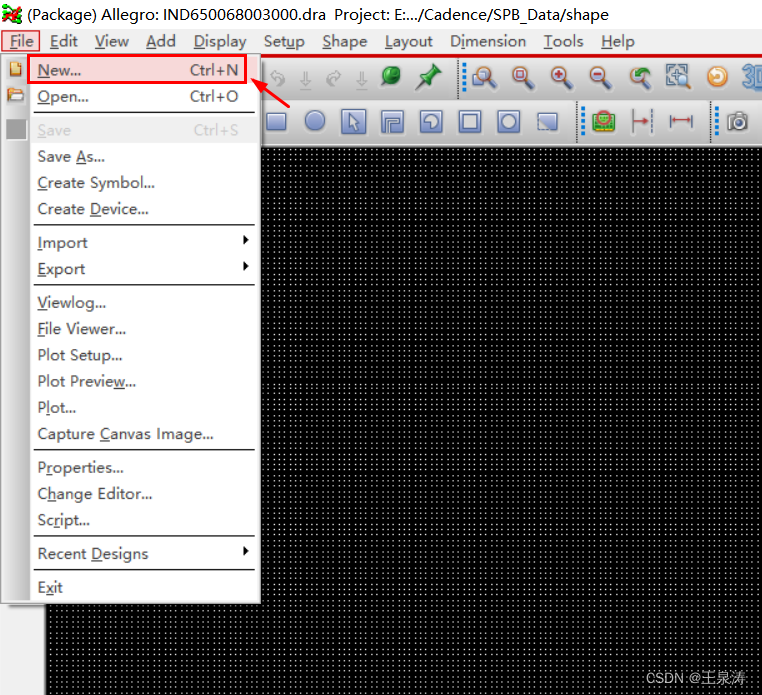
1.2打开软件后,【File】——>【New…】

在画封装,新建一个封装,这是一个通用操作。下面就来New一个

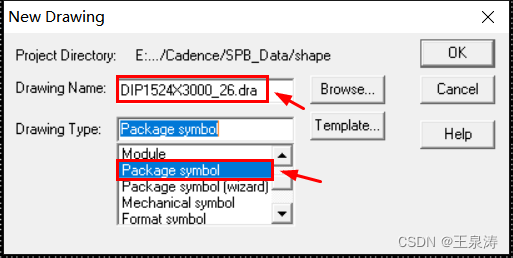
由于我要画的是PCB封装,所以绘制类型选择【Package symbol】,然后命名为DIP1524X3000_26.dra

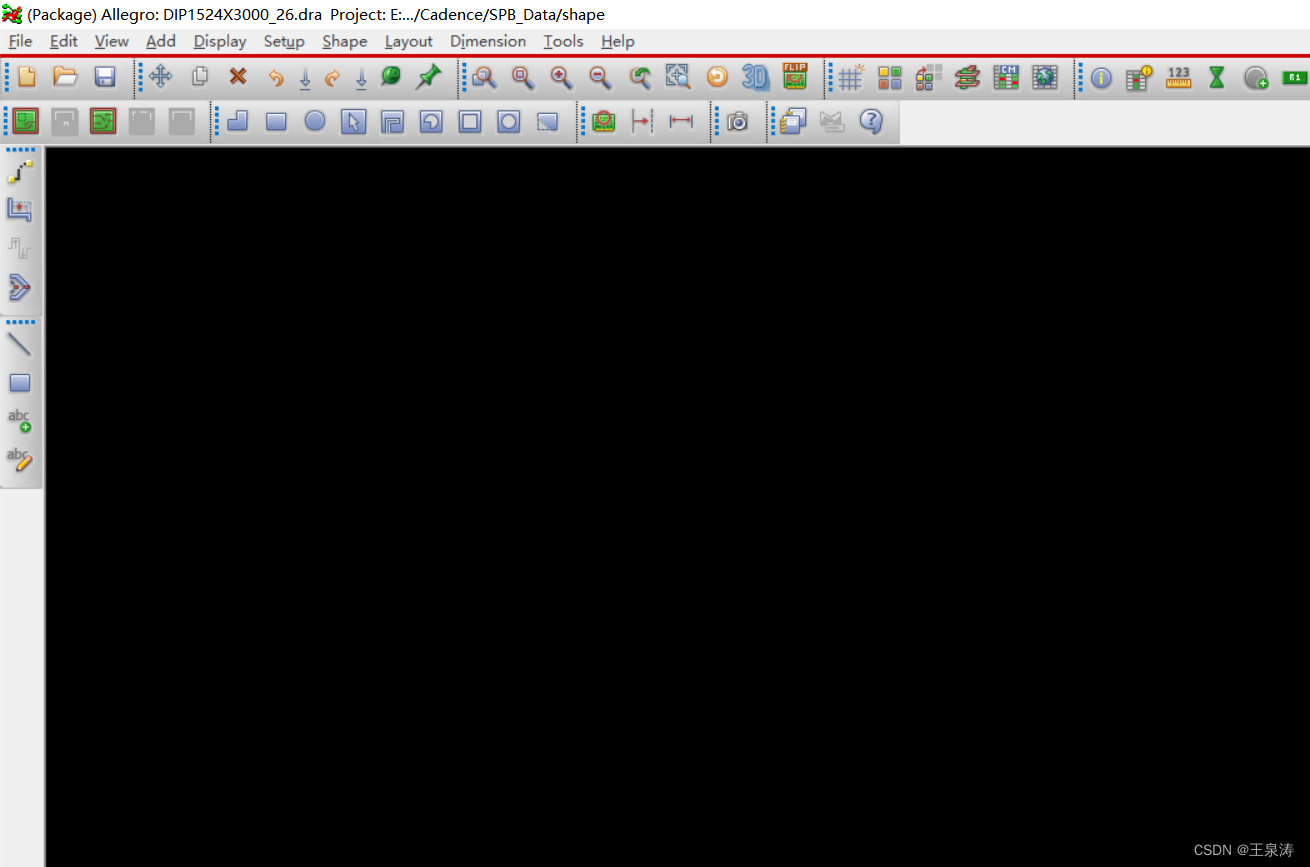
此时刻,处于空白状态!还差焊盘、以及焊盘的分布放置和外框丝印。那么接下来,就借用Cadence的另一组件Pad Designer专门画插件焊盘。
二、绘制插件焊盘
2.1打开Pad Designer

在此就省略……
具体详细步骤可以参考之前写的:
Cadence常规通孔焊盘的创建_王泉涛的博客-CSDN博客_cadence通孔焊盘设计 https://blog.csdn.net/qq_42057393/article/details/122852563?spm=1001.2014.3001.5501
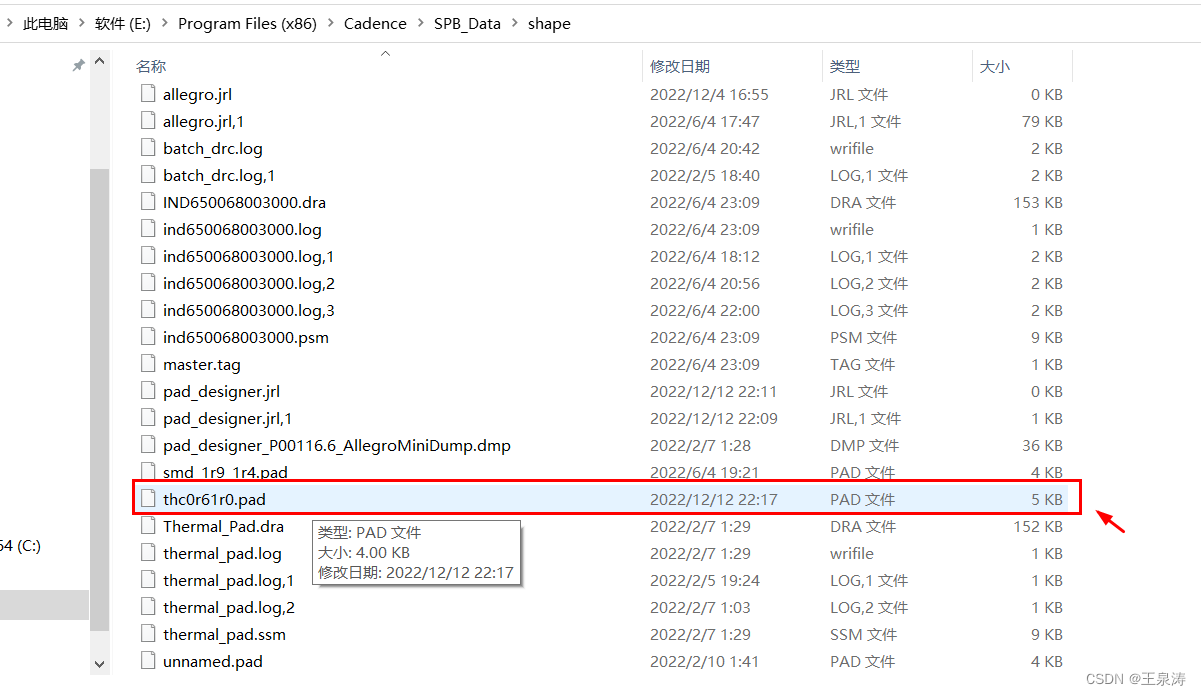
待画好后。另存为,取一个名字,类型+内径+外径。如:Thr0r61r0.pad。

