HTML标签(上)
目标:
-能够说出标签的书写注意规范
-能够写出HTML骨架标签
-能够写出超链接标签
-能够写出图片标签并说出alt和title的区别
-能够说出相对路径的三种形式
目录:
- HTML语法规范
- HTML基本结构标签
- 开发工具
- HTML常用标签
- HTML中的注释和特殊字符
1.HTML语法规范
1.1基本语法概述
- HTML标签是由尖括号包围的关键词,例如
- HTML标签通常是成对出现的,例如和,我们称为双标签。标签中的第一个是开始标签,第二个是结束标签。
- 有些特殊的标签必须是单个标签(极少情况),例如
,我们称为单标签。
1.2标签关系
双标签关系可以分为两类:包含关系和并列关系。

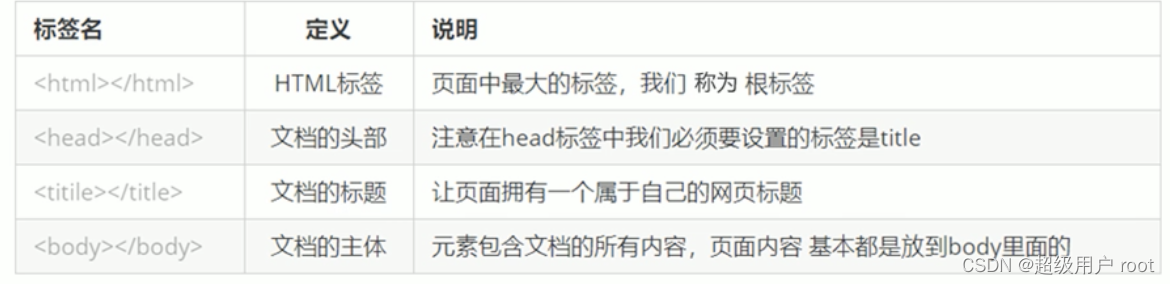
2.HTML基本结构标签
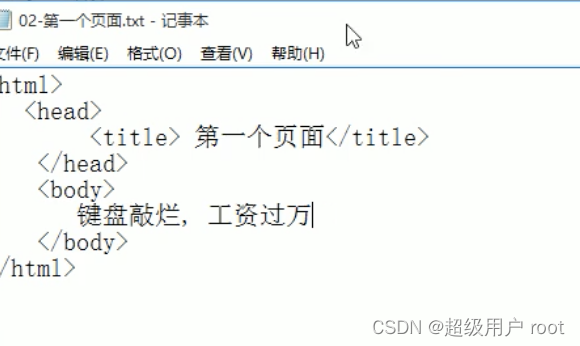
2.1第一个HTML网页
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。


