本期我们继续为大家进行Unity UI简介(第二部分)的后续教程
本篇内容
12.在菜单场景中添加音乐
13.开启和关闭音乐
文章末尾可免费获取教程源代码
本篇本篇Unity UI简介(第二部分)篇幅较长,分为八篇,本篇为第七篇。
12.在菜单场景中添加音乐
欢迎你在你的文件中翻找合适的片段,但你不必这样做,因为这个项目已经包含了一个活泼的音乐轨道,你需要做的就是播放它。
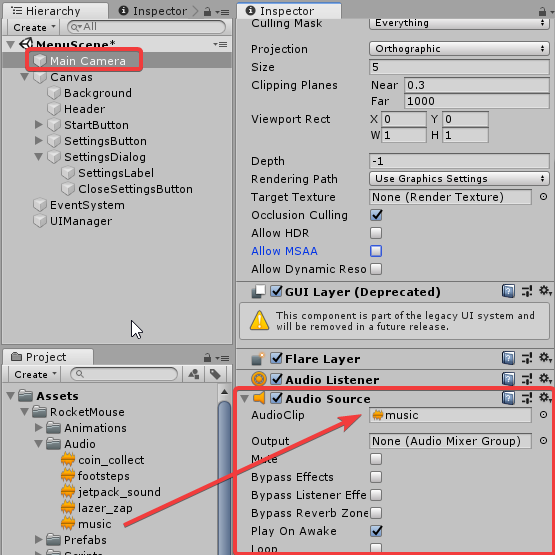
在 "Hierarchy"中选择 " Main Camera ",并添加 "Audio Source "组件。然后,在 "Project"窗口中,打开RocketMouse ‣ Audio,并将音乐拖到 "Inspector"中的 "Audio Clip"字段。
启用 "Play On Awake"

13.开启和关闭音乐
要打开和关闭音乐,你将使用wait for it — toggle,右键单击SettingsDialog并选择UI ▸ Toggle来添加一个切换UI元素作为对话框的子元素。

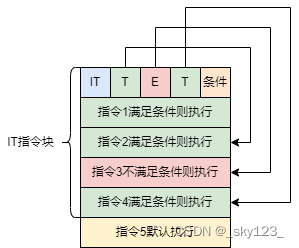
拨动控件由根对象和若干子对象组成,根对象附加了一个拨动组件。
·Background:一个始终可见的图像(即在开启和关闭状态下)。一个始终可见的图像(即在开启和关闭状态下)。
·Checkmark:只有在切换激活时才能看到的图像(ON)
·Label:显示在切换器旁边的标签
这次你不需要标签,所以去掉嵌套的Label。然后把Toggle改名为SoundToggle,这是你完成后在 Hierarchy中应该看到的。

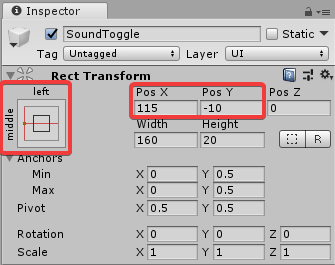
在Hierarchy中选择SoundToggle,将其Anchors设置为左中,Pos X为115,Pos Y为-10。

注意:还记得锚和位置是如何相对于父节点设置的吗?这就是为什么在设置SoundToggle的位置之前,先将其添加为SettingsDialog的子代。
请记住,改变Anchors和Pivot不会改变UI元素的位置。相反,它们会通过使用新的锚点和枢轴将位置字段(如 Pos X、Pos Y、Left、Right)更新为将元素定位在同一位置的值,先设置这些,然后来设置他们正确的位置。
另外,在Toggle组件下,取消勾选Is On复选框。
现在你需要为Background和Checkmark子对象指定图像。正如您对其他图像所做的那样,您将从RW ‣ UI ‣ Menu中获取它们,因此在项目窗口中打开该文件夹。
你将需要两张图片:
·settings_btn_sound为背景
·勾号的设置_btn_sound_checkmark。
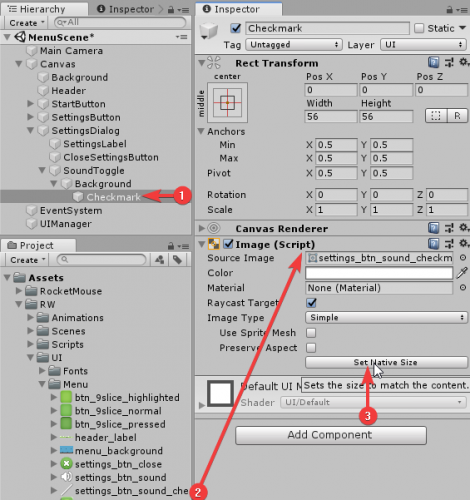
在 "Hierarchy"中选择SoundToggle的Background子项目,并在 "Inspector"中把Setting_btn_sound从 "Project" 窗口拖到 "Source Image",然后点击设置原生尺寸。

选择复选标记并重复前面的步骤,但这次使用项目窗口中的settings_btn_sound_checkmark图像。

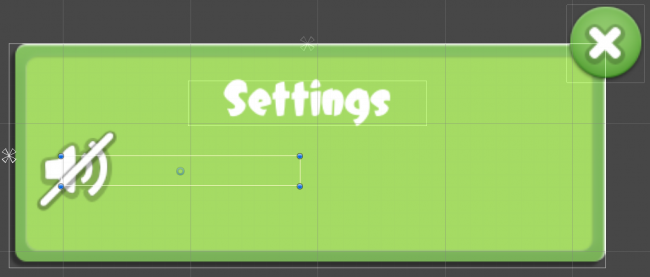
这是你在场景视图中应该看到的:

注意:你会注意到根对象(宽矩形)的大小与背景图像不匹配,你可以调整它的大小,但这并不重要。子对象的矩形将作为交互的碰撞器框。另外,选中的状态可能还在显示,但当你在编辑器中按下播放键时,Toggle会根据你之前设置的Is On选项刷新其状态。
教程就到这里结束了,我们下期会继续Unity UI简介(第二部分)的后续教程
Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
添加下方微信获取教程源代码