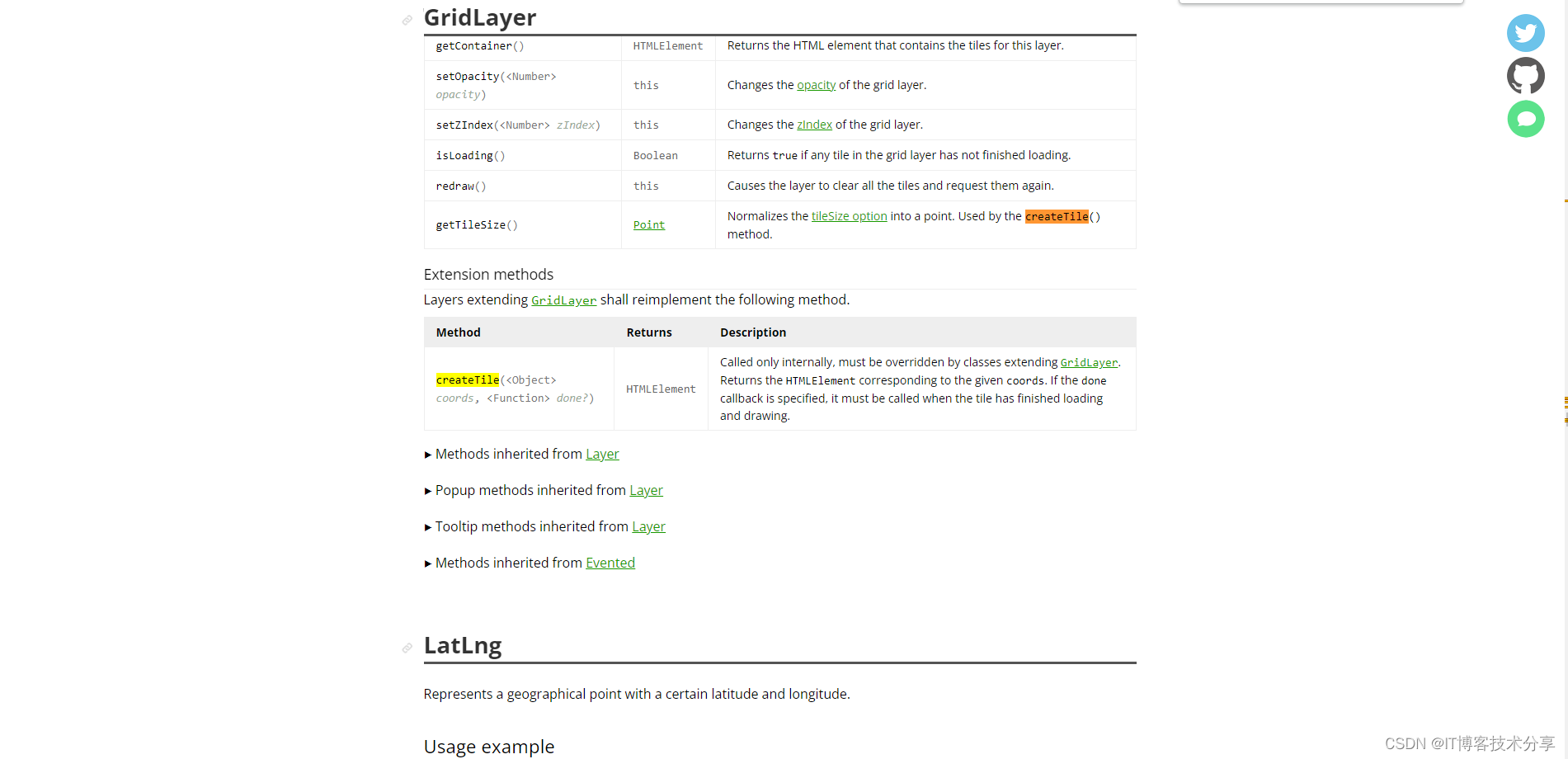
最新有一个需求,能动态的控制Leaflet.js 地图图层的透明度,官网文档: https://leafletjs.com/reference.html#gridlayer-setopacity

一直有个setOpacity方法,我以为拿来就能使呢,其实不行。后来找到一个日本人开发的demo: 右侧Controll显示底图,多选框https://dayjournal.github.io/Leaflet.Control.Opacity/

方法一、
跟着这个案例,找到了依赖包:
npm install leaflet.control.opacitymain.js:
// CSS import
import "leaflet/dist/leaflet.css";
import "leaflet.control.opacity/dist/L.Control.Opacity.css";
import "./css/style.css";
// JS import
import 'leaflet.control.opacity';
import './js/app.js';app.js
//MIERUNE Color
const m_color = new L.tileLayer('https://tile.mierune.co.jp/mierune/{z}/{x}/{y}.png', {
attribution:
"Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL.",
});
//MIERUNE MONO
const m_mono = new L.tileLayer('https://tile.mierune.co.jp/mierune_mono/{z}/{x}/{y}.png', {
attribution:
"Maptiles by <a href='http://mierune.co.jp/' target='_blank'>MIERUNE</a>, under CC BY. Data by <a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors, under ODbL.",
});
//OSM
const o_std = new L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors',
});
//GSI Pale