默认路径:E:\Program Files (x86)\Cadence\SPB_Data\shape(Cadence的安装路径下)

三、绘制封装
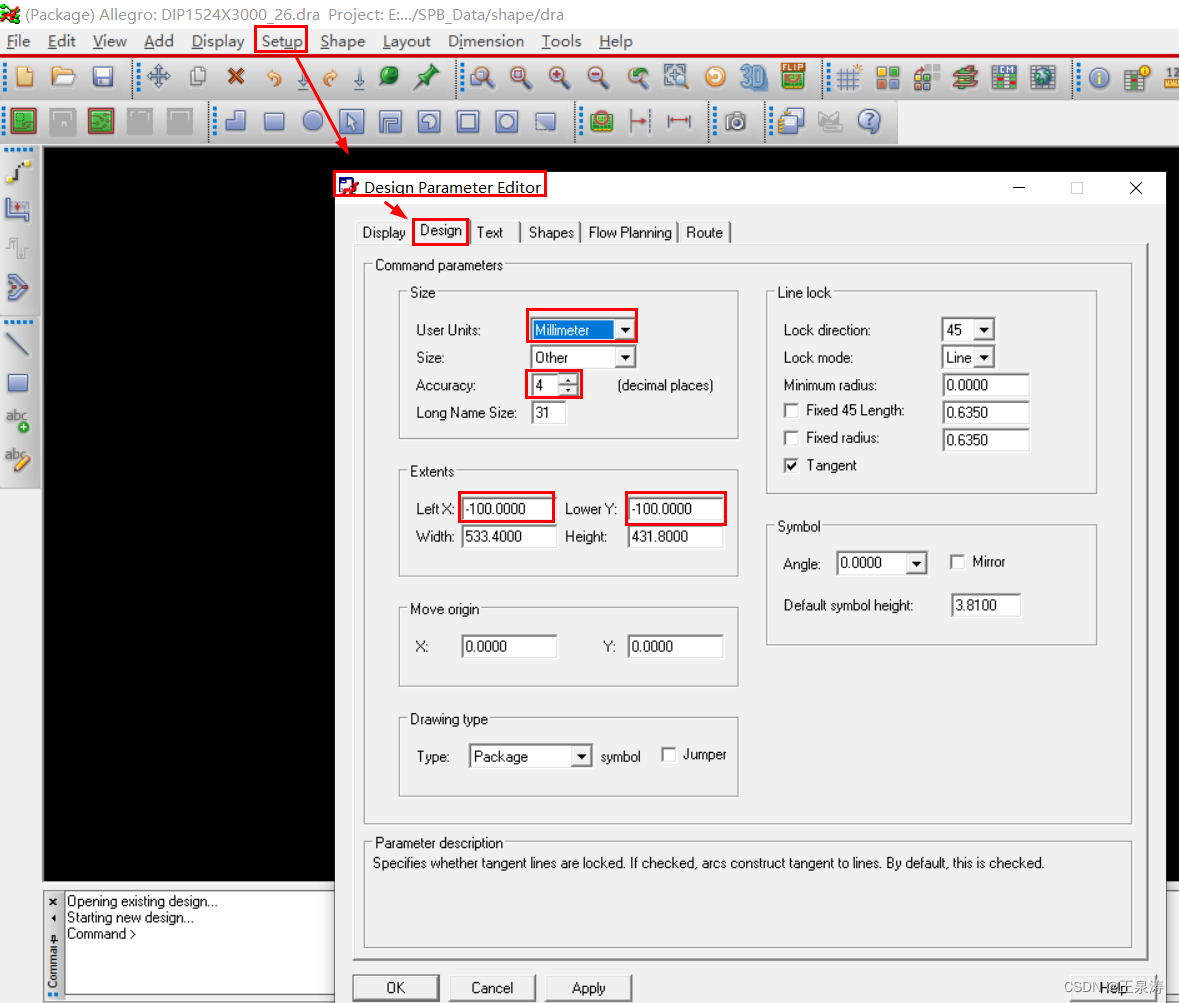
3.1在新建的封装上,设置参数
设置一下布局参数,单位mm,4位精度。参考偏移量坐标(-100,-100)。

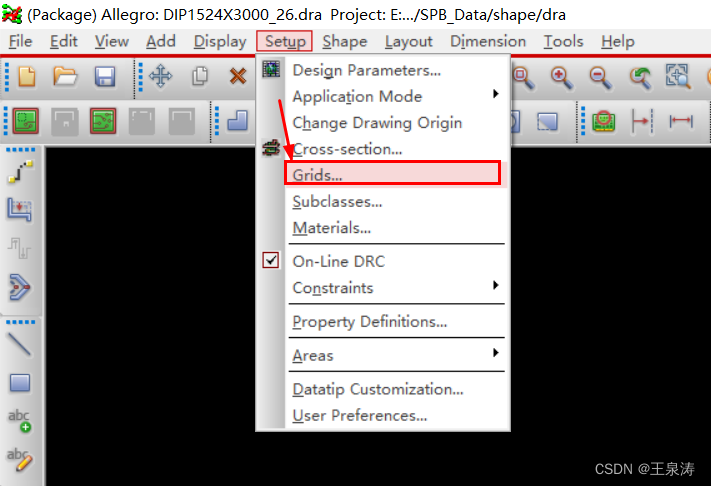
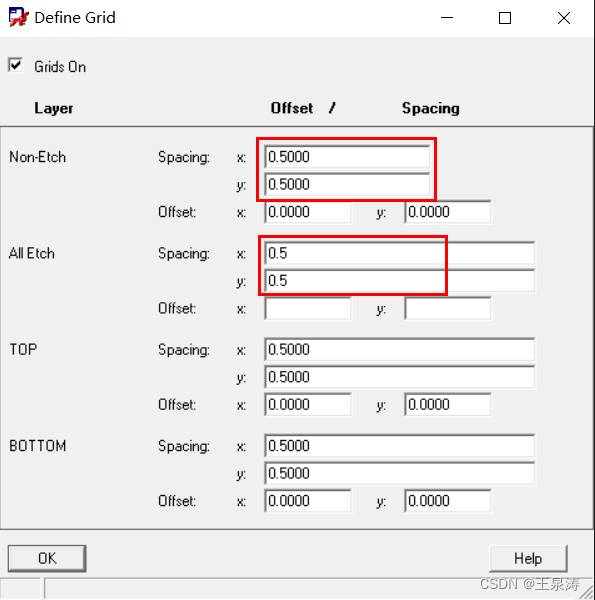
设置栅格,Non-Etch,0.5mm,All-Etch,0.5mm


