目录
- 一、使用逆向工程生成前后端代码
- 1、新增品牌管理菜单
- 2、使用生成的前端代码
- 二、优化逆向生成的品牌管理页面
- 1、显示状态开关优化
- 2、品牌上传优化(使用阿里云存储)
- 1)阿里云对象存储-普通上传方式
- 2)阿里云对象存储-服务端签名后直传
- 3)创建阿里云对象存储空间(OSS整合)
- 4)创建一个第三方模块zhenyanmall-third-party用来保存,第三方接口
- 1:创建oss配置,oss获取服务端签名
- 2:配置网关
- 3:编写前端单文件上传和多文件上传功能。
- 3、表单校验&自定义校验器
- 4、后端的校验
- 5、后端统一异常处理
一、使用逆向工程生成前后端代码
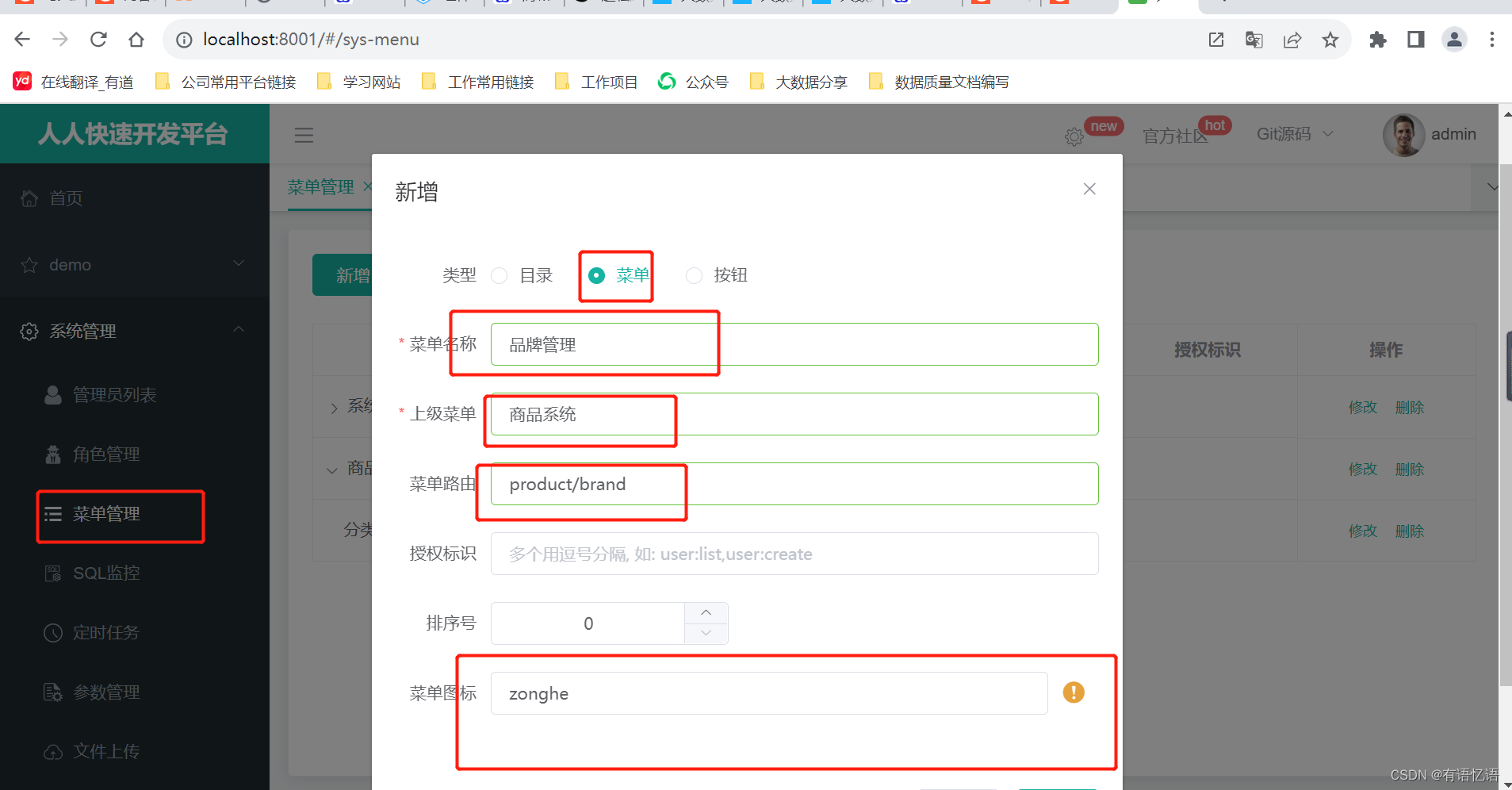
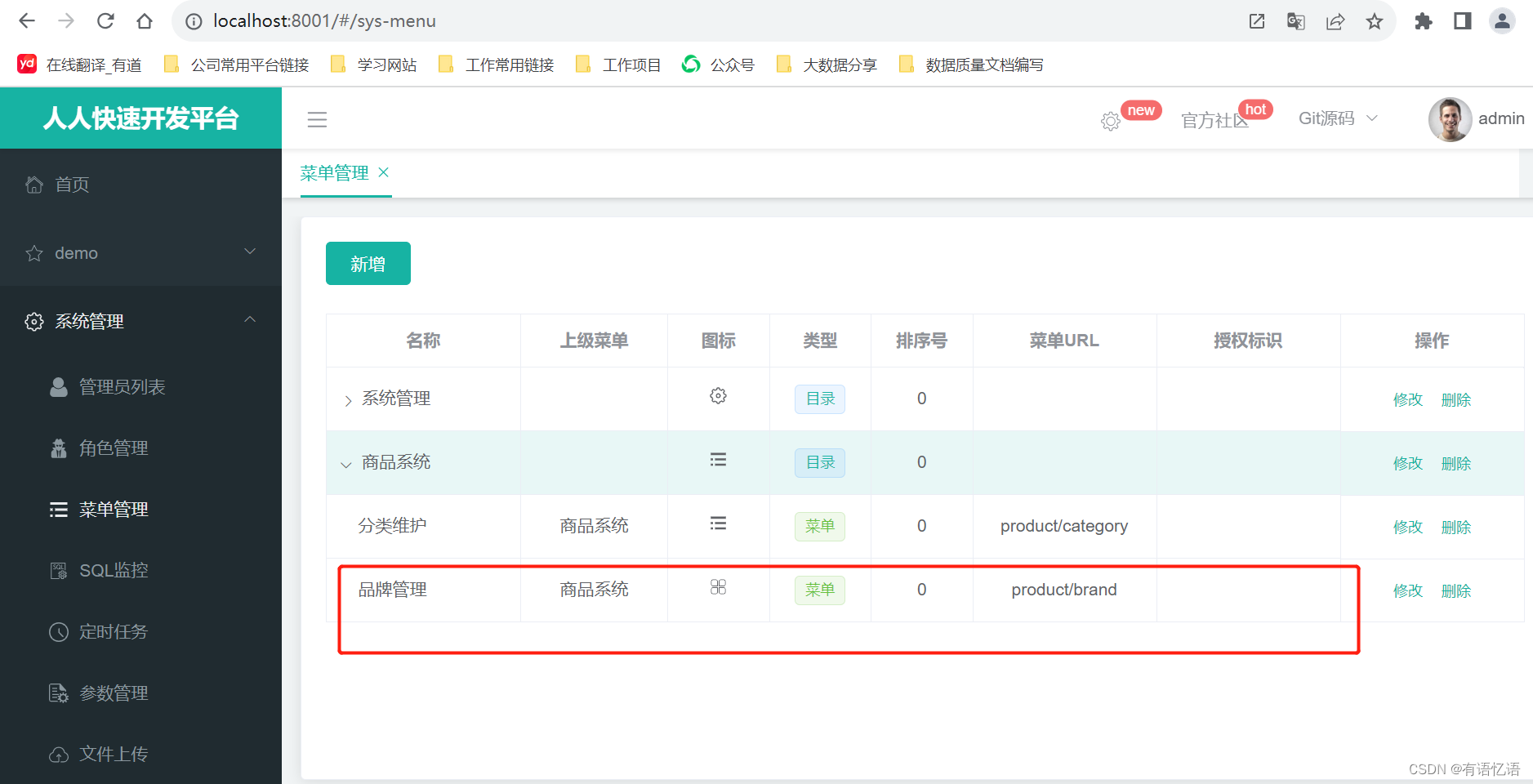
1、新增品牌管理菜单
人人快速开发平台-》系统管理-》菜单管理-》品牌管理

2、使用生成的前端代码
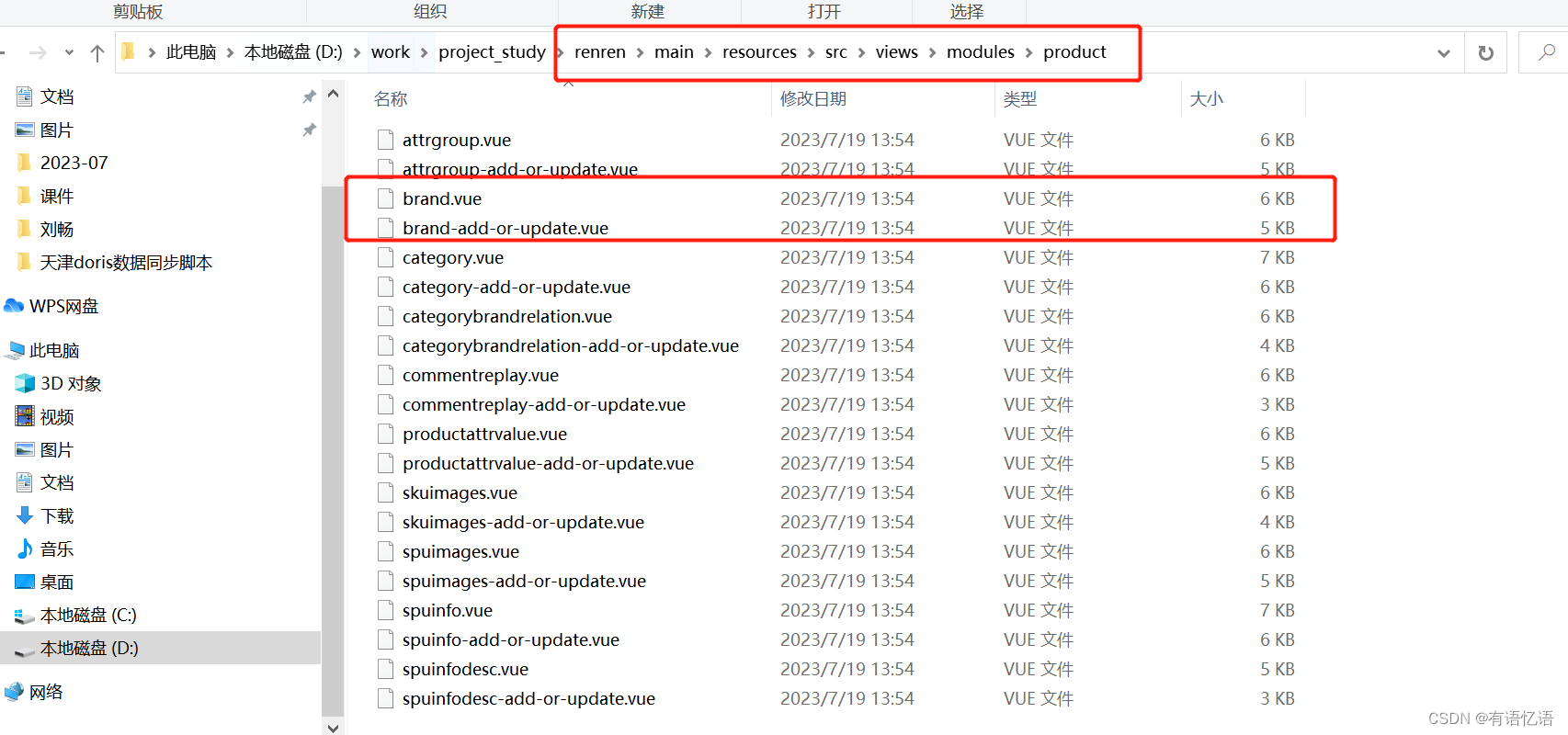
在目录:renren\main\resources\src\views\modules\product

拷贝到前端模块

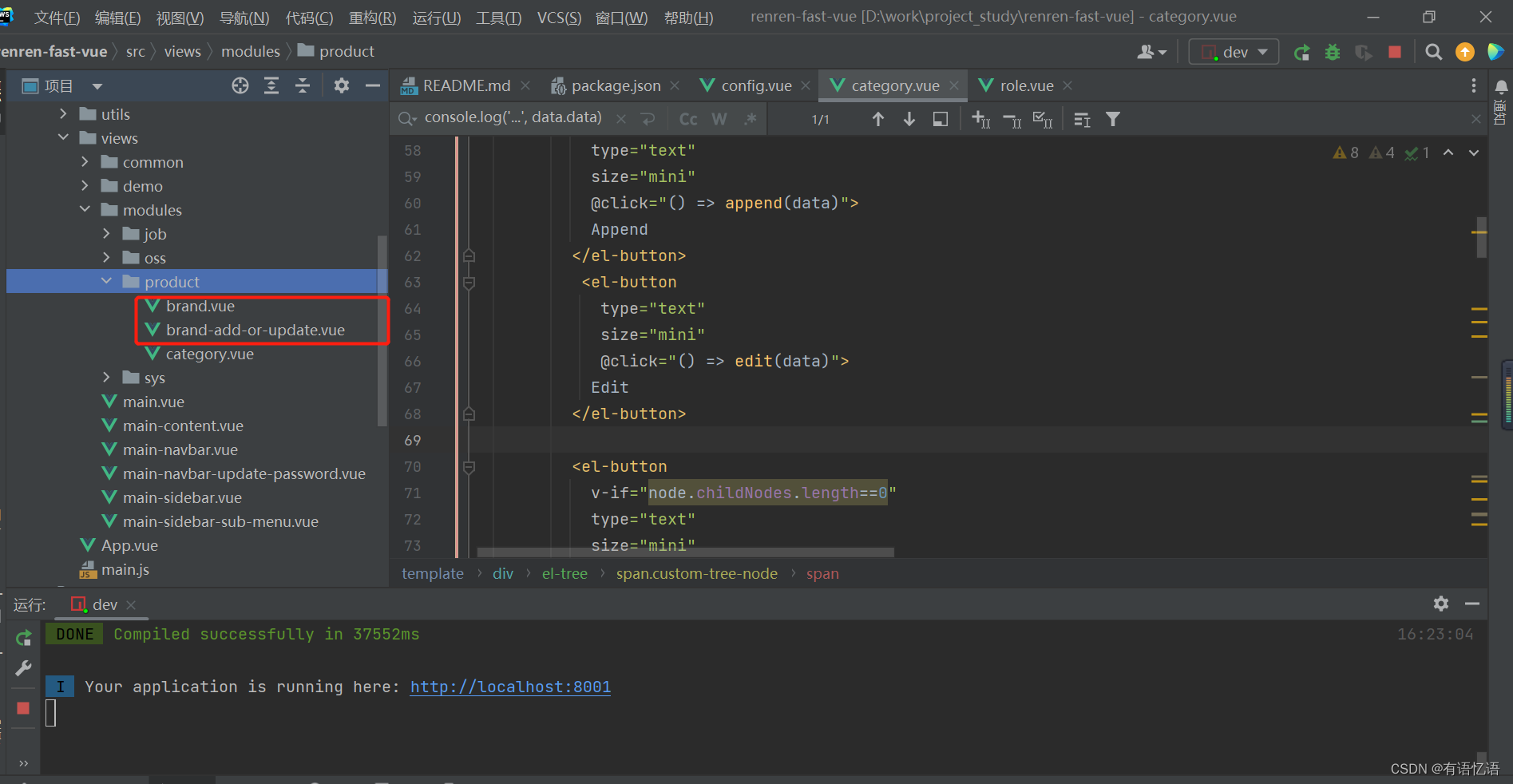
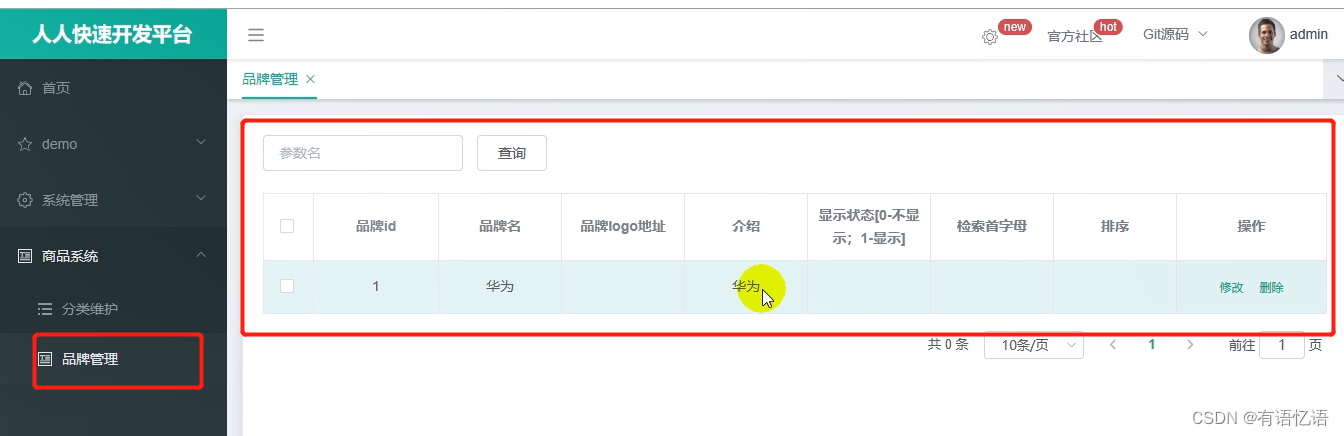
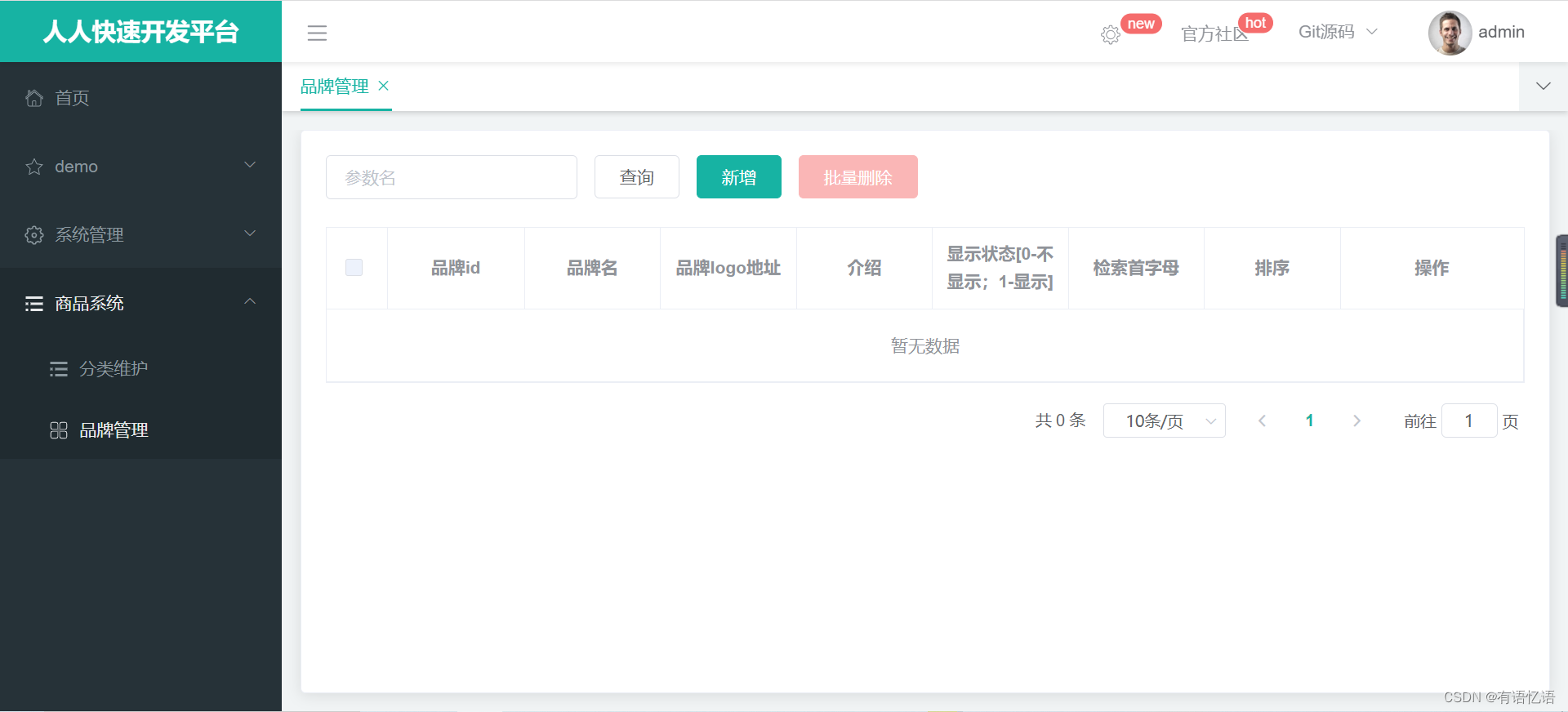
然后重启前端项目,就有了品牌管理的页面

