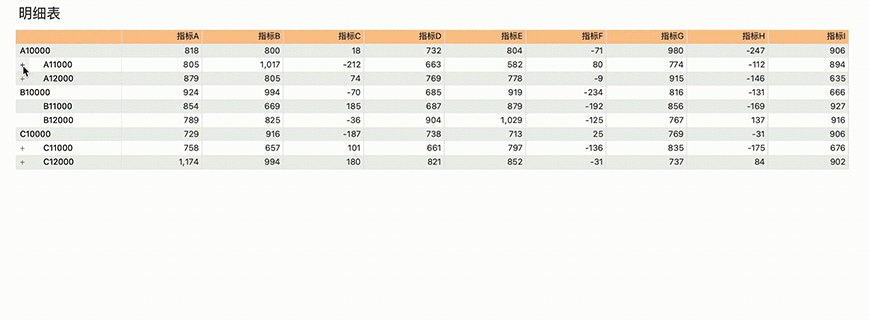
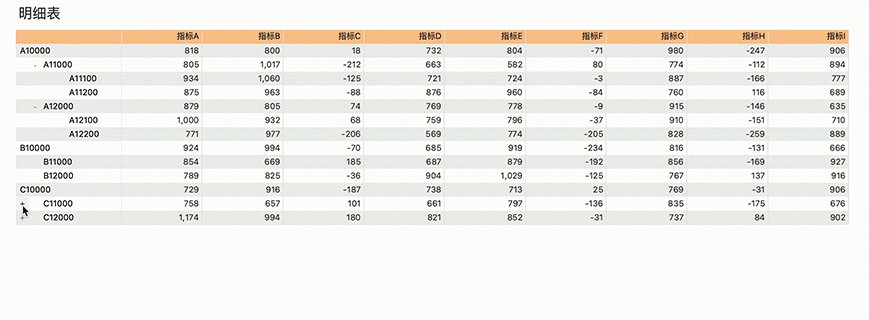
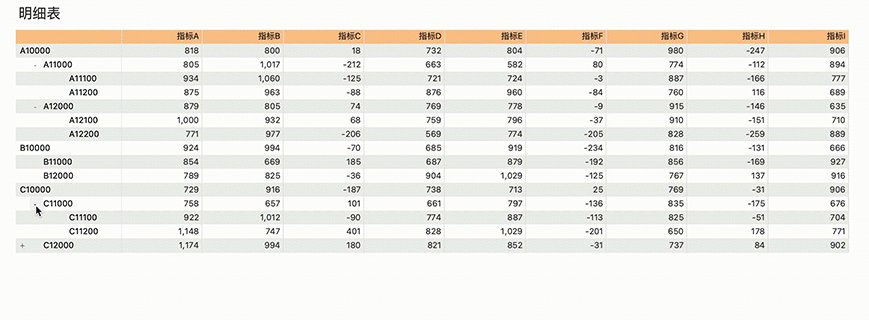
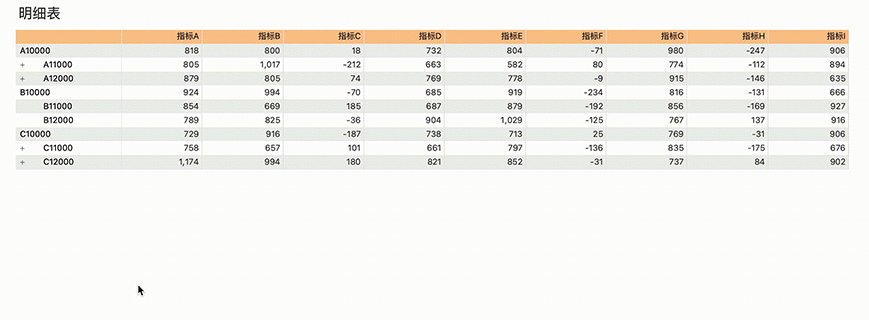
通常,Tableau 默认的图表分层结构是统一打开或关上,有什么办法可以按需选择展开或折叠?如下示例:单击“+”展开层级,单击“-“收起层级。
可以试试集操作!今天的栗子,就来分享具体实现方法吧~

本期《举个栗子》,我们要给大家分享的 Tableau 技巧是:灵活折叠文本表的多级数据行。
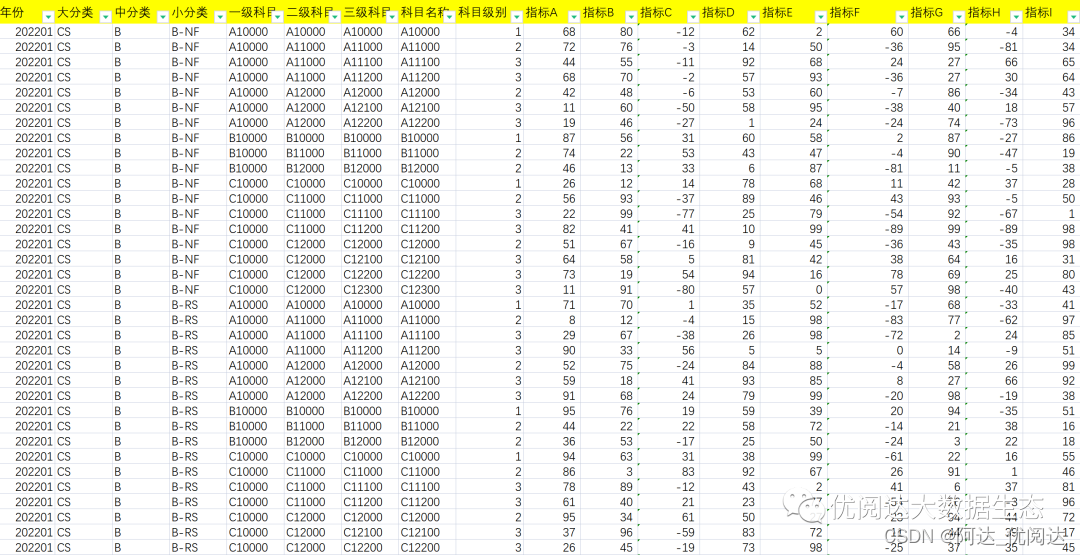
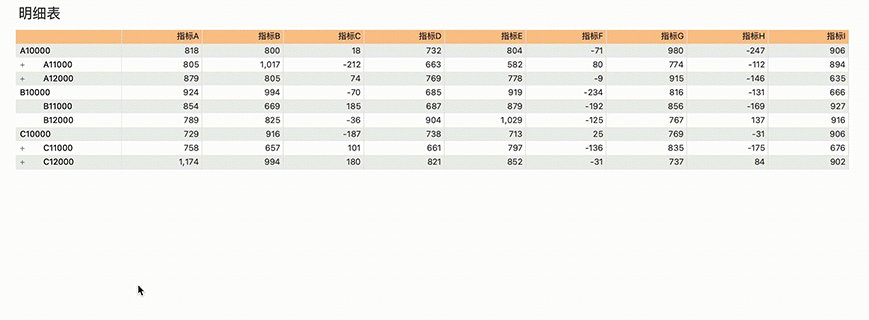
为方便学习,栗子使用自拟的有五个层级的数据(如下图),掌握栗子方法后,数据粉可尝试使用其他数据源实现。懒癌患者可通过以下链接获取栗子数据源:
https://www.dkmeco.com/community/example/detail-700