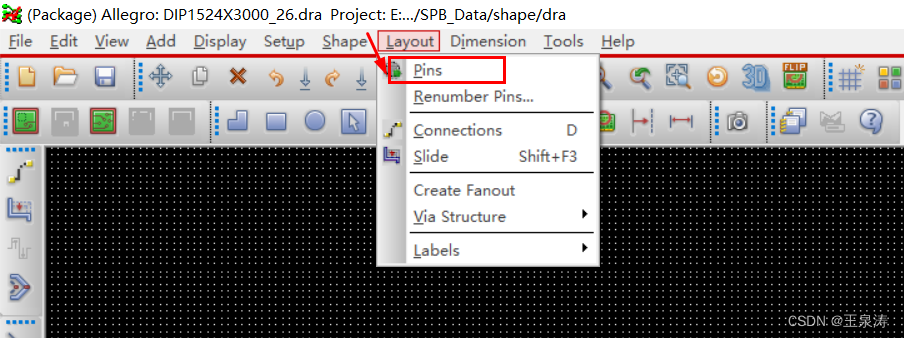
3.2放置pin

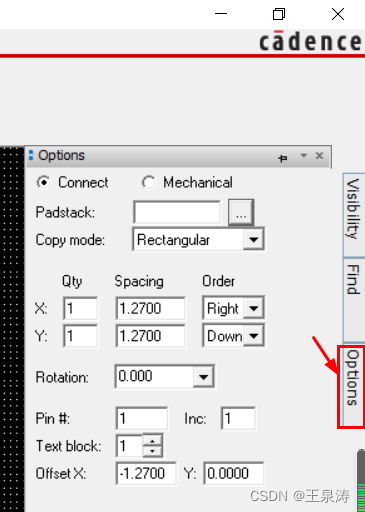
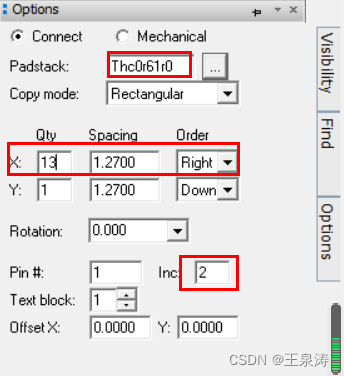
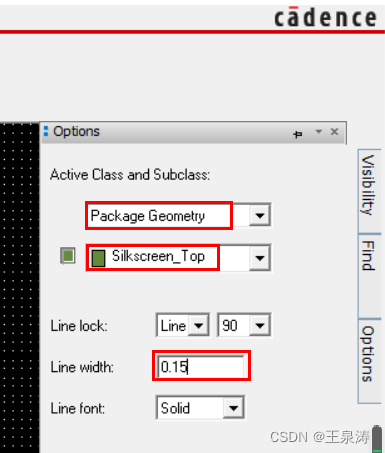
然后点击Cadence界面右侧的option


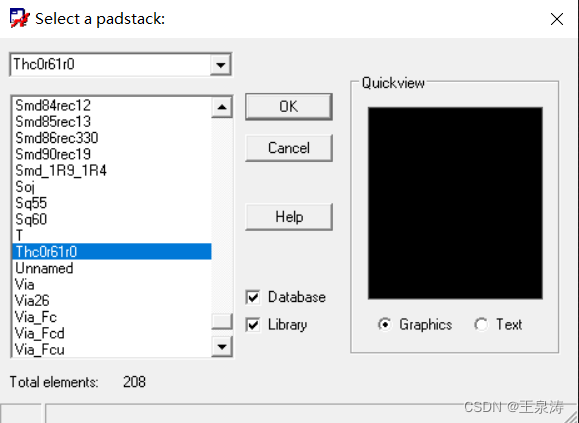
找到上述绘制的焊盘

根据最前面Layout图,来设置布局间距。X方向13个,间距1.27mm,序号增量2

中心位置:(15.24/2=7.62mm,1.27/2=0.635mm)
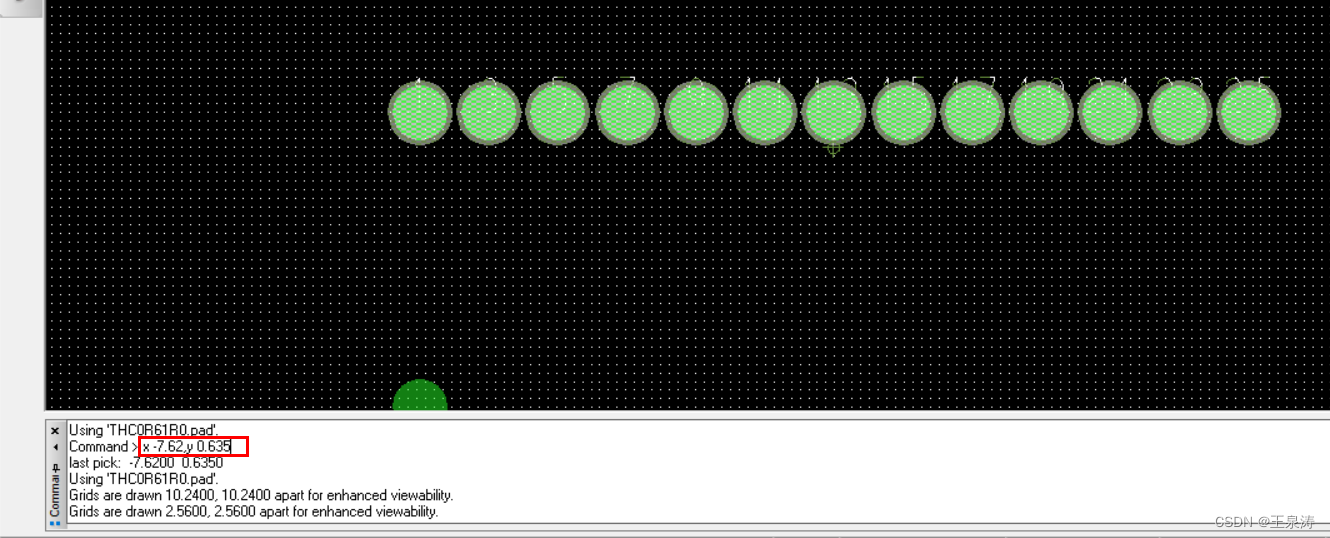
在Cadence左下角的命令行,输入
x 7.62,y 0.635 //将一排焊盘的1脚放置在(-7.62,0.635)的位置,即以原点位于封装中心作参考

在上图中可以看到pin13下方有一个光标,可以看到这就是所说的原点参考了。
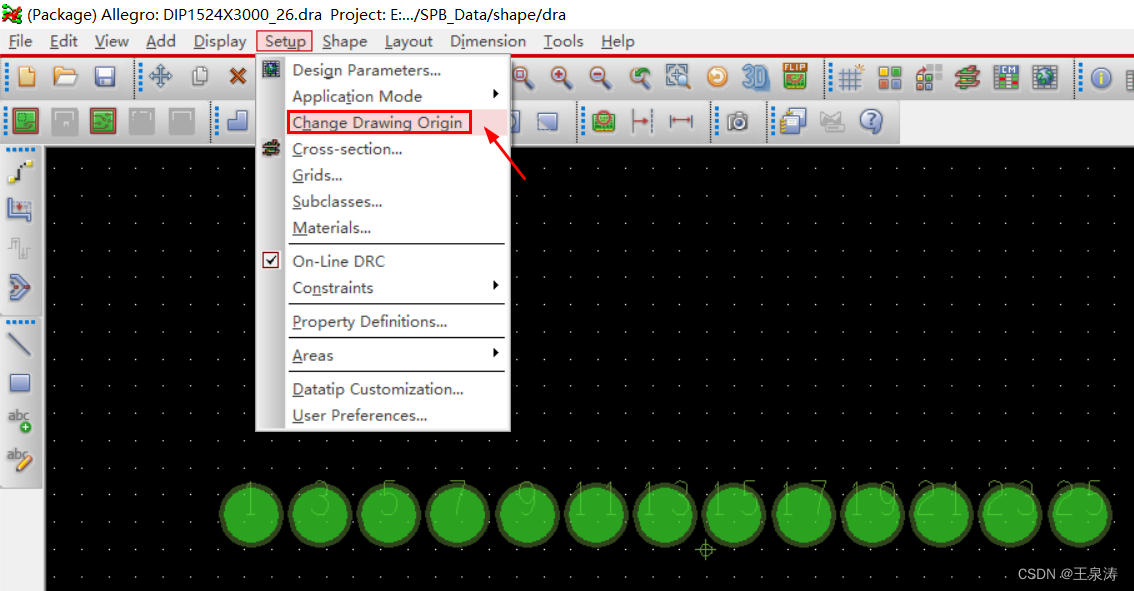
【修改坐标原点操作】:点击到哪里,哪里就可以是原点。
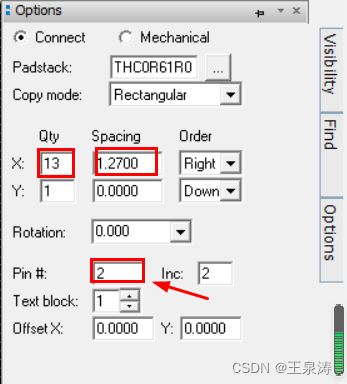
以同样的操作放置一排13个焊盘(序号偶数,2~26),注意Option下,pin #从序号2开始,增量2