表格的表头和数据库中表结构的注释一致
在这里没有新增和删除功能,这是因为权限的问题,在前端项目里,想要做这些功能,判断是否有权限,现在没有加入权限系统,所以默认生成的按钮是没有权限的

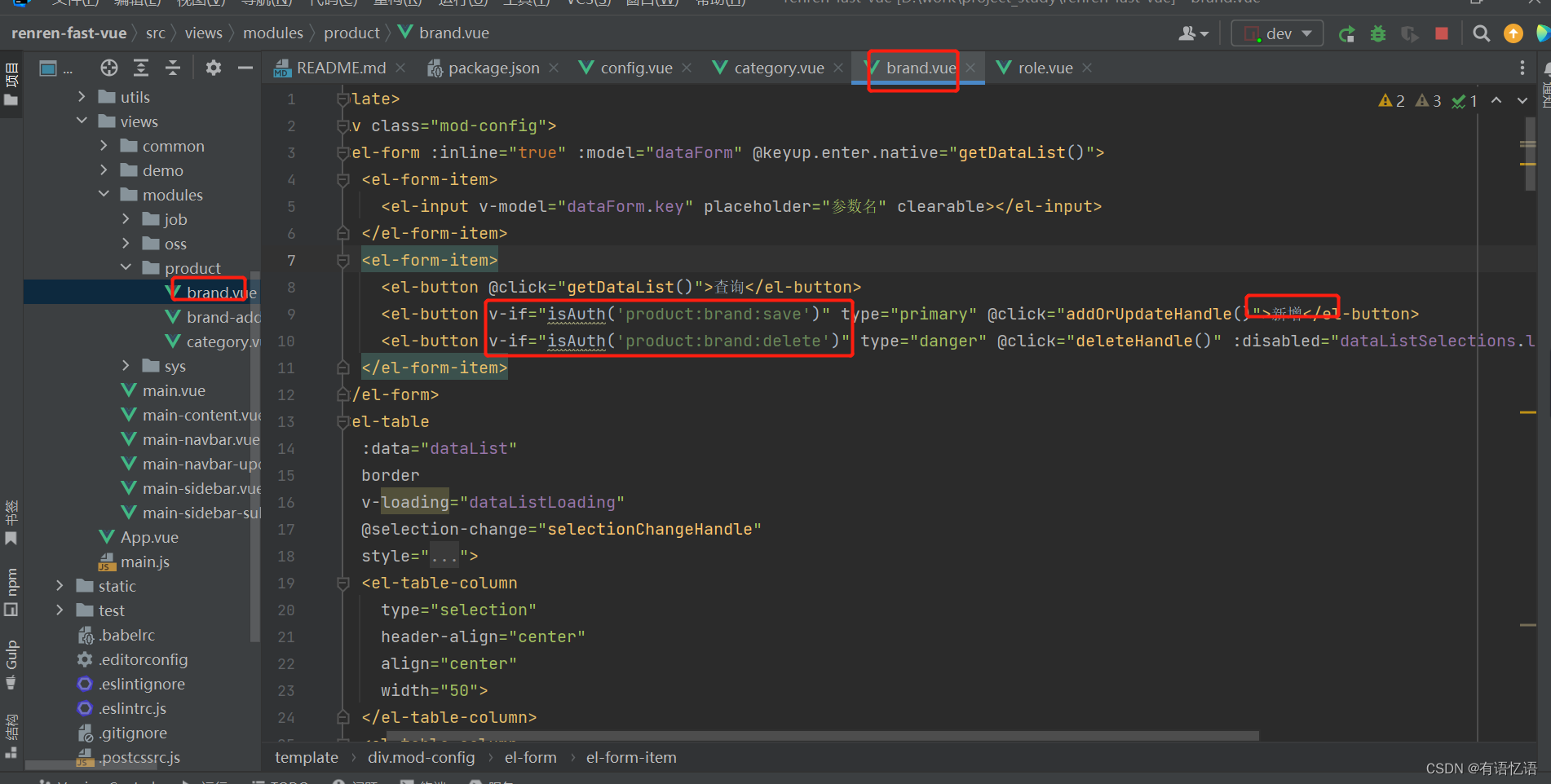
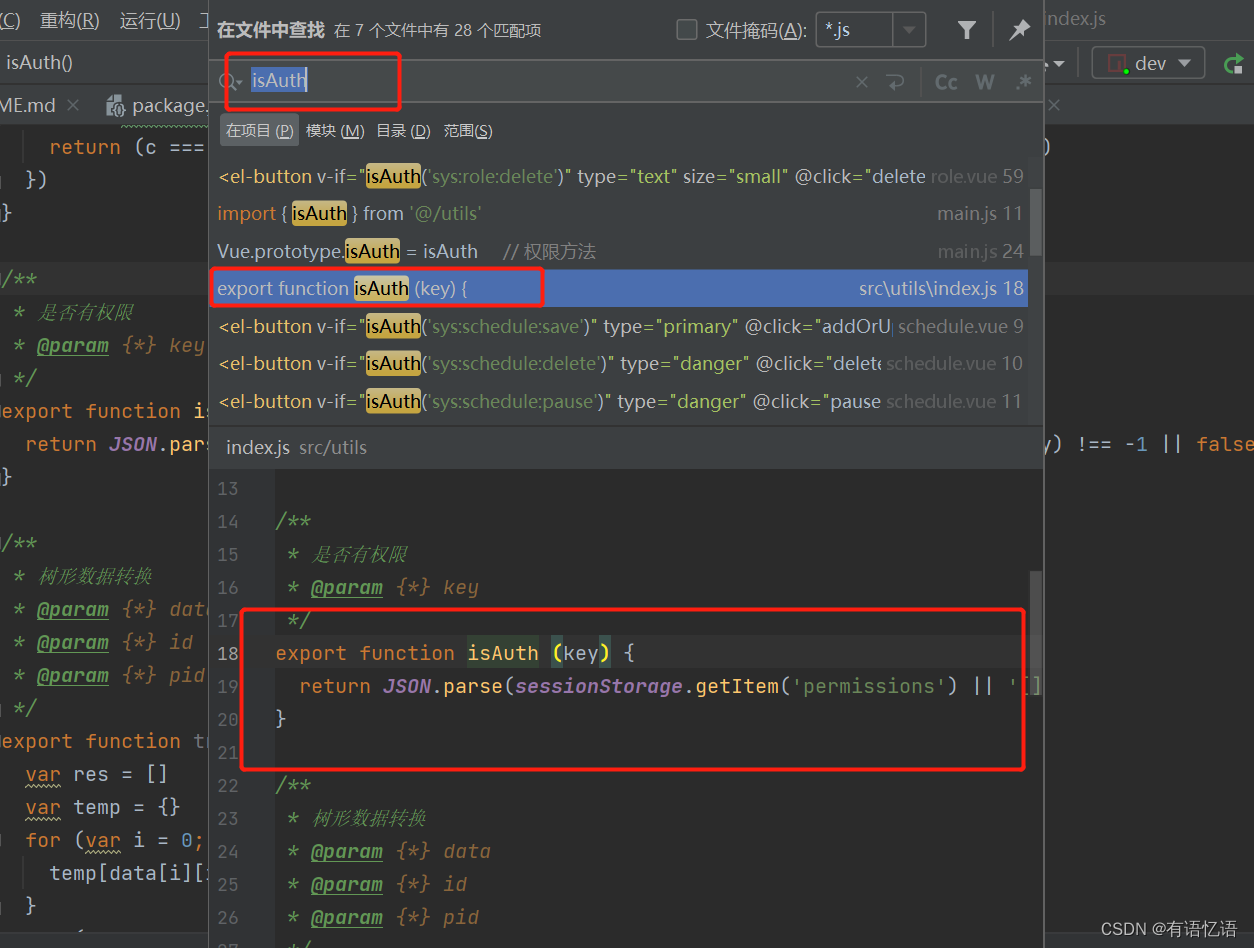
在品牌代码里面,有新增和批量删除的功能,里面有v-if="isAuth('product:brand:save')"来判断是否拥有这个权限,拥有这个权限了才会展示这些功能,可以将权限判断删掉,或者永远返回为true,或者添加权限(目前还没有开发权限模块)
全局搜索isAuth,修改直接返回为true

