背景
最近发现Sencha ExtJs发布了ExtJs7.7.0版本,立刻下载了SDK包,许多朋友不知如何下载,如何去除右上角的trial水印。本文讲下相关下载技巧与方法。
下载SDK
首先需要申请试用,申请地址如下,需要注意可能需要梯子,注册的邮箱最好也是国外的邮箱例如gmail:Try Sencha Ext JS: A Comprehensive JavaScript Framework - Sencha
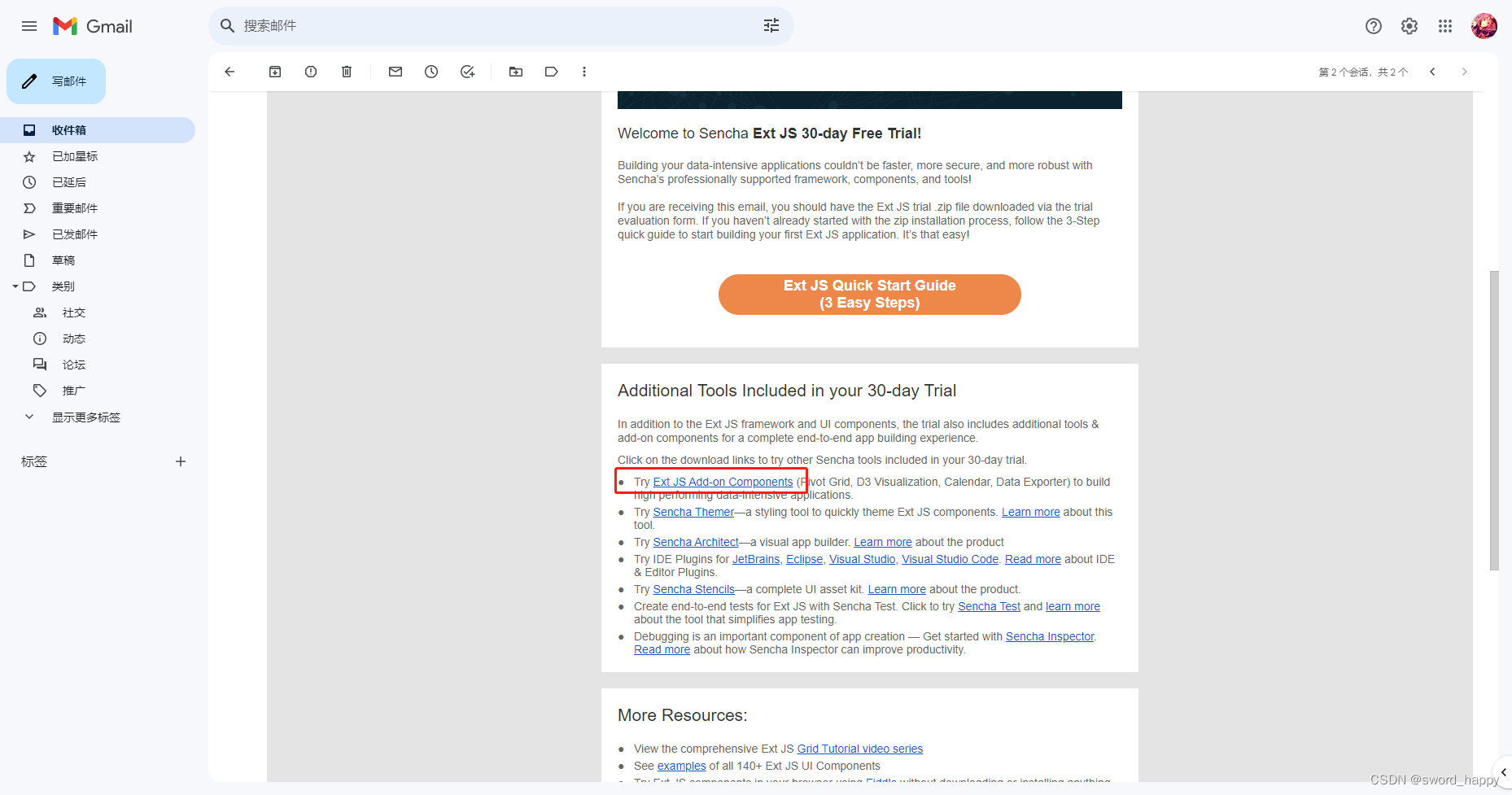
邮件中会有add-on额外工具包下载地址,如下图:

Add-on下载地址(含参数):
https://trials.sencha.com/ext/ext-addons-7.7.0-trial.zip?XXX
注意:上述XXX是邮件中自带的下载参数,我这边去掉了。
SDK地址,把上述下载地址(含参数)把addons-去掉即可:
https://trials.sencha.com/ext/ext-7.7.0-trial.zip?XXX
使用浏览器或者NDM/IDM下载即可。
去除Trial水印
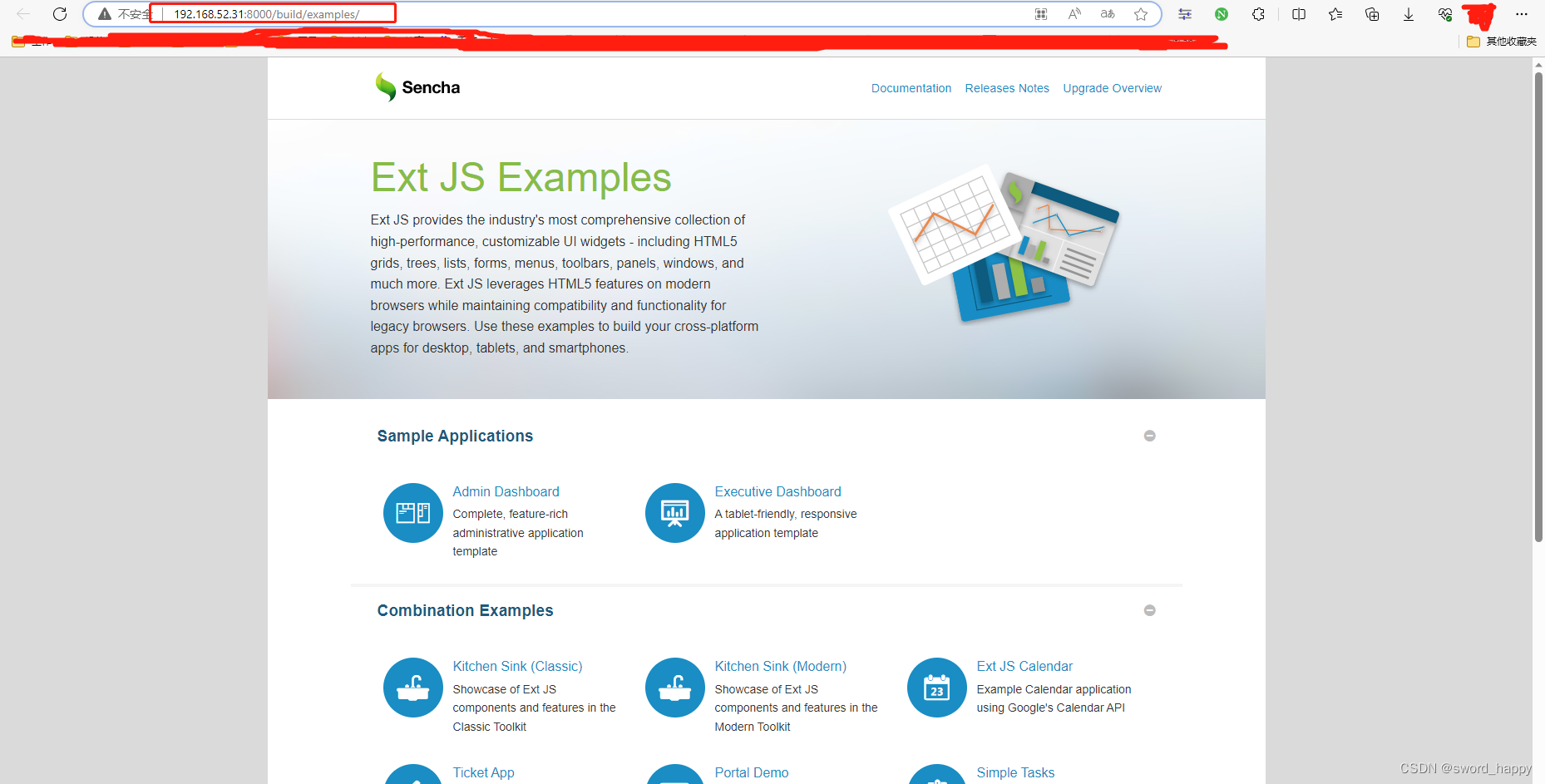
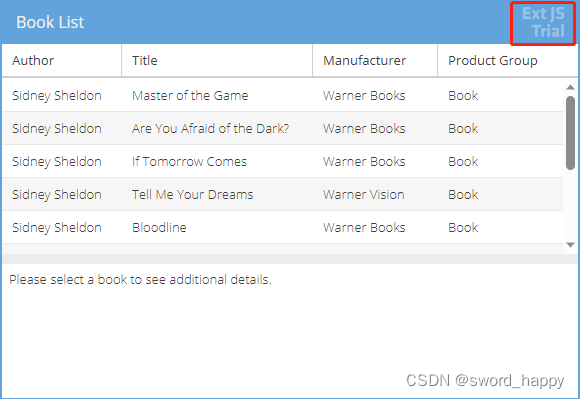
在下载的SDK中直接运行anywhere,即可访问网站,效果图如下:

anywhere默认为8000端口。 需要说明的是在Kitchen Sink中使用的不是自带的css样式,因此无trial水印。在其它example中,可以看到有trial水印。

我们主要修改下相应的CSS样式,使用VSCODE全文搜索content: 'd',可以找到相应的:after的样式。
-
在debugg的CSS样式中
