1.概述
1.1 单个系列对象属性
| 属性 | 类型 | 说明 |
| this.points | Array | 当前系列的所有数据点 |
| this.name | String | 当前系列的名字,跟图例显示的系列名一致 |
| this.type | String | 当前系列的图表类型,目前包括的类型如下图所示:
|
1.2 单个数据点对象属性
| 属性 | 类型 | 说明 |
| this.name | String | 对于区域地图来说,name 表示当前数据点的区域名,比如江苏省,南通市等等 |
| this.seriesName | String | 当前数据点所在的系列名 |
| this.category | String | 对于坐标轴图,表示数据点所在分类的名字 |
| this.categroyArray | Array | 表示数据点所在分类数组的名字 |
| this.value | Number | 对于坐标轴图,表示数据点在值轴对应的数值 注:散点图的 value 对应「值」字段的数值 |
| this.points | Array | 对于有分类轴的坐标轴图表,该属性表示当前数据点所在分类下的所有点; 对于区域地图,表示当前区域包含的不同系列的点; 其他图表类型不建议使用该属性 |
| this.series | Object | 当前数据点所在的系列 |
| this.percentage | Number | 表示当前数据点所占的百分比 |
| this.targetValue | Number | 表示仪表盘(不包括指针型仪表盘)的目标值 |
| this.processes[this.processes.length - 1].name | Object | 对于甘特图来说,当前数据点所在的项目名称 |
| this.startTime | Object | 对于甘特图来说,当前数据点所在的开始时间 |
| this.finishTime | Object | 对于甘特图来说,当前数据点所在的结束时间 |
| this.duration | Object | 对于甘特图来说,当前数据点所在的持续时间 |
| this.progress | Number | 对于甘特图来说,当前数据点所在的进度 |
| this.parent | Object | 对于多层饼图,parent 表示父节点的数据对象 |
注:由于浏览器的兼容性问题,这里的自定义时写的 HTML 内容需要根据实际浏览器进行修改,比如低版本的 IE 浏览器。
1.2 应用场景
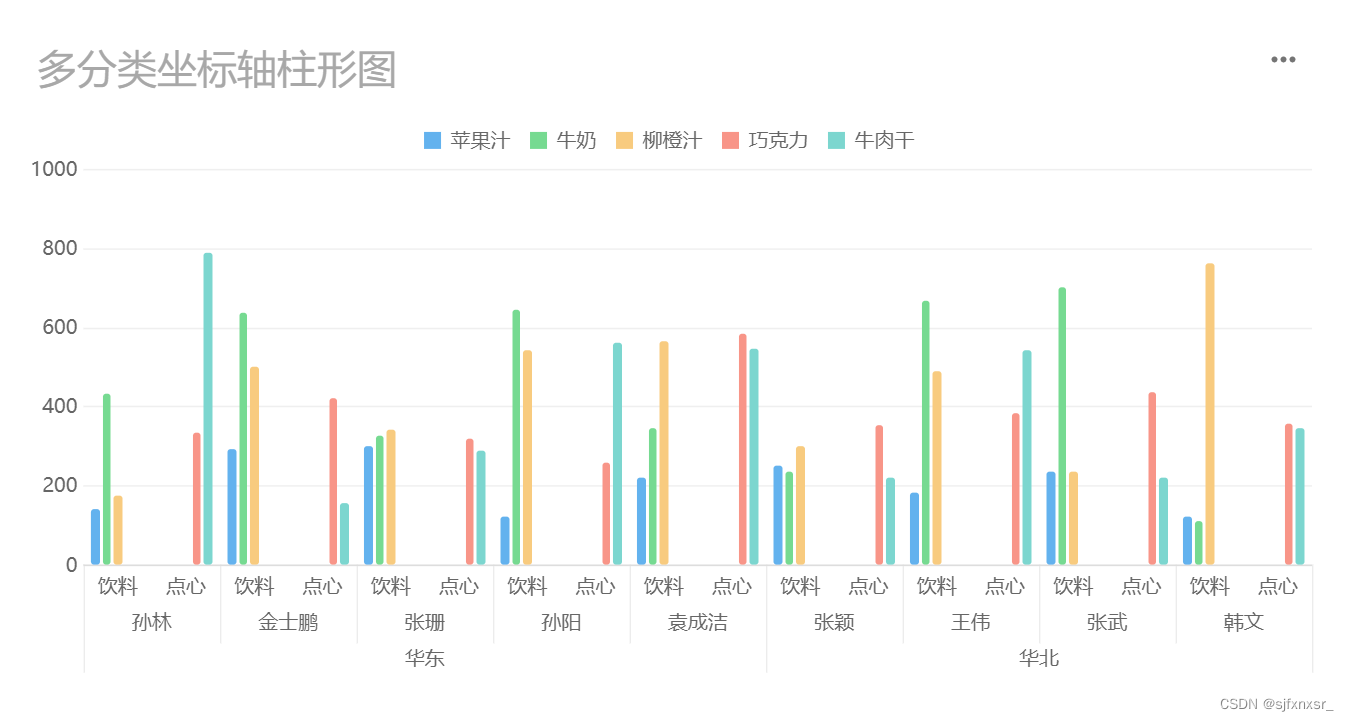
为提高实用性,柱形图,条形图,折线图,面积图和组合图中内置的三种组合类型支持添加多个分类轴,最多支持三层分类。