3.开发工具
3.1 vscode的使用
1.新建文件并存储为 .html 文件
2.输入 ! 按tab键,生成页面骨架结构
3.利用插件在浏览器中预览页面:
单击右键,点击open in default browser
3.2 插件的安装
3.3 VScode工具生成骨架标签新增代码
文档类型声明标签
文档类型声明,作用是告诉浏览器使用哪种HTML版本来显示网页 这句代码的意思是:当前页面采取的是HTML5版本来显示网页注:
- 声明位于文档中最前面的位置,处于标签之前。
- 不是一个HTML标签,它就是文档类型声明标签
lang语言种类
用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
简单来说。定义为en就是英文网页,定义为zh-CH就是中文网页。
其实对于文档显示来说,定义为en的文档也可以显示中文,定义为zh-CH的文档也可以显示英文。
这个属性对浏览器和搜索引擎来说还是有作用的。
必须写,采用UTF-8来保存文字,如果不写就会乱码
4.HTML常用标签
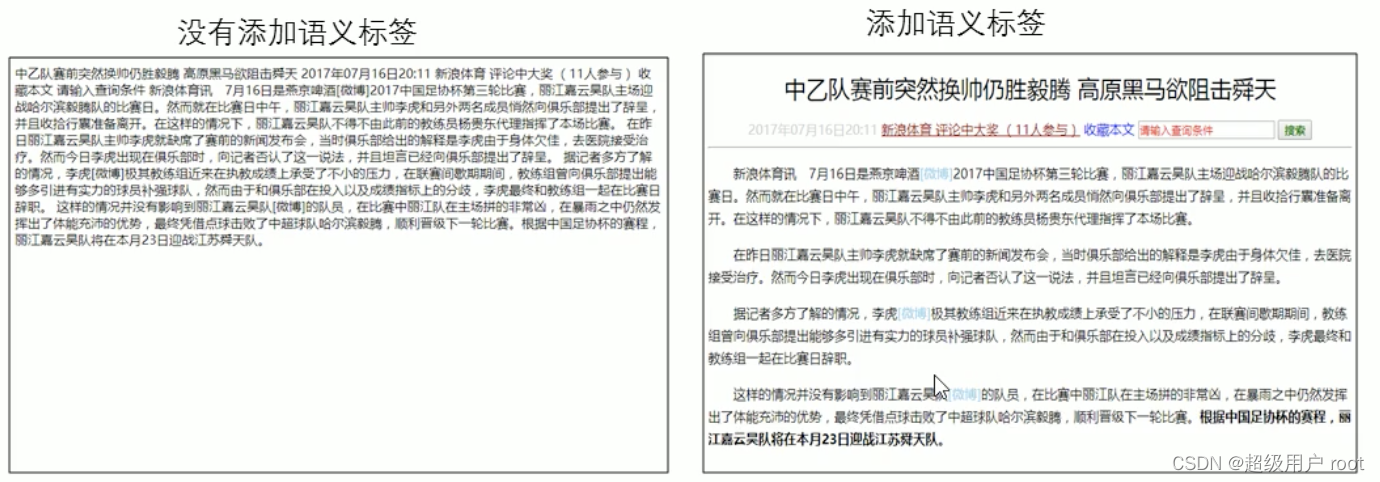
4.1标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。

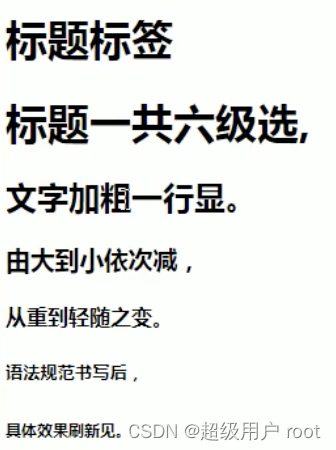
4.2 标题标签
-
(重要)
为了使网页更具有语义化,经常在页面中用到标题标签。HTML提供了6个等级的网页标题,即
-
.
<h1> 我是一级标题</h1>
单词head的缩写,意为头部、标题。
标签语义:作为标题使用,并且根据重要性递减
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2.一个标题独占一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
标题标签
<h1>标题标签</h1>
<h1>标题一共六级选</h1>
<h2>文字加粗一行显</h2>
<h3>由大到小依次减</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写后</h5>
<h6>具体效果刷新见</h6>
</body>
</html>

4.3 段落和换行标签(重要)
在网页中,要把文字有条理的显示出来,就需要将这些文字分段显示。在HTML标签中,
标签用于定义段落,它可以将整个网页分为若干个段落。
<p> 我是一个段落标签 </p>
标签语义:可以把HTML文档分割为若干段落
特点:
1.文本在一个段落中会根据浏览器窗口的大小自动换行
2.段落和段落之间保有空隙

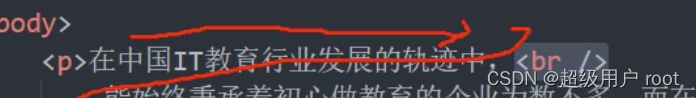
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />
单词break的缩写,意为打断、换行。

特点:
1.
是个单标签
2.
标签只是简单的开始新的一行,跟段落不太一样,段落之间会插入一些垂直的间距。
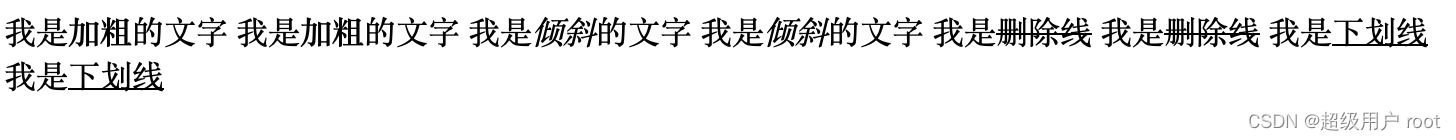
4.4文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。