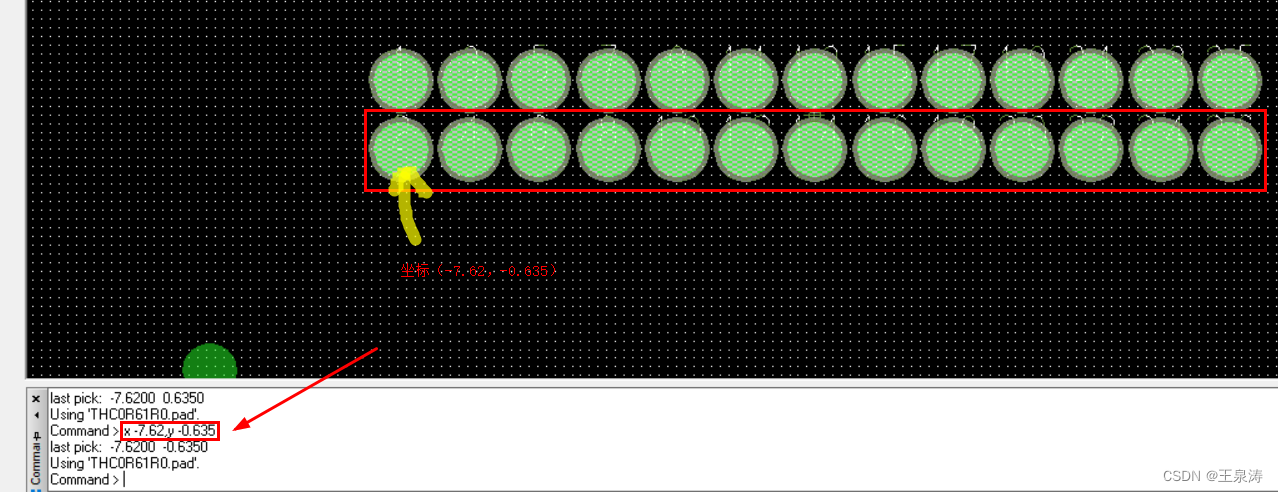
在Cadence左侧命令行下,输入即将要放置的位置坐标(-7.62,-0.625)
x -7.62,y -0.625 //将第二排焊盘放置指定坐标,以左侧第一个焊盘为基准,即序号2

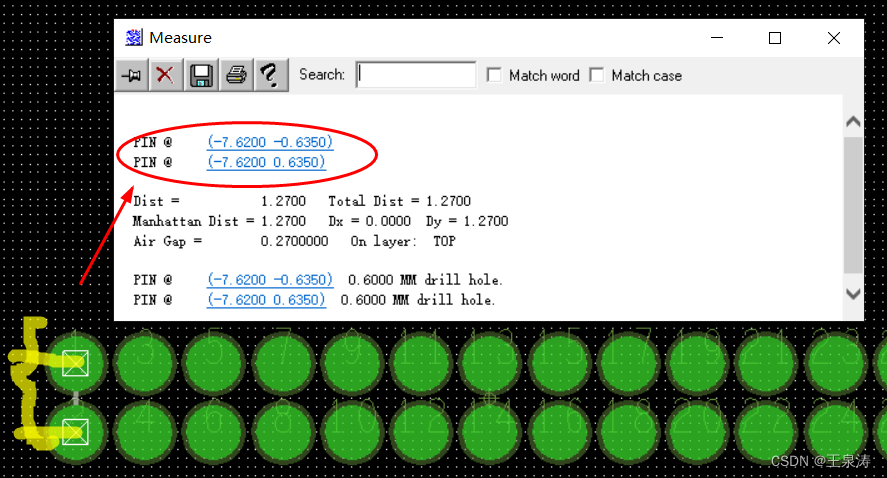
检查自己画的间距对不对,测量一下

点击上下两个焊盘pin1和pin2,可以测量出如下详细尺寸信息:,可以确定间距1.27mm正确无误!

同理,也可以测量一下焊盘水平中心间距,是否为1.27mm
3.3绘制实物边框装配、丝印、字符、边界
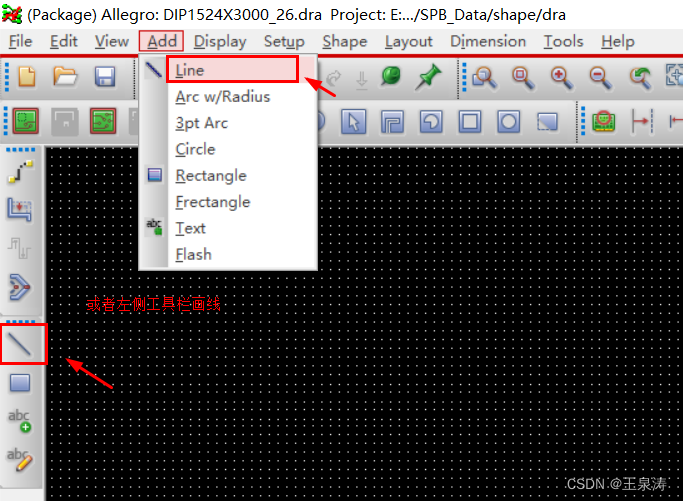
添加画线

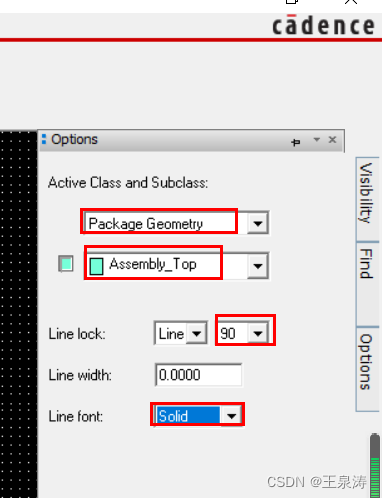
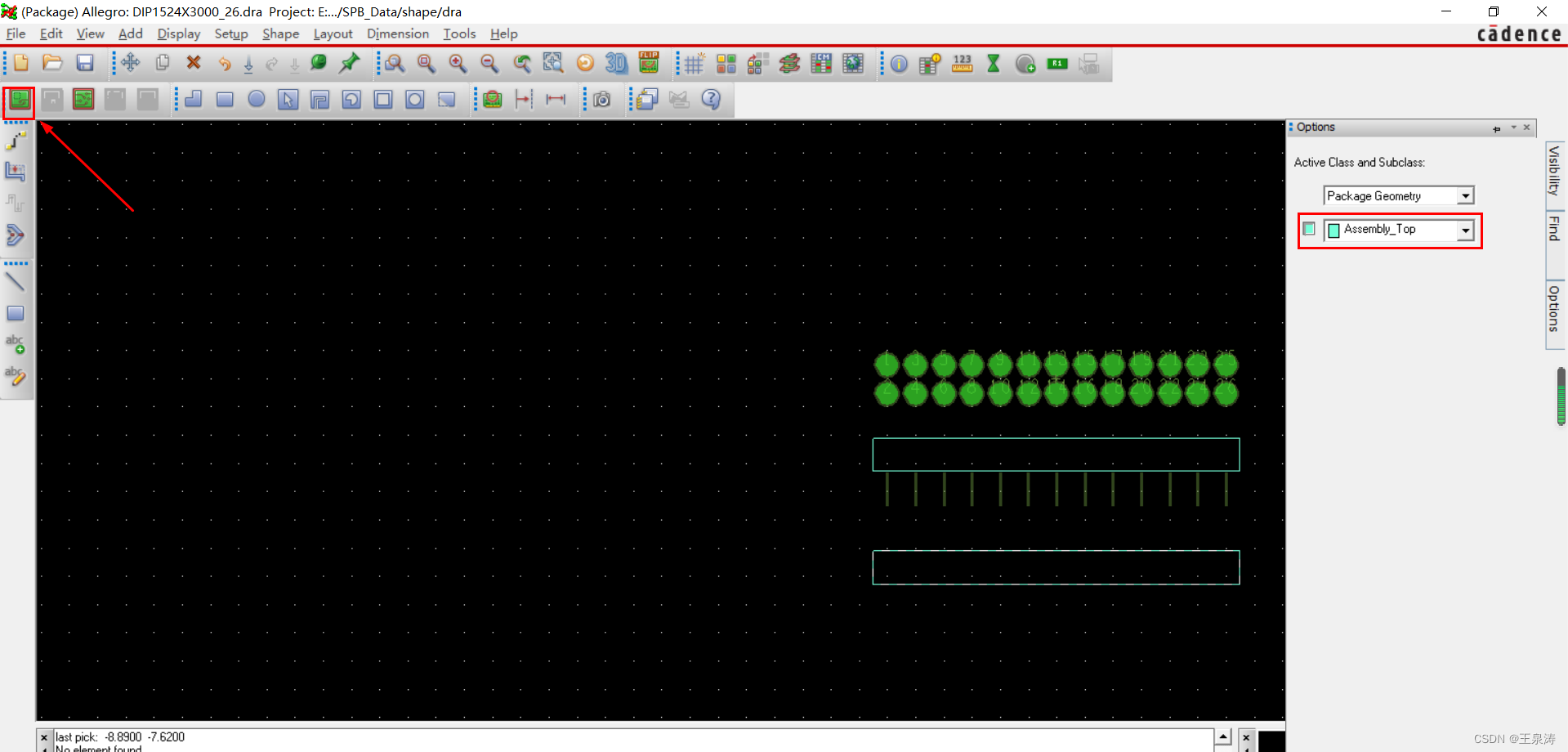
【option】——>【package_geometry】,选择画线的层为装配层【Assembly_top】