具体步骤如下:
1、创建集
打开 Tableau Desktop,连接栗子数据源,新建工作表。首先,需要创建集:二级科目集、三级科目集。
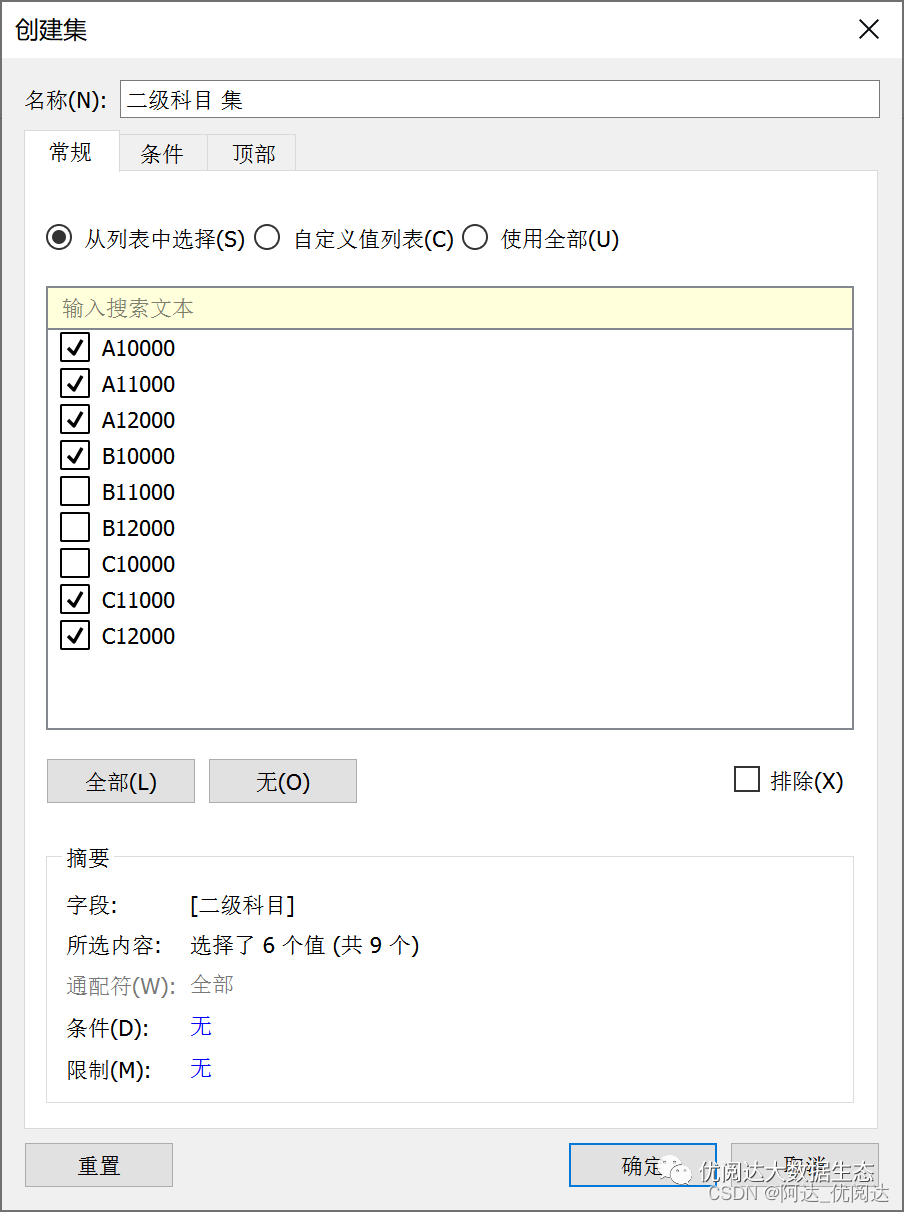
右键单击“数据”窗格中的"二级科目"字段,下拉菜单选择:创建-集。如下图所示,弹窗中勾选所需的二级科目,单击:确定。

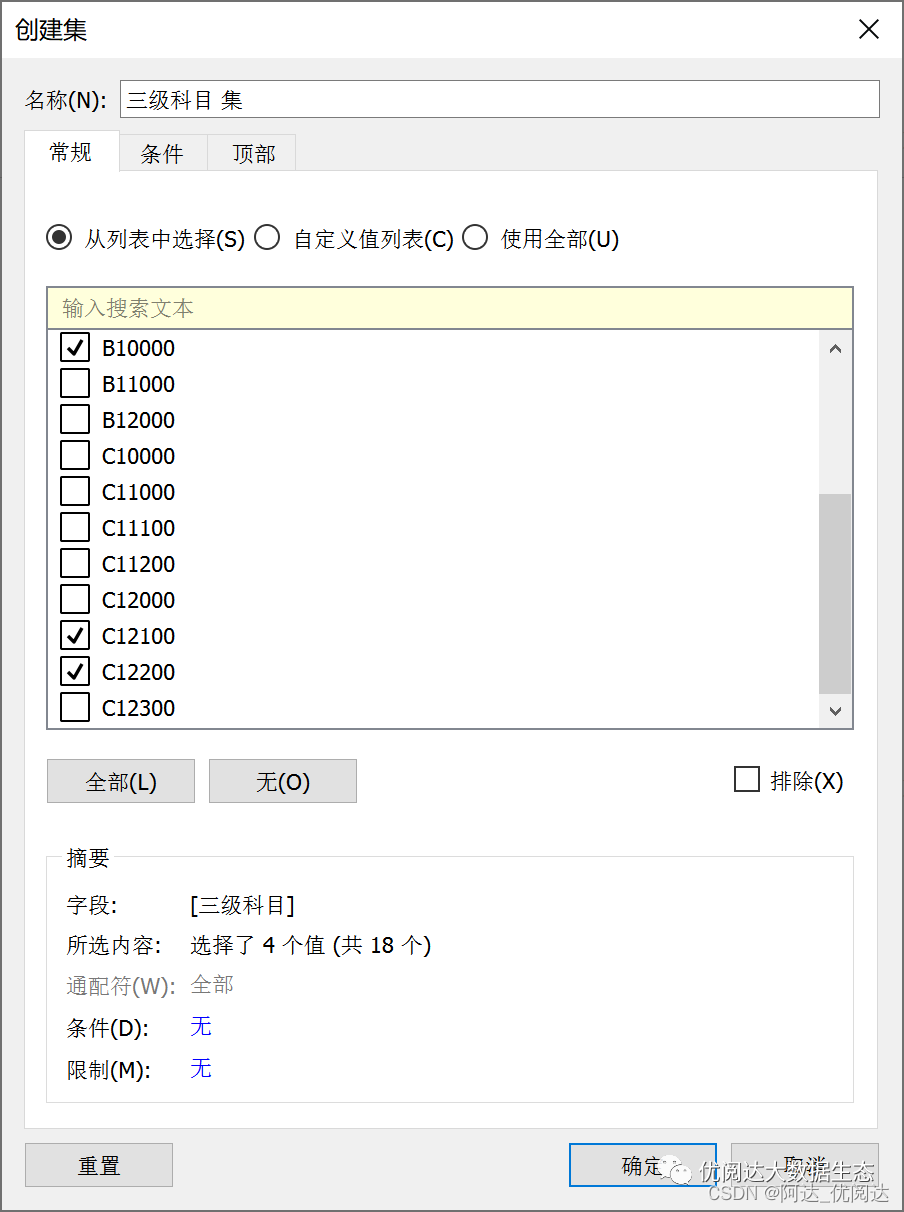
按照上述步骤,再创建:三级科目 集,弹窗中勾选:A11000、B10000、C12100、C12200。