更推荐使用前面的标签,语义更强。
重点记住加粗和倾斜。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签</title>
</head>
<body>
我是<strong>加粗</strong>的文字
我是<b>加粗</b>的文字
我是<em>倾斜</em>的文字
我是<i>倾斜</i>的文字
我是<del>删除线</del>
我是<s>删除线</s>
我是<ins>下划线</ins>
我是<u>下划线</u>
</body>
</html>

4.5
和
标签
<div>这是头部</div>
<span>今日价格</span>
div 是division的缩写,表示分割、分区。span意为跨度、跨距。
特点:
1.
2. 标签用来布局,一行上可以多个,小盒子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div和span标签</title>
</head>
<body>
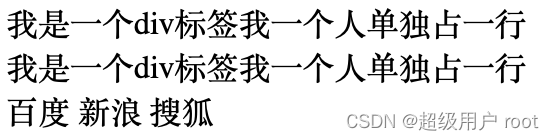
<div>我是一个div标签我一个人单独占一行</div>
<div>我是一个div标签我一个人单独占一行</div>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
</body>
</html>

div是大盒子,span是小盒子,没有语义都是用来布局的。、
4.6 图像标签和路径(重点)
1.图像标签
在HTML标签中,标签用于定义HTML页面中的图像。
<img src="图像URL"/>
(单标签,img后加空格和/)
src是标签的必须属性,它用于指定图像文件的路径和文件名
将图片插入文件中:

第一步必须先把图像文件和html文件放到一起,这样就可以把图片插入网页文件中。
<body>
<img src="img.jpg" />
</body>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>图像标签的使用</h4>
<img src="img.jpg" />
</body>
</html>

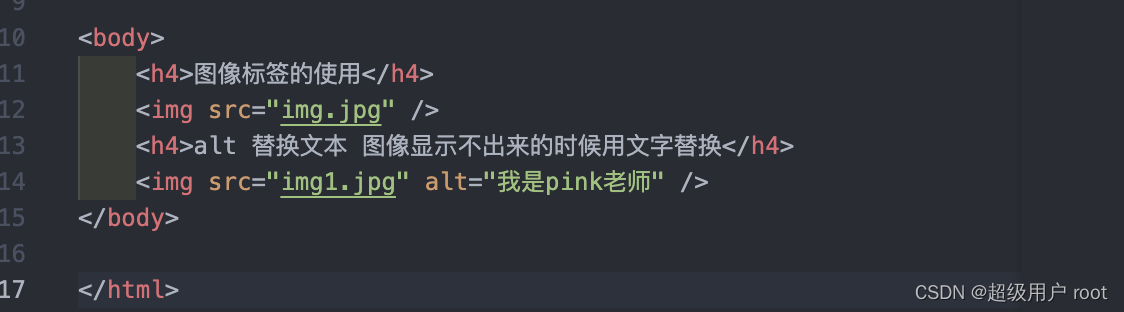
图像标签的其他属性:

alt:


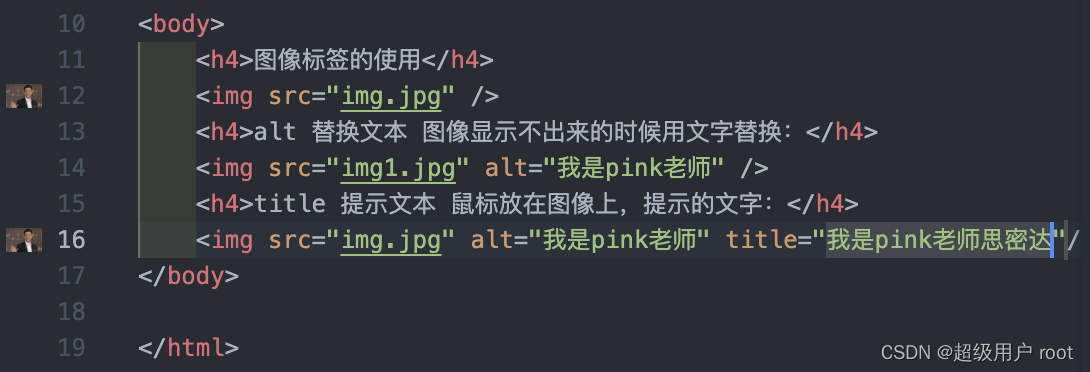
title:


