p48冲刺,瞬移,多段跳
- p48冲刺,瞬移,多段跳
- 冲刺功能实现
- 瞬移功能实现
- Set Actor Location(设置Actor位置)
- 二段跳
p48冲刺,瞬移,多段跳
按shift加速,松开shift恢复普通速度
按两下shift瞬移一段距离
按两下空格,二段跳、多段跳
冲刺功能实现
在ThirdPersonCharacter蓝图类里创建新事件图表,重命名为“冲刺和瞬移”
在细节面板选中角色移动CharacterMovement(继承),在细节面版中找到角色移动:行走
设置最大行走速度为200

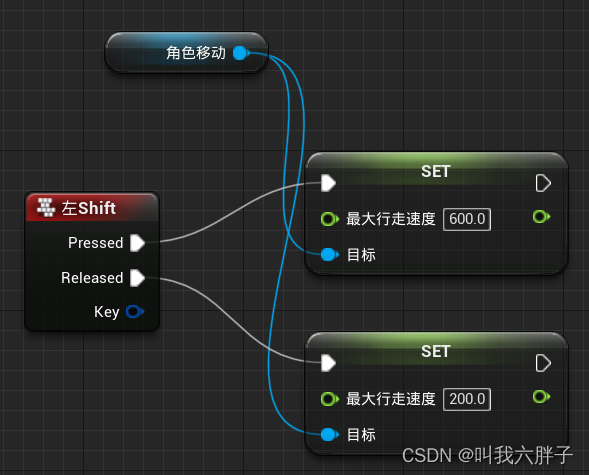
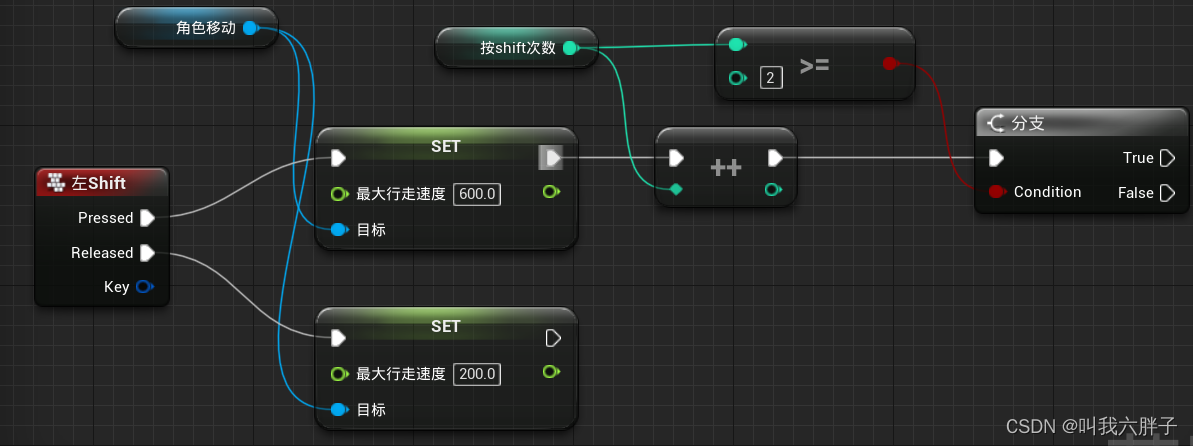
在事件图表“冲刺和瞬移”中创建蓝图“键盘 左shift”、拖出角色移动CharacterMovement(继承),拉出引线搜索Set Max Walk Speed(设置最大行走速度),创建两个,在Set Max Walk Speed(设置最大行走速度)的最大行走速度分别输入700和200
如图连接

因为瞬移是按两次左shift达成的,所以需要增加一个判定按左shift次数的变量,创建整型变量重命名为“按shift次数”
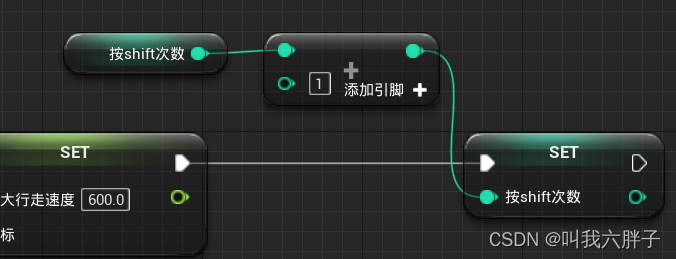
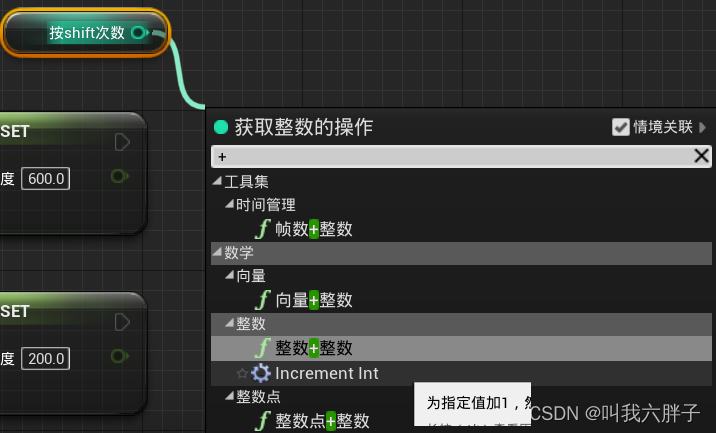
可以按下图连接蓝图,也可以用优化的方法(系统已经提供了一个宏)