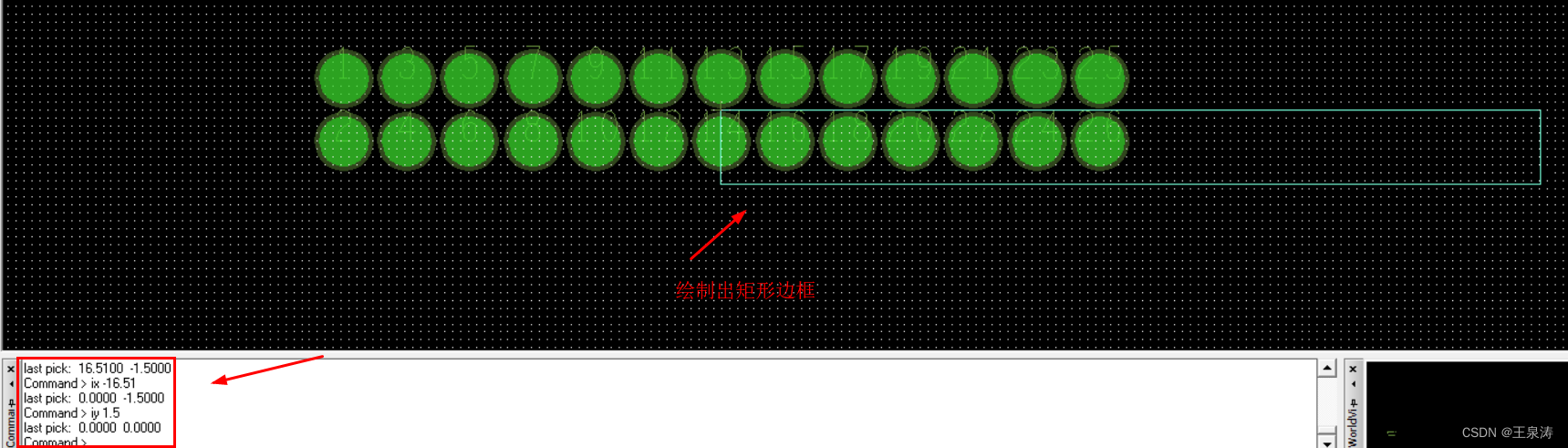
以实物的俯视图为参考,绘制一个矩形框,16.51x1.5mm
x 0,y 0 //设置起点为(0,0)
ix 16.51 //表向右移动16.51mm
iy -1.5 //表向下移动1.5mm
ix -16.51 //表向左移动16.51mm
iy 1.5 //表向上移动1.5mm