alt和title都是显示文字,alt只有在图片不能正常显示时出现,title是鼠标放到图片上就显示。
width,height
<body>
<h4>图像标签的使用</h4>
<img src="img.jpg" />
<h4>alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img1.jpg" alt="我是pink老师" />
<h4>title 提示文本 鼠标放在图像上,提示的文字:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" />
<h4> width 给图像设置宽度:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" width="500" />
<h4> height 给图像设置高度:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" height="100" />
</body>

border:设置图像的边框粗细
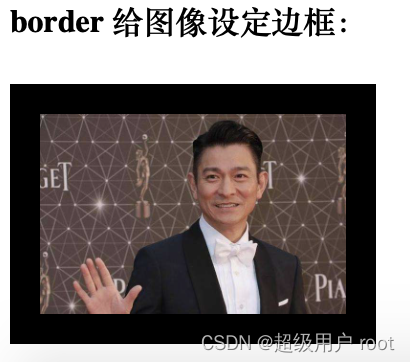
<h4> border 给图像设定边框:</h4>
<img src="img.jpg" alt="我是pink老师" title="我是pink老师思密达" height="100" border="15" />

图像标签注意点
- 图像标签可以拥有多个属性,必须写在标签名的后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即key=“value”的格式,属性=“属性值”。
2.路径(前期铺垫知识)
- 目录文件夹和根目录
- VSCode打开目录文件夹
1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
新建一个网站:
-桌面新建一个文件夹,命名为web。(这个文件夹就是目录文件夹)
**目录文件夹:**就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
-在web文件夹里面新建一个index.html文件
-在web文件夹里面新建一个images文件夹,用来存放图片
**根目录:**打开目录文件夹的第一层就是根目录
2)VSCode打开目录文件夹
文件—打开文件夹—选择目录文件夹
后期非常方便管理文件
路径
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
1.相对路径
2.绝对路径
相对路径
**相对路径:**以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说:图片相对于HTML页面的位置

