1.相关概念理解
2.基本路由
3.嵌套路由(多级路由)
一.相关概念理解
1.1 vue-router的理解
- 路由:就是一组key-value的对应关系, key为路径,value可能是function或者component
- 多个路由,需要经过路由器的管理
- 编程中的路由是为了实现单页面(SPA)应用
- vue-router:vue的一个插件库,专门用来实现SPA应用
1.2 SPA应用的理解
- 单页Web应用(single page web application, SPA)
- 整个应用只有一个完整的页面
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新
- 数据需要通过ajax请求获取
1.3 路由的工作原理

1.4 路由分类
① 后端路由:
1)理解:value是function,用于处理客户端提交的请求
2)工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据
② 前端路由
1)理解:value 是 component,用于展示页面内容
2)工作过程:当浏览器的路径改变时,对应的组件就会展示
二.基本路由
(1) 安装 vue-router: npm i vue-router@3 vue-router3在vue2中才能使用,最新版本的只能在vue3 中使用
(2) 引入: import VueRouter from "vue-router"
(3) 使用:Vue.use(VueRouter)
(4) 创建路由器,在index.js配置路由规则


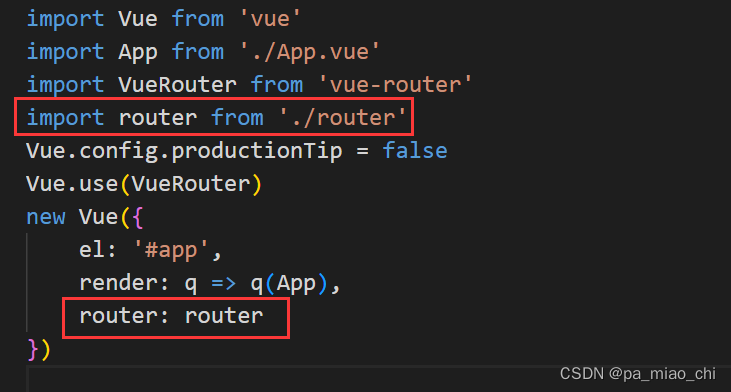
(5) 引入路由器

(6)点击导航切换路径
active-class:该元素被激活的样式

(7)指定组件的呈现位置

(8)几个注意点
- 路由组件通常存放在 pages 文件夹中,一般组件通常存放在 components 文件夹中
- 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载
- 每个组件都有自己的$route 属性,里面存储着自己的路由信息
- 整个应用只有一个router,可以通过组件的$router 属性获得
(9)所有代码
Banner.vue 头部结构
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</template>
<script>
export default {
name: 'Banner'
}
</script>
<style>
</style>pages/About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name: 'About'
}
</script>
<style>
</style>pages/Home.vue
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name: 'Home'
}
</script>
<style>
</style>router/index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router"
import About from '../pages/About'
import Home from '../pages/Home'
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home
}
]
})App.vue
<template>
<div>
<div class="row">
<Banner />
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始html中我们使用a标签实现页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about"
>About</router-link
>
<router-link class="list-group-item" active-class="active" to="/home"
>Home</router-link
>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from './components/Banner'
export default {
name: 'App',
components: { Banner }
}
</script>
main.js
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import router from './router'
Vue.config.productionTip = false
Vue.use(VueRouter)
new Vue({
el: '#app',
render: q => q(App),
router: router
})
三.嵌套路由(多级路由)
① 新建两个新的路由组件

② 指定路由规则:配置子路由和路径, 一级路由需要加/ 后面的都不需要加/

③ 添加子路由:要加上之前的路径

④ 所有代码
Home.vue
<template>
<div>
<ul class="nav nav-tabs">
<li>
<router-link
class="list-group-item"
active-class="active"
to="/home/news"
>News</router-link
>
</li>
<li>
<router-link
class="list-group-item"
active-class="active"
to="/home/message"
>Message</router-link
>
</li>
</ul>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
<style>
</style>router/index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router"
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
// 不要加/
path: 'news',
component: News
},
{
// 不要加/
path: 'message',
component: Message
}
]
}
]
})Message.vue
<template>
<div>
<ul>
<li><a href="/message1">message001</a> </li>
<li><a href="/message2">message002</a> </li>
<li><a href="/message/3">message003</a> </li>
</ul>
</div>
</template>
<script>
export default {
name: 'Message'
}
</script>
<style>
</style>News.vue
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
name: 'News'
}
</script>
<style>
</style>