一、实践发现了bug和不足
今天用了公文一键排版系统对几个PDF文件格式的材料进行文字识别后再重新排版,处理效果还是相当不错的,节约了不少的时间。
但是也发现了三个需要改进的地方:
(一)发现了两个bug:
1.二级标题排版格式中css的text-indent属性的单位忘记从em改为pt,结果排版时二级标题显示几乎变成居中了。
2.存储温馨提示信息的变量a初始值设为null,结果在输出a时null也被当成字符串符显示了,应设为为""。
这两个均已debug了。
(二)文字识别经常将标点符号识别为半角的符号,排版出来不够美观。
(三)文字识别会添加一些空格,排版出来不够美观。
二、明确了改进方向
针对上面发现的不足,决定给一键排版系统增加两项功能:
-
半角标点符号和全角标点符号相互转换的功能按钮。
-
删除空格的的功能按钮
三、实现半角标点符号和全角标点符号相互转换
先实现上面列的第1项功能。
在网上搜索了一下,已经有网友做过分析,并分享了实现这个功能的代码。
拥有全角与半角之分的ASCII字符范围:0x20~0x7E。
除了空格(0x20)外,其他的字符中,全角与半角均相差:0xFFE0。全角空格的代码为:0x03000 。
因此,在全角与半角的字符转换中,除空格需要特殊处理外:
全角 = 半角 + 0xFEE0
半角 = 全角 - 0xFFE0
半角字符的代码范围:
在网友们分享的代码基础上做了一点改进。
<!DOCTYPE HTML>
<HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Author" content="PurpleEndurer">
<title>公文一键排版系统</title>
</head>
<body>
<fieldset style="width: 1100px;">
<legend>实时编辑区</legend>
<iframe id="editor" width="1200px" height="400px" style="border: solid 1px;"></iframe>
</fieldset>
<p>
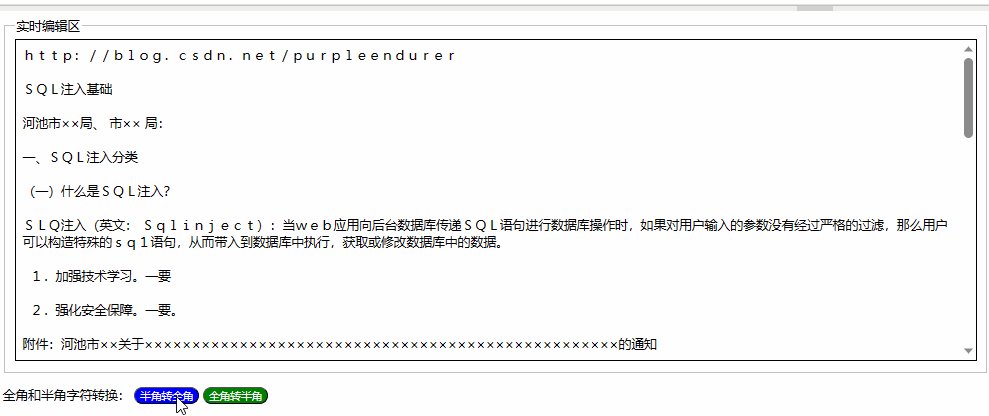
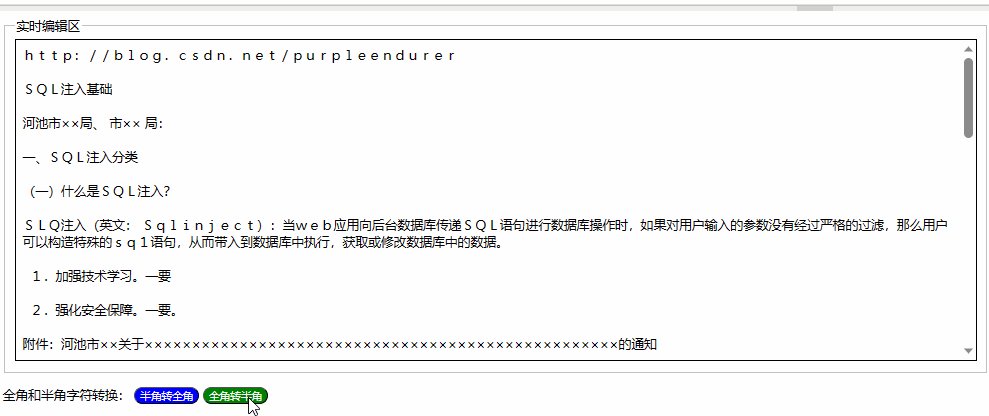
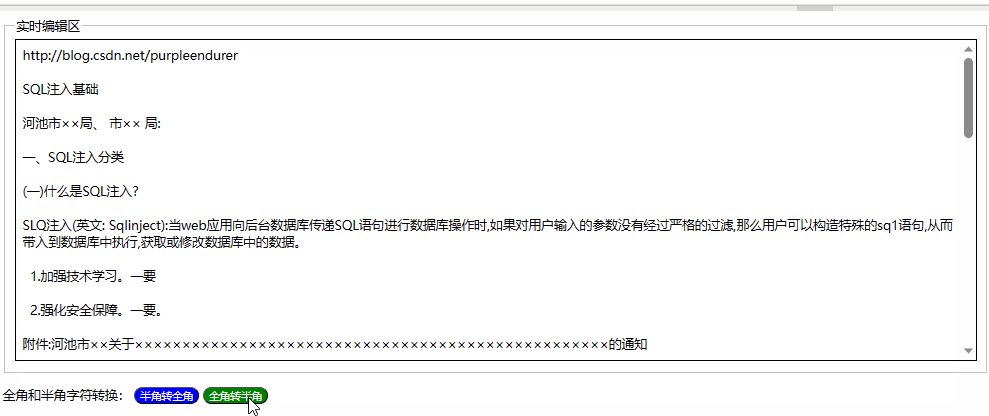
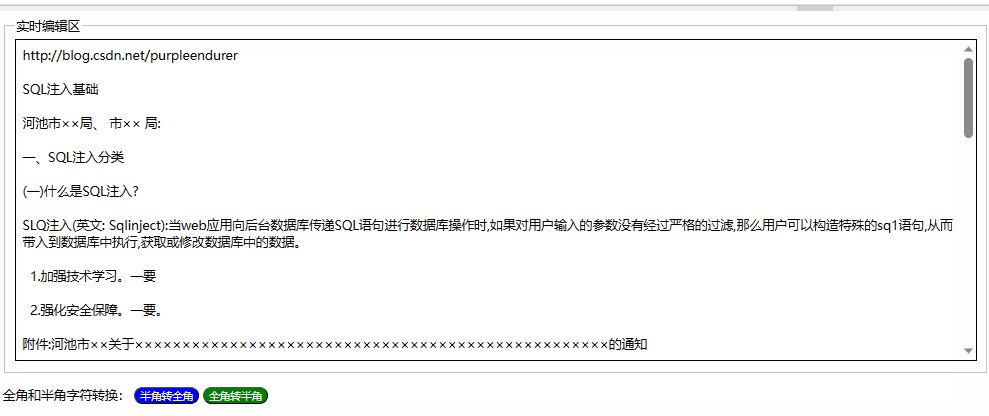
全角和半角字符转换:
<input type="button" id="btnHalf2Full" value="半角转全角" onclick="edRichBody.innerText=half2Full(edRichBody.innerText)" style="background:blue; color:white; border-radius: 25px;" />
<input type="button" id="btnFull2Half" value="全角转半角" onclick="edRichBody.innerText=full2Half(edRichBody.innerText)" style="background:green; color:white; border-radius: 25px;" />
</p>
<script>
const edRich = document.getElementById("editor");
var edRichDoc;
var edRichBody;
if (typeof(edRich) != "undefined")
{
edRichDoc = edRich.contentWindow.document;
edRichDoc.designMode = "on";
edRichDoc.contentEditable = true;
edRichBody = edRichDoc.body;
edRichBody.innerHTML = '<p><a href="http://blog.csdn.net/purpleendurer">http://blog.csdn.net/purpleendurer</a></p><p></p><p style="font-family:方正小标宋简体;font-size:22pt; text-align:center; line-height:28pt;"><p align="center" style="text-align:center;text-indent:24.0pt;line-height:28.0pt"><span lang="EN-US" style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">SQL</span><span style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">注入基础<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:2em;">河池市××局、 市×× 局: </p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;font-family:黑体;color:black">一、<span lang="EN-US">SQL</span>注入分类<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><b><span style="font-size:16.0pt;font-family:楷体_GB2312;color:black">(一)什么是<span lang="EN-US">SQL</span>注入<span lang="EN-US">?