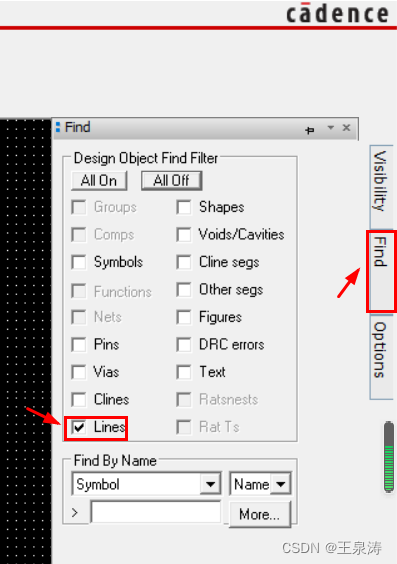
然后边框整体移动:【Find】窗口下,仅选择Line,点击MOVE的图标

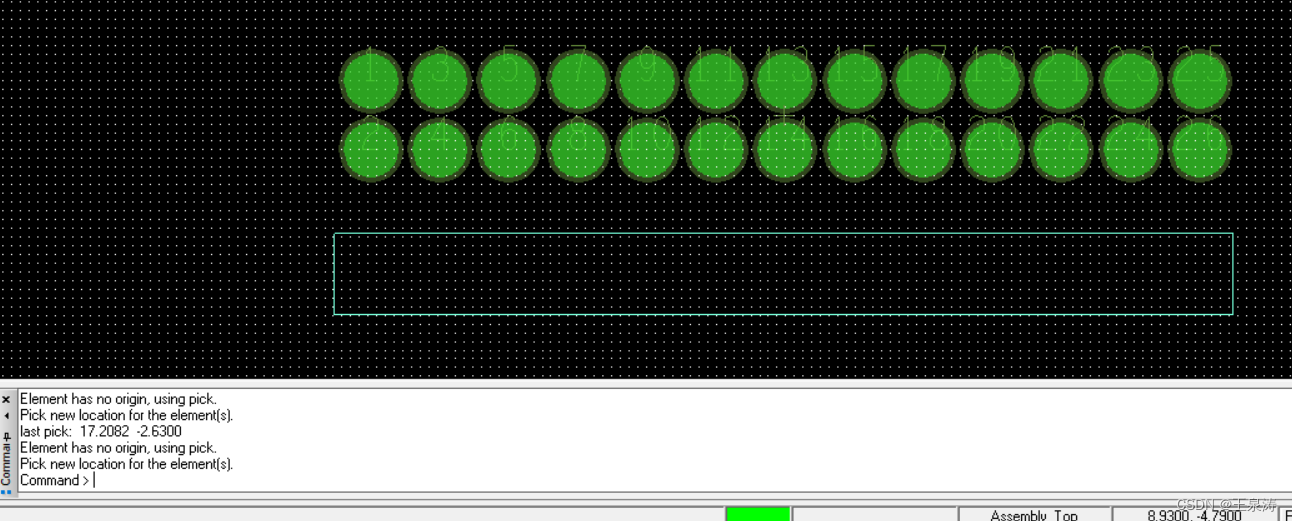
可以看到能随鼠标移动的框。
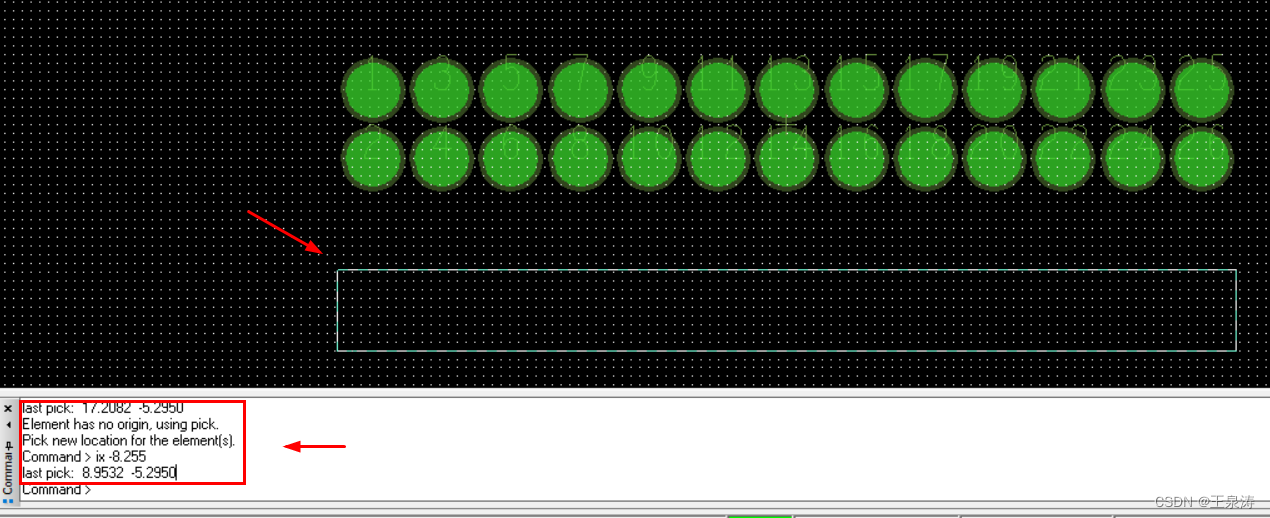
鼠标挪动到左侧的命令行,进行移动到指定位置
iy -2.665 //整体下移2.665mm
ix -8.255 //接着整体左移8.225mm
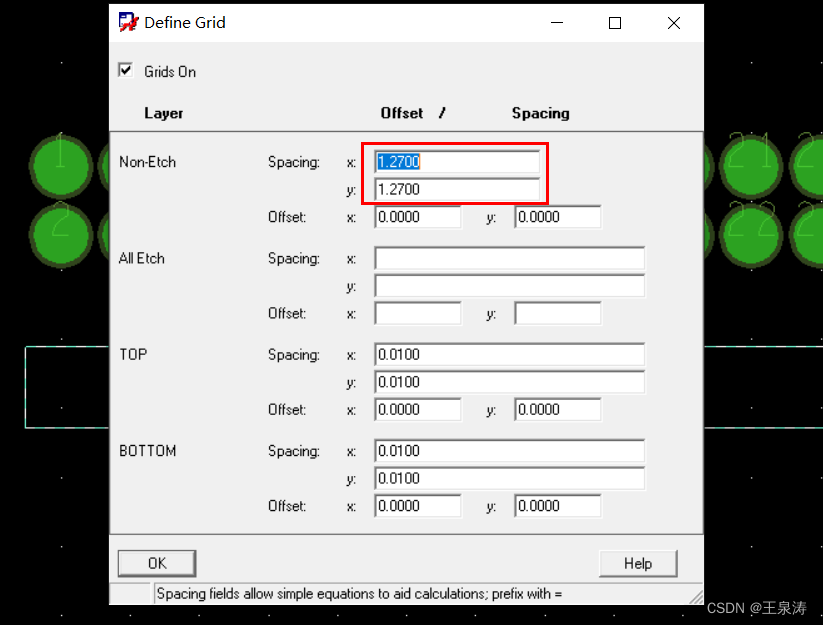
调整设置一下栅格为焊盘间距1.27mm
【option】——>【package_geometry】,选择画线的层为装配层【Silkscreen_top】,线宽选择0.15mm
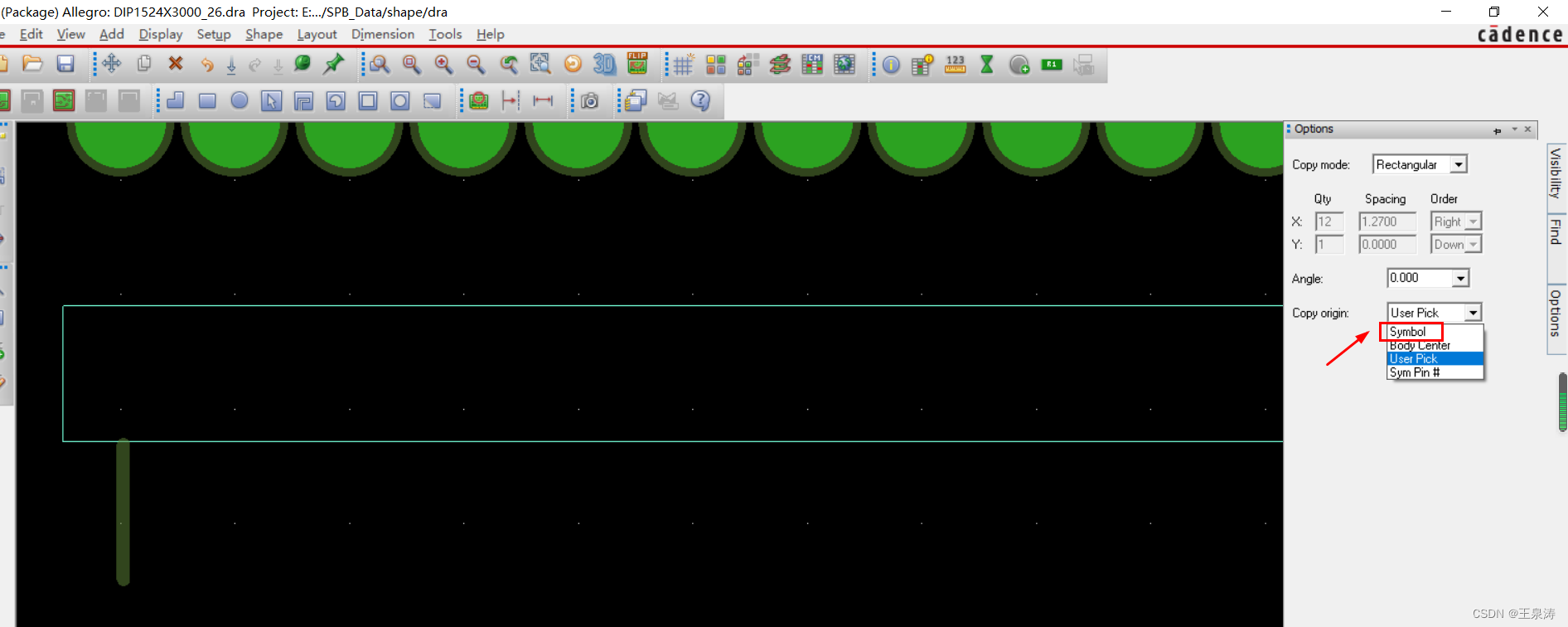
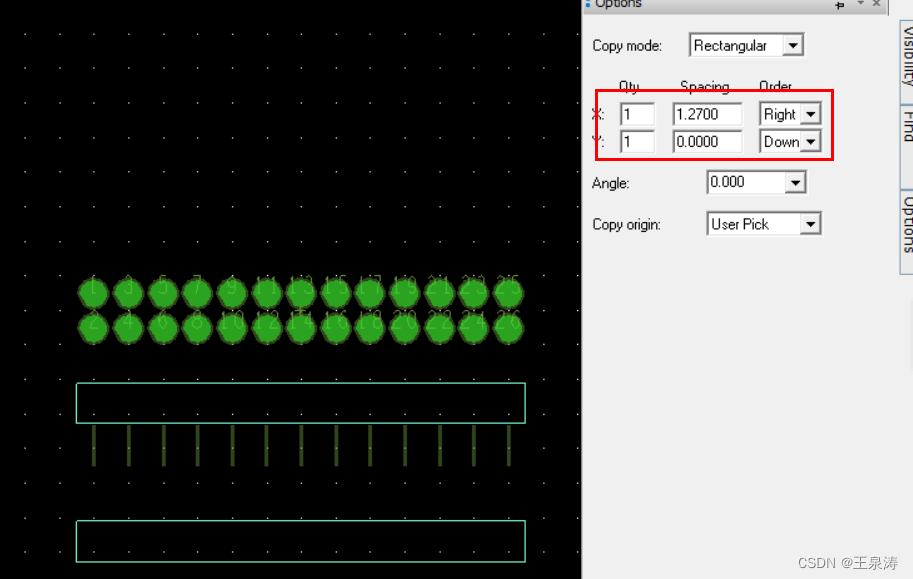
复制线条,应该把它当作symbol来,否则复制粘贴执行不成功。



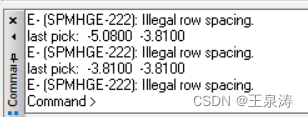
死死卡住在复制的操作上,上图的数量改不上,或者复制就出现“ Illegal row spacing.”
究其原因,还是Cadence这软件,对操作相当的严格!!!
先执行复制命令、然后选择对象、然后执行复制的操作。在选中了对象的情况下,改变不了option下参数。
回到常规的编辑状态下,进行将复制的框改动图层。