2、创建工作表:明细表
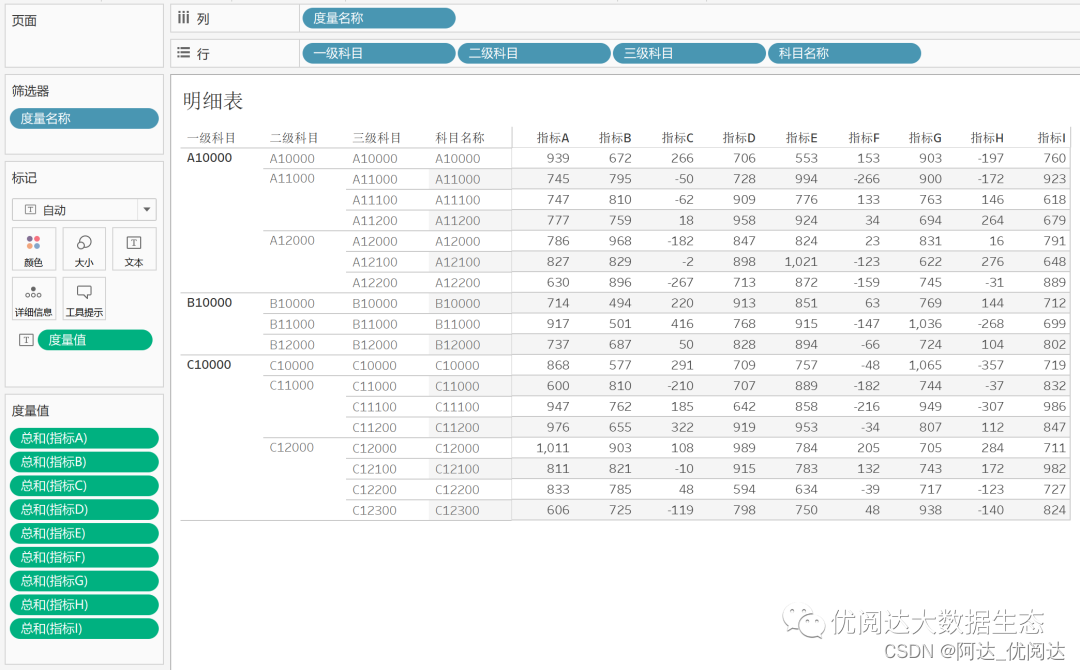
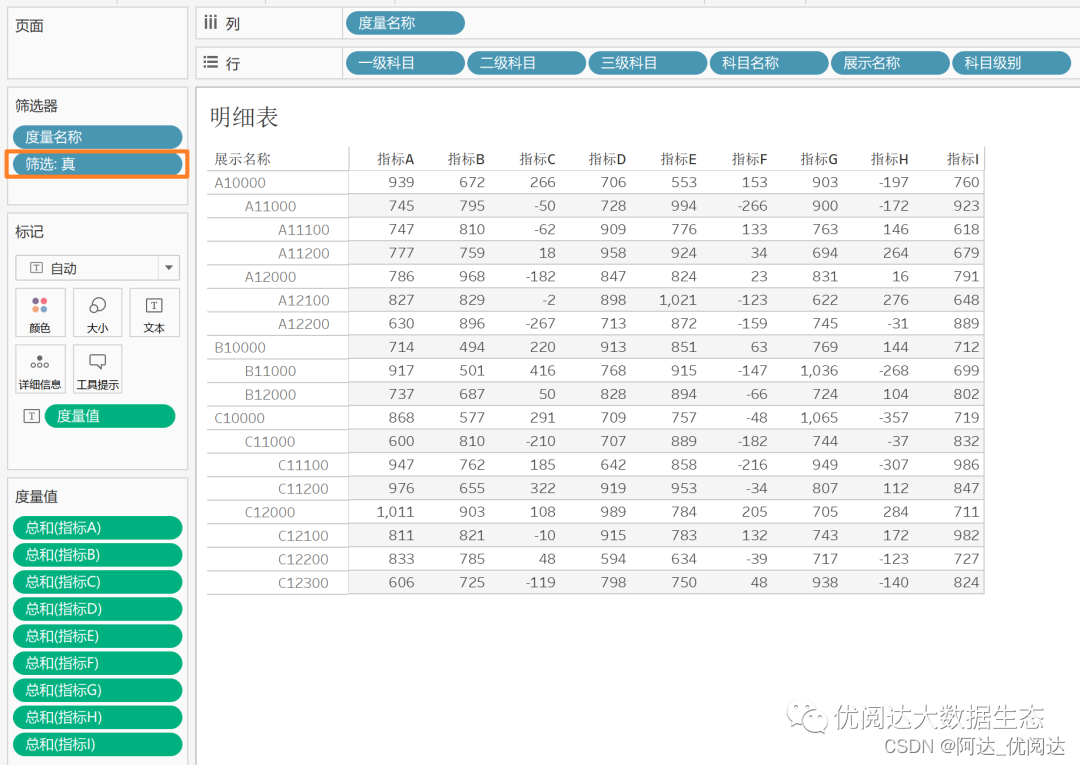
➤ 将工作表命名为:明细表。将字段“一级科目”、“二级科目”、“三级科目”、“科目名称”拖放至行;将字段“度量名称”拖放至列,将字段“度量值”拖放至“标记”卡的文本中,移除“度量值”卡中不需要的度量胶囊。完成后的效果如下图:

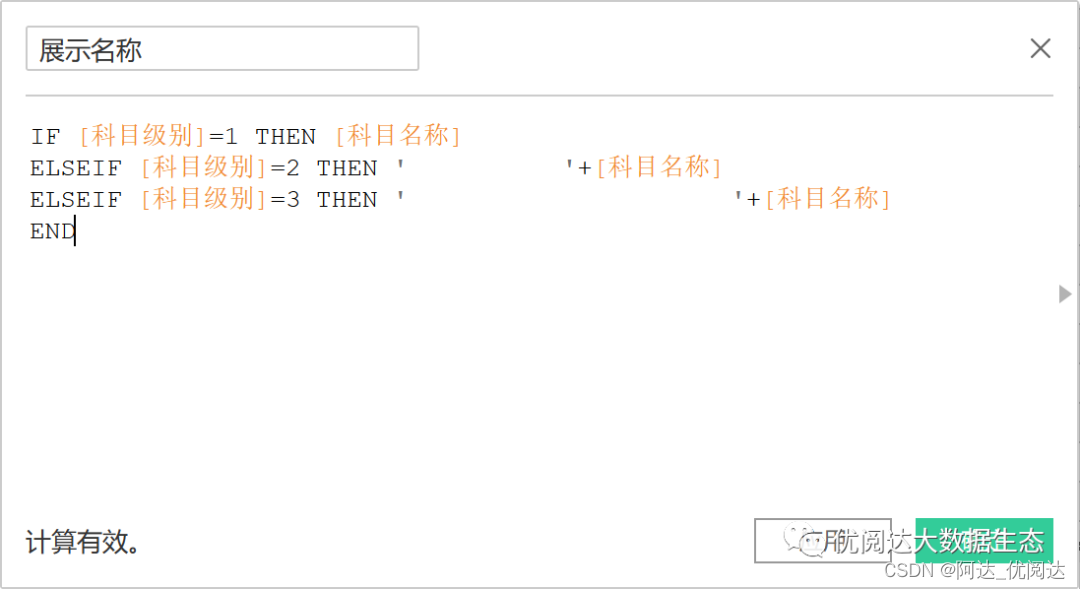
➤ 创建计算字段:展示名称,用于更好的区分层级关系。键入函数
IF [科目级别]=1 THEN [科目名称]
ELSEIF [科目级别]=2 THEN ’ '+[科目名称]
ELSEIF [科目级别]=3 THEN ’ '+[科目名称]
END

在“数据”窗格中,右键单击字段“科目级别”,下拉菜单选择:转换为维度。然后,将字段“展示名称”和“科目级别”拖放至行。
分别右键单击行上的“一级科目”、“二级科目”、“三级科目”、“科目名称”、“科目级别”胶囊,下拉菜单选择:隐藏标题。

3、创建计算字段
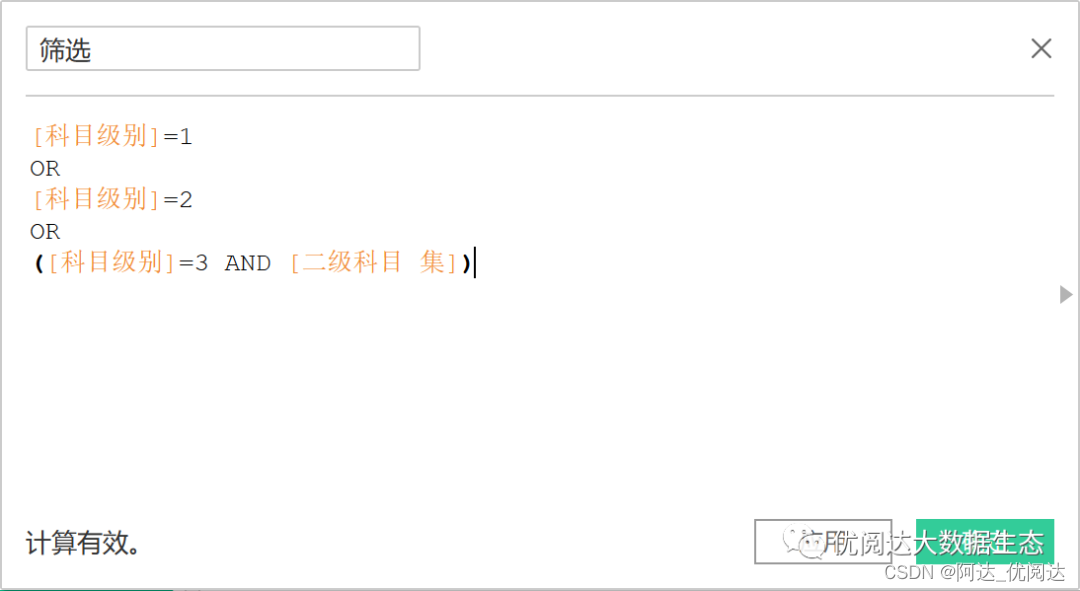
➤ 创建计算字段:筛选,键入函数
[科目级别]=1
OR
[科目级别]=2
OR
([科目级别]=3 AND [二级科目 集])

将计算字段“筛选”拖放至明细表的“筛选器”卡中,弹窗中勾选:真。可以发现,有些“科目名称”被筛选隐藏掉了。

接下来,就需要创建“+“和”-“符号,用于展开或者收起数据行。
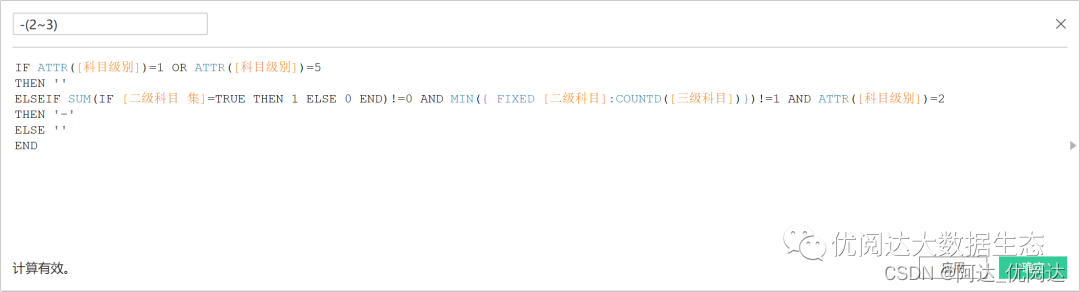
➤ 创建计算字段:-(2~3),键入函数
IF ATTR([科目级别])=1 OR ATTR([科目级别])=5 THEN ‘’
ELSEIF SUM(IF [二级科目 集]=TRUE THEN 1 ELSE 0 END)!=0 AND MIN({ FIXED [二级科目]:COUNTD([三级科目])})!=1 AND ATTR([科目级别])=2 THEN ‘-’
ELSE ‘’ END

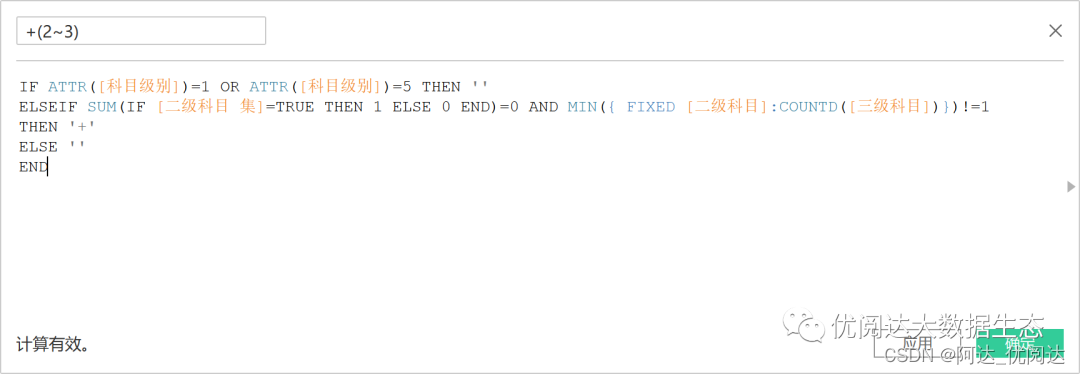
➤ 创建计算字段:+(2~3),键入函数
IF ATTR([科目级别])=1 OR ATTR([科目级别])=5 THEN ‘’
ELSEIF SUM(IF [二级科目 集]=TRUE THEN 1 ELSE 0 END)=0 AND MIN({ FIXED [二级科目]:COUNTD([三级科目])})!=1 THEN ‘+’
ELSE ‘’ END