搜索+,选则Increment Int(为指定值+1,然后设置)

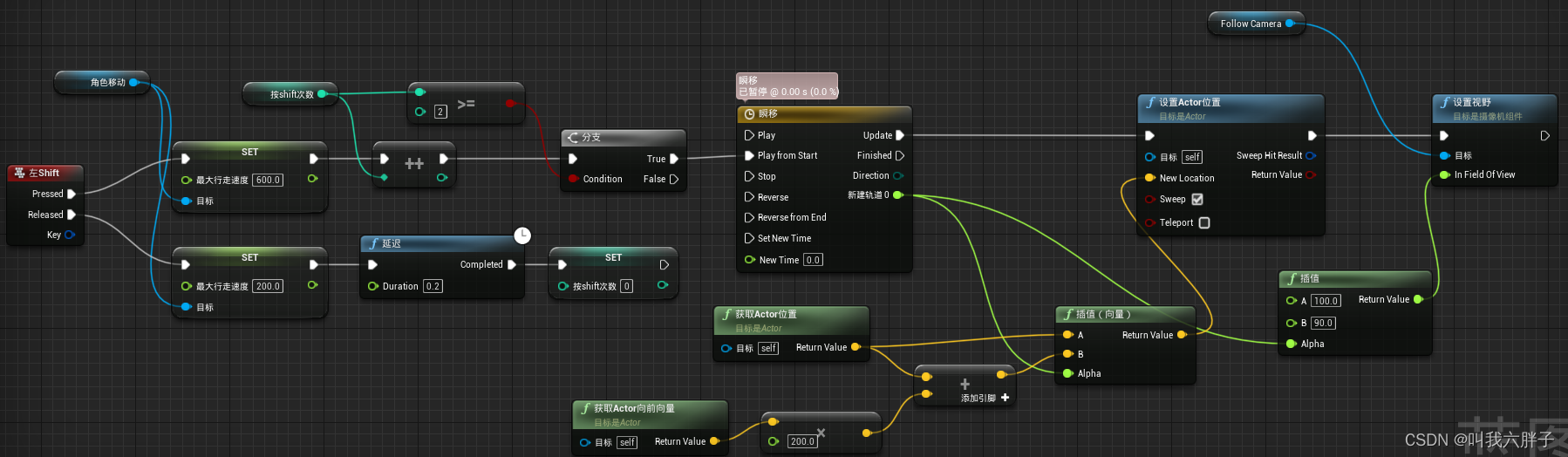
瞬移功能实现
如图连接

如此按两下shift时>=2就会触发分支的true
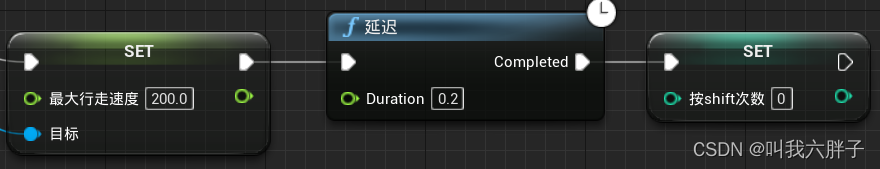
但是现在没有按shift数的减少,会不断增加,所以在减速后添加一个延迟设置为0.2
如图连接

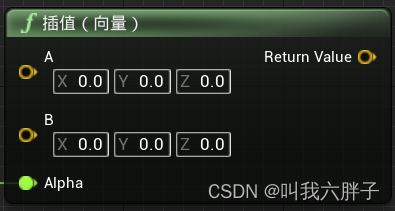
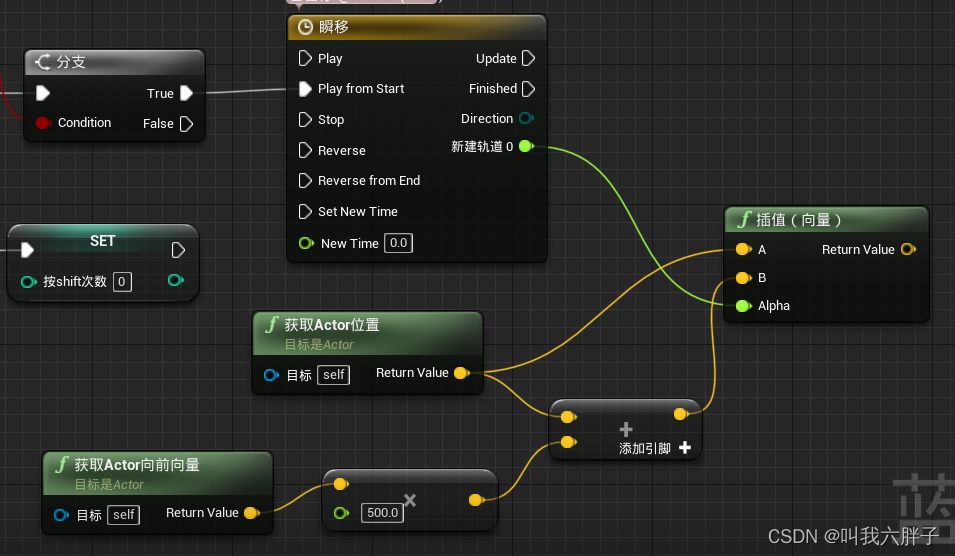
添加一个时间轴,因为每一次都是从头开始,所以用分支的true连接时间轴的Play Form Start,时间轴内设置两个点(0,0)(0.2,1)长度改为0.2,这时时间轴蓝图会多出一个新建轨道0,拉出引线搜索插值(向量)