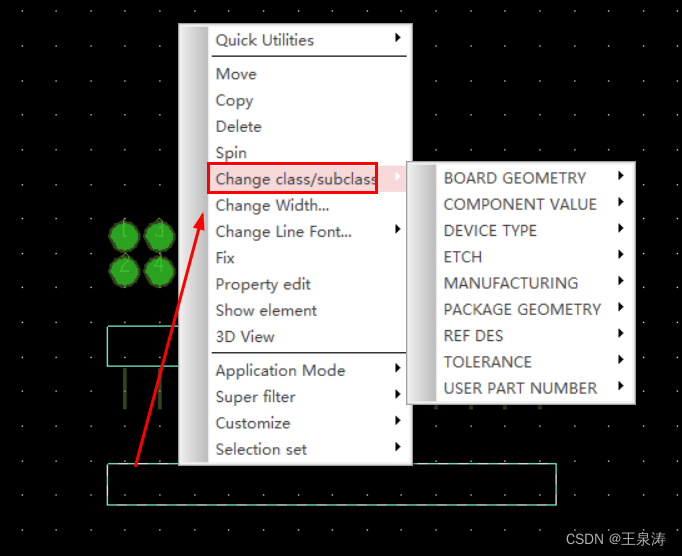
选中其框,然后鼠标右击,可以看到【Change class/subclass】


转图层成功后,再移动重合即可。


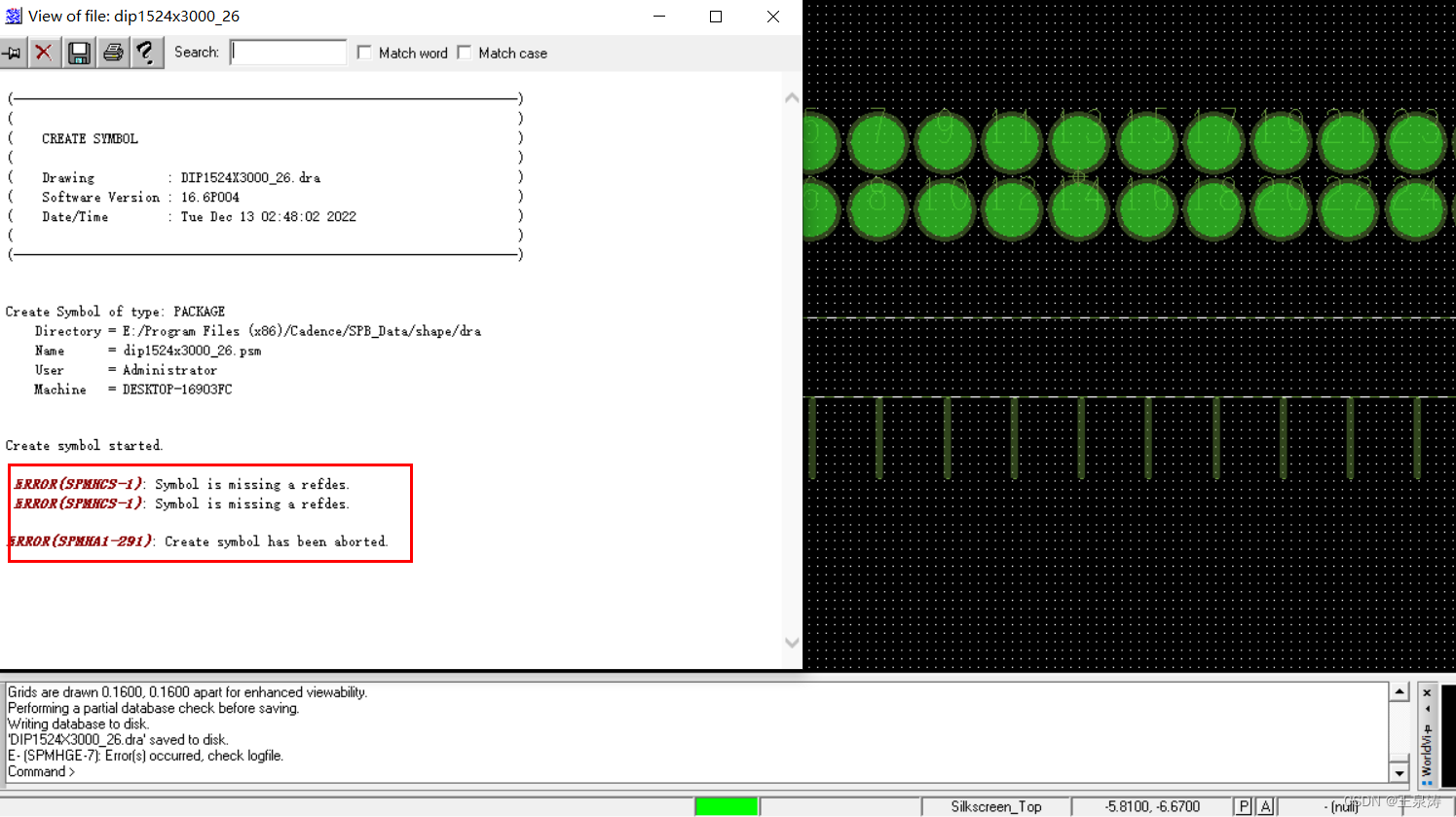
没给添加字符,保存直接报错!!!

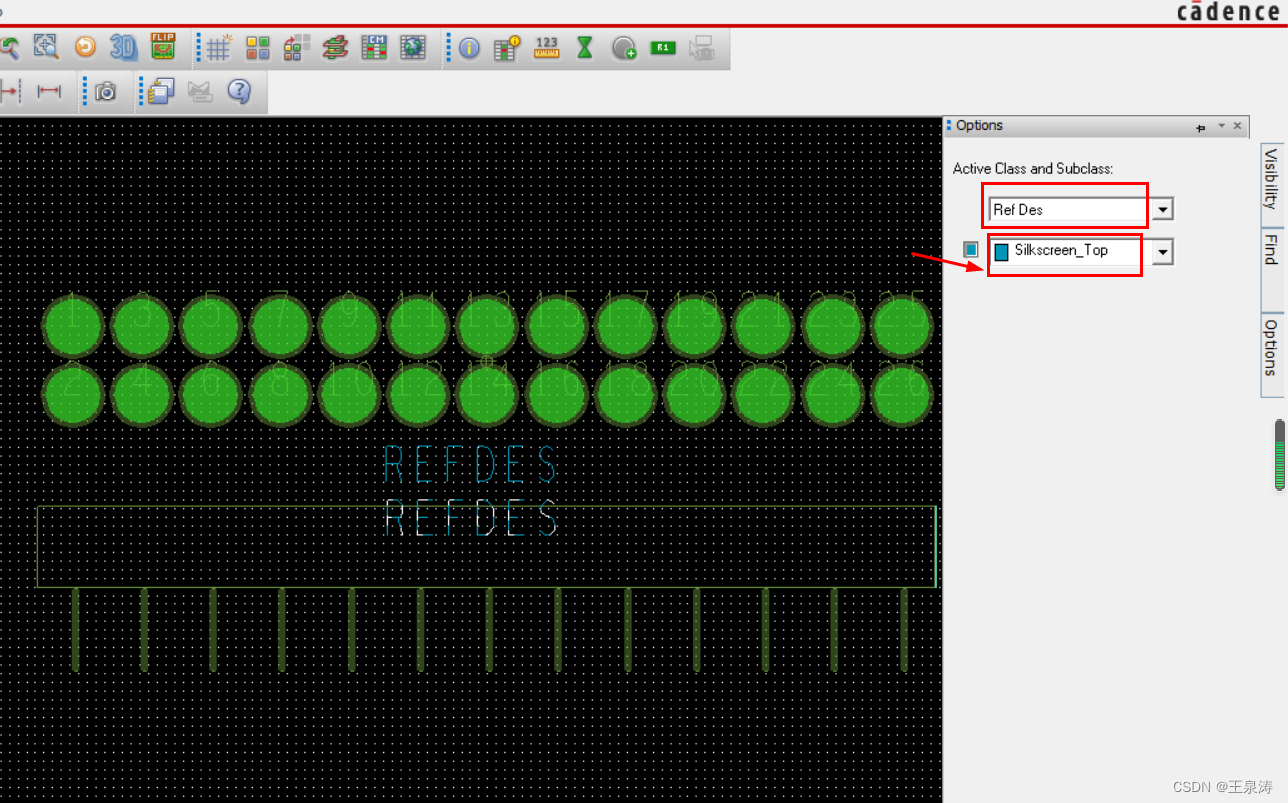
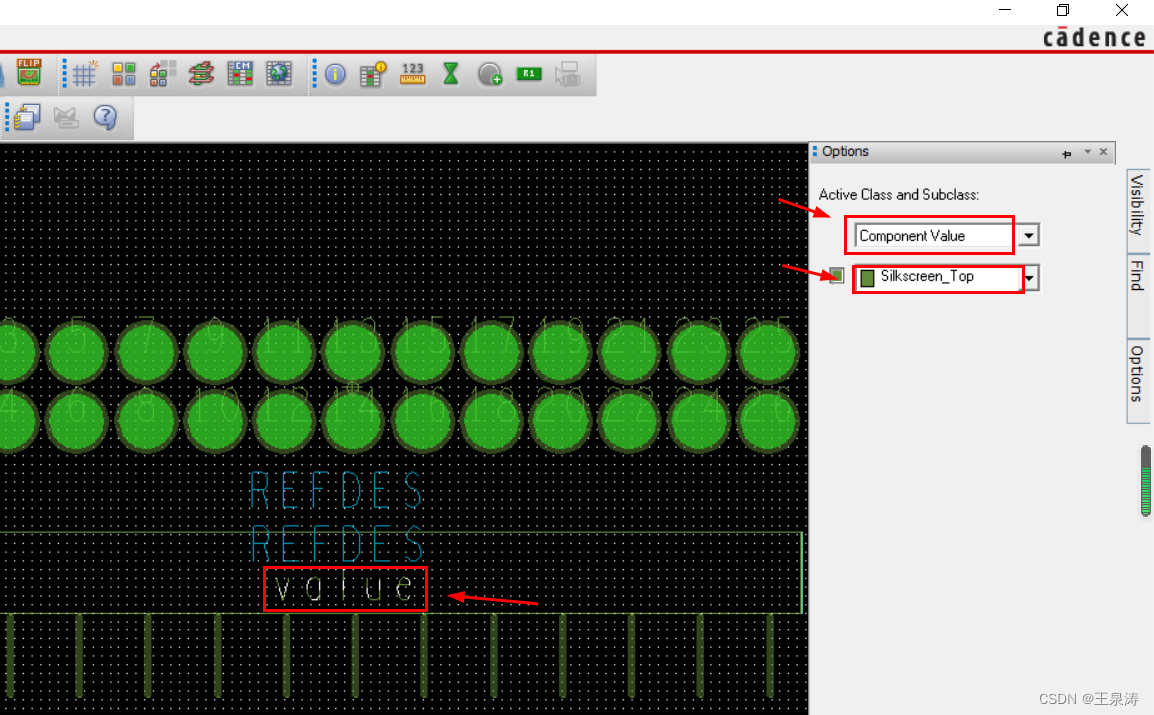
接下来,添加字符层。丝印字符、装配字符、元器件value
【Option】——>【Ref Des】——>【Silkscreen_Top】