Tips:加减号是写逻辑判断一下符号的变化,展开和收起主要是用集操作完成的,但是一个工作表对于同一个集,不能既添加值又移除值,所以得用不同的工作表来做。
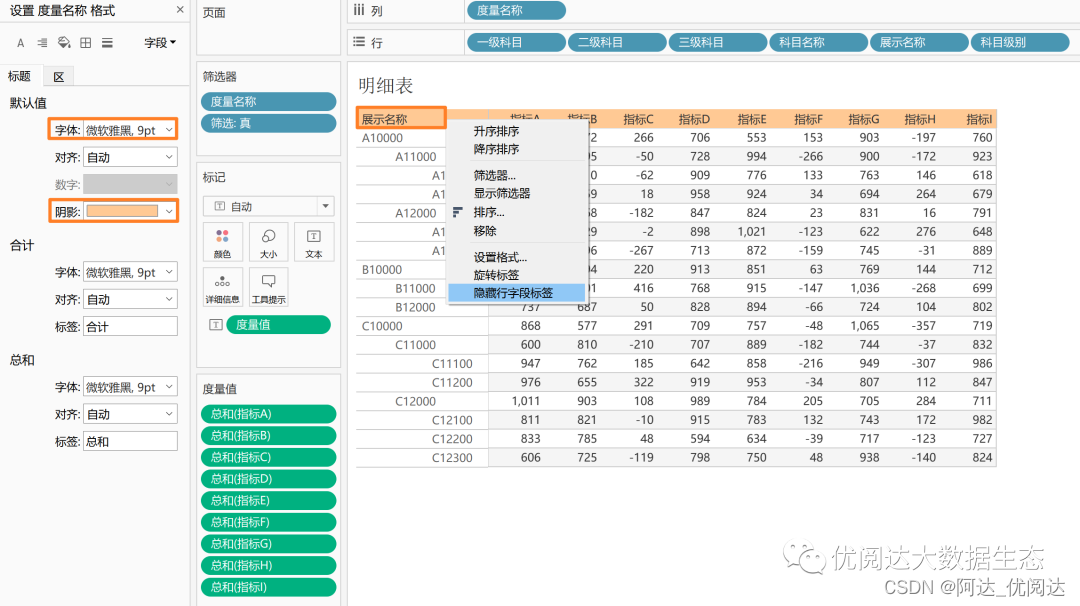
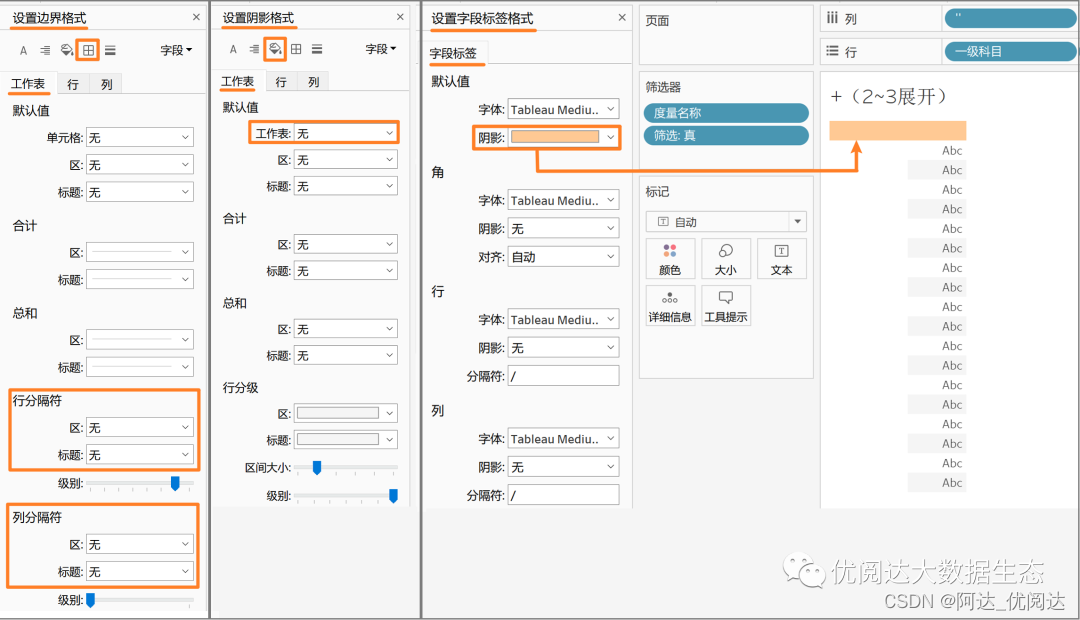
然后,对文本表做一些格式设置。在本栗中,需将字段字体设置为:微软雅黑 9 号,将表格行标题的阴影颜色设置为:#ffc994,并隐藏“展示名称”的行字段标签。