一般为theme-xxx-all_1-debug.css中,修改如下几处:
/* /home/teamcity/buildAgent/work/afb26dfd5bd64d5/staging/classic/theme-neutral/sass/var/panel/Panel.scss:955 */
.x-panel-header-title-default > .x-title-text-default:after {
font-family: ext-watermark;
font-size: 18.75px;
content: 'd';
position: absolute;
top: 0;
right: 0;
color: #7b9eca;
}
/* /home/teamcity/buildAgent/work/afb26dfd5bd64d5/staging/classic/theme-neutral/sass/var/panel/Panel.scss:955 */
.x-panel-header-title-default-framed > .x-title-text-default-framed:after {
font-family: ext-watermark;
font-size: 18.75px;
content: 'd';
position: absolute;
top: 0;
right: 0;
color: #7b9eca;
}
/* /home/teamcity/buildAgent/work/afb26dfd5bd64d5/staging/classic/theme-neutral/sass/var/window/Window.scss:636 */
.x-window-header-title-default > .x-title-text-default:after {
font-family: ext-watermark;
font-size: 18.75px;
content: 'd';
position: absolute;
top: 0;
right: 0;
color: #7d9ec3;
}可发现均为标题栏:after的样式,将上述3处直接删除即可。
-
针对直接引用压缩css的
找到theme-xxx-all_1.css及theme-xxx-all_2.css中,把content:'d'替换为content:''即可。
-
此外针对使用cmd、ext-gen工具的
需在对应的SCSS中,使用VSCODE全文搜索 @if $ext-trial 关键字,可发现以下4个SCSS文件:
1、path:\ext-7.7.0\classic\theme-base\sass\src\Component.scss
@if $ext-trial or $ext-beta {
...
}
2、path:\ext-7.7.0\classic\theme-neutral\sass\var\panel\Panel.scss
@if $ext-trial {
&:after {
...
}
}
@if $ext-beta {
&:after {
...
}
}
3、path:\ext-7.7.0\classic\theme-neutral\sass\var\window\Window.scss
@if $ext-trial {
&:after {
...
}
}
@if $ext-beta {
&:after {
...
}
}
4、path:\ext-7.7.0\modern\theme-base\sass\src\viewport\Viewport.scss
@if $ext-trial or $ext-beta {
...
