概览:watch监听器的定义以及使用场景。在vue3中的监听器的使用方式,watch的三个参数,以及进一步了解第一个参数可以是一个属性,也可以是一个数组的形式包含多个属性。
watch在vue3和vue2中的使用:
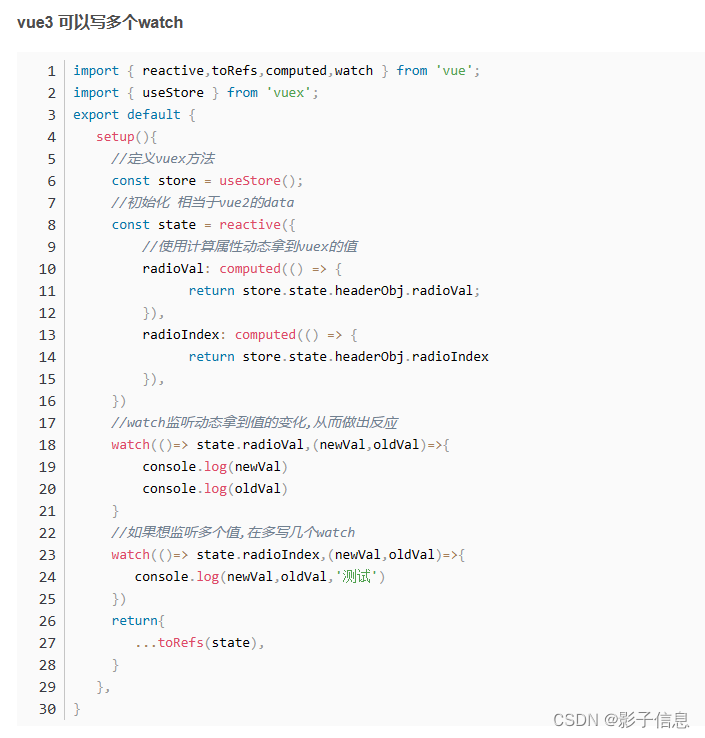
vue3中:

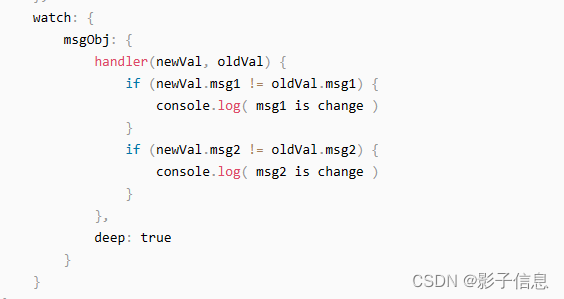
vue2中:

watch监听器的定义
watch的概念:侦听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数。
vue中文官网的watch的详解
watch监听某个属性的变化,一旦发生变化,就会触发对应的回调函数执行,在里面进行一些具体的操作,从而达到事件监听的效果。里面有三个参数,下面让我们一起来学习一下。
第一个参数是:选择要监听的属性。
第二个参数是:设置的回调函数。即监听到变化时应该执行的函数 。
第三个参数是:可以设置deep (深度监听) 其值为true和false。还可以设置immediate (是否以当前值执行回调函数) 其值为true和false。

watch监听reactive定义的响应式数据中存在的问题:
1.监听reactive定义的响应式数据,会强制开启深度监听(deep:true),无法获取正确的oldvalue(变化前的值)。
2.监听reactive定义的响应式数据中的某个属性(对象形式)时,不会强制开启深度监听,需要自己手动设置(deep:true)才会有效果。