从A位置到B位置,所以A需要知道当前角色所在位置,搜索Get Actor Location(获取Actor位置),A也需要知道当前角色的方向,搜索Get Actor Forward Vector(获取Actor向前向量)
因为角色只会朝向XY轴不会朝向Z轴
例朝向X轴(1,0),使其只会为1,因为Get Actor Forward Vector(获取Actor向前向量)默认长度为1cm,所以Get Actor Forward Vector(获取Actor向前向量)连接一个向量*浮点,浮点设置为100
现在Get Actor Forward Vector(获取Actor向前向量)只有用户的方向没有用户的位置,所以使用向量+向量连接Get Actor Location(获取Actor位置)
如图连接

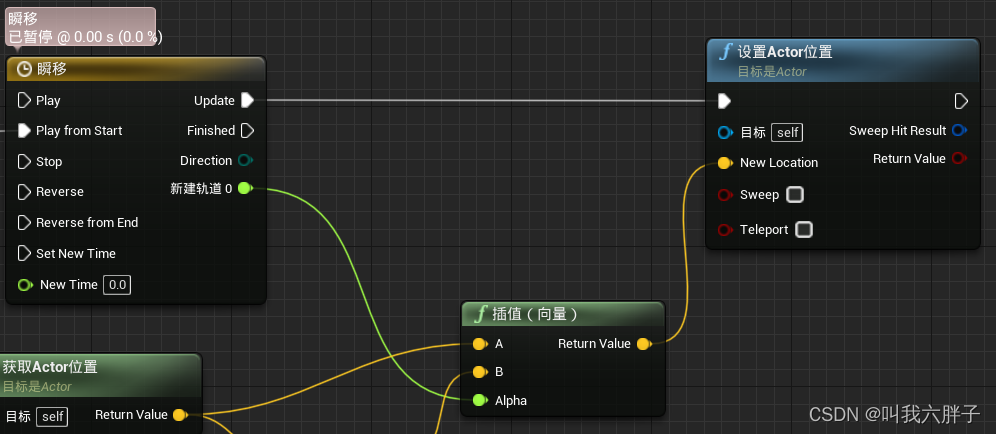
现在方向等都有了,搜索设置Actor位置
如图连接

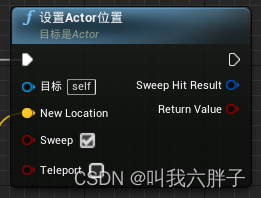
Set Actor Location(设置Actor位置)
但是现在瞬移会穿墙,勾选设置Actor位置的Sweep,这个节点会使角色瞬移使会判断路径上有没有碰到东西,碰到了就会停下来,不会穿过去

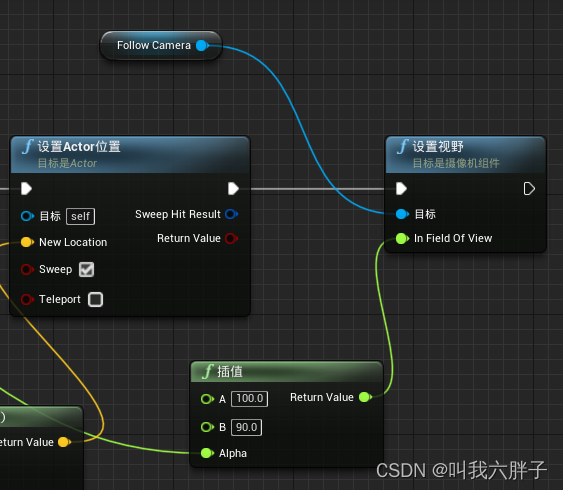
接下来做一个镜头效果
在ThirdPersonCharacter蓝图类里FollowCamera控制视野
在细节面板找到Camera Settings(摄像机设置)-》视场

拖出FollowCamera,拉出引线搜索Set Field Of View(设置视野),创建插值,因为让视野效果和瞬移同时开始结束,所以共用一个时间轴即可,A的值设置为100,B的这设置为正常视野大小90

所有冲刺和瞬移蓝图如下

二段跳
ThirdPersonCharacter蓝图类里已经内置了
选择类默认值

在细节面板搜索jump

更改跳跃最大数量即可