const t_pale = new L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
attribution:
"<a href='http://www.gsi.go.jp/kikakuchousei/kikakuchousei40182.html' target='_blank'>国土地理院</a>",
});
//GSI Ort
const t_ort = new L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/ort/{z}/{x}/{y}.jpg', {
attribution:
"<a href='http://www.gsi.go.jp/kikakuchousei/kikakuchousei40182.html' target='_blank'>国土地理院</a>",
});
//MAP
const map = L.map('map', {
center: [35.6831925, 139.7511307],
zoom: 13,
zoomControl: true,
layers: [m_mono],
});
//BaseLayer
const Map_BaseLayer = {
'MIERUNE Color': m_color,
'MIERUNE MONO': m_mono,
};
//AddLayer
const Map_AddLayer = {
'OSM': o_std,
'GSI Pale': t_pale,
'GSI Ort': t_ort,
};
//LayerControl
L.control
.layers(Map_BaseLayer, Map_AddLayer, {
collapsed: false,
})
.addTo(map);
//OpacityControl
L.control
.opacity(Map_AddLayer, {
label: 'Layers Opacity',
})
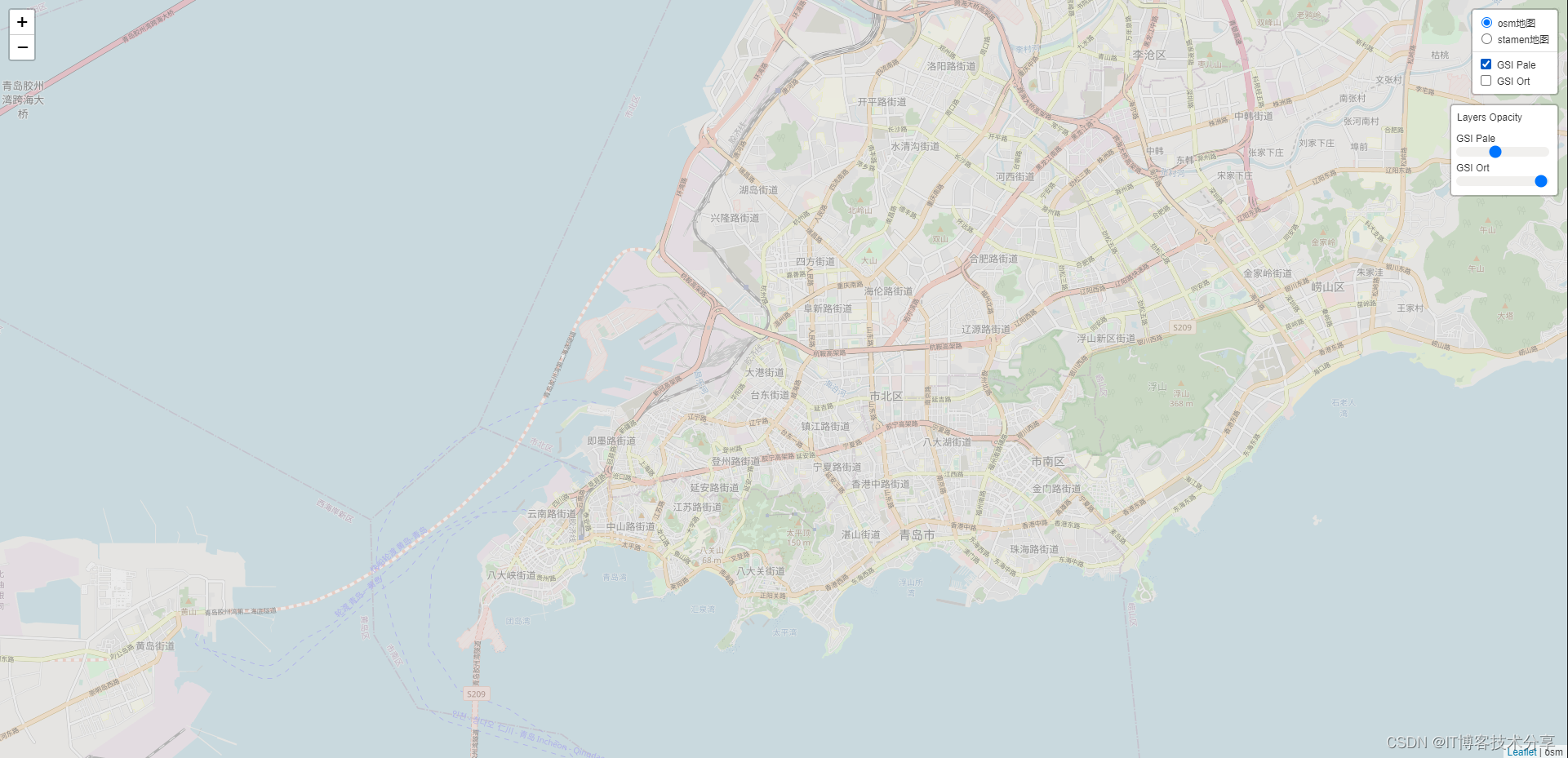
.addTo(map);按照上面的步骤确实可以实现这个页面:

方法二、
下面来一个改装的demo:
先看看效果图:

通过添加 Map_AddLayer 2个 属性,
// AddLayer
const Map_AddLayer = {
'GSI Pale': osmLayer,
'GSI Ort': stamenLayer
};最后用:L.control.opacity 来实现