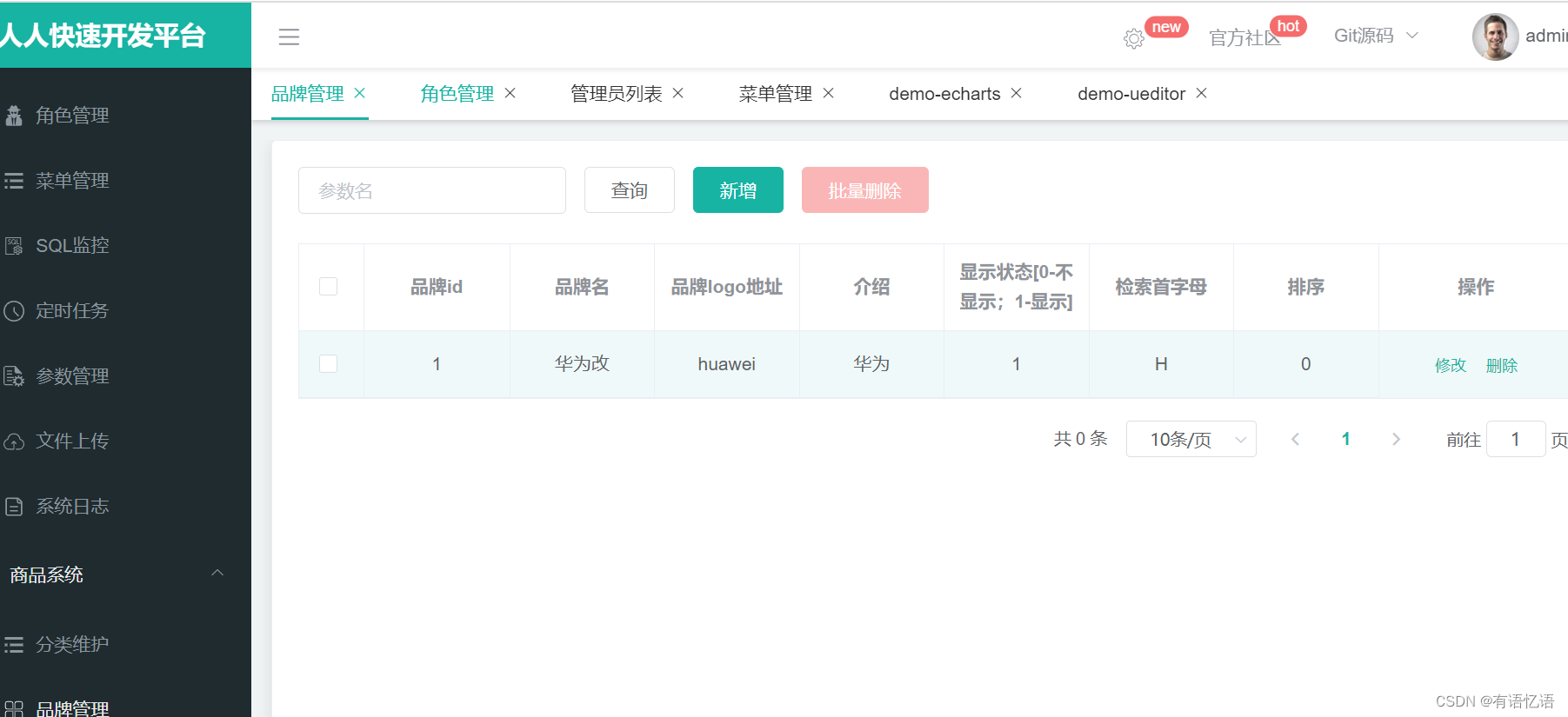
这样我们就有了权限

测试一下新增、修改、删除品牌,可以成功

二、优化逆向生成的品牌管理页面
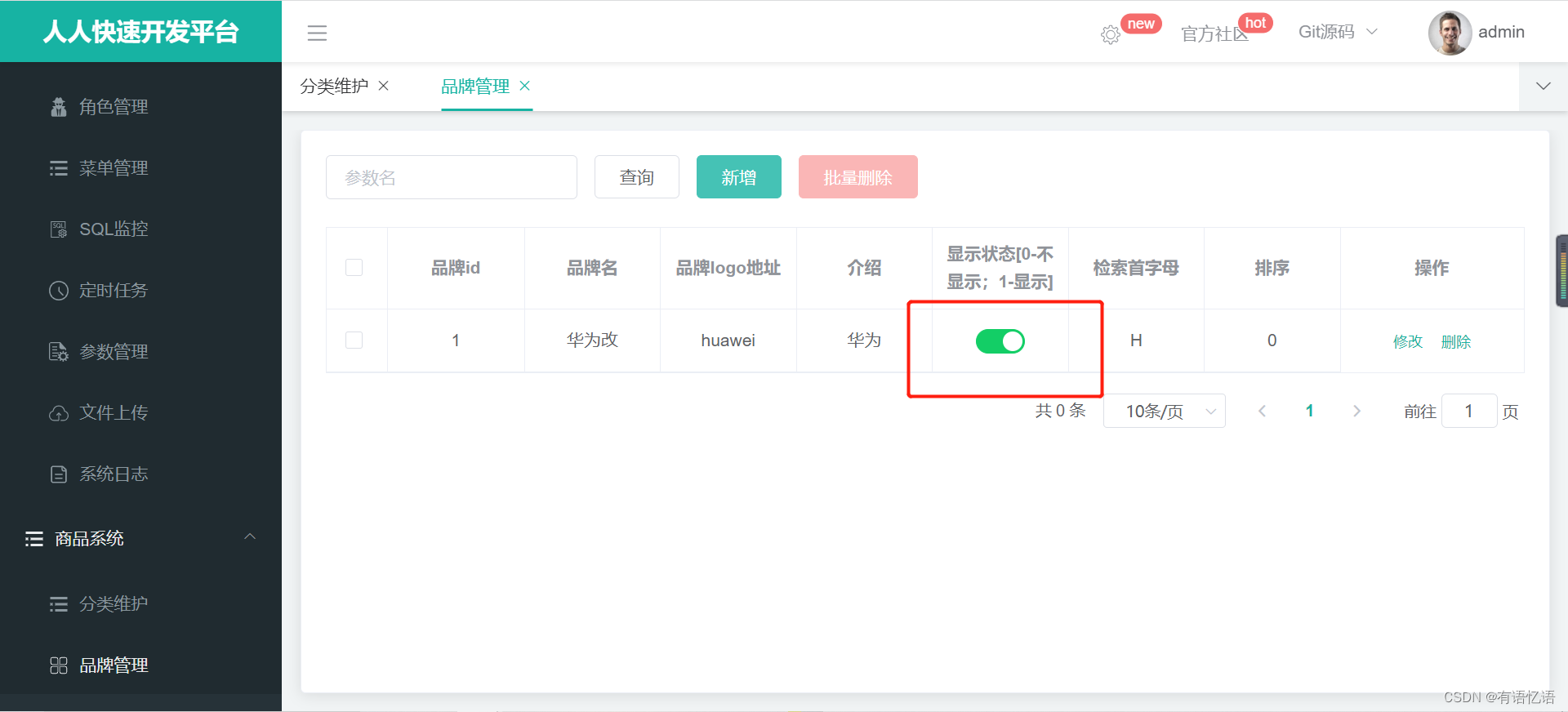
1、显示状态开关优化
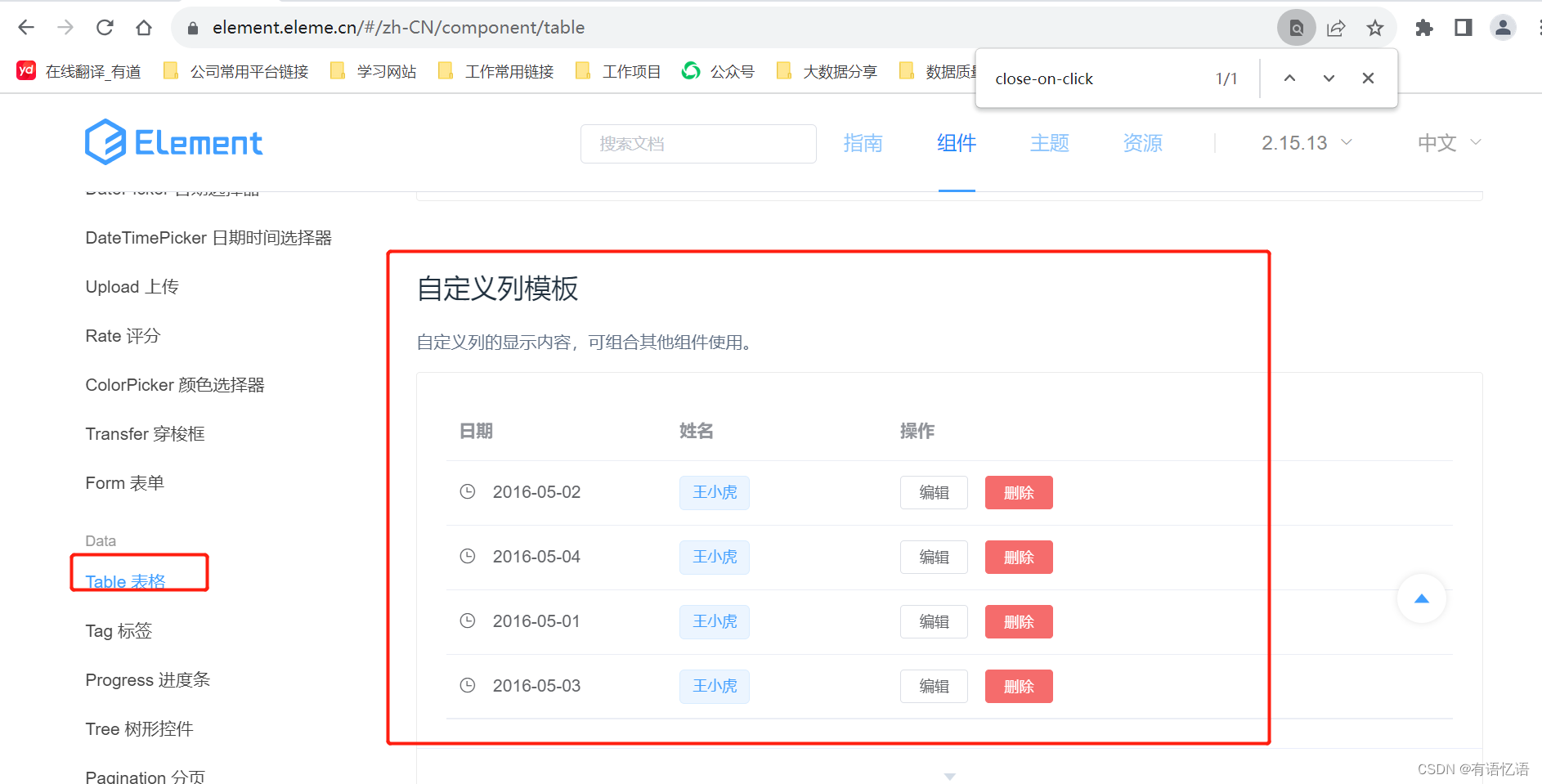
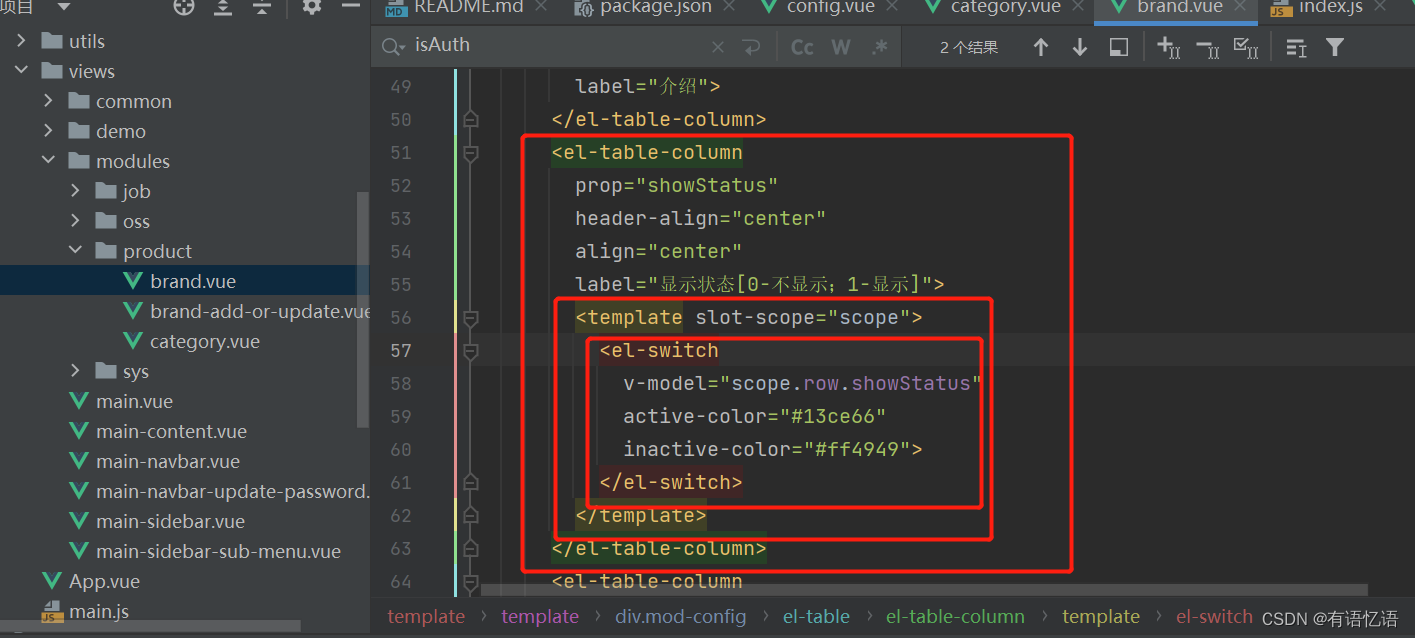
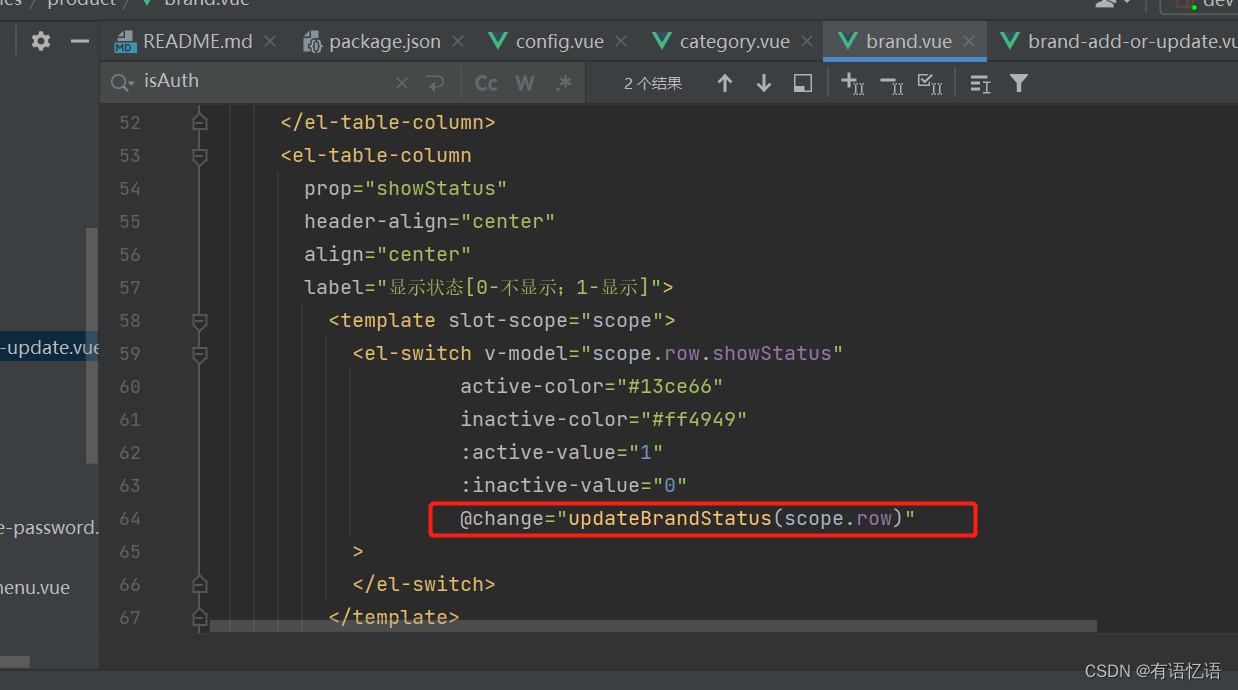
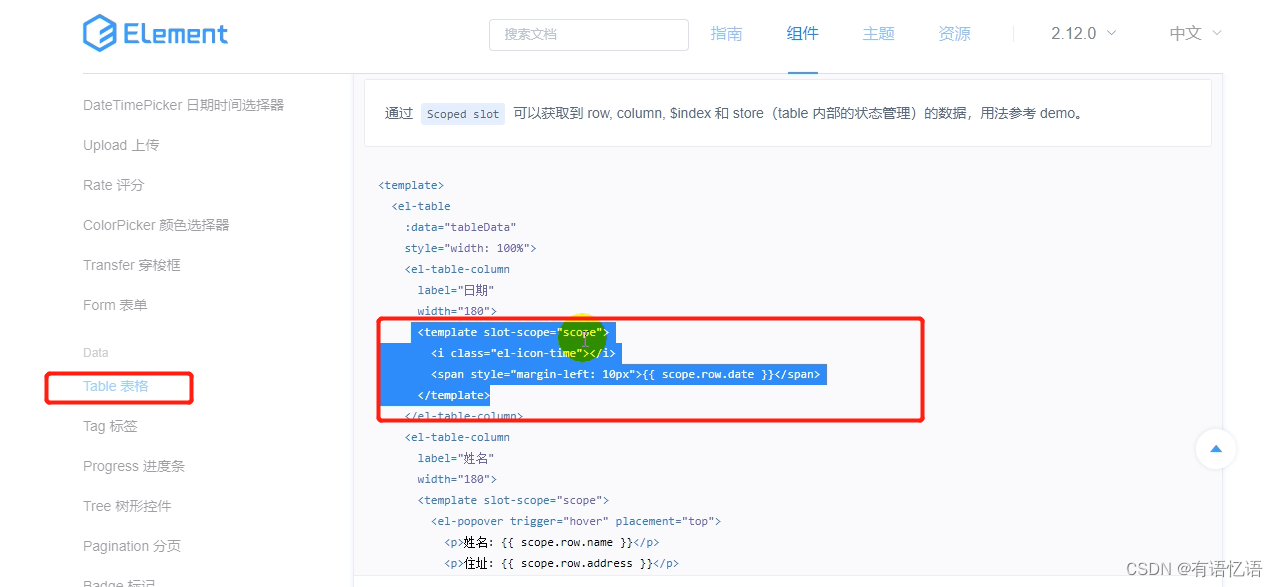
// 1、在显示状态添加显示按钮 引用Table的自定义列模板 <template slot-scope="scope"></template> 然后在用switch作为开关



v-model=“scope.row.showStatus” 绑定对应的行状态数据

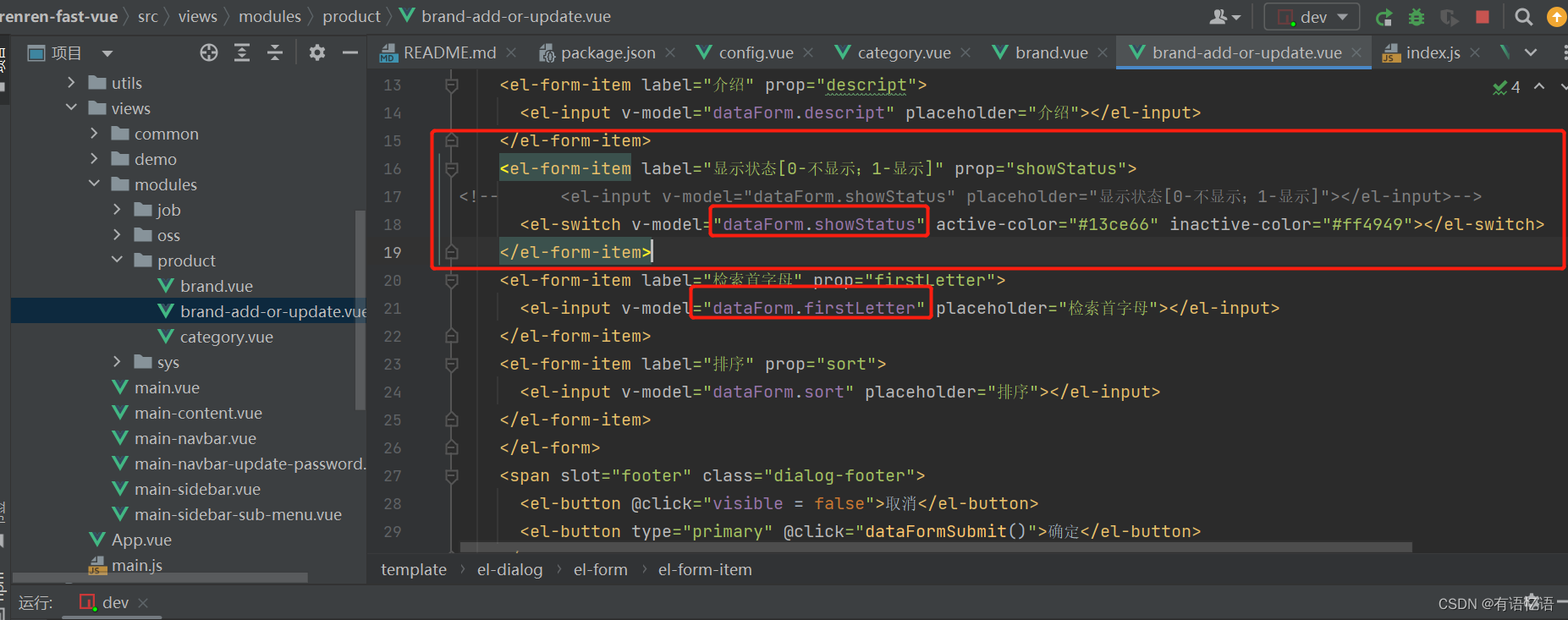
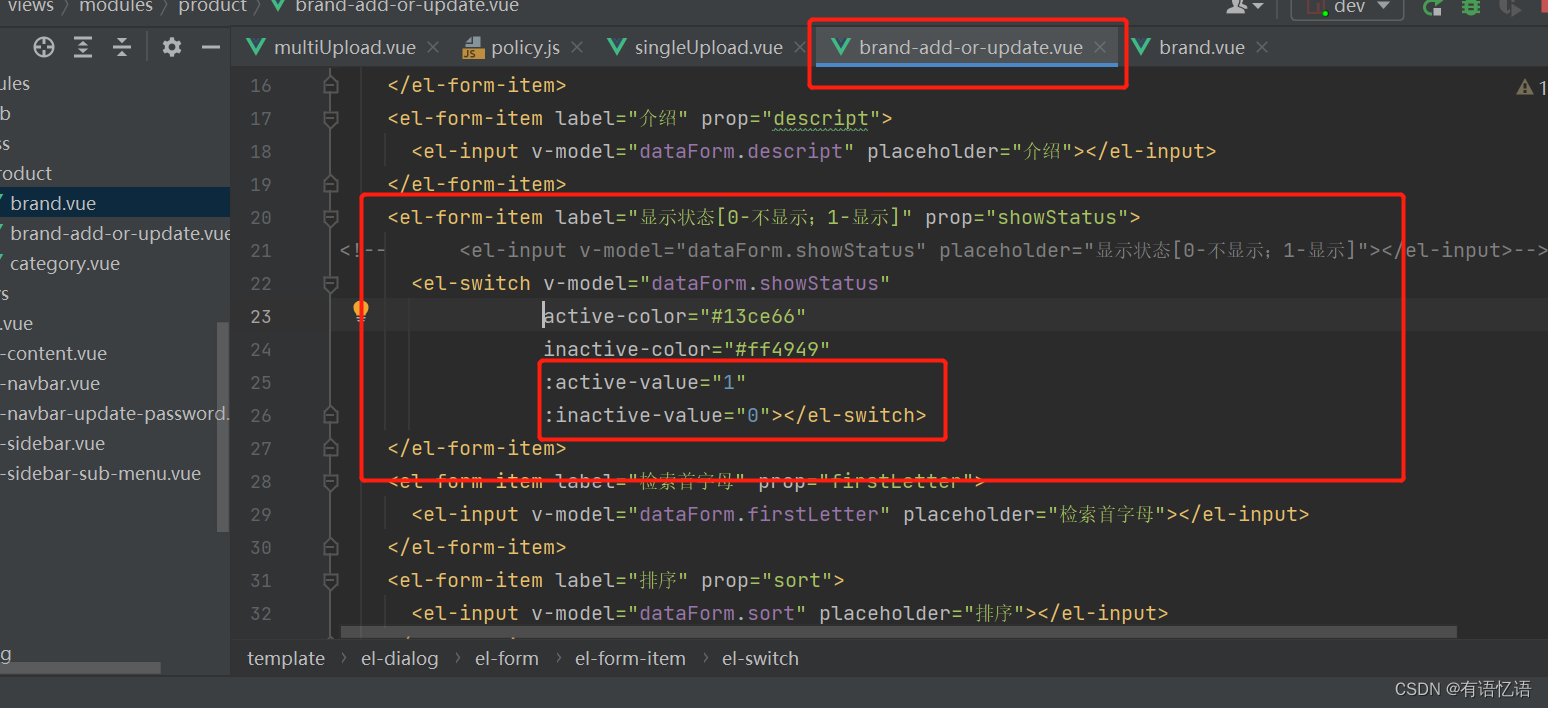
// 2、在新增或修改文件中 也修改下状态按钮


