今天在使用Vue的时候碰到了想改样式却改不了的情况
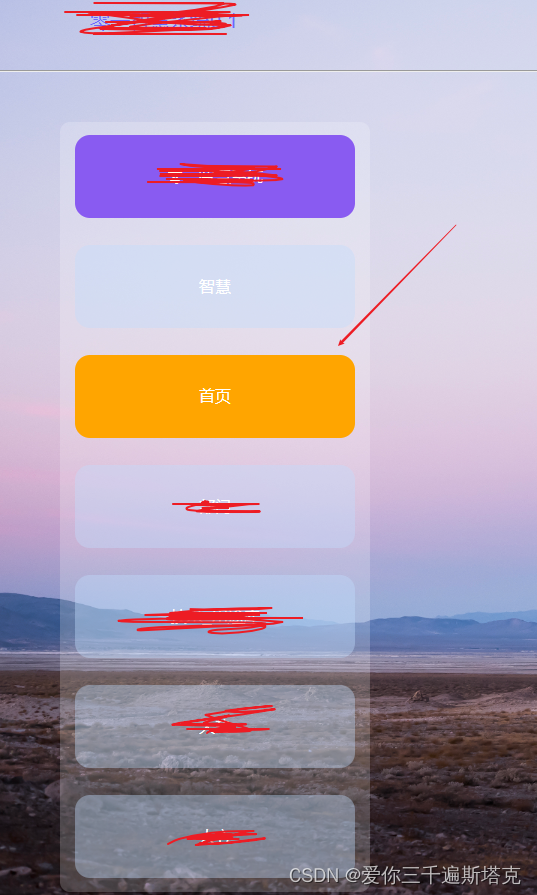
<ul>
<li>xxxxx</li>
<li><router-link to="/wisdom" active-class="ative">xxxxx</router-link></li>
<li><router-link to="/MyLogin" active-class="ative">xxxxx</router-link></li>
<li><router-link to="/departments" active-class="ative">xxxxx</router-link></li>
<li><router-link to="/t_a" active-class="ative">xxxxx</router-link></li>
<li><router-link to="general_trend" active-class="ative">xxxxx</router-link></li>
<li><router-link to="/people" active-class="ative">xxxxx</router-link></li>
</ul>
里面xxx的内容颜色都固定了,style样式改成:样式改不了
<style>
ul li router-link {
color: #fff;
}
</style>
查了查资料,原来 router-link可以通过a样式的修改修改样式
<style>
a {
color: #fff;
}
</style>
这样就可以修改样式了。
除此之外,C一下是这样说的:



补充一下资料(本资料转载于a链接的四种状态_a 链接_X Dou的博客-CSDN博客)
a标签中有四个:link、visited、hover、active
(1)link
说明:设置a对象在未被访问前的样式表属性。
(2)visited
说明:设置a对象在其链接地址已被访问过时的样式表属性。
(3)hover
说明:设置对象在其鼠标悬停时的样式表属性。
(4)active
说明:设置对象在被用户激活(在鼠标点击与释放之间发生的事件)时的样式表属性。
定义CSS时候的顺序不同,也会直接导致链接显示的效果不同。原因可能在于浏览器解释CSS时遵循的“就近原则”。正确的顺序:a:link、a:visited、a:hover、a:active
-
link:连接平常的状态
-
visited:连接被访问过之后
-
hover:鼠标放到连接上的时候
-
active:连接被按下的时候
3、如何实现roouter-link点了改变颜色 用a就可以改变,可以用于写死,但是如果选择当中tabBar
.left_container ul li a:hover {
background-color: rgba(193,219,252,1);
}
4、如果想要定义当前选中页面的颜色用这个属性定义
a.router-link-exact-active {
background-color: orange;
color: #fff;
}