**同一级路径:**直接使用即可。
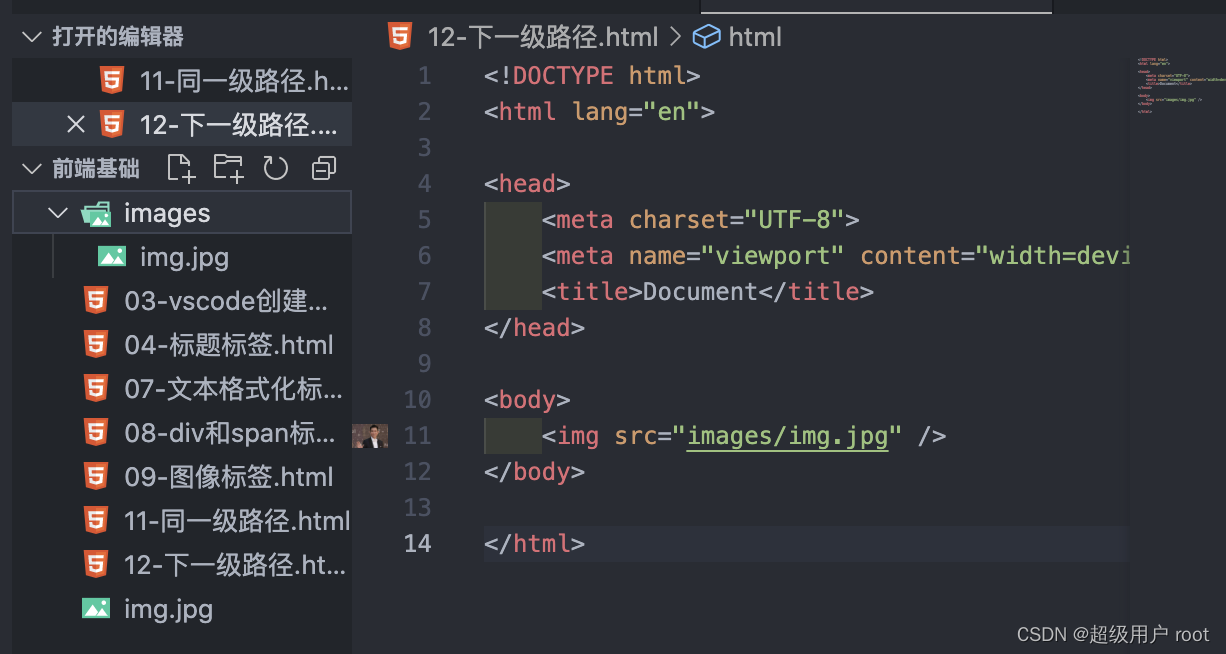
下一级路径:
想要使用images文件里的图片

上一级路径:
绝对路径
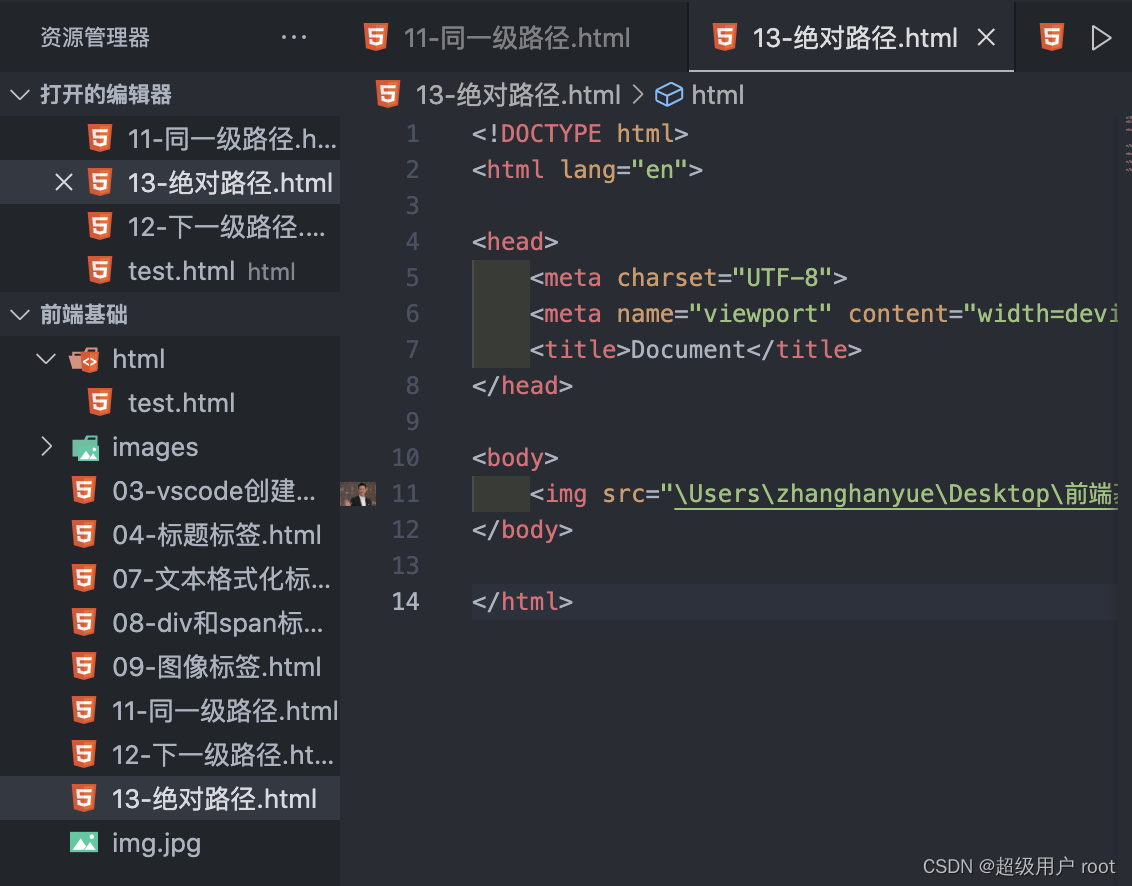
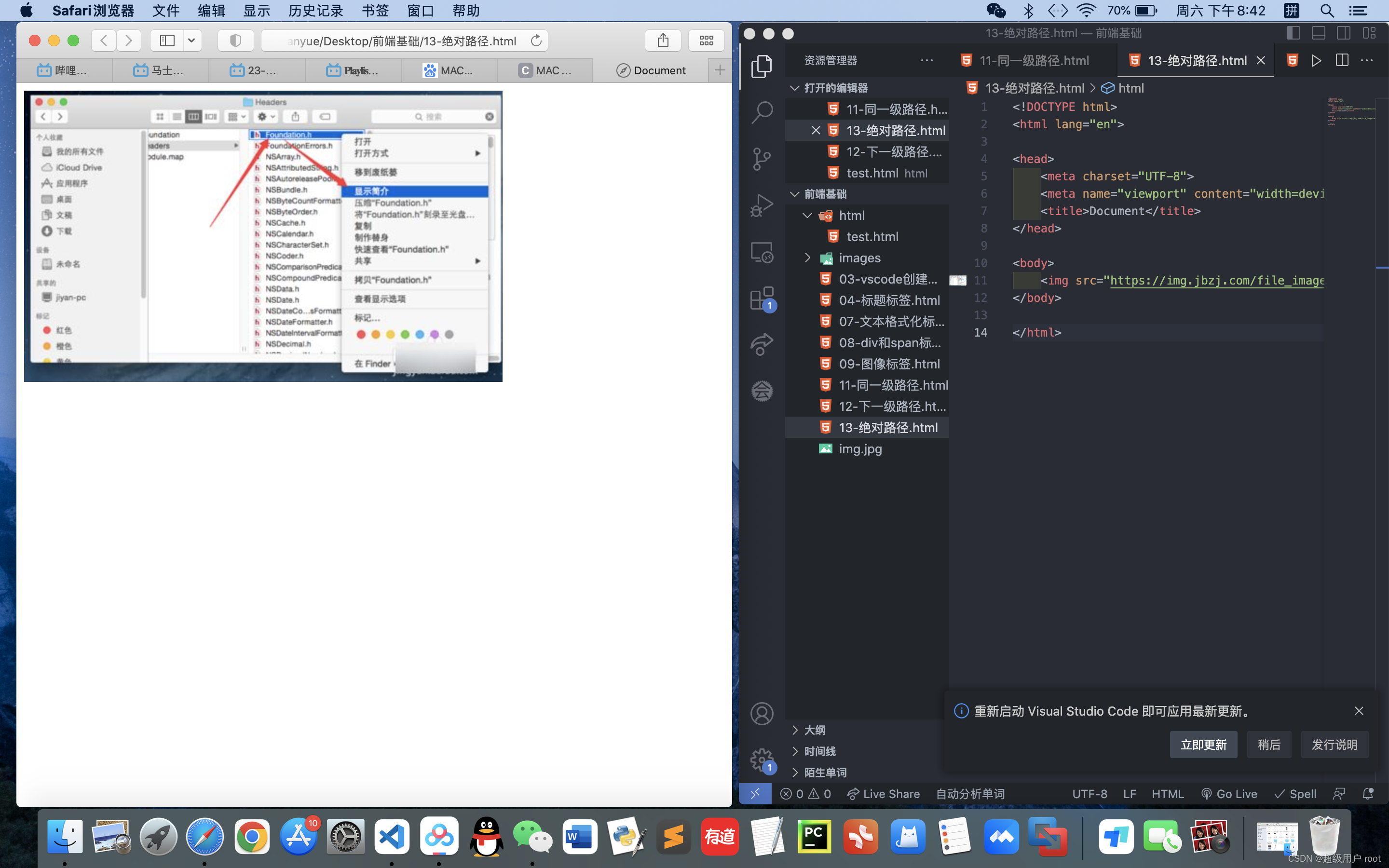
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如:“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”(在网络中复制图片的地址)
MAC显示文件路径的方法:右键—显示简介,即可看到文件路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="/Users/zhanghanyue/Desktop/前端基础/img.jpg" />
</body>
</html>

使用网络中存在的图片:
复制网页中图片的地址,直接使用:

