背景
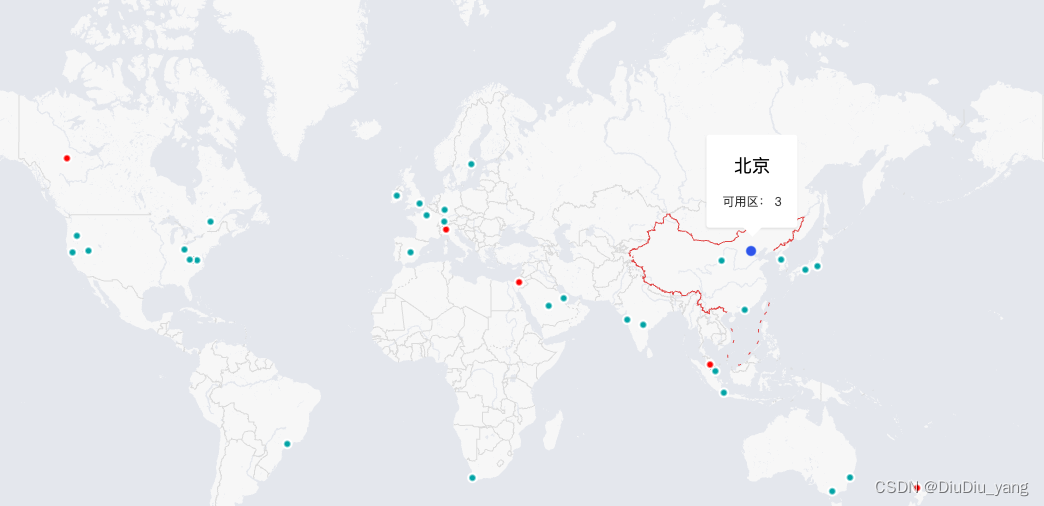
在官网项目中,需要使用一个地图,展示产品的分布区域及数量。希望的交互是,鼠标放上标点,tooltip展示地点和数量等信息。鼠标滚动,则页面随着滚动。但是鼠标事件是被地图代理了的,鼠标滚动意味着地图的缩放。

问题解决
我们首先想到的就是关闭地图的缩放
const scene = new Scene({
id: 'map',
map: new GaodeMap({
zIndex: 0,
pitch: 0,
style: 'light',
center: [36.753416,33.142173],
zoom: 1,
rotateEnable: false,
zoomEnable: false, // 关闭地图缩放
dragEnable: false // 关闭拖拽
}),
logoVisible: false,
})
这个设置了之后,我们发现鼠标在地图上是滚不动的状态,就是我们无论如何滚动鼠标,页面都没有动静。其实就是我们的鼠标事件被地图给代理了,但是他这里没有处理我们禁用了缩放和拖拽之后,将鼠标事件脱离代理。
然后我们就开始想解决办法:
- 在地图上套一层空的蒙层?
这样解决了滚动,但是我们不能影响鼠标的hover效果

所以蒙层这个方案不太可行。。。。。 - 重写鼠标事件
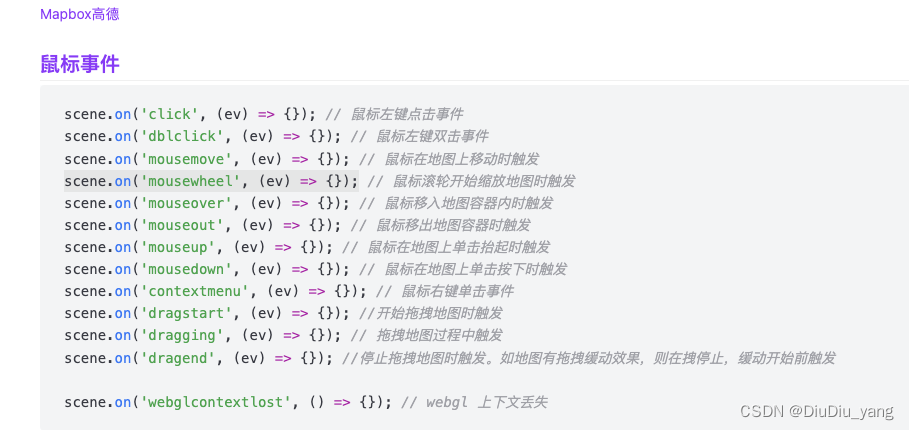
我们去翻API文档,发现了他🈶️抛出鼠标事件的监听回调

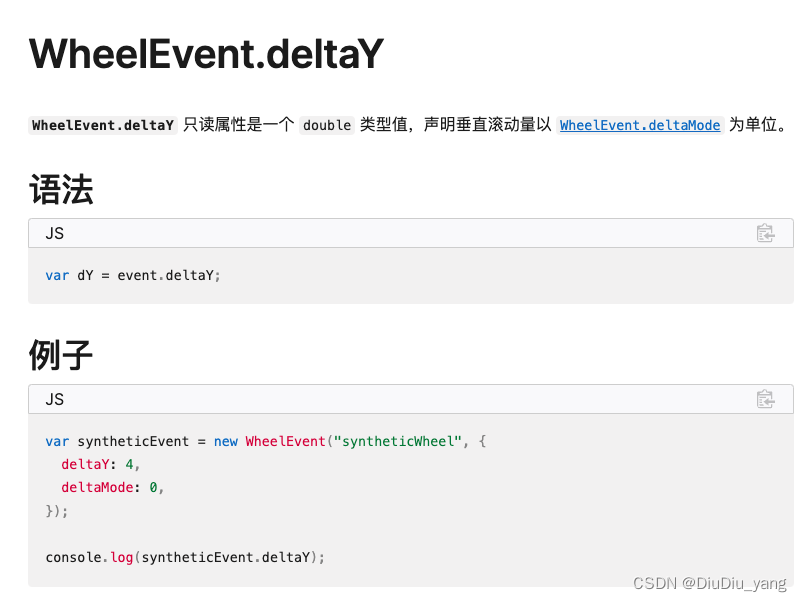
我们要用的就是这个鼠标滚动的事件mousewheel,当找到这个事件的第一时间,其实我也是不知道怎么去做的,一直在思考,怎么让它动起来,我能想到使用scrollTop 去做,但是实在想不到每次该改变多少,方向如何。这其实就是因为我不知道deltaY这个属性的存在。最后老大给我说有个属性可以知道鼠标滚动的量,一查就是这玩意儿。前辈果然还是前辈,经验是什么都换不来的。当然还是自己接触的太少了,学习的不够。

最后的解法scrollTop + deltaY:
scene.on('mousewheel', (ev) => {
document.documentElement.scrollTop += ev.originEvent.deltaY
})
小结
以此记录一下这个问题的解决办法,也加深一下自己对这个属性的了解。







![[LitCTF 2023]Http pro max plus](https://img-blog.csdnimg.cn/2dcea217854049c3a51f108bdbd80aec.png)