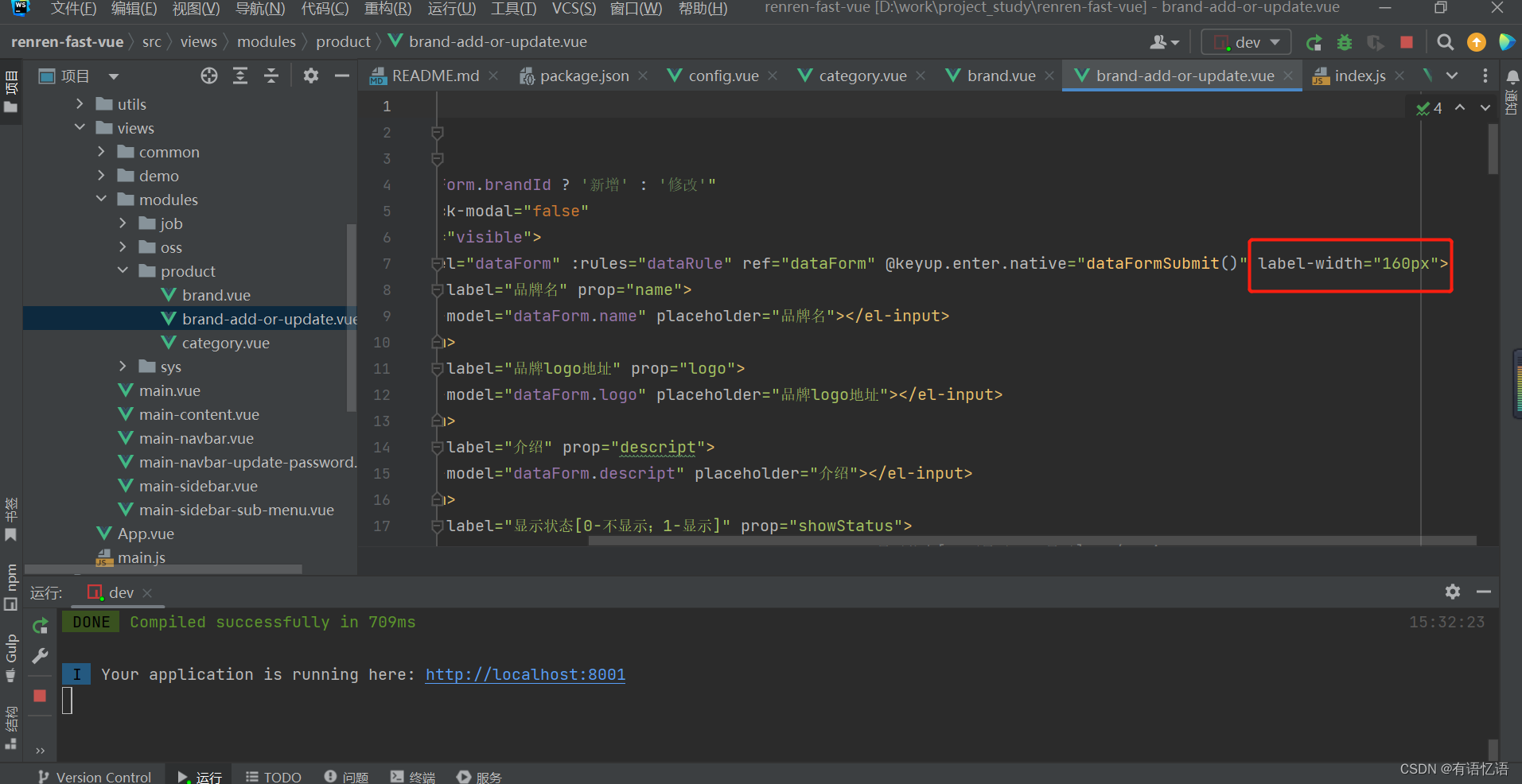
修改一下表格标签宽度


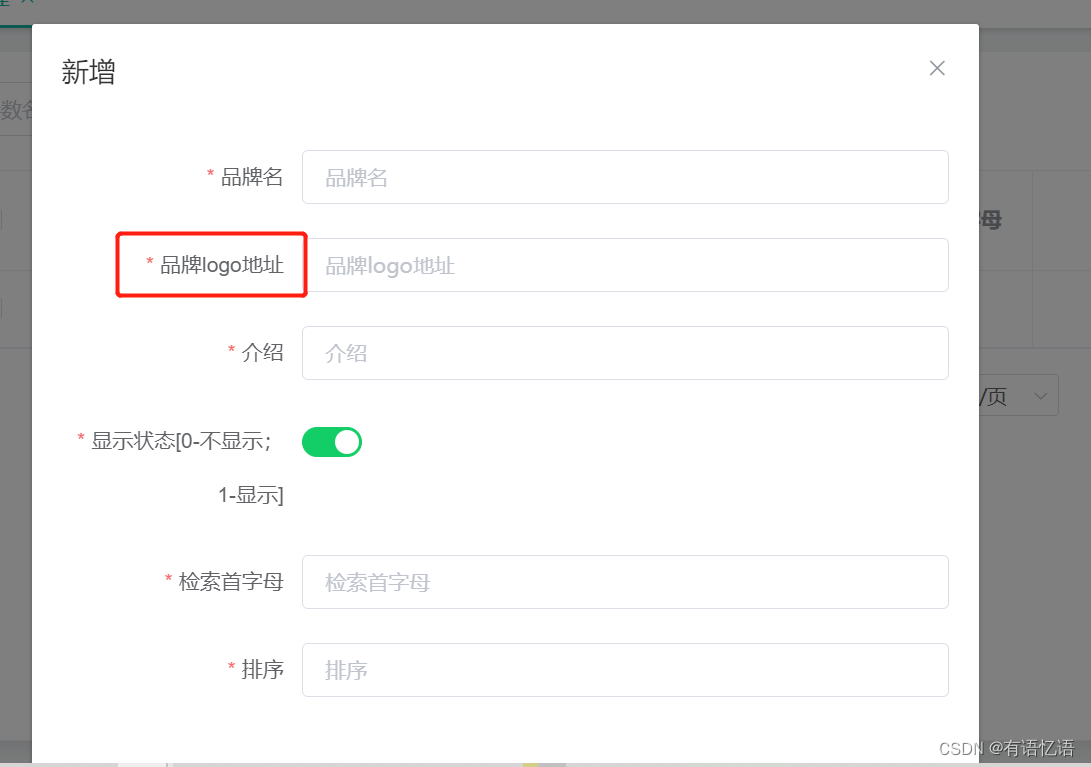
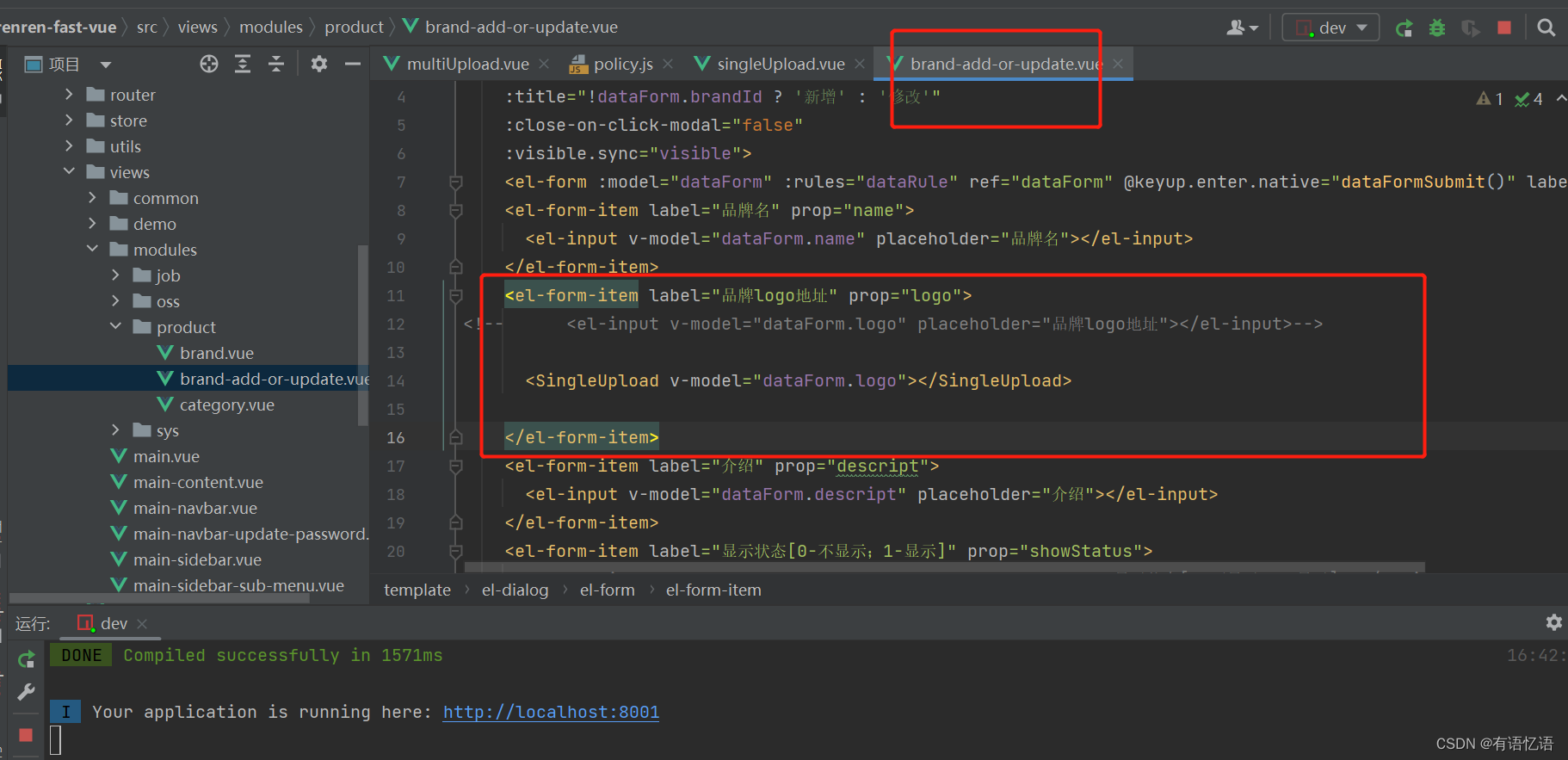
// 3、品牌logo地址应该上传的图片地址 因此需要修改 使用Upload组件

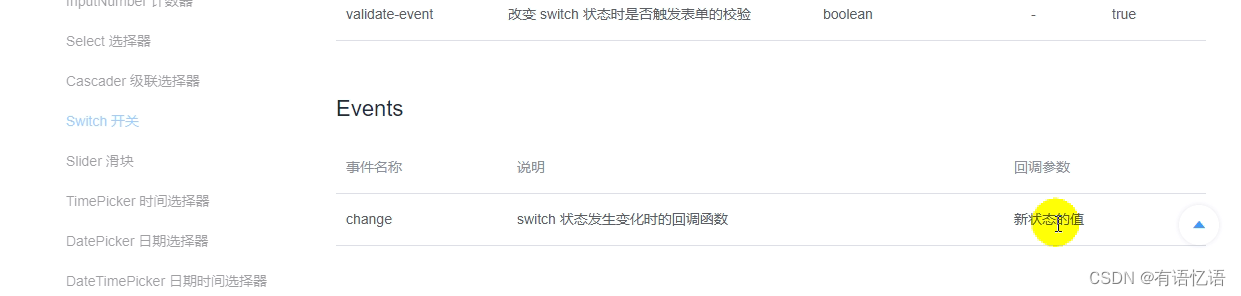
// 4、先做状态的显示与不显示与后台的交互,修改数据 监听开关的状态 使用switch的Events事件


2、品牌上传优化(使用阿里云存储)

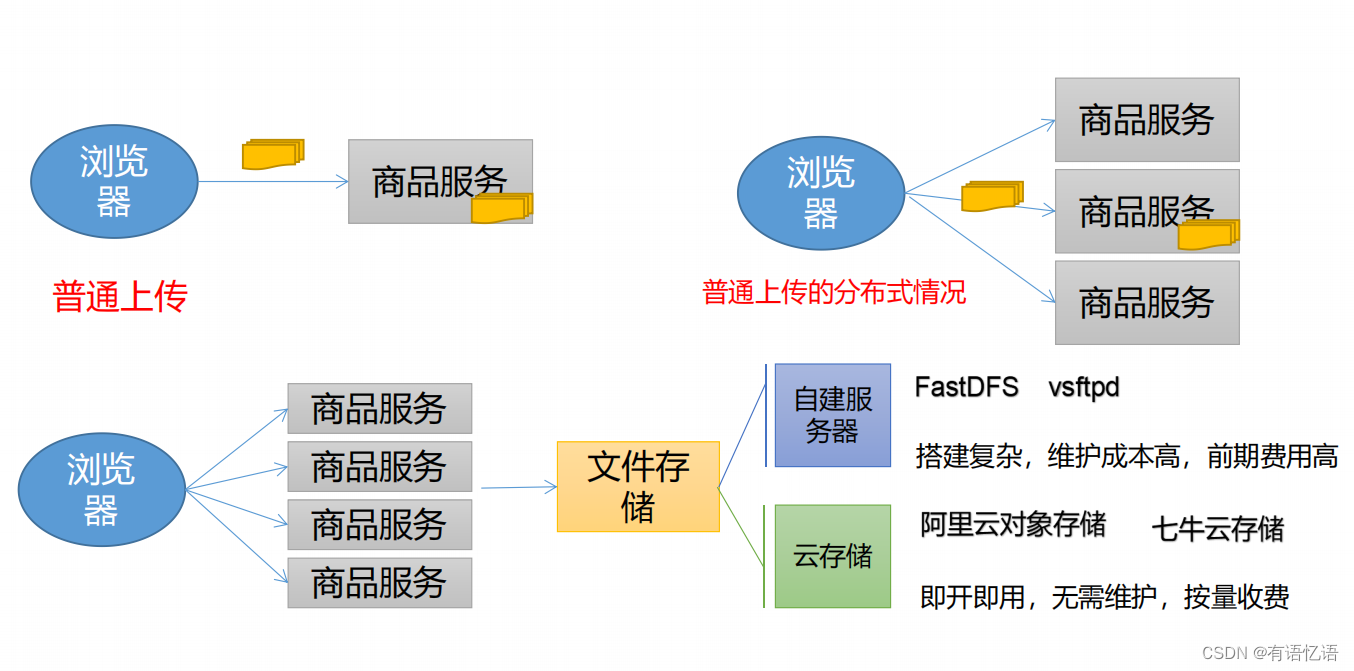
单体应用、普通分布式应用(文件上传一台服务器上,如果请求其他服务器会找不到文件,会有问题,也可以记录元数据解决,对应的请求对应的服务器)、优化:浏览器不管上传哪个商品服务,都上传到文件存储中心,在同一个地方写,一个地方读,可以自己搭建,也可以使用云存储。
我们在这里使用阿里云的对象存储OSS。