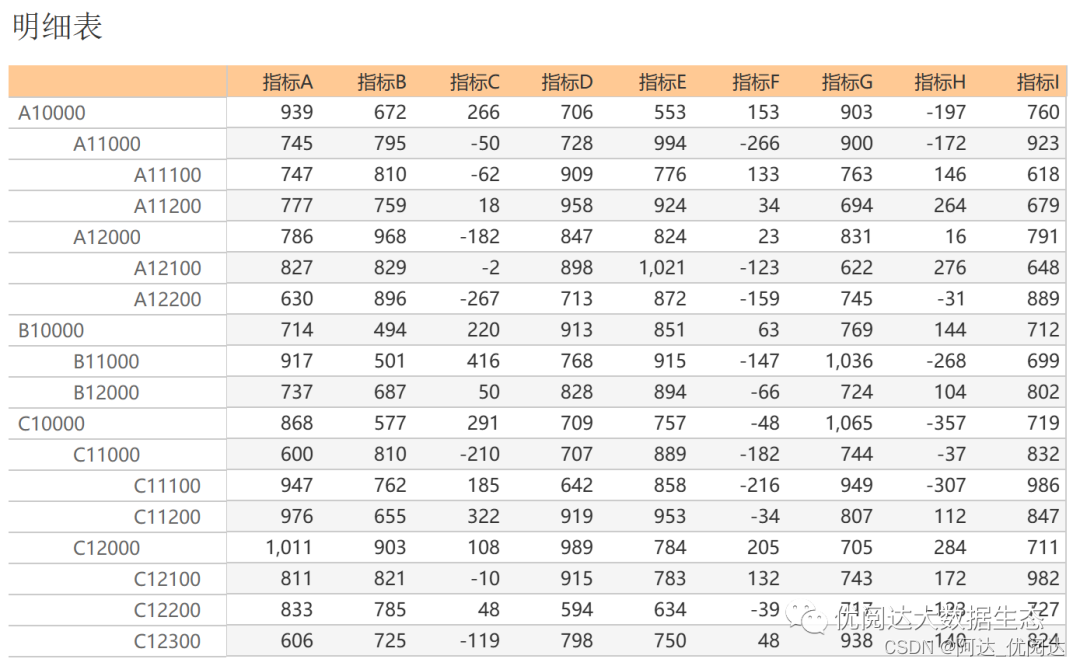
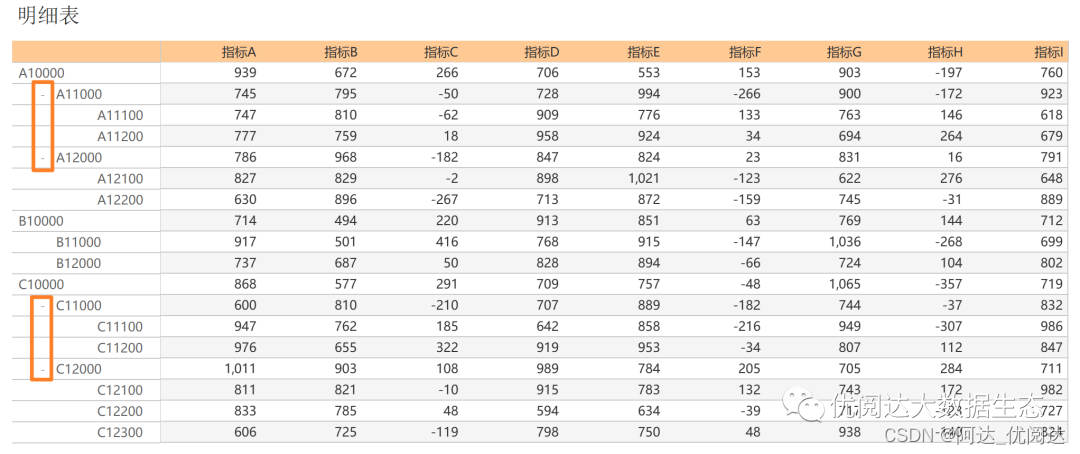
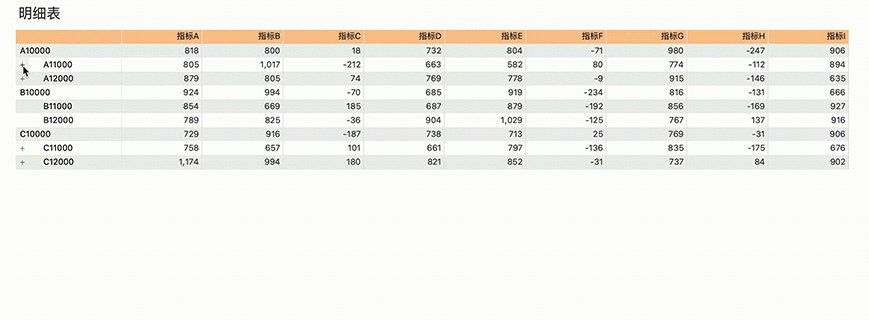
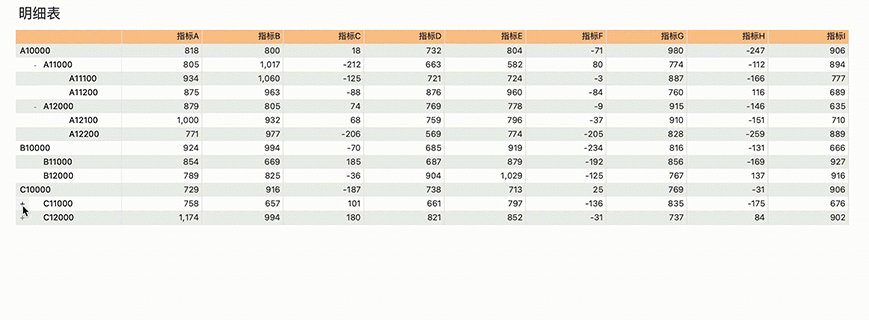
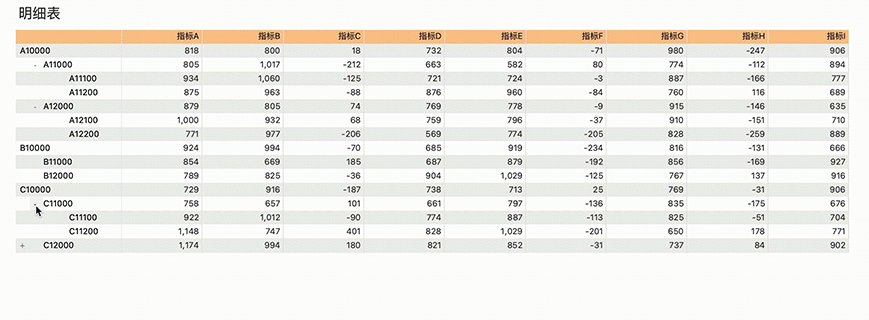
设置完成后的明细表如下:

4、创建工作表:展开和收起
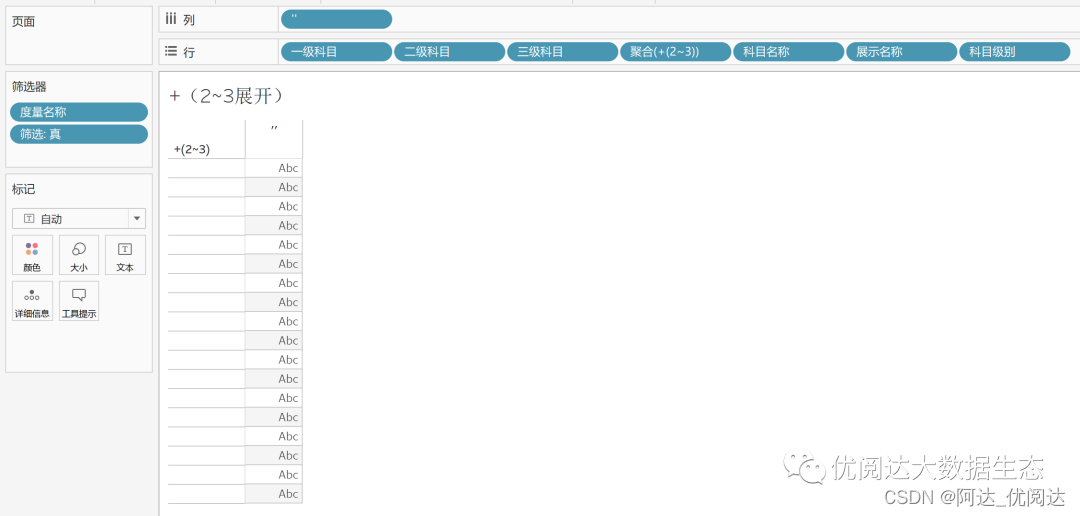
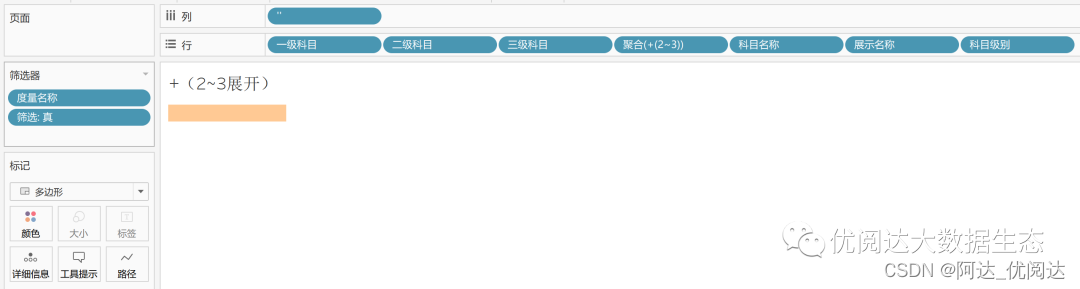
➤ 新建工作表:+(2~3展开)。双击列上空白处,键入:‘’,然后回车。
将“一级科目”、“二级科目”、“三级科目”、“+(23)”、“科目名称”、“展示名称”、“科目级别”拖放至行。除了“+(23)”胶囊外,其他胶囊都需隐藏标题。
将”度量名称”拖放至“筛选器”卡,弹窗直接单击:确认。将字段“筛选”拖放至“筛选器”卡,弹窗勾选:真。