}
@if $ext-trial {
#ext-viewport:after {
...
}
}
@if $ext-beta {
#ext-viewport:after {
...
}
}
删除上述内容即可。
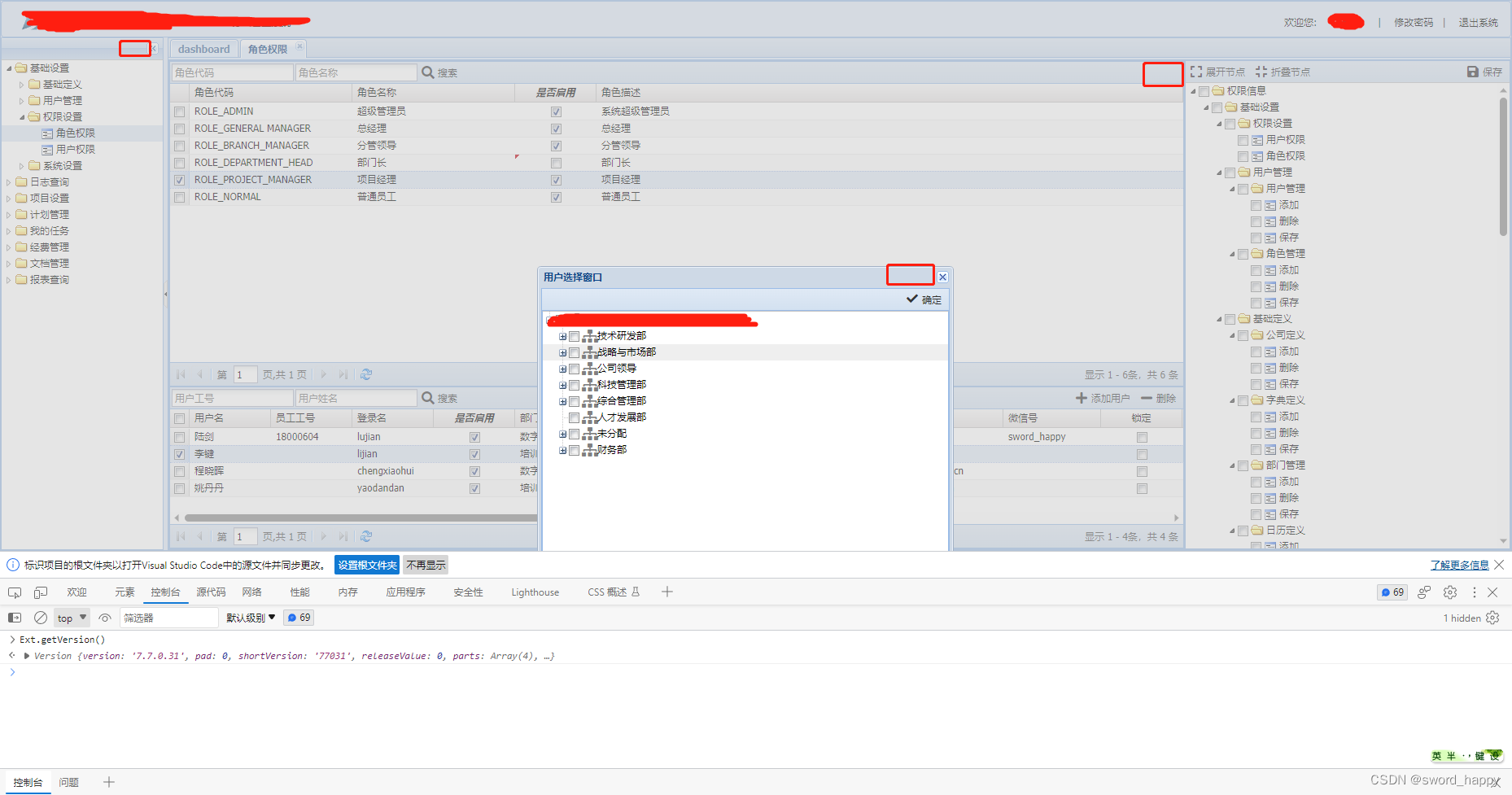
效果