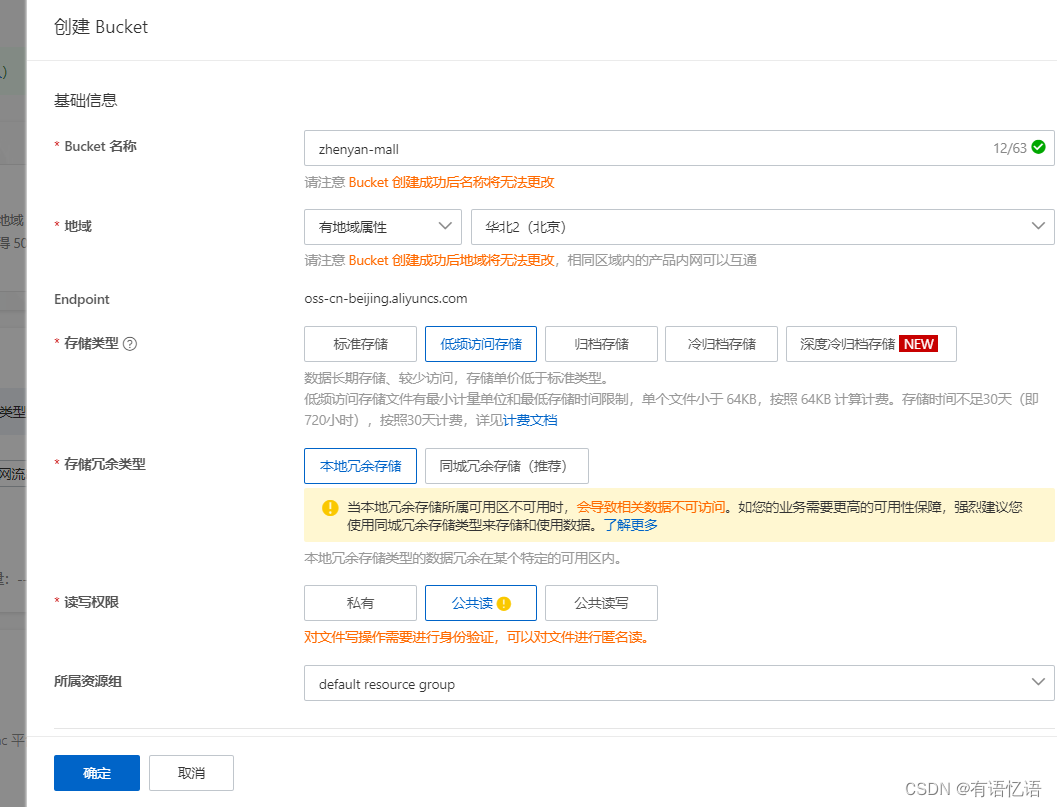
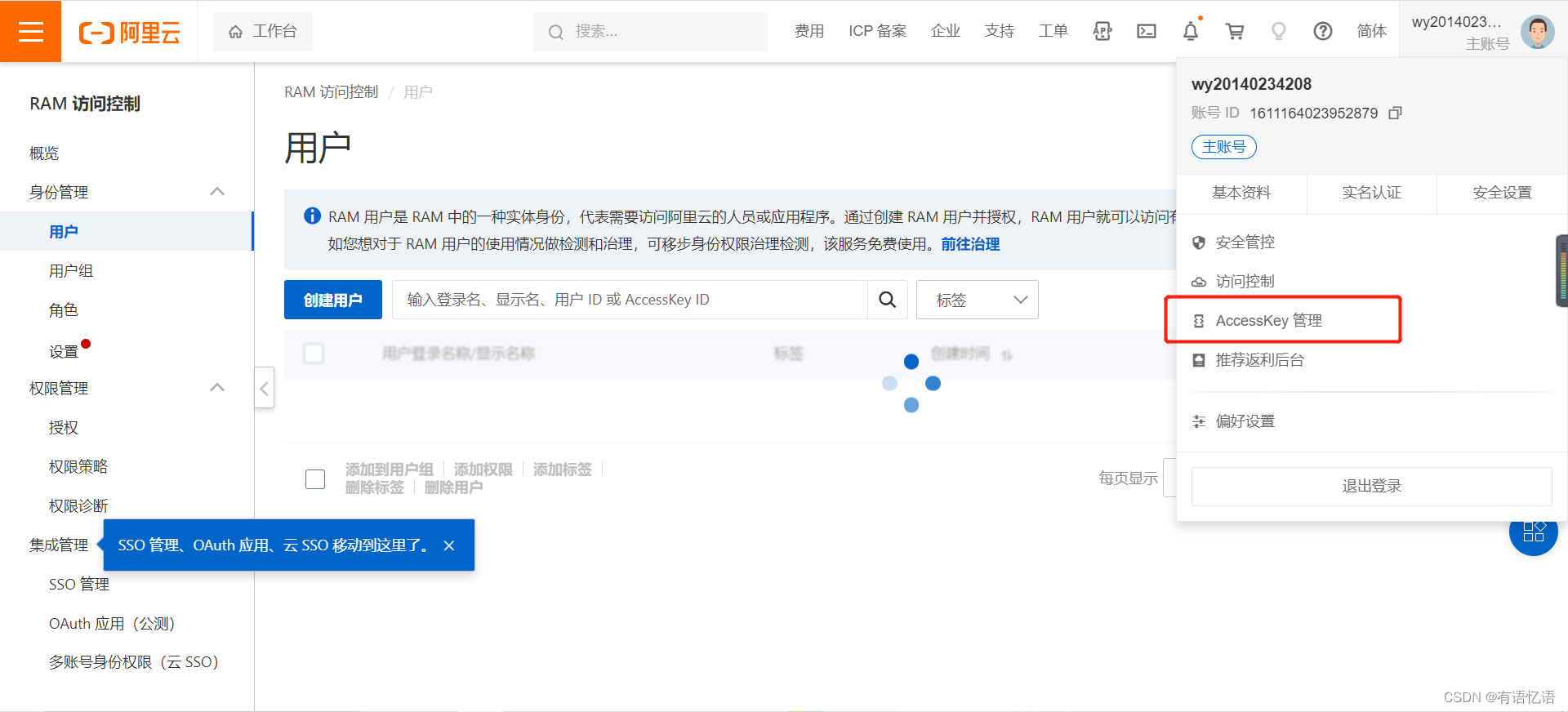
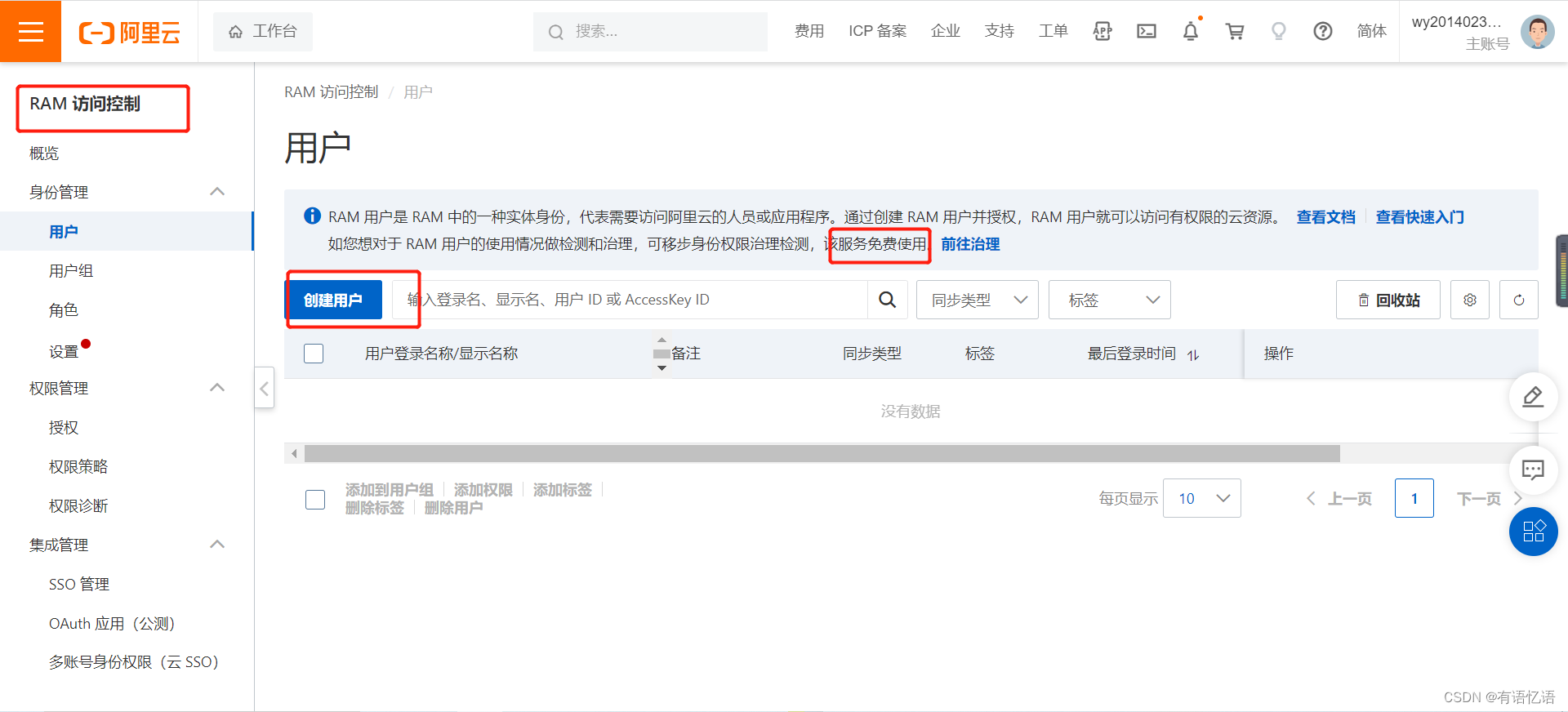
开通对象存储。
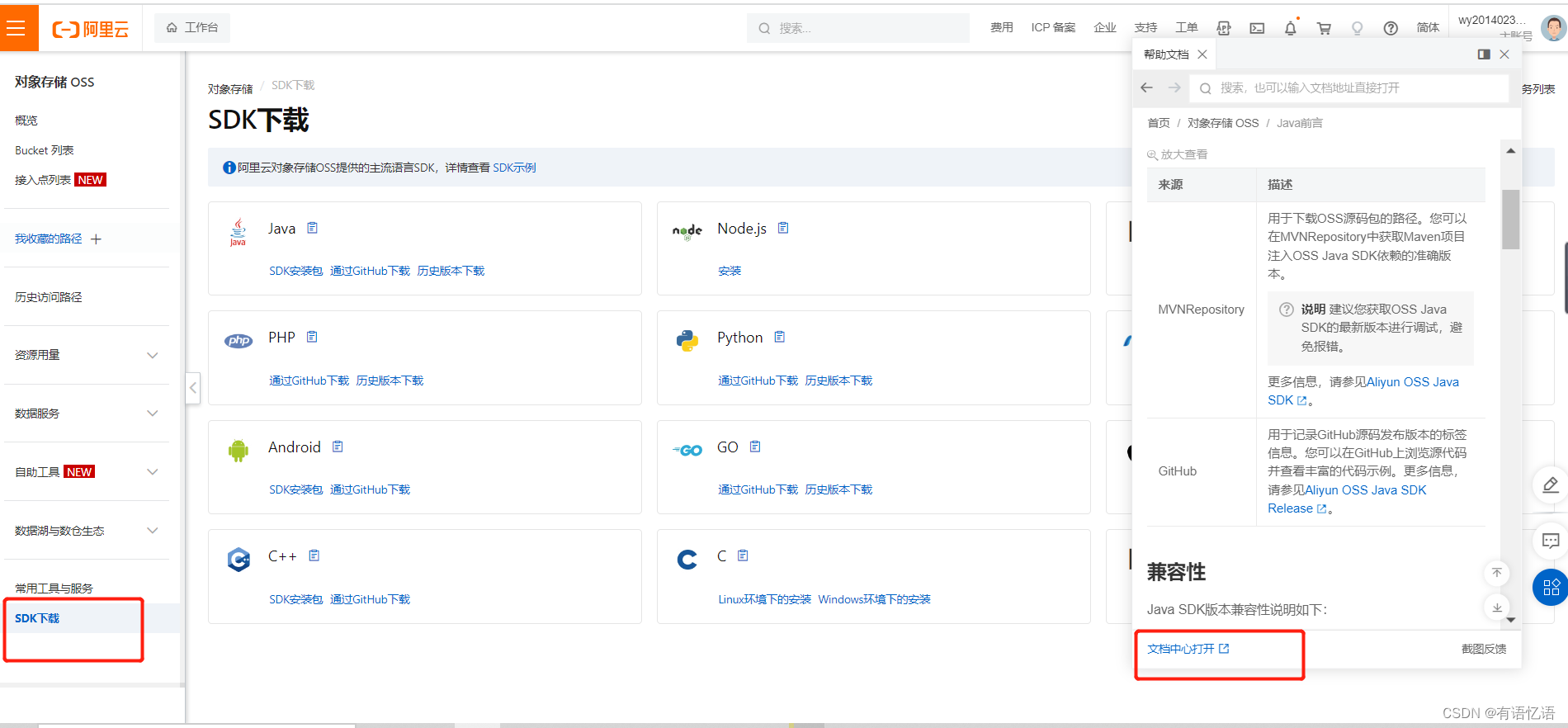
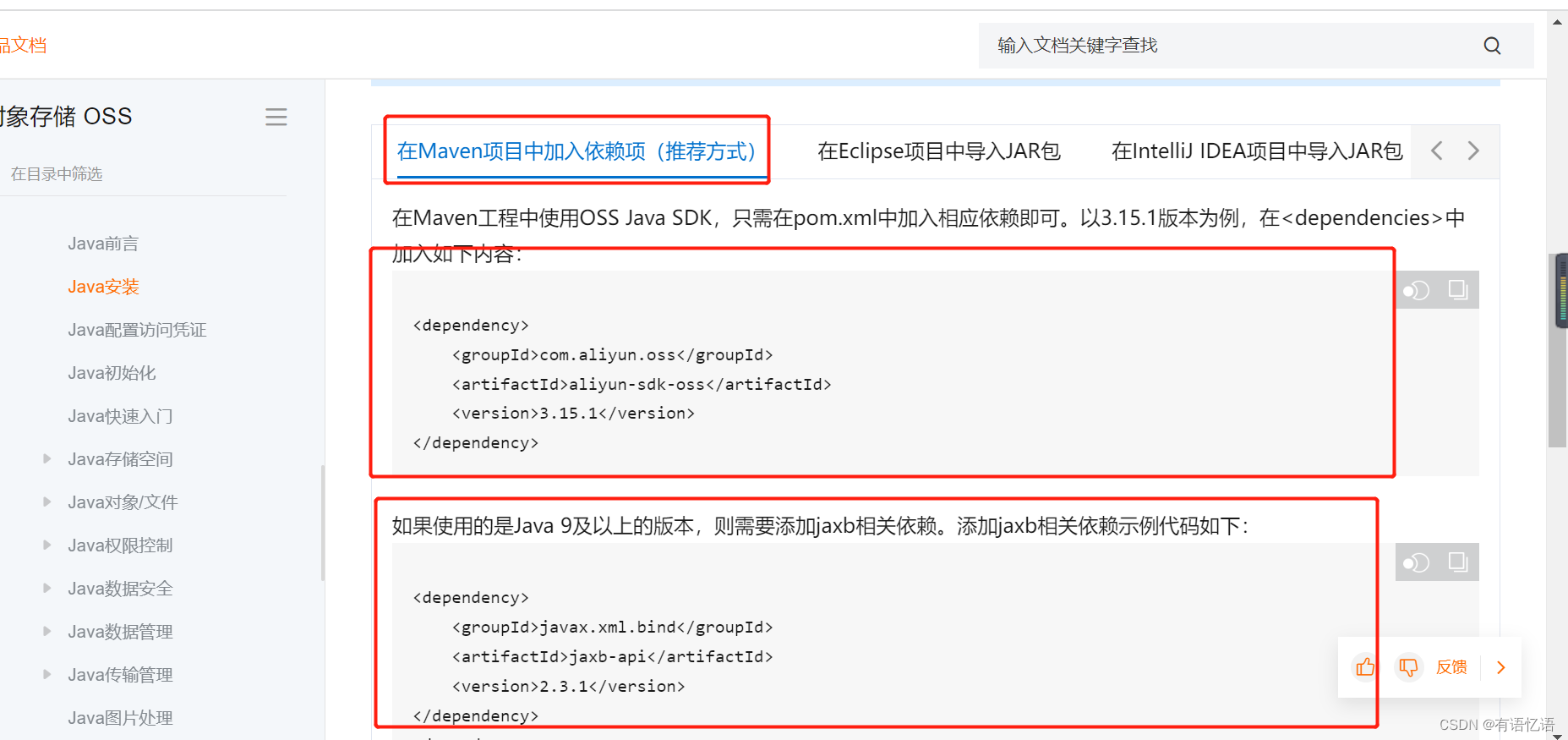
然后根据使用文档进行操作。

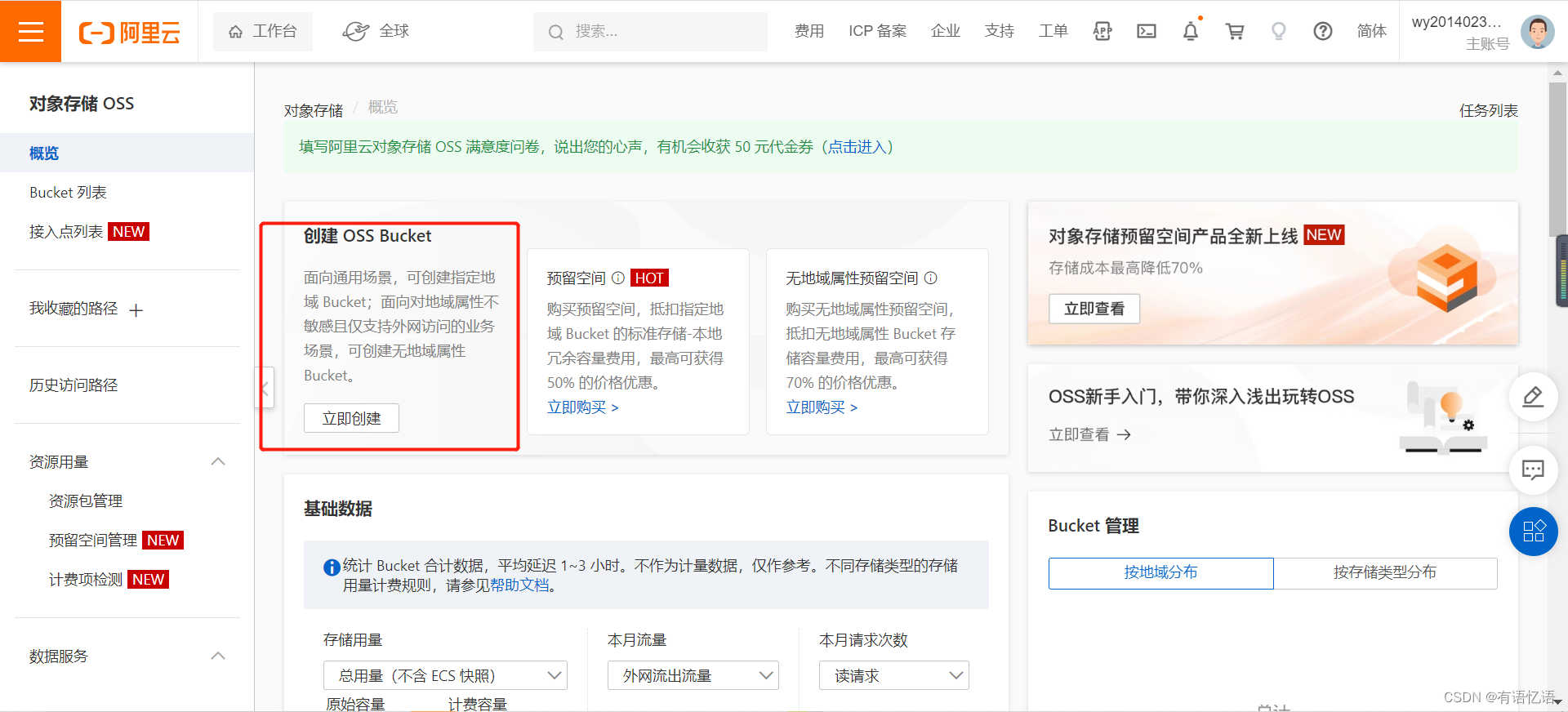
仅作学习使用,简单使用选择:
选择低频访问、冗余存储关闭、选择公共读、不需要服务端加密,实时日志查询:不开通。
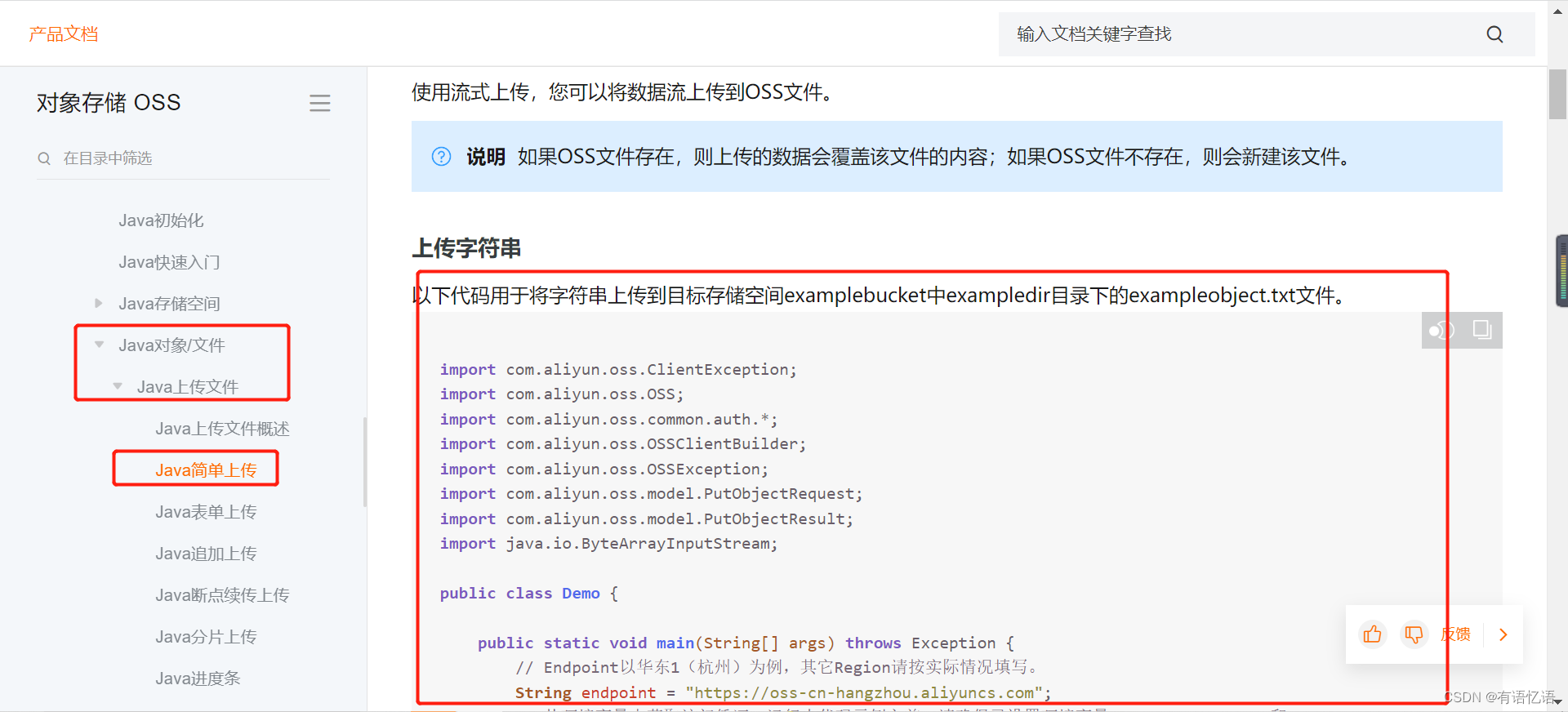
1)阿里云对象存储-普通上传方式

