说明
有时候,自己本地的maven工程依赖于本地的其它工程,或者manven工程中的一个模块依赖于另外的模块,可以执行maven的install命令,将被依赖的包安装在maven本地仓库。
示例
一个工程包含几个模块,模块之间存在依赖关系
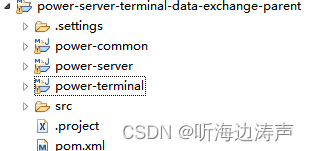
工程结构
例如,本地一个maven工程包含三个模块:

其中,power-terminal和power-server依赖于power-common模块。
power-terminal模块的pom.xml文件的内容如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.thb</groupId>
<artifactId>power-server-terminal-data-exchange-parent</artifactId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<artifactId>power-terminal</artifactId>
<dependencies>
<dependency>
<groupId>com.thb</groupId>
<artifactId>power-common</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
</dependencies>
</project>
不安装被依赖的模块导致执行程序报错
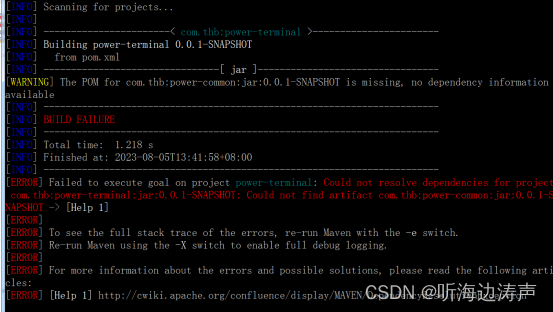
先不执行maven的install命令,直接运行power-terminal的主程序,会出错。
在命令行下执行:
mvn exec:java -Dexec.mainClass=com.thb.power.terminal.Terminal

解决方法:先安装被依赖的模块,再执行程序