1.3 功能简介
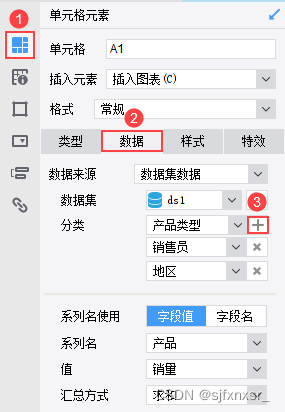
1)在图表属性中,选择「数据」,点击「分类」后面的 ![]() 添加分类,最多可设置三个分类。
添加分类,最多可设置三个分类。
2)分类展示的顺序:第一层添加的分类对应显示时最靠近图形的底层分类数据,越往下则为对应的父层级数据。
3)每个层级的分类顺序会和数据集中该分类的顺序保持一致。
如下图所示:

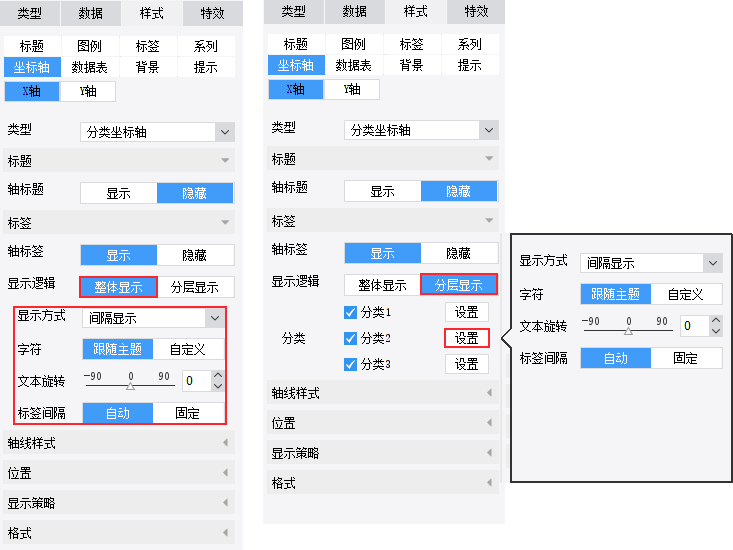
4)11.0.3 版本及之后的设计器中,分类轴轴标签支持设置显示逻辑为「整体显示」或「分层显示」。
- 整体显示:可设置轴标签的显示方式、字符、文本旋转方向以及标签间隔。对所有分类有效。
- 分层显示:可通过勾选与否决定分类轴标签是否显示,点击分类对应的设置按钮,可分别设置不同分类的轴标签样式。
如下图所示:

2. 示例
2.1 准备数据
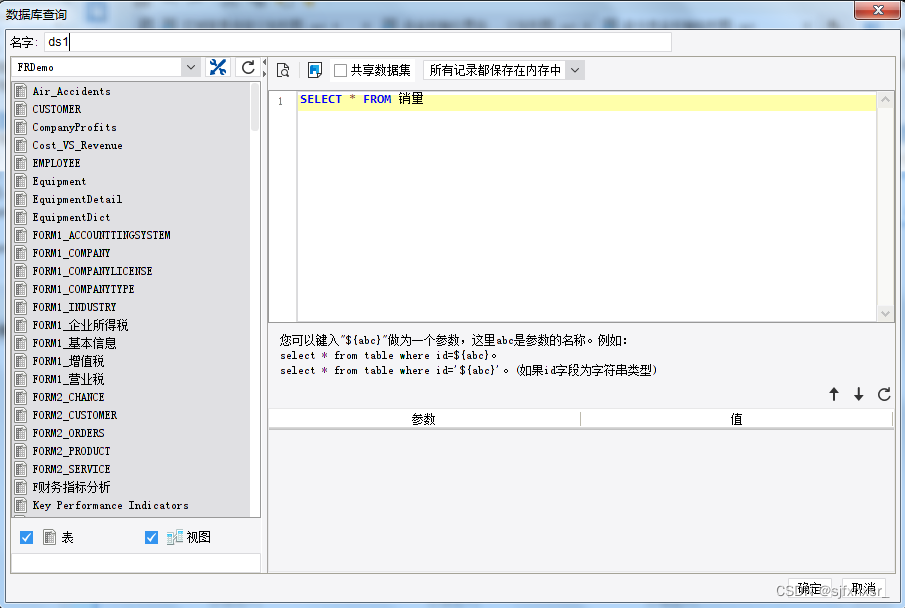
新建普通报表,添加数据集 ds1,SQL 语句为:SELECT * FROM 销量。

2.2 设计报表
2.2.1 插入柱形图
合并一片区域单元格,单击鼠标右键,选择「单元格元素>插入图表」,插入柱形图,如下图所示:

2.2.2 绑定数据
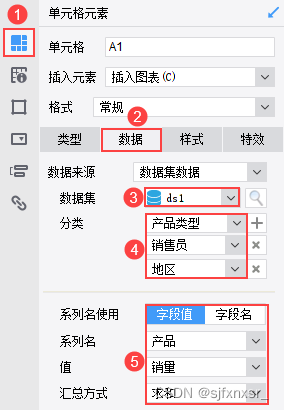
选择「单元格元素>数据」,选择数据集来源 ds1 ,添加三个分类,依次为「产品类型、销售员、地区」。系列名为「产品」,值为「销量>求和」。如下图所示:

2.2.3 设置样式

这里我们只示范下分类坐标轴轴标签「分层显示」的设置方法,根据需要设置即可。
选择「样式>坐标轴」,柱形图的分类坐标轴是 X轴 。
我们选择轴标签显示逻辑为「分层显示」,点击 分类1 右侧的「设置」按钮,将文本旋转设置为 90 度;再取消勾选 分类3 ,使其不显示。
注:分类1 即最靠近 X轴 的分类,本例即为「产品类型」字段,分类3 即为「地区」字段。


总结
帆软FineReport图表支持全面自定义来制作帆软数据可视化图表,使得用户可以在基础图表上做出更多注释型的图表。坐标轴的轴标签,标签,提示点都是可以自定义的、数据可视化分析报表制作也是非常方便的。在轴标签的自定义函数中,this 指代的是当前的坐标轴的值;在标签和提示点的自定义函数中,this 指代的是数据点对象。