4.7 超链接标签(重点)
在HTML标签中,标签用于定义超链接,作用是从一个页面链接到另一个页面。
目录:
–链接的语法格式
–链接的分类
- 链接的语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
单词anchor的缩写,意为:锚
属性:
**href:**用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能。
**target:**用于指定链接页面的打开方式,其中_self为默认值 当前窗口打开页面,_blank为在新窗口中打开页面。
- 链接的分类:
目录:
-1. 外部链接:例如< a href= “http://www.baidu.com”>百度
-2. 内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如首页
-3. 空链接:如果当时没有确定链接目标时,首页。用#代表是一个空链接。(当不确定要跳转到哪个页面时,用#代替)
4. 下载链接:
-如果href里面的地址是一个文件或者压缩包,会下载这个文件。
**5. 网页元素链接:**在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
**6.锚点链接:**点击链接,可以快速定位到页面中的某个位置。
· 在链接文本的href属性中,设置属性值为 #名字 的形式,如第二集
· 找到目标位置标签,里面添加一个id属性=刚才的名字,如:
第二集介绍
链接标签使用步骤:
-链接标签
-在标签间加名字,腾讯
-a里有必须属性 href,在href里加上地址 腾讯
-第二个属性可以指定新窗口的打开方式, 腾讯
内部链接:
不需要加http,在同一目录下的内部链接直接写名字。
<h4>2.内部链接:网站内部页面之间的相互链接</h4>
<a href="gsjj.html" target="_blank">公司简介</a>
空链接:
<h4>3.空链接:#</h4>
<a href="#">公司地址</a>
下载链接:
-先把img.jpg压缩一下
-img.zip
<h4>4.下载链接:地址链接的是文件 .exe 或者是 zip 等压缩包形式 </h4>
<a href="img.jpg.zip">下载文件</a>
网页元素链接:
-把图片当文字用即可
<h4>5.网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="img.jpg"></a>
-点击出现的图片即可跳转到对应的链接。
锚点链接:
例:在个人生活和主要作品处添加锚点链接,点击跳转到对应位置


5.HTML中的注释和特殊字符
5.1 注释
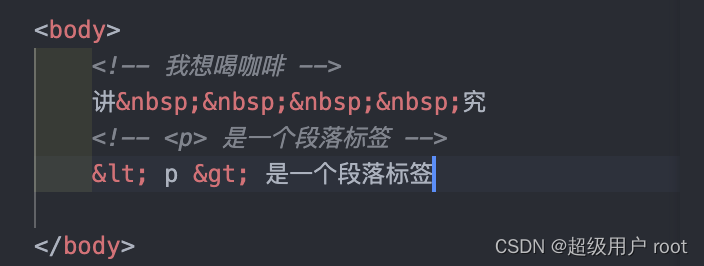
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML中的注释以" "结束。
快捷键:ctrl+/
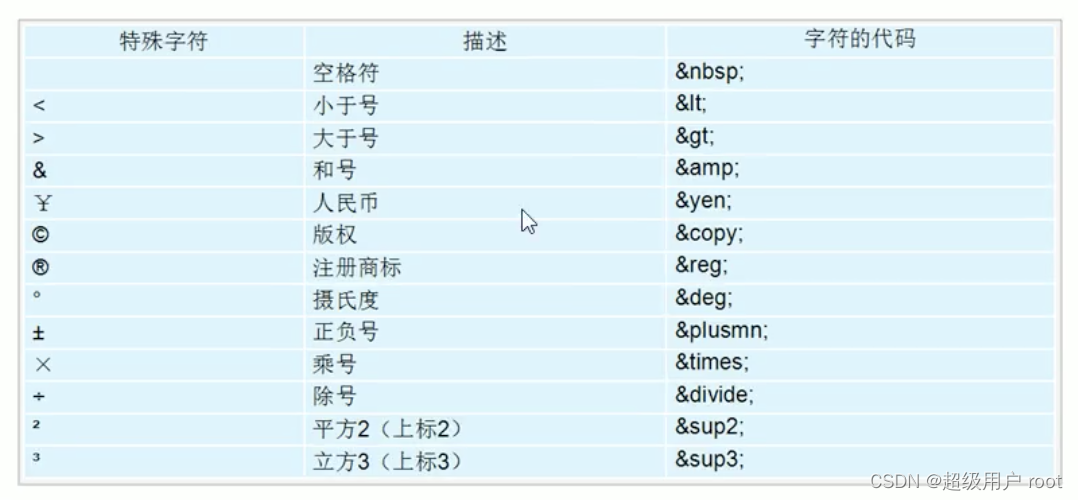
5.2特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来代替。

重点记住:空格、大于、小于这三个