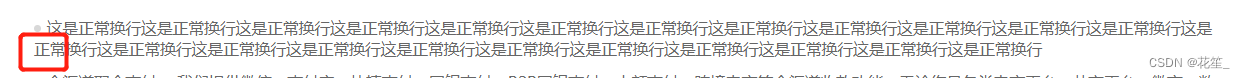
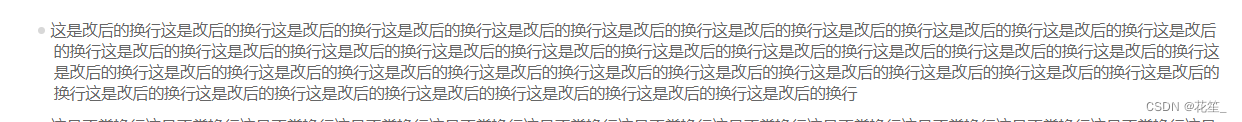
p元素使用伪元素实现小圆点,默认换行第二行会与小圆点平行,图2是想要的样式


小圆点代码
p::before{
content: "";
display: inline-block;
width: 6px;
height: 6px;
border-radius: 50%;
background-color: #D8D8D8;
margin: 0 5px 2px 0;
}
换行缩进代码
p{
word-break:normal;
text-indent: -1em;
margin-left: 1em;
}














![[MYSQL]查询单位时间消耗量](https://img-blog.csdnimg.cn/27df4f4992804e5b995f69b928d6f6e5.png)