L.control.opacity(Map_AddLayer, {
label: 'Layers Opacity',
}).addTo(map);代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script>
<script src="./dist/L.Control.Opacity.js"></script>
<link href="./dist/L.Control.Opacity.css" rel="stylesheet" />
<style>
html,
body,
#map {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
// 声明osm地图图层
var osmLayer = L.tileLayer("http://{s}.tile.osm.org/{z}/{x}/{y}.png", {
attribution: "osm"
});
// 声明stamen地图图层
var stamenLayer = L.tileLayer("https://{s}.tile.opentopomap.org/{z}/{x}/{y}.png", {
attribution: "stamen"
});
// 声明地图并添加图层
var map = L.map('map', {
center: [36.09, 120.35],
zoom: 13,
layers: [osmLayer, stamenLayer]
});
// 新建图层控件的数据源-地图
var baseLayers = {
'osm地图': osmLayer,
'stamen地图': stamenLayer
};
// AddLayer
const Map_AddLayer = {
'GSI Pale': osmLayer,
'GSI Ort': stamenLayer
};
//新建图层控件并添加到地图
var layerControl = L.control.layers(baseLayers, Map_AddLayer).addTo(map);
L.control.opacity(Map_AddLayer, {
label: 'Layers Opacity',
}).addTo(map);
</script>
</body>
</html>关于引入的 js、css文件地址请移步:https://download.csdn.net/download/qq_41646249/88167163