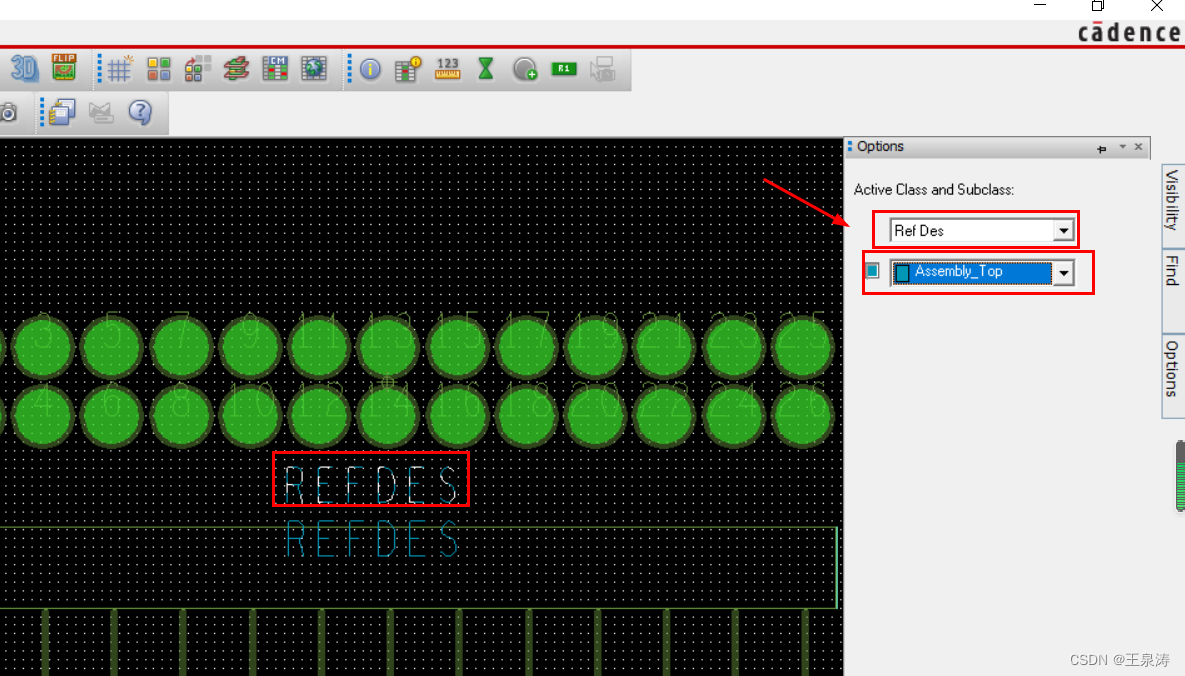
【Option】——>【Ref Des】——>【Assembly _Top】

【Option】——>【Component】——>【Silkscreen _Top】

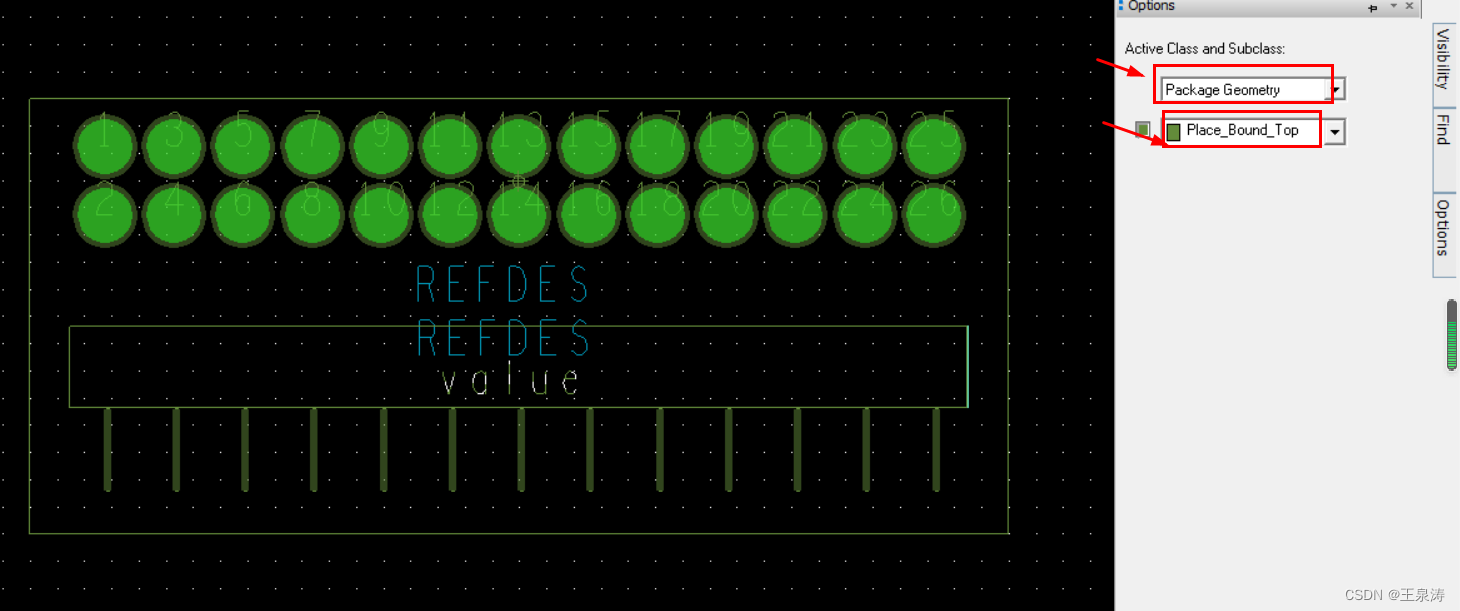
【Option】——>【Package Geometry】——>【Place_Bound_Top】

最后保存,没有弹出任何警告或报错!完整画出一个封装!
最后也欢迎,与大家一起交流学习和进步!










![[附源码]计算机毕业设计房屋租赁系统Springboot程序](https://img-blog.csdnimg.cn/f71ef5197ac2458aa45d02bdb9517430.png)






![[vue学习笔记]数组+事件+v-model的使用](https://img-blog.csdnimg.cn/c13a9b4b823344edbf9e9e418e747f9b.png)