前端实现文件上传到oss(阿里云)适用于vue、react、uni-app,获取视频第一帧图片
用户获取oss配置信息将文件上传到阿里云,保证了安全性和减轻服务器负担。一般文件资源很多直接上传到服务器会加重服务器负担此时可以选择上传到oss,轻量型的应用可以直接将文件资源上传到服务器就行。废话不多说,下面开始总结本人上传到oss的踩坑之旅。
vue中使用
1、第一步,要注册阿里云账号,阿里云官网
2、安装oss模块:npm i ali-oss -D
3、在vue具体使用如下
a、引入模块:import OSS from ‘ali-oss’
b、data中定义数据
data(){
return{
video_url:'',
client:null,
}
}
c、初始化OSS对象:
this.client = new OSS({
region: '',//地域(在创建 Bucket 的时候指定的中心位置),这里可能不知道具体地域怎么填其实就是 oss-cn-中心位置 ,例:region:'oss-cn-chengdu',chengdu则是创建bucket是指定的位置成都。
accessKeyId: '', //阿里云产品的通用id
accessKeySecret: '',//密钥
bucket: '' //OSS 存储区域名
});
d、定义选取文件上传到oss的方法
uploadFile(event){
let file = event.target.files[0]
if(!(/^\S+\.mp4$/.test(file.name))){
return this.$message.error('请上传视频文件')
}
/**
* 文件的类型,判断是否是视频
*/
let param = new FormData()
param.append('file', file, file.name);
console.log('开始上传')
this.put(file.name,file)
},
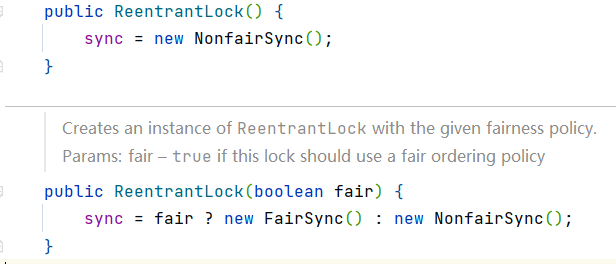
e、定义put方法上传到阿里云
async put (name,file) { try { var fileName = new Date().getTime()+name; //object-name可以自定义为文件名(例如file.txt)或目录(例如abc/test/file.txt)的形式,实现将文件上传至当前Bucket或Bucket下的指定目录。 let result = await this.client.put(fileName, file); this.video_url=result.url;//返回的上传视频地址 //一下为生成图片处理的签名 URL t_1000表示第一秒视频图片,常用来作为视频封面图 const imgRes = this.video_url+'?x-oss-process=video/snapshot,t_1000,f_jpg,w_0,h_0,m_fast'; } catch (e) { console.log(e); } },可能遇到的问题:
1、跨域不能上传成功:
去阿里云配置域名,上传服务器验证
uni-app中使用(需要后端配合一下)
1、data定义数据
data() { return { ossData:{ accessid: "", dir: "/uploads/202003/", expire: 1585653811, host: "", policy: "", signature: "" }, fileInfo:null, } },2、定义选择要上传的视频文件方法
selVideo(type){ uni.chooseVideo({ count: 1, maxDuration:15, compressed:false, success: (res) => { if(parseFloat(res.duration)>=16){ return this.$toast('请选取小于15s的视频!') } let tempFilePath = res.tempFilePath; this.fileInfo=res; if(!this.fileInfo){ return } uni.showLoading({ title:'上传中...' }) this.getOssSign(res.tempFilePath) } }); },3、定义获取服务器端返回oss配置方法
async getOssSign(path,type){ let [e, data] = await this.$api.getOssSign(); if (e) return if (data.errNum === 200) { this.ossData=data.result; let fileName=new Date().getTime()+'app'+this.fileInfo.tempFilePath.substr(this.fileInfo.tempFilePath.length-6,) uni.uploadFile({ url: this.ossData.host, //后台给的阿里云存储给的上传地址 filePath: path, fileType: 'video', name: 'file', formData: { key: fileName, //文件名 policy: this.ossData.policy, //后台获取超时时间 OSSAccessKeyId: this.ossData.accessid, //后台获取临时ID success_action_status: '200', //让服务端返回200,不然,默认会返回204 signature: this.ossData.signature //后台获取签名 }, success: (res) => { console.log(res,fileName); uni.hideLoading(); uni.showToast({ title: '上传成功', icon: 'success', duration: 1000 }); this.video=this.ossData.host+'/'+fileName; }, fail: (err) => { uni.hideLoading(); uni.showModal({ title: '上传失败', content: err.errMsg, showCancel: false }); }, complete:(com) => { console.log(com) } }); }else{ this.$toast(data.errMsg); } },