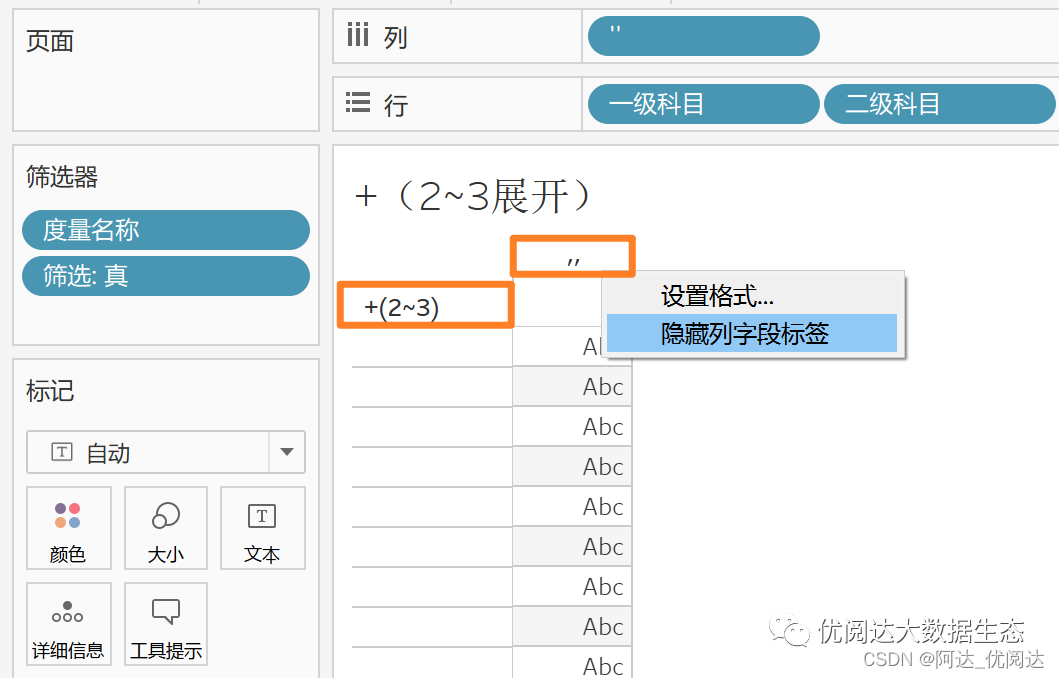
分别右键单击视图中的 +(2~3)和 ‘’,选择隐藏字段标签。

接下来,优化文本表格式设置。如下图所示,移除文本表的行列分隔线,将工作表的阴影设置为:无;将行标题的阴影颜色设置为:#ffc994。

然后,将“标记”卡的标记类型改为:多边形。完成后的效果如下:

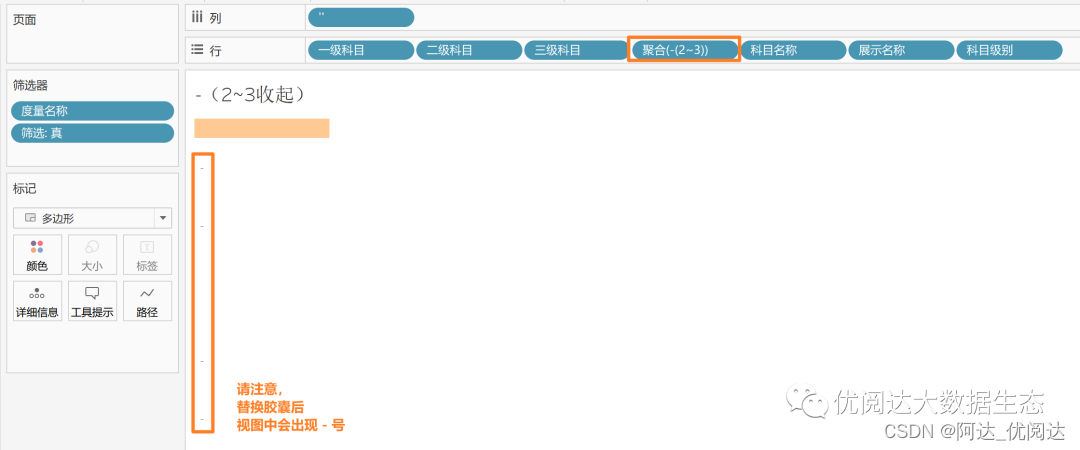
➤ 新建工作表:-(2~3收起)。
具体步骤跟工作表“+(23展开)”一致,只需将行上的“+(23)”字段换成“-(2~3)”即可。