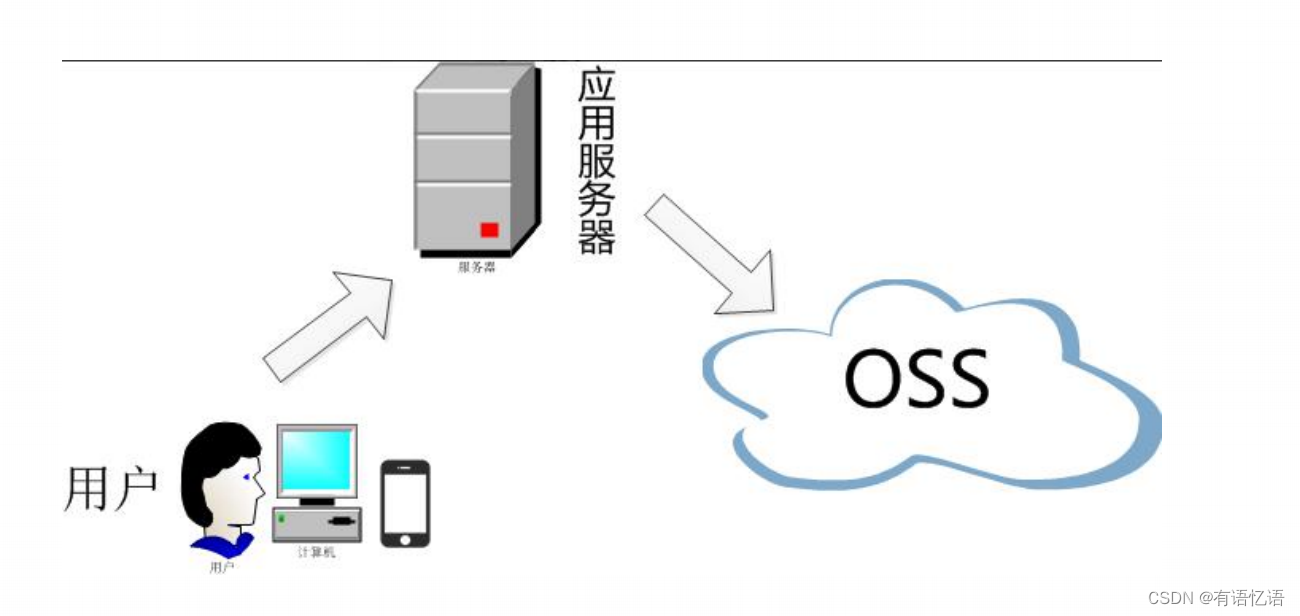
用户通过浏览器将图片先上传给应用服务器(就是商品服务),再传给对象存储。
将图片上传交给网关,转给商品服务,商品服务拿到文件的字节流,使用java代码将图片的流数据传给对象存储,拿到地址。
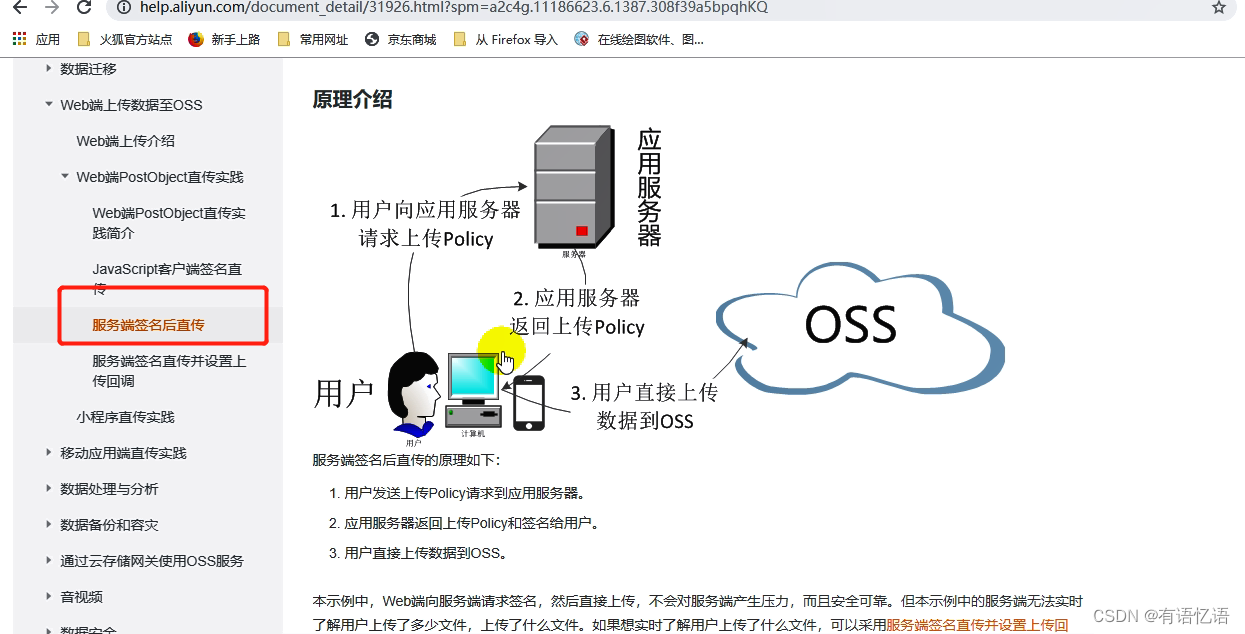
2)阿里云对象存储-服务端签名后直传
将OSS的账号和密码存在自己的商品服务里面(应用服务器),浏览器想要上传数据,先找我们的应用服务器要到一个policy(上传策略),利用阿里云的账号和密码生成医生防伪签名,这个签名里面包含我们访问阿里云的授权令牌,以及我们要上传给阿里云的哪个地址、位置等信息,浏览器从服务器拿到这些信息以后,这些信息没有账号和密码,有账号和密码生成的防伪签名,前端带着防伪签名和要上传的文件给阿里云云存储服务,阿里云可以自己验证这些防伪签名,它是正确的,阿里云就可以接收这次上传请求,保存上传对象。这样文件就不用过我们的服务器了。

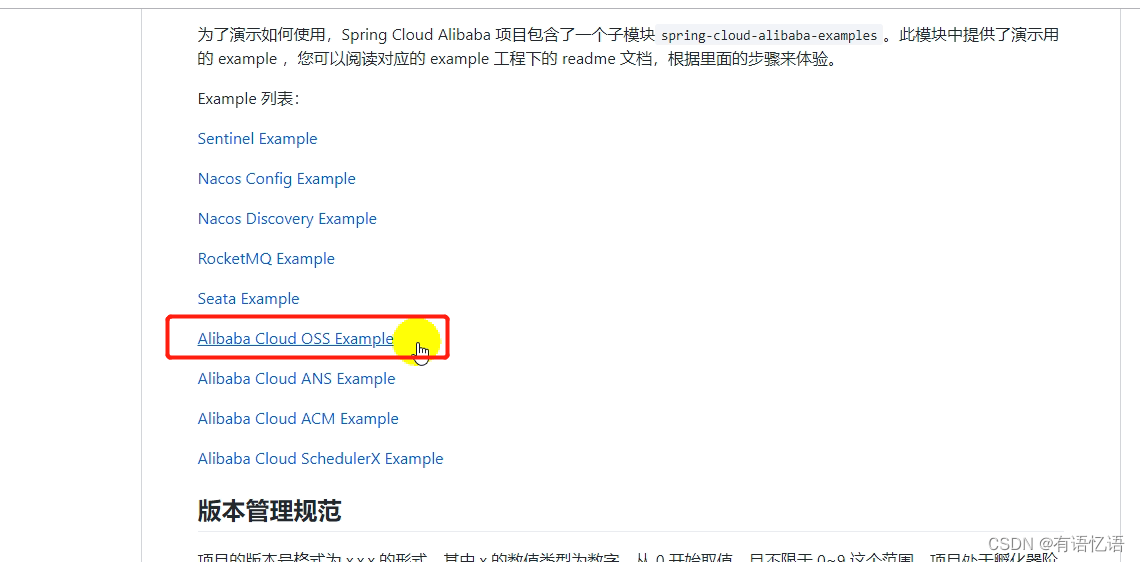
3)创建阿里云对象存储空间(OSS整合)





创建ARM


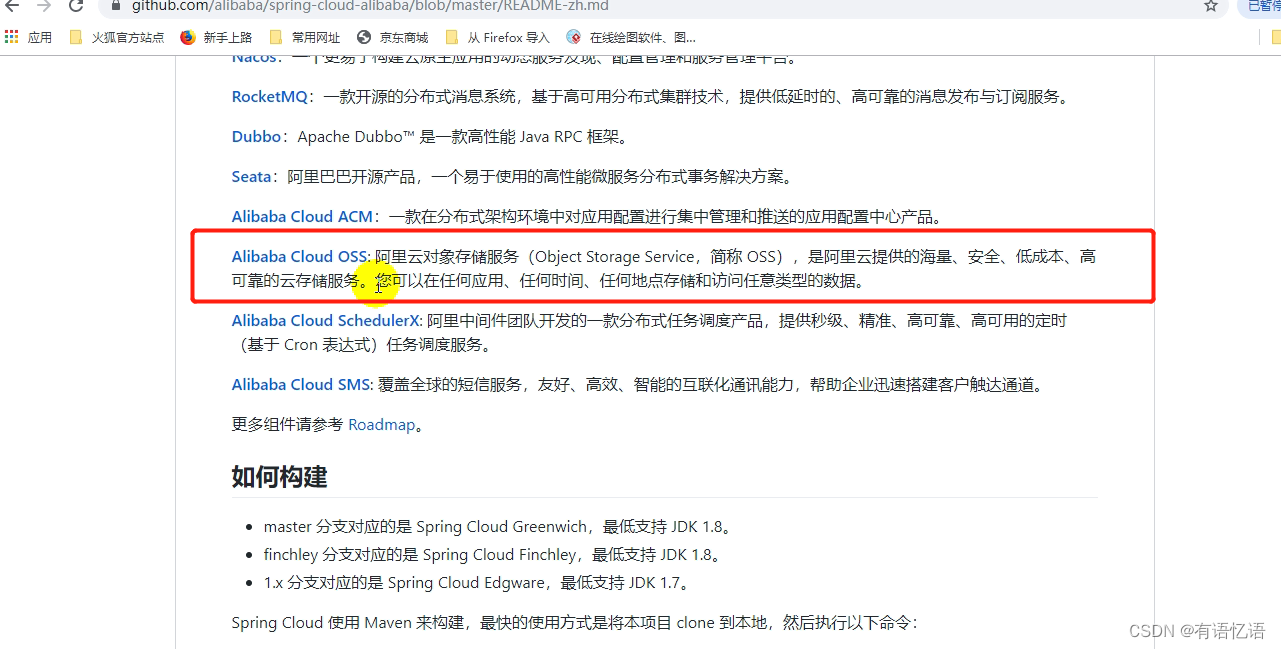
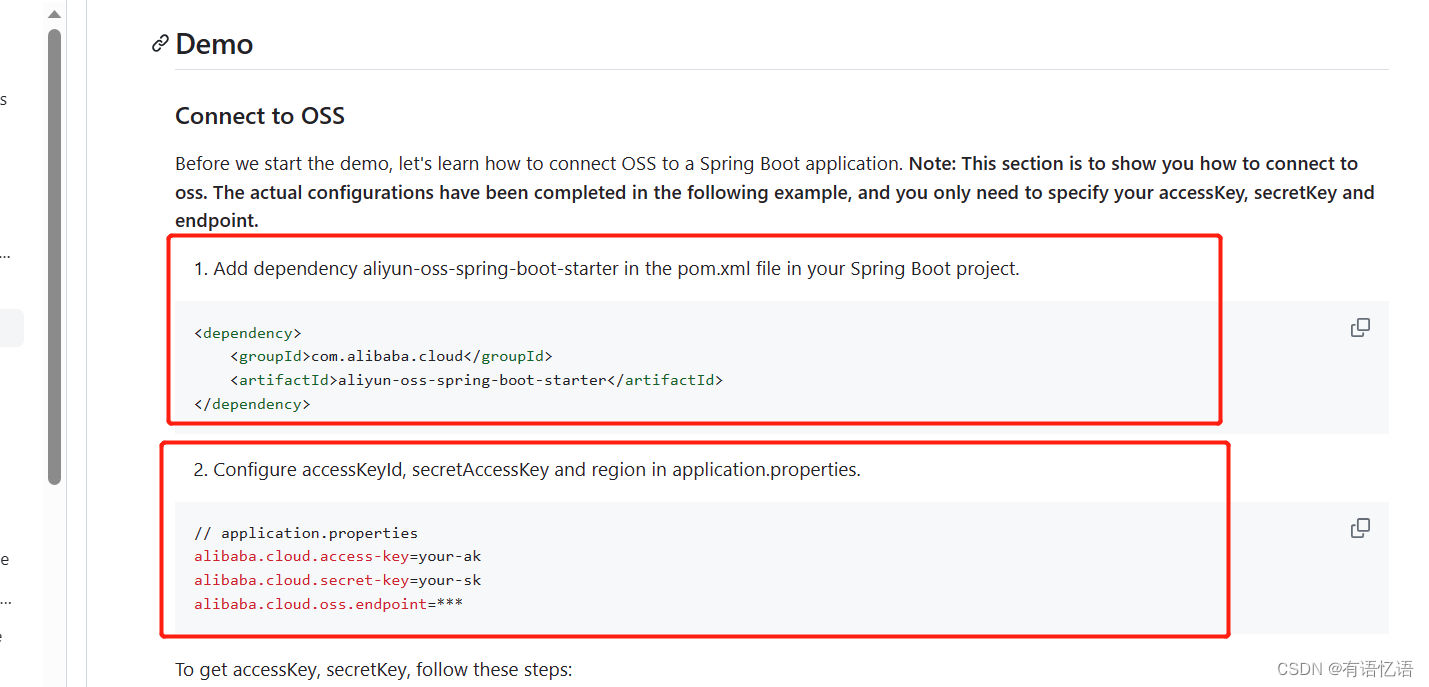
https://github.com/alibaba/spring-cloud-alibaba





4)创建一个第三方模块zhenyanmall-third-party用来保存,第三方接口
第三方接口服务也需要注册到注册中心和配置中心。
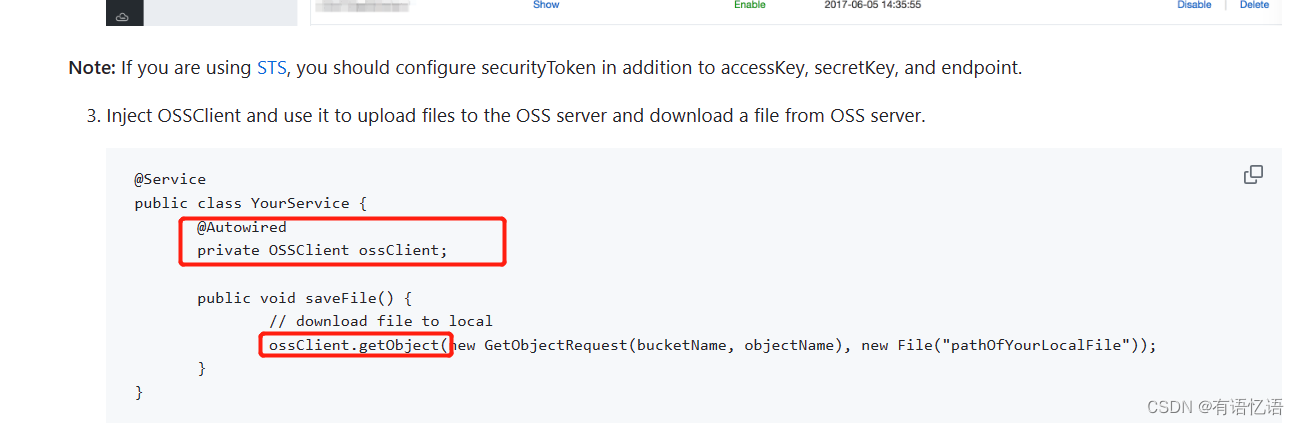
1:创建oss配置,oss获取服务端签名



