记录实现过程:
需求为移动端用户在使用地图时,缩放地图的同时,可以获知地图此时缩放的级别。
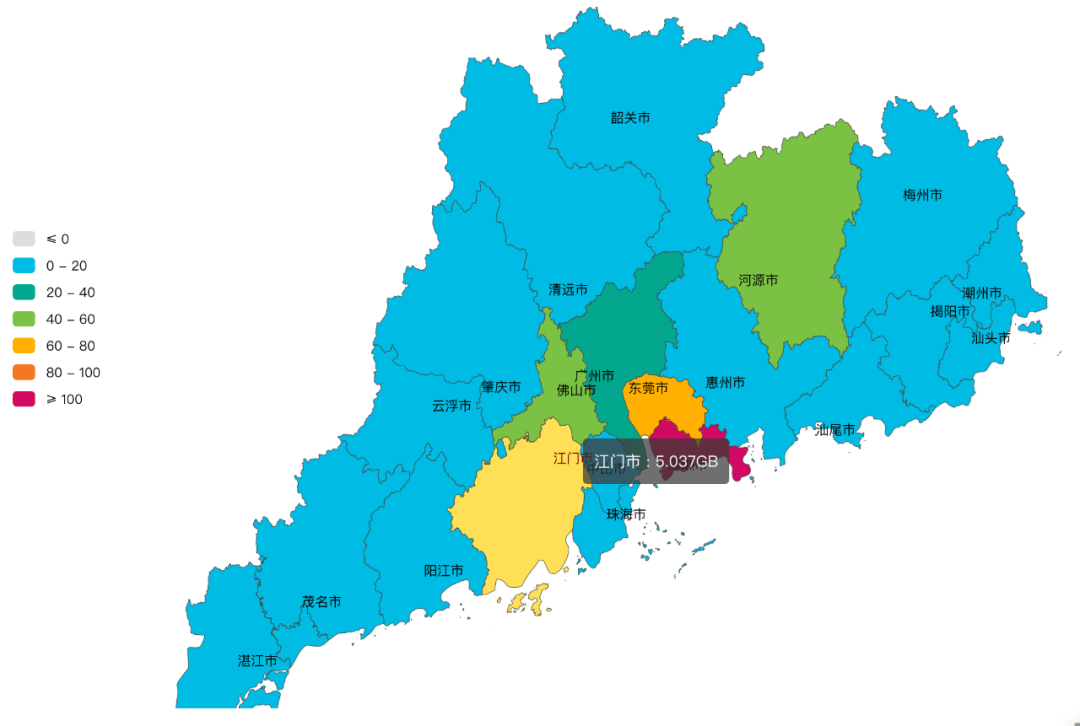
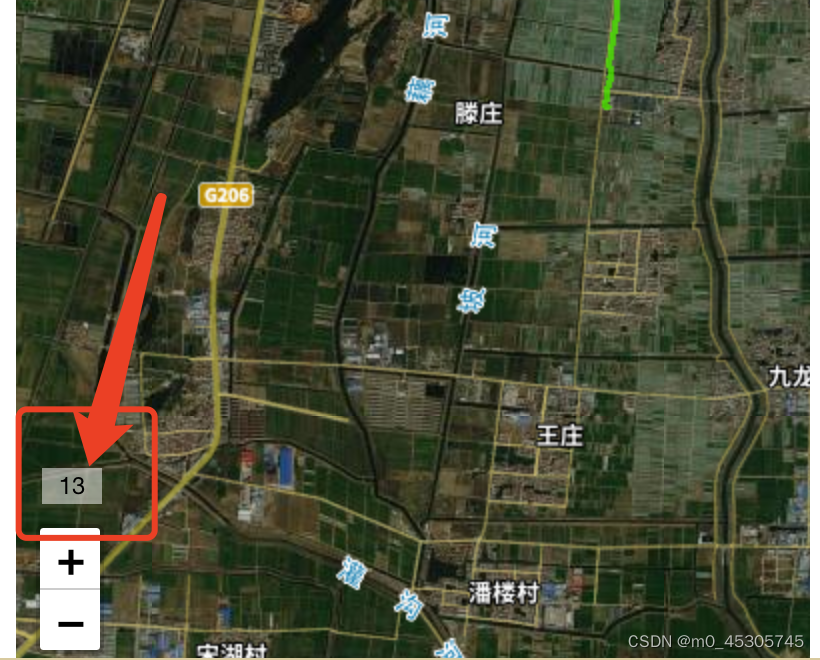
效果图如下:此时缩放地图级别为13

map.on('') 有对应的诸多行为 查看官网即可,这里根据需要为--zoomstart zoom zoomend
代码如下:
// 地图缩放级别改变时
const ZoomViewer = L.Control.extend({
options: {
position: 'bottomleft' //初始位置
},
onAdd() {
const gauge = L.DomUtil.create('div');
gauge.style.width = '30px';
gauge.style.left = '3px';
gauge.style.background = 'rgba(255,255,255,0.5)';
gauge.style.textAlign = 'center';
map.on('zoomstart zoom zoomend', (ev) => {
gauge.innerHTML = `${map.getZoom().toFixed(0)}`;
});
return gauge;
}
});
const zoomViewer = (new ZoomViewer()).addTo(map);