5、创建仪表板
➤ 新建仪表板:科目。
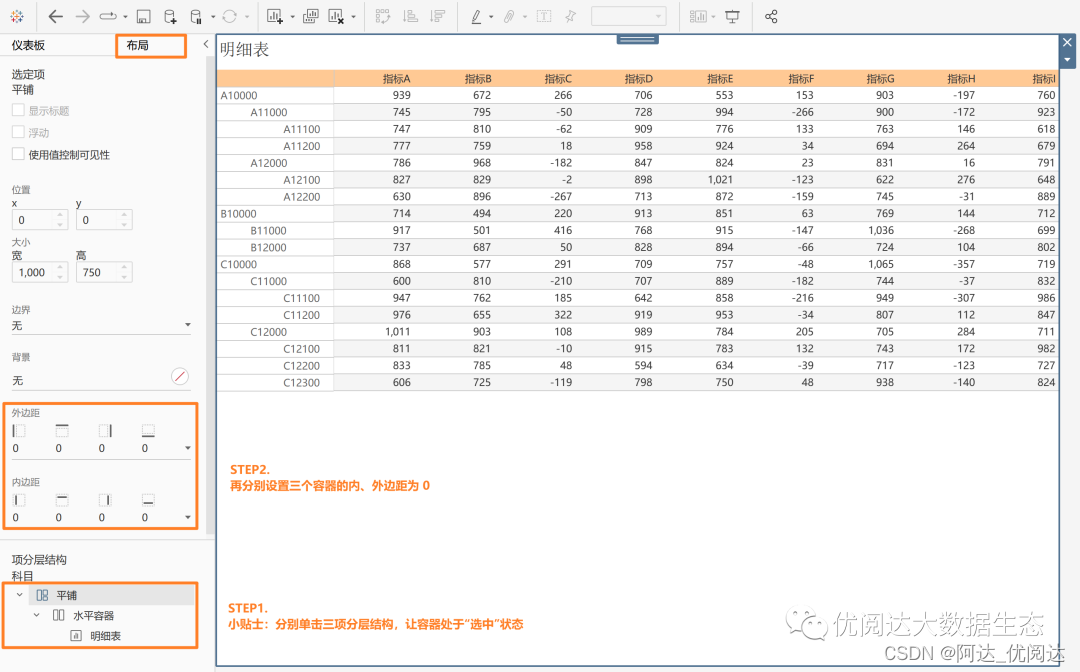
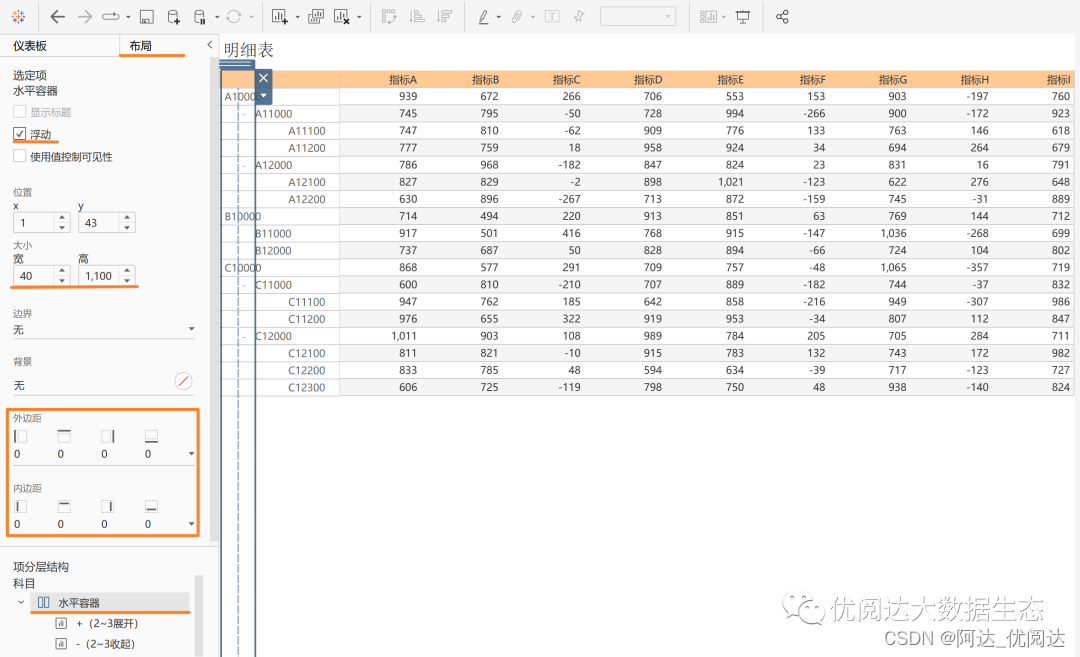
将一个“平铺”的“水平容器”拖放至仪表板视图中,再将工作表“明细表”拖放至该“水平容器”中, 设置工作表为“适合宽度”,将“明细表”和“水平容器”及“平铺容器”的内外边距设置为:0。

接着,将一个“浮动”的“水平容器”拖放至仪表板视图中,叠放在刚刚的容器之上。切换平铺模式,先后将工作表“+(23)展开”和“-(23)收起”拖放至该水平容器中,实现左右布局。
隐藏两个工作表的标题,统一宽度和高度:20像素、1100像素;并将它们都设置为:适合宽度。然后,将该水平容器和两个工作表的内外边距都设置为:0。

浮动水平容器位置根据“明细表”的位置来设定,只要将前面的“+/-”和科目名称对应上即可。

6、创建集操作
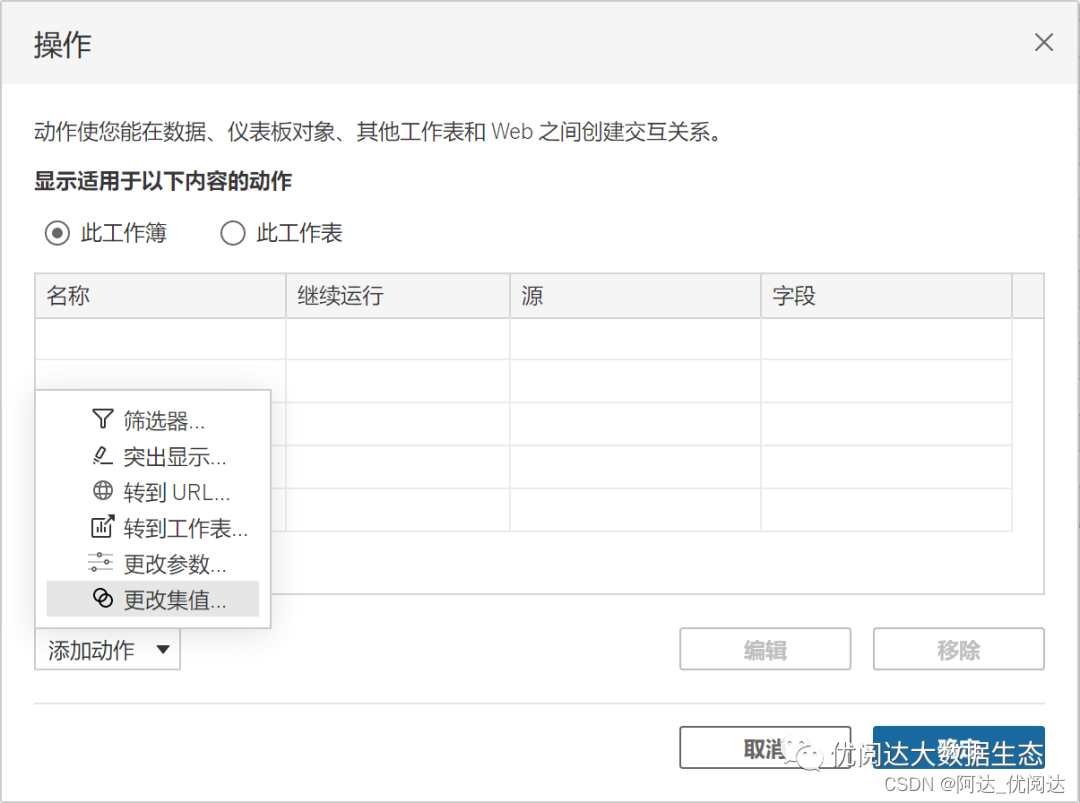