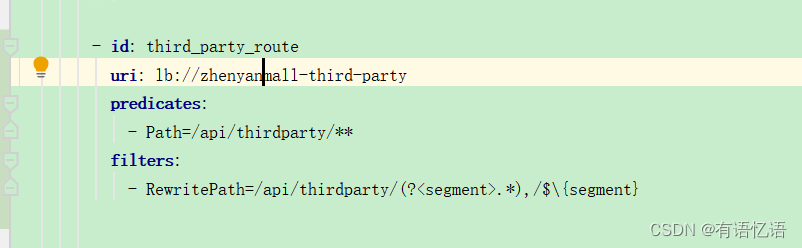
2:配置网关

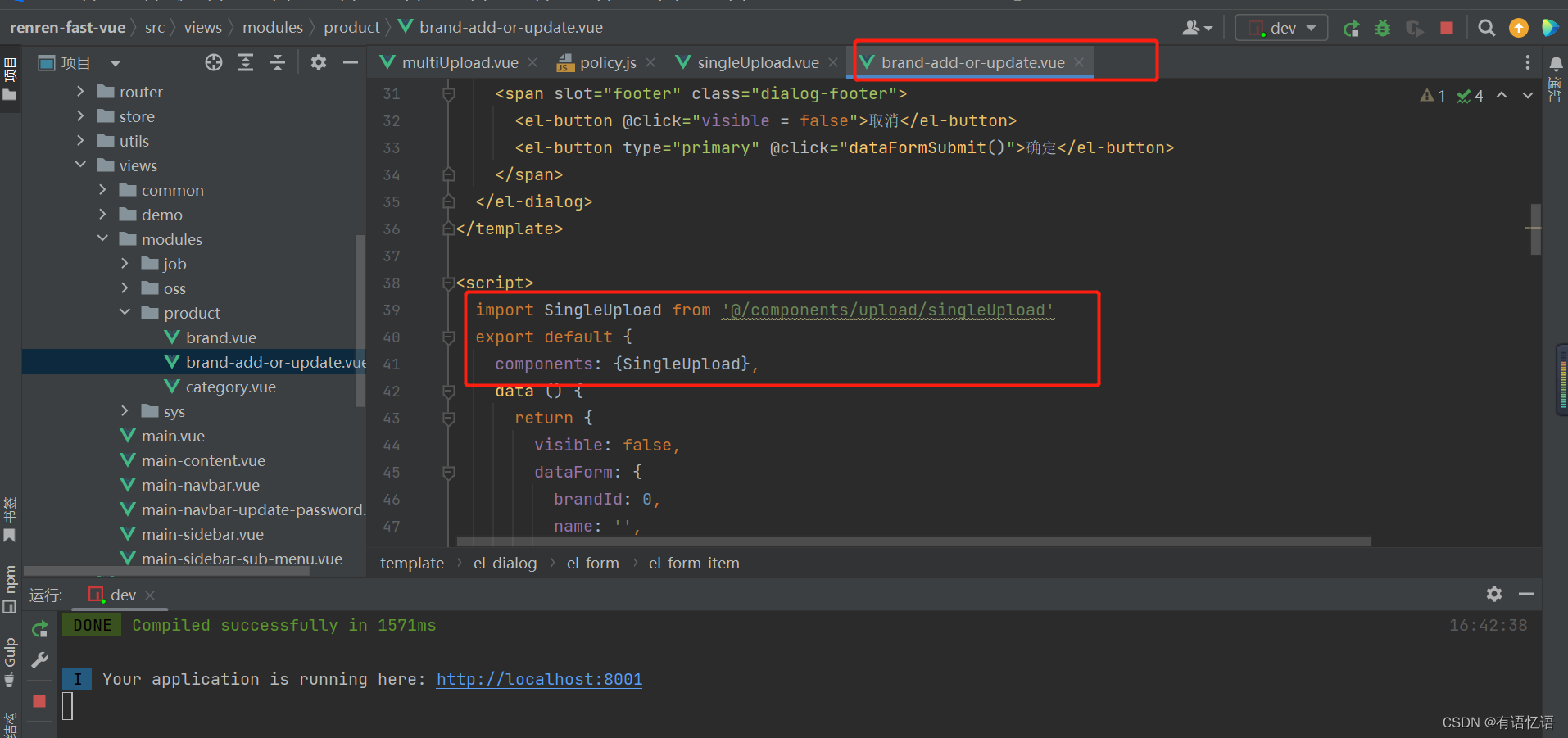
3:编写前端单文件上传和多文件上传功能。
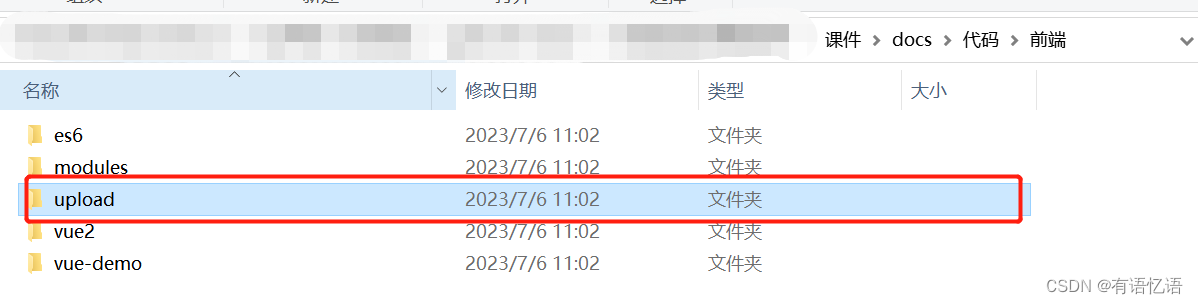
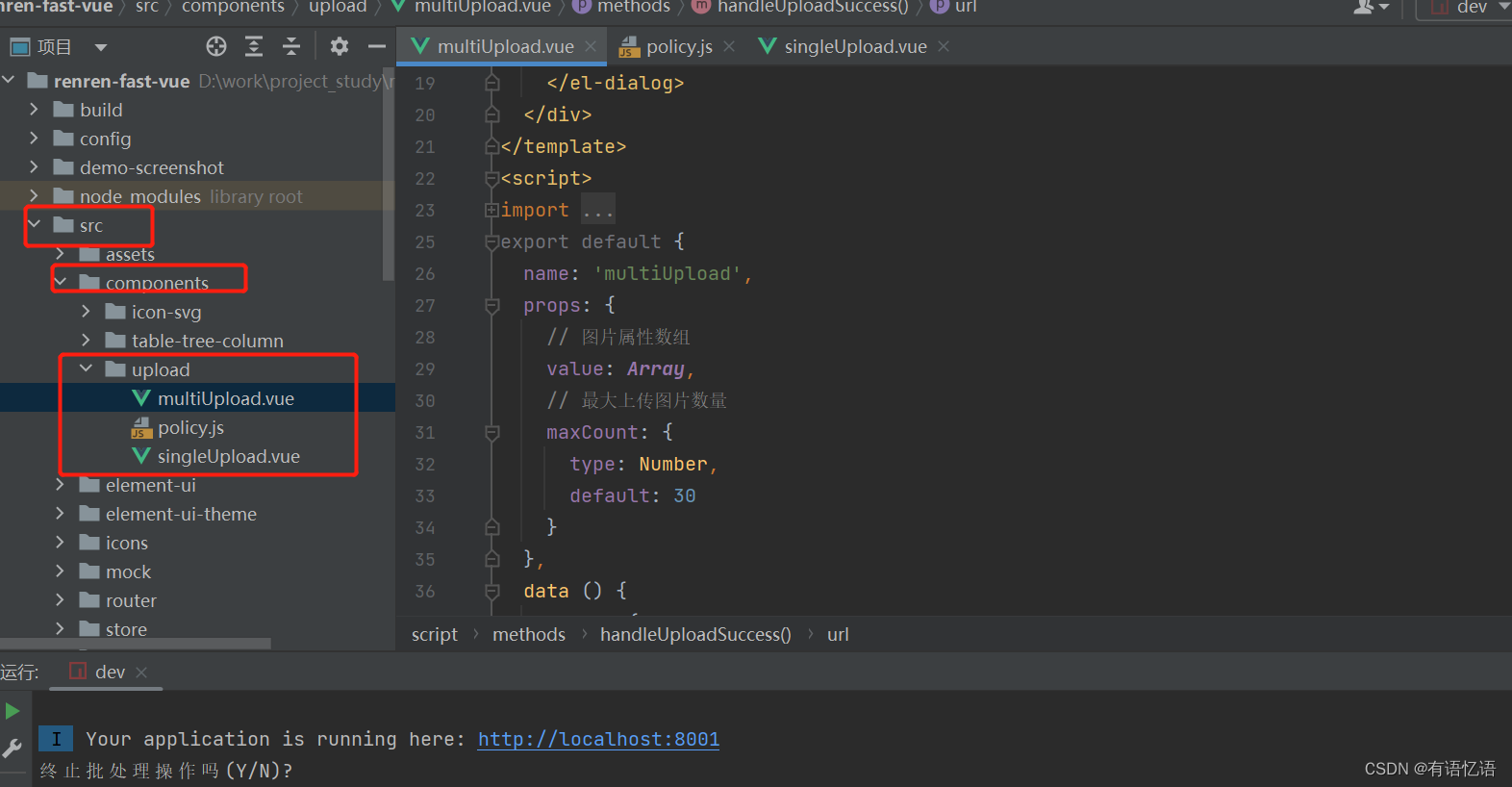
将课件》docs》代码》前端-》upload拷贝到前端项目里面src->components下面


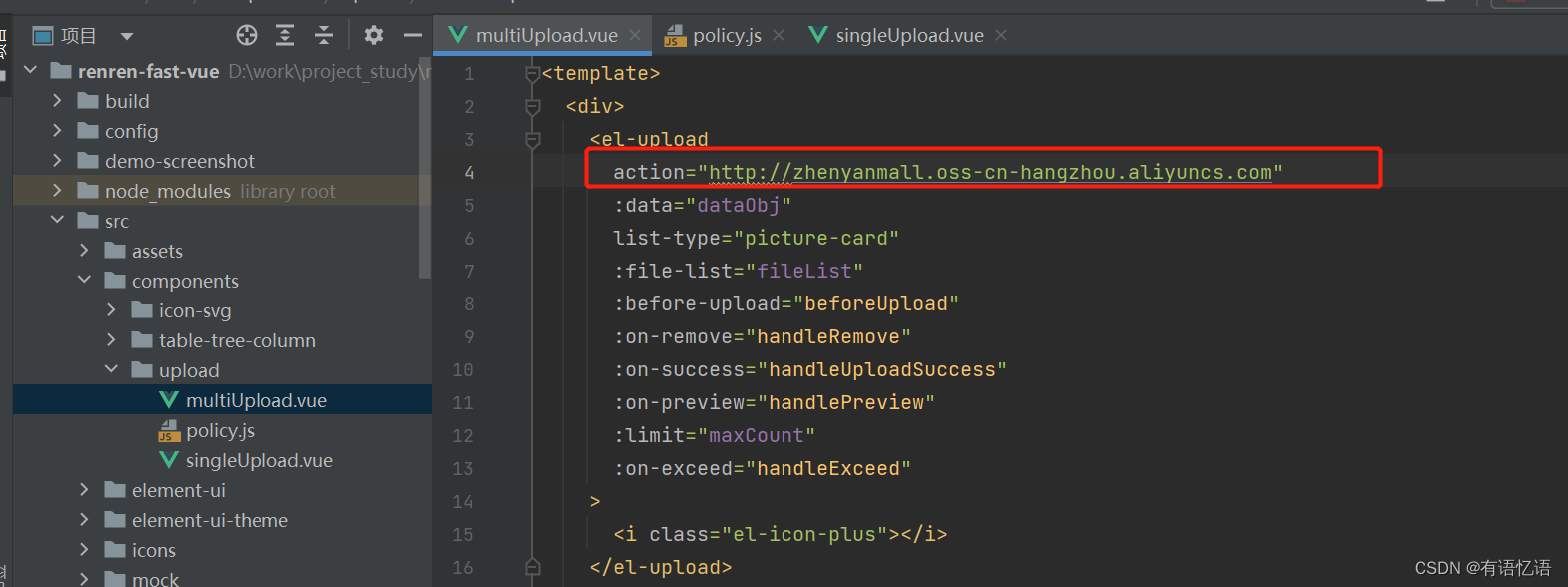
将路径修改为自己的

修改品牌添加或者新增功能中的品牌logo地址,




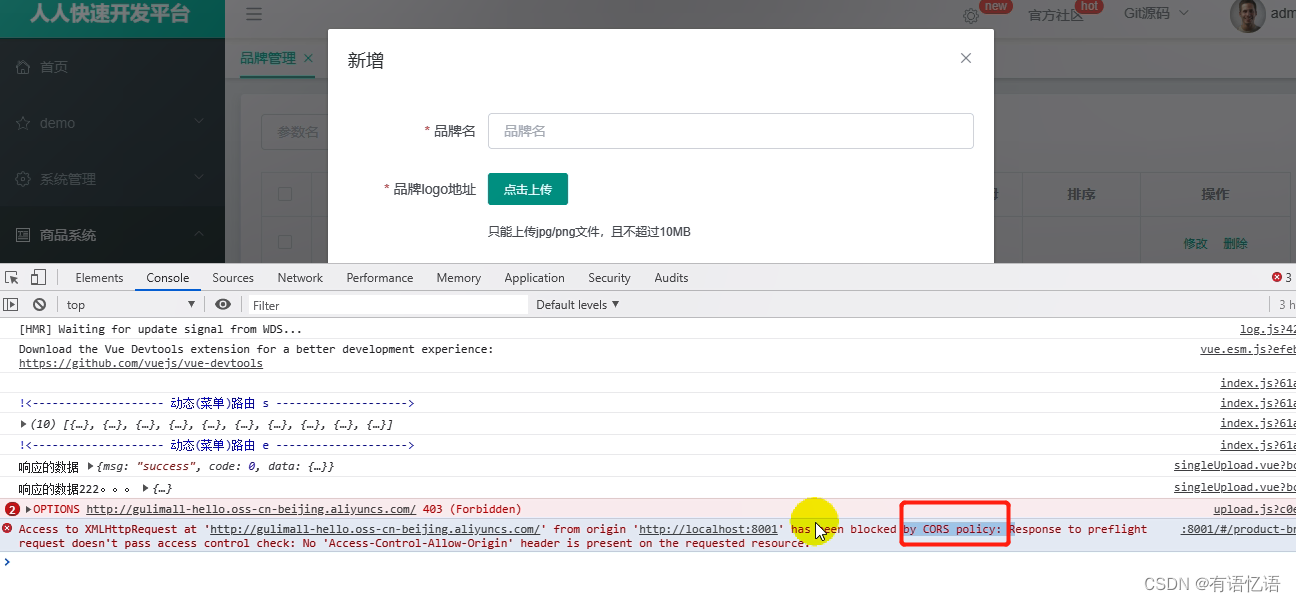
在OSS里面将我们的bucket设置为可以跨域访问,然后就可以正常上传和显示了。
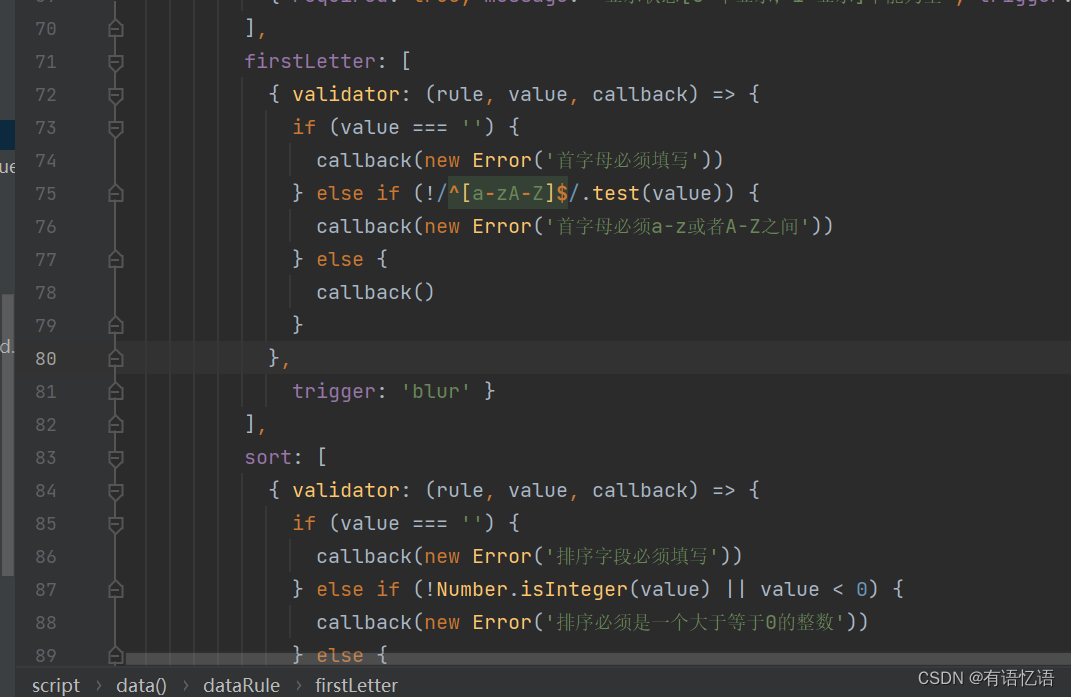
3、表单校验&自定义校验器
1)设置新增或者修改的显示的数据,进行双向绑定