- 先执行maven的install命令将被依赖包安装到maven的本地仓库。可以在eclipse中执行,也可以在命令行下执行。
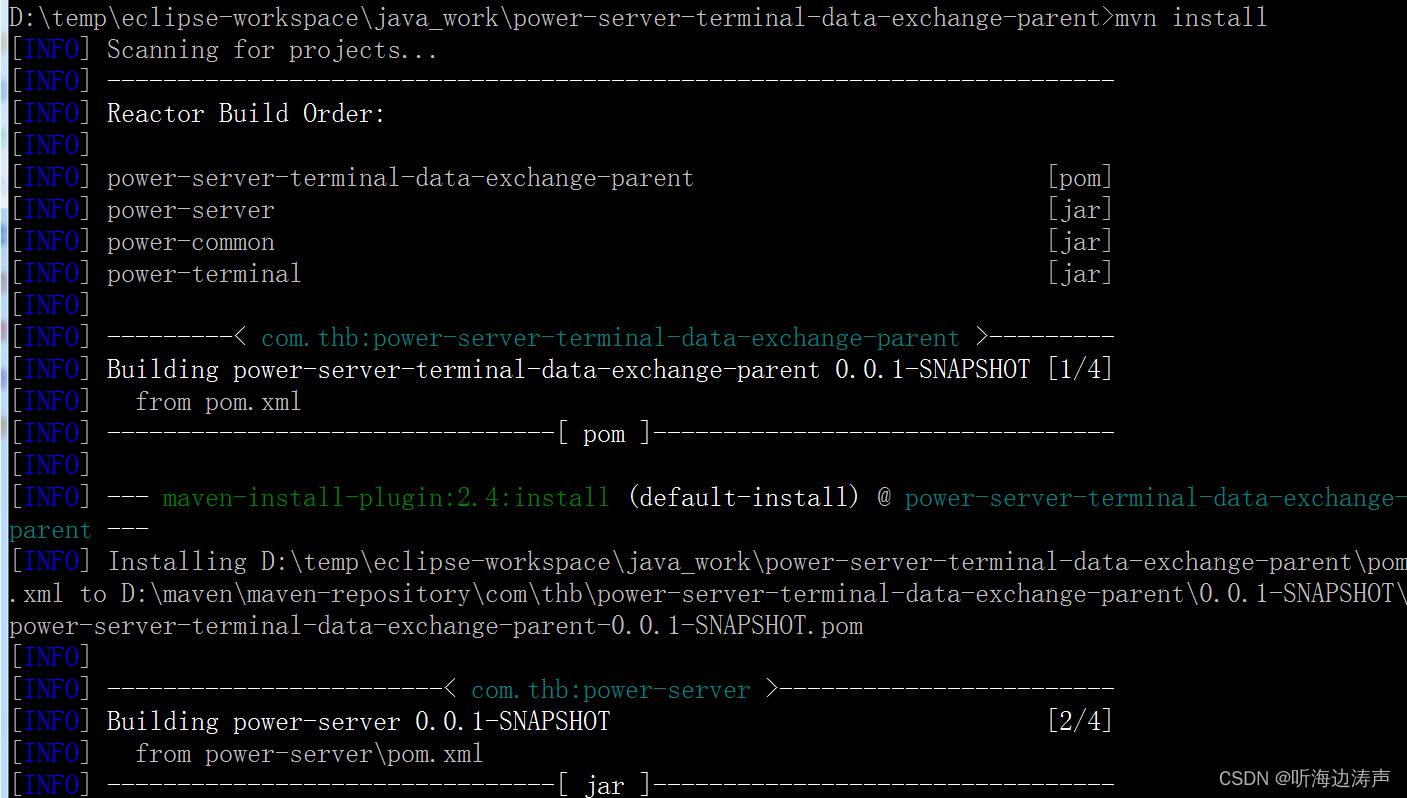
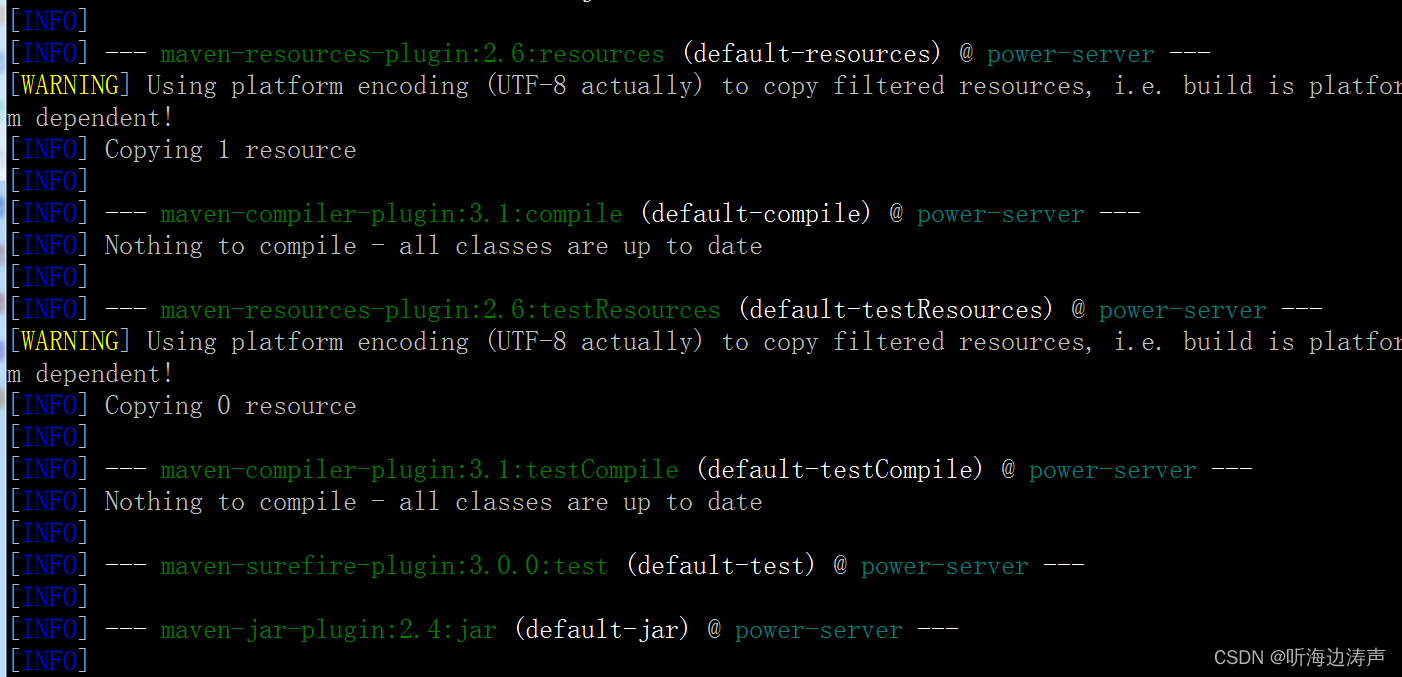
我们在命令行下执行如下命令:
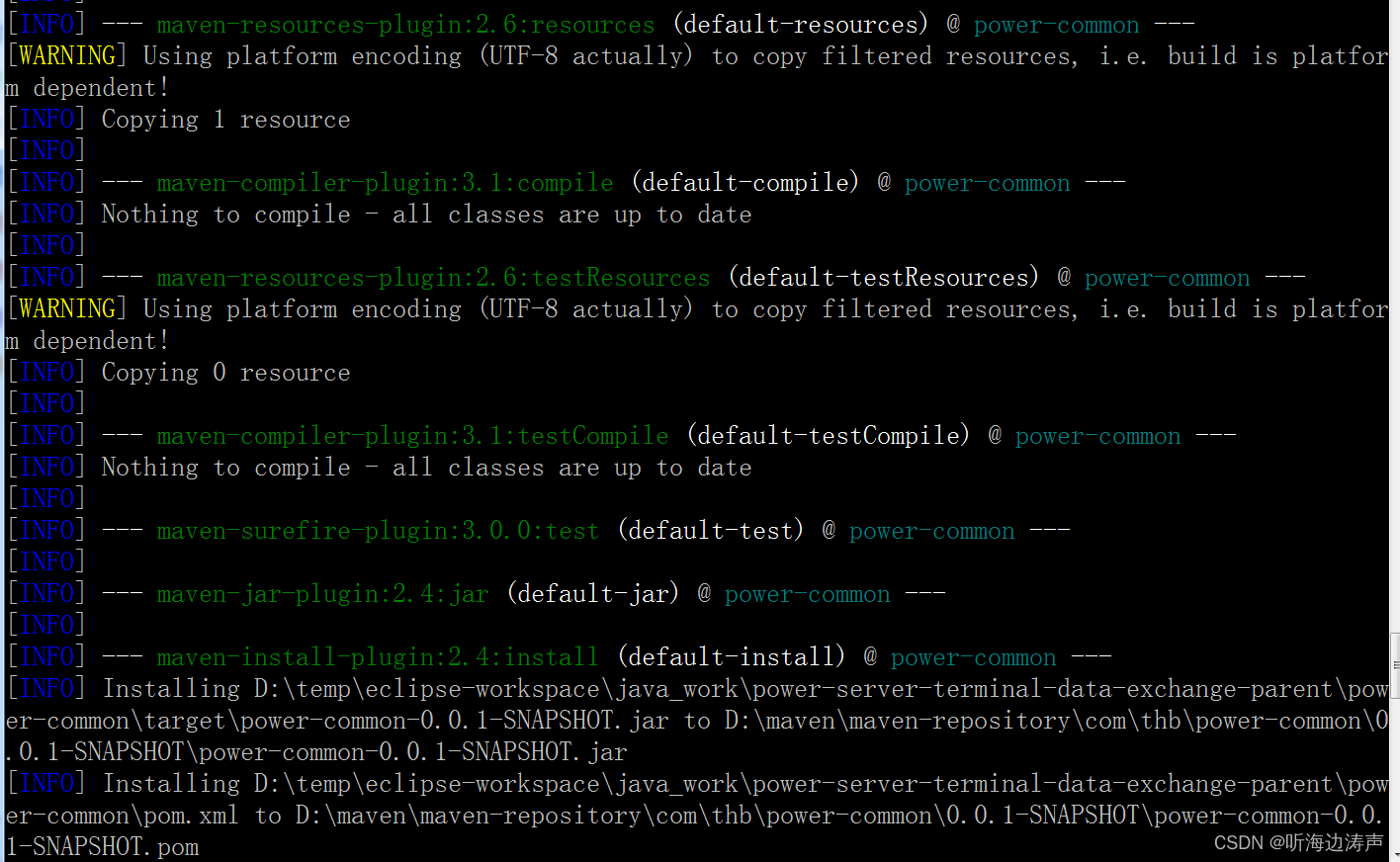
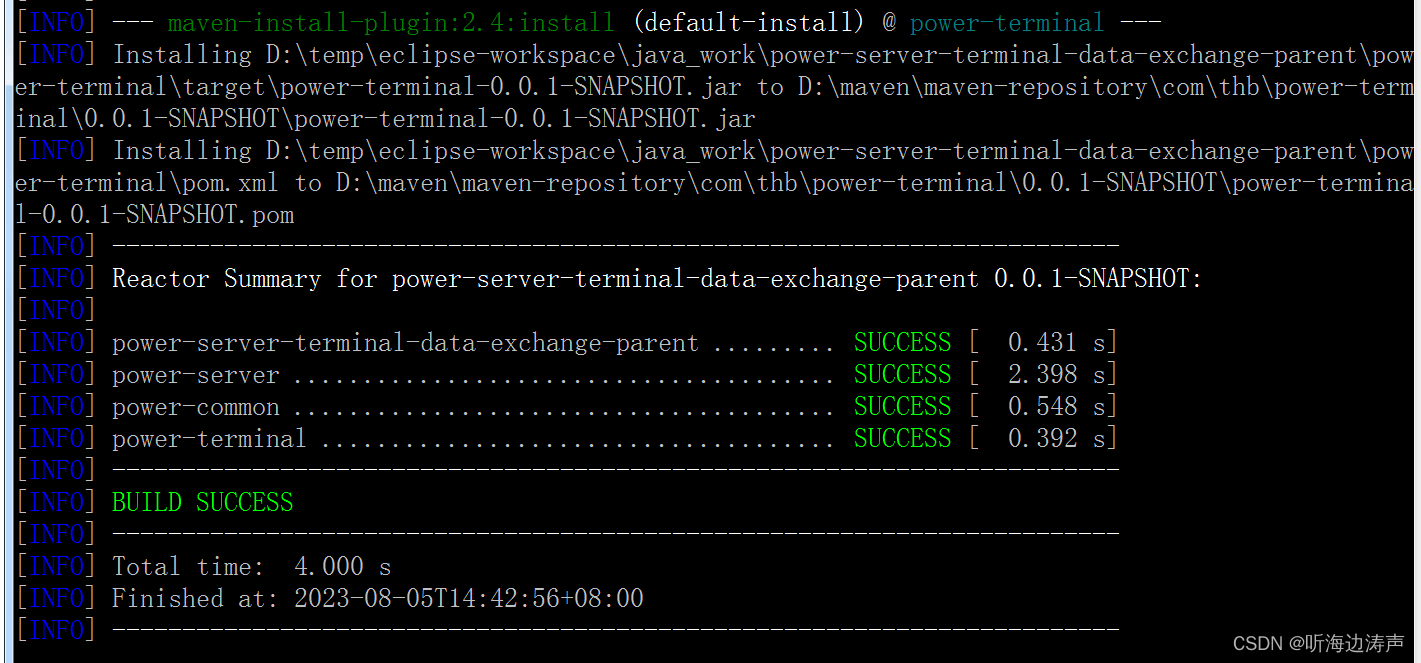
mvn install
从屏幕输出结果可以发现,包被安装到了本地的maven仓库:






- 然后再用maven的exec命令执行程序,就不会报依赖出错了。