场景:
vue项目中 在输入框输入字符并按下回车键搜索时,不会进行搜索, 而是会刷新页面
原因:
当form表单中只有一个input时,按下回车建会自动触发页面的提交功能, 产生刷新页面的行为
解决:
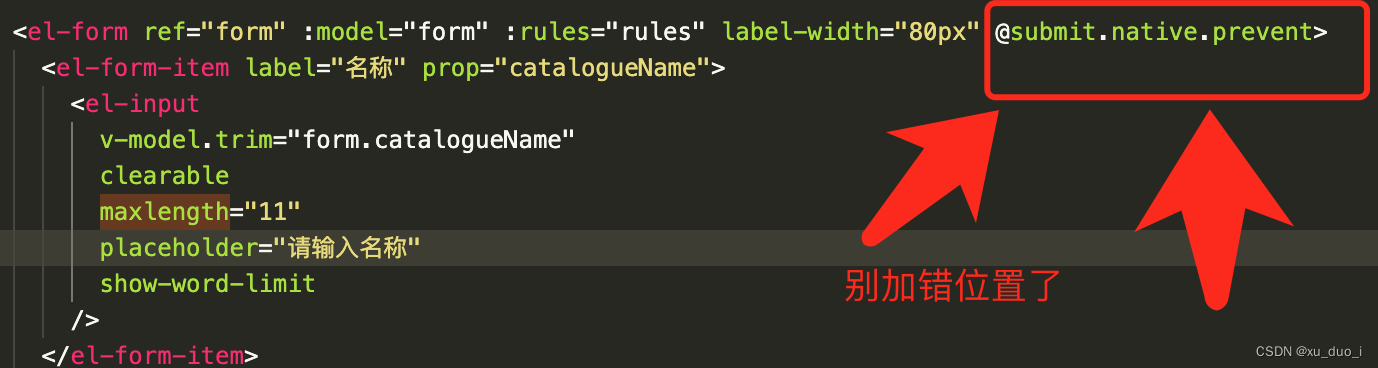
在 el-form 中 加个 @submit.native.prevent,就可以了,

<el-form ref="form" :model="form" :rules="rules" label-width="80px" @submit.native.prevent>
<el-form-item label="名称" prop="catalogueName">
<el-input
v-model.trim="form.catalogueName"
clearable
maxlength="11"
placeholder="请输入名称"
show-word-limit
/>
</el-form-item>
</el-form>