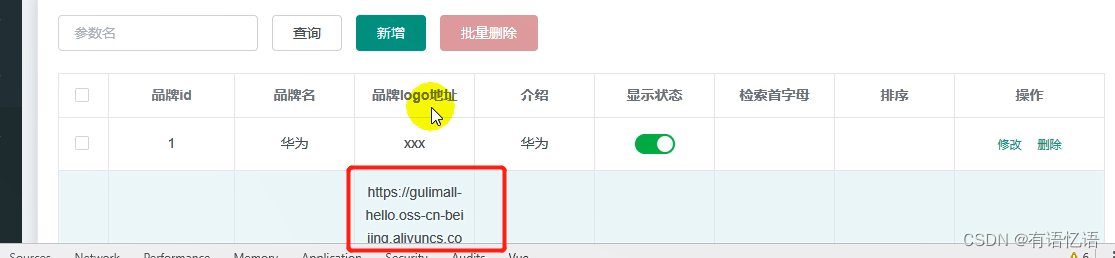
2)让上传文件的地址显示为图片

使用table组件的自定义显示某列,使用template,放到品牌的列表中的品牌logo

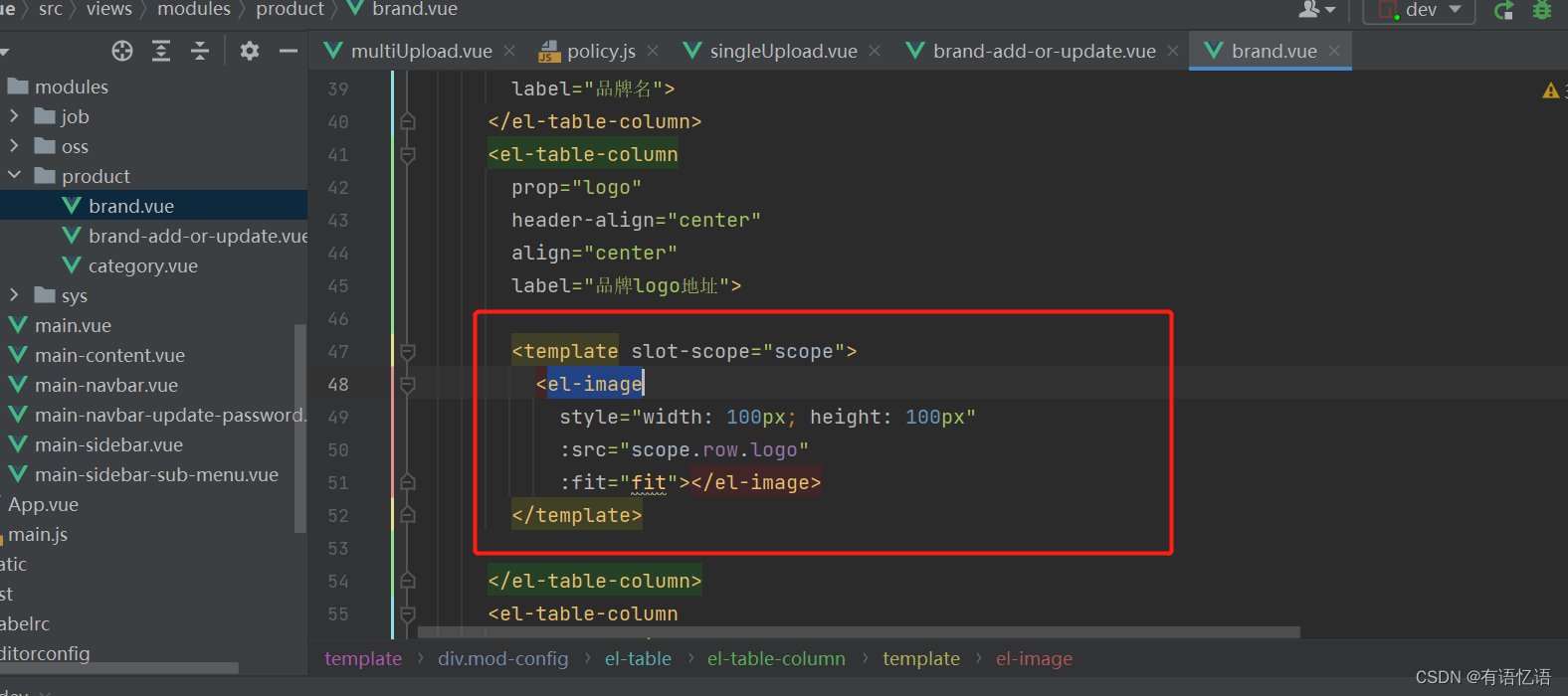
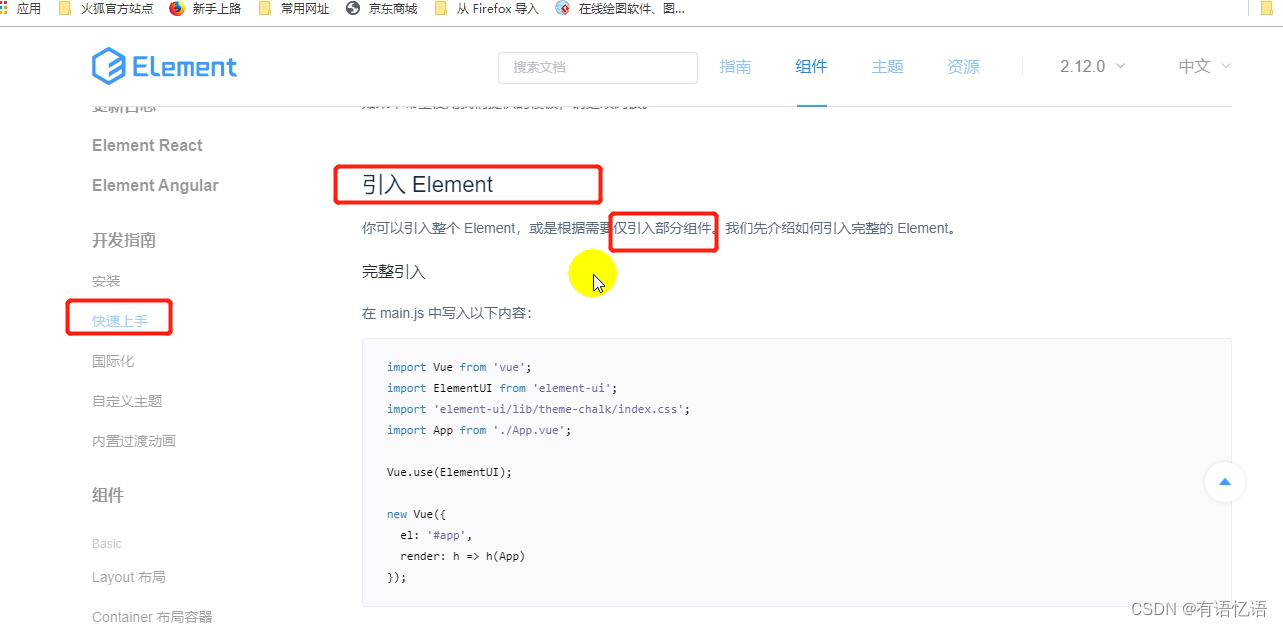
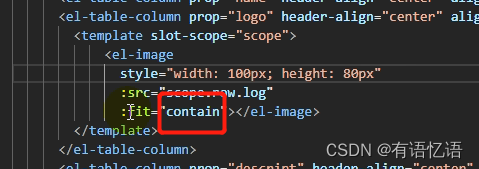
我们再使用element 中的图片显示组件


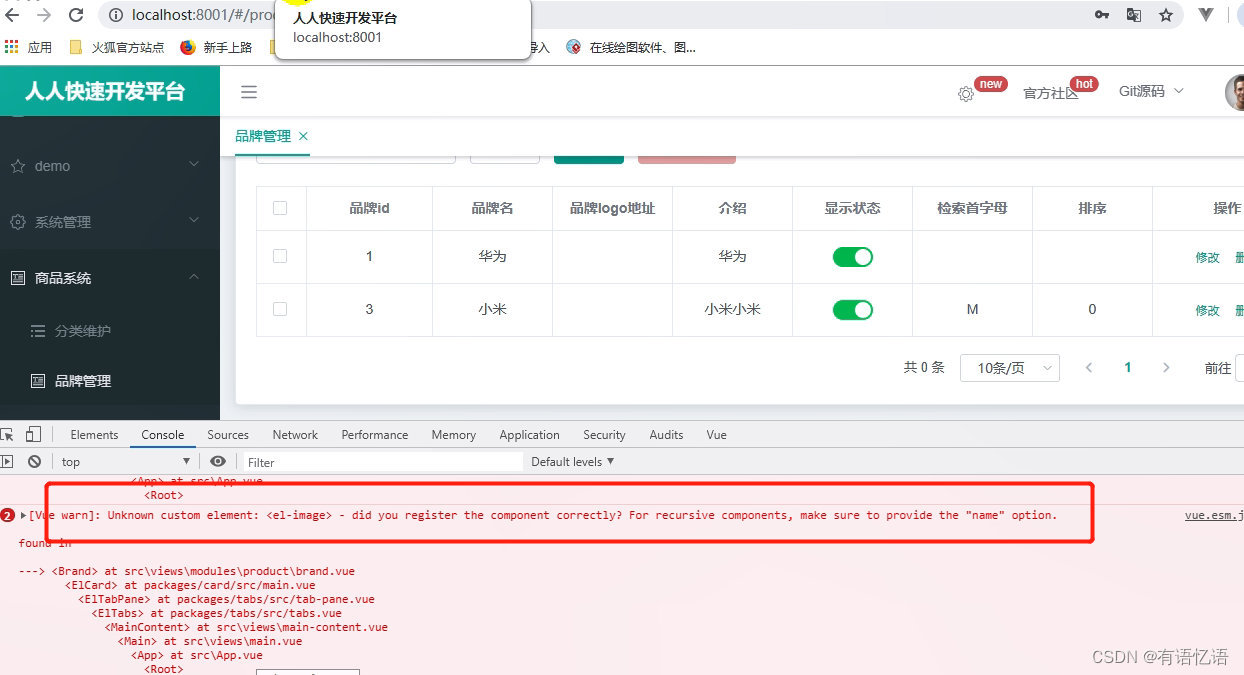
发现有问题,缺少组件<el-image>




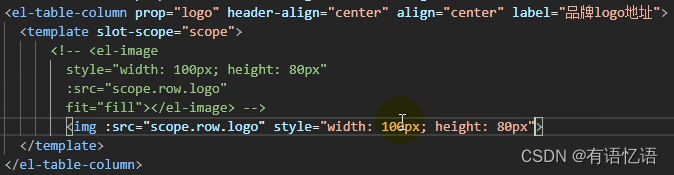
可以使用原生的image

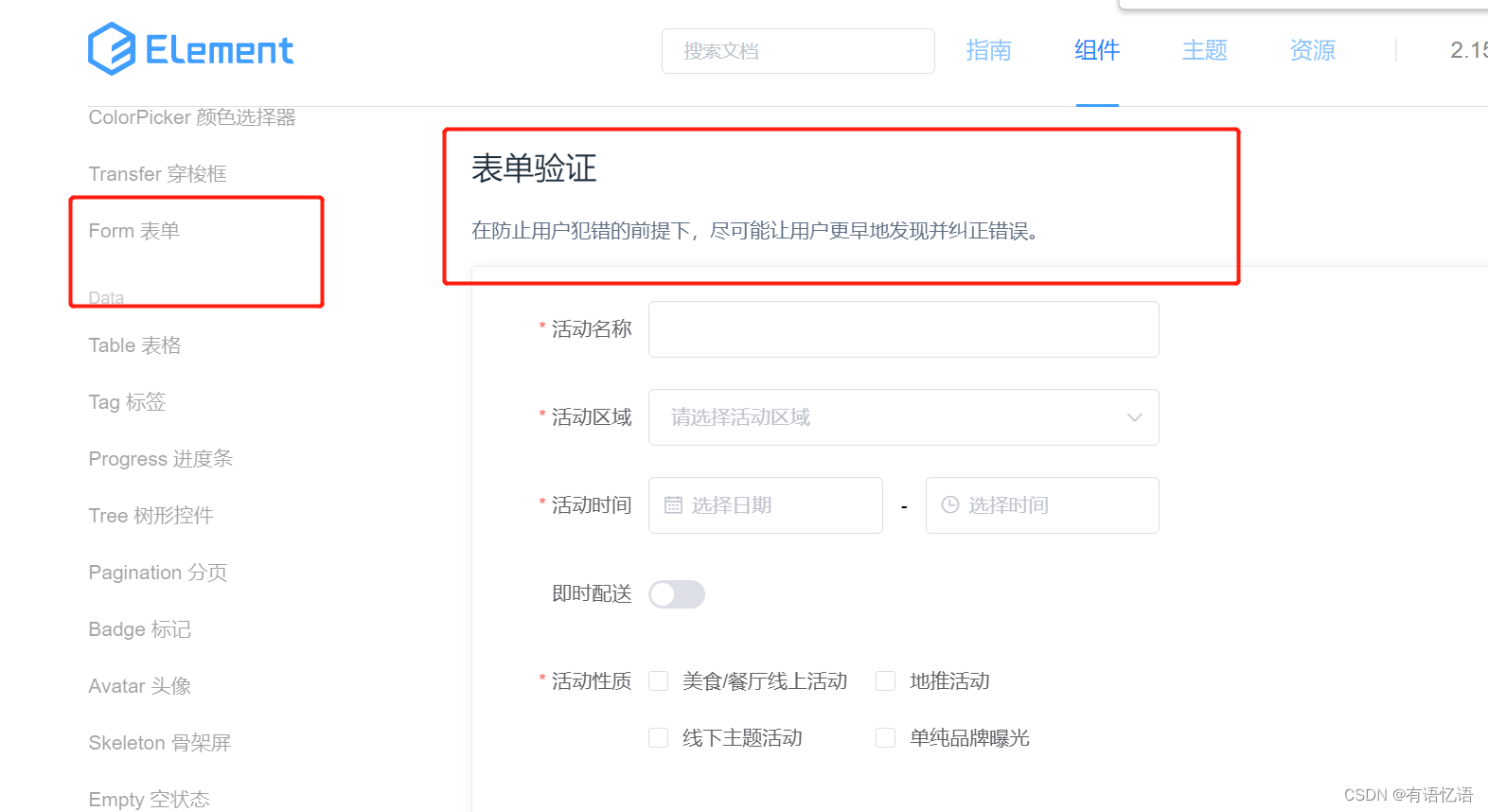
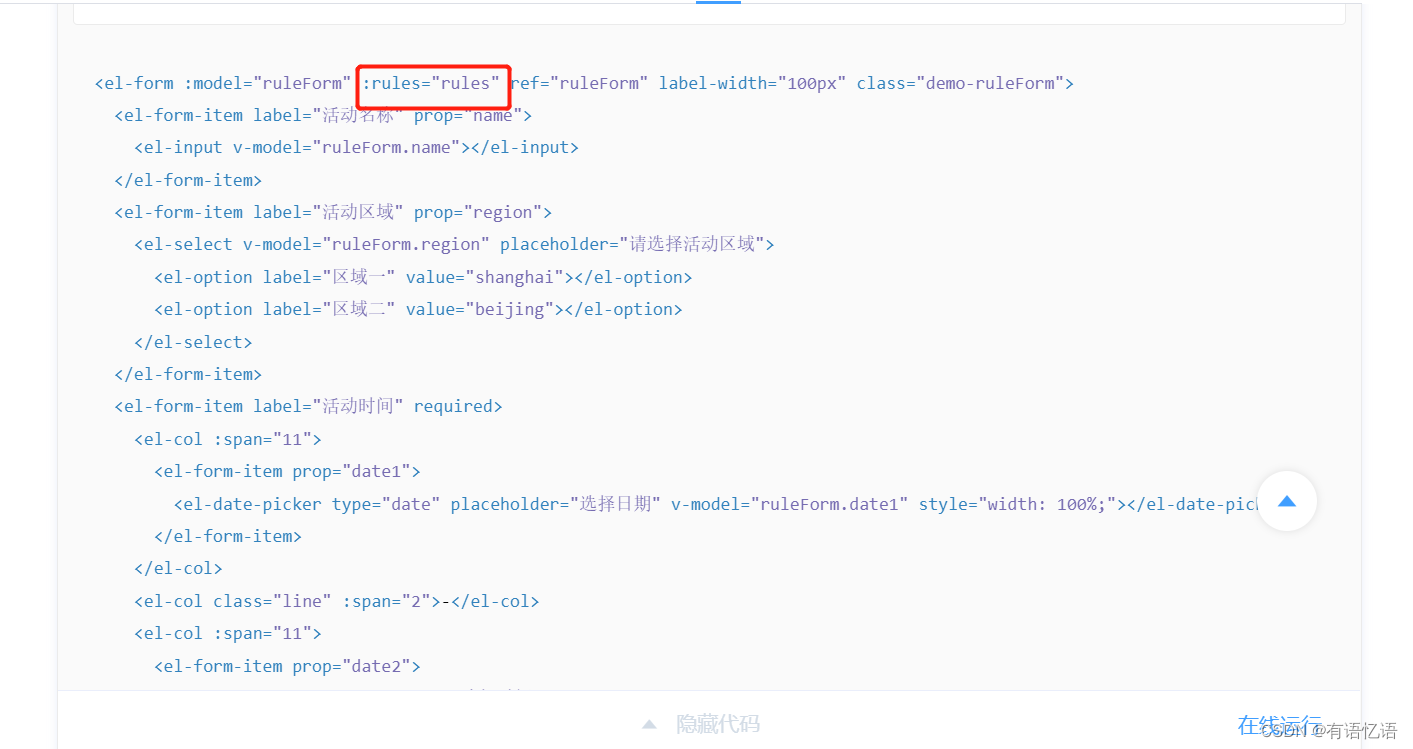
表单验证使用form中的表单验证功能


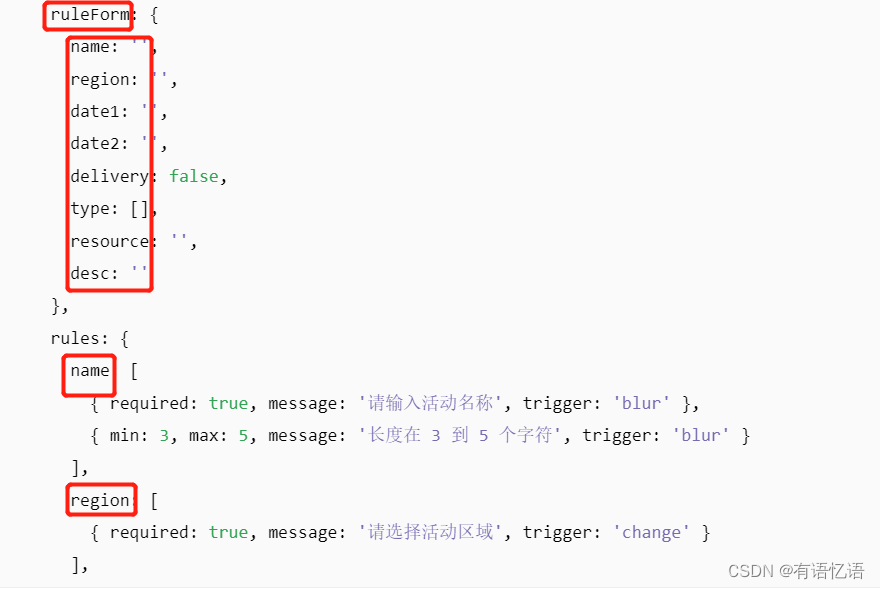
使用rules属性校验

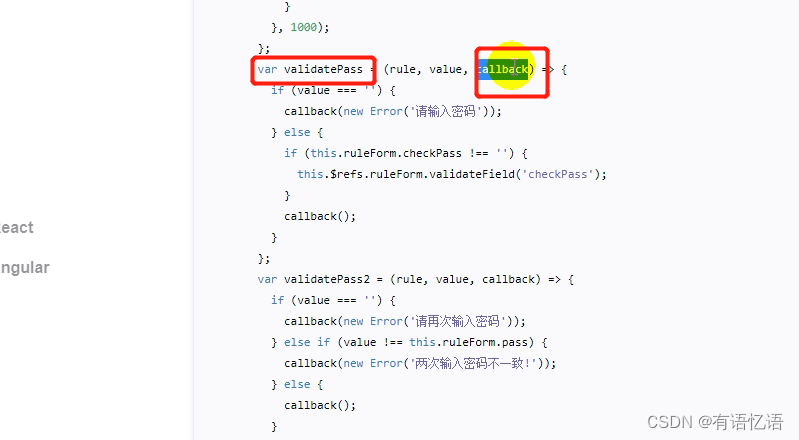
还有自定义校验规则的校验失败之后的回调,给每一个属性规定自己的校验器


4、后端的校验
JSR303:java的规范体验303号,规定数据校验的标准。
- 1)、给Bean添加校验注解:javax.validation.constraints,并定义自己的message提示
- 2)、开启校验功能@Valid
-
效果:校验错误以后会有默认的响应; - 3)、给校验的bean后紧跟一个BindingResult,就可以获取到校验的结果
- 4)、分组校验(多场景的复杂校验)
-
1)、 @NotBlank(message = "品牌名必须提交",groups = {AddGroup.class,UpdateGroup.class}) -
给校验注解标注什么情况需要进行校验 -
2)、@Validated({AddGroup.class}) -
3)、默认没有指定分组的校验注解@NotBlank,在分组校验情况@Validated({AddGroup.class})下不生效,只会在@Validated生效; - 5)、自定义校验
-
1)、编写一个自定义的校验注解 -
2)、编写一个自定义的校验器 ConstraintValidator -
3)、关联自定义的校验器和自定义的校验注解 * @Documented * @Constraint(validatedBy = { ListValueConstraintValidator.class【可以指定多个不同的校验器,适配不同类型的校验】 }) * @Target({ METHOD, FIELD, ANNOTATION_TYPE, CONSTRUCTOR, PARAMETER, TYPE_USE }) * @Retention(RUNTIME) * public @interface ListValue {
5、后端统一异常处理
- @ControllerAdvice
- 1)、编写异常处理类,使用@ControllerAdvice。
- 2)、使用@ExceptionHandler标注方法可以处理的异常。
- 3)、在common创建异常校验码枚举类BizCodeEnume