<o:p></o:p></span></span></b></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span lang="EN-US" style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">SLQ</span><span style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">注入<span lang="EN-US">(</span>英文<span lang="EN-US">: Sqlinject)</span>:当<span lang="EN-US">web</span>应用向后台数据库传递<span lang="EN-US">SQL</span>语句进行数据库操作时,如果对用户输入的参数没有经过严格的过滤,那么用户可以构造特殊的<span lang="EN-US">sq1</span>语句,从而带入到数据库中执行,获取或修改数据库中的数据。<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 1.加强技术学习。一要<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;color:black"> 2.强化安全保障。一要。<span lang="EN-US"><o:p></o:p></span></span></p><p>附件:河池市××关于××××××××××××××××××××××××××××××××××××××××××××××××××的通知</p><p>附件:河池市××关于××的通知</p><p>附件:河池市××关于××的通知。</p><p>附件:1.河池市××关于××的通 知</p><p>附件:1.河池市××关于××××的通 知 </p><p>2.河池市××关于×× ××的通 知 </p><p>3.河池市××关于×× ××的通 知</p><p>测试1</p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px">河池市××××局</p><p>2023年7月22日</p><p>测试2</p><p>广西壮族自治区河池市××××局</p><p>2023年7月22日</p><p>测试3</p><p>河池市××局</p><p>2023年7月22日</p><p>测试4</p><p>河池市×局</p><p>2023年7月22日</p><p>附件</p><p>附件标题</p><p>附件:</p><p>附件标题</p><p>附 件</p><p>附件标题</p>';
}
else
{
window.alert("undefined");
}
//功能:半角字符转全角字符
//输入:p=待转换的字符串
//输出:转换后的字符串
//更新:20230803创建
function half2Full(p)
{
var r = ""; //result
for (var i = 0; i < p.length; i++)
{
var c = p.charCodeAt(i);
if (c >= 0x0021 && c <= 0x007E)
{
if (c==0x0020) //处理空格
{
c = 0x03000;
}
else
{
//全角与半角相差(除空格外):65248(十进制)
c += 65248;
}
}//if
r += String.fromCharCode(c);
}//for
return r;
}//half2Full(p)
//功能:全角字符转半角字符
//输入:p=待转换的字符串
//输出:转换后的字符串
//更新:20230803创建
function full2Half(p)
{
var r = ""; //result
for(var i = 0; i < p.length; i++)
{
var c = p.charCodeAt(i);
if (c >= 0xFF01 && c <= 0xFF5E)
{
if (c==0x03000) //处理空格
{
c = 0x0020;
}
else
{
//全角与半角相差(除空格外):65248(十进制)
c -= 65248;
}//if
}
r += String.fromCharCode(c);
}//for
//alert(r);
return r;
}//full2Half(p)
</script>
</body>
</html>效果如下图: