目录
1.字体样式
2.文本样式
3.鼠标样式 cursor
4.背景样式
5.列表样式
6.CSS伪类
7.盒子模型
1.字体样式
font-family 字体类型:隶书” “楷体”
font-size 字体大小:像素px
font-weight 字体粗细:bold 定义粗体字符 100-900
font-style 字体风格:normal 默认值 italic 斜体
font 字体属性:字体风格 字体粗细 字体大小 字体类型(顺序不能变)
2.文本样式
color 设置文本颜色
text-align 设置元素水平对齐方式:left左对齐 center居中 right右对齐
text-indent 设置首行文本的缩进
line-height 设置文本的行高
text-decoration 设置文本的装饰:none默认 underline下划线 overline上划线
3.鼠标样式 cursor
cursor default-默认光标 pointer超链接指针 wait等待状态 crosshair鼠标呈现十字状 text指示文档 help指示可用的帮助
4.背景样式
background-color 背景颜色
background-image 背景图片 url
background-repeat 背景重复方式 no-repeat
background-position 背景定位
5.列表样式
list-style-type 列表标记属性
list-style-image 自定义列表标记图片
list-style-position 列表标记定位
list-style 简写(列表标记属性 自定义列表标记图片 列表标记定位)
6.CSS伪类
用于向某些选择器添加特殊的效果,伪类通常是动态产生的,临时的,并非常驻属性。
link 单击访问前
visited 单击访问后
hover 鼠标悬浮其上
active 单击未释放
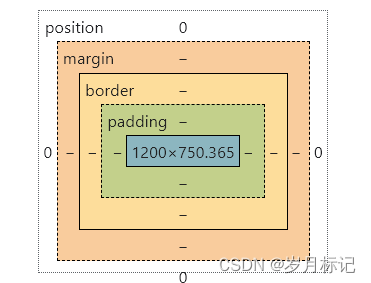
7.盒子模型
border-style 四个边框的边框线 none 无边框;solid 实线边框;dashed 虚线边框;dotted 点状边框;hidden与none相同,应用于解决边框冲突
border-color 四个边框的颜色
border-width 四个边框的粗细
border 同时设置四个边框的粗细、颜色、样式
margin 外边距
padding 内边距
box-sizing 与padding组合使用 content-box 盒子的实际宽度和高度仅应用于元素内容,不包括内边距和边框;border-box 盒子的实际高度和宽度包括元素内容、边框和内边距;














![[CKA]考试之PersistentVolumeClaims](https://img-blog.csdnimg.cn/9f9a1629dced46b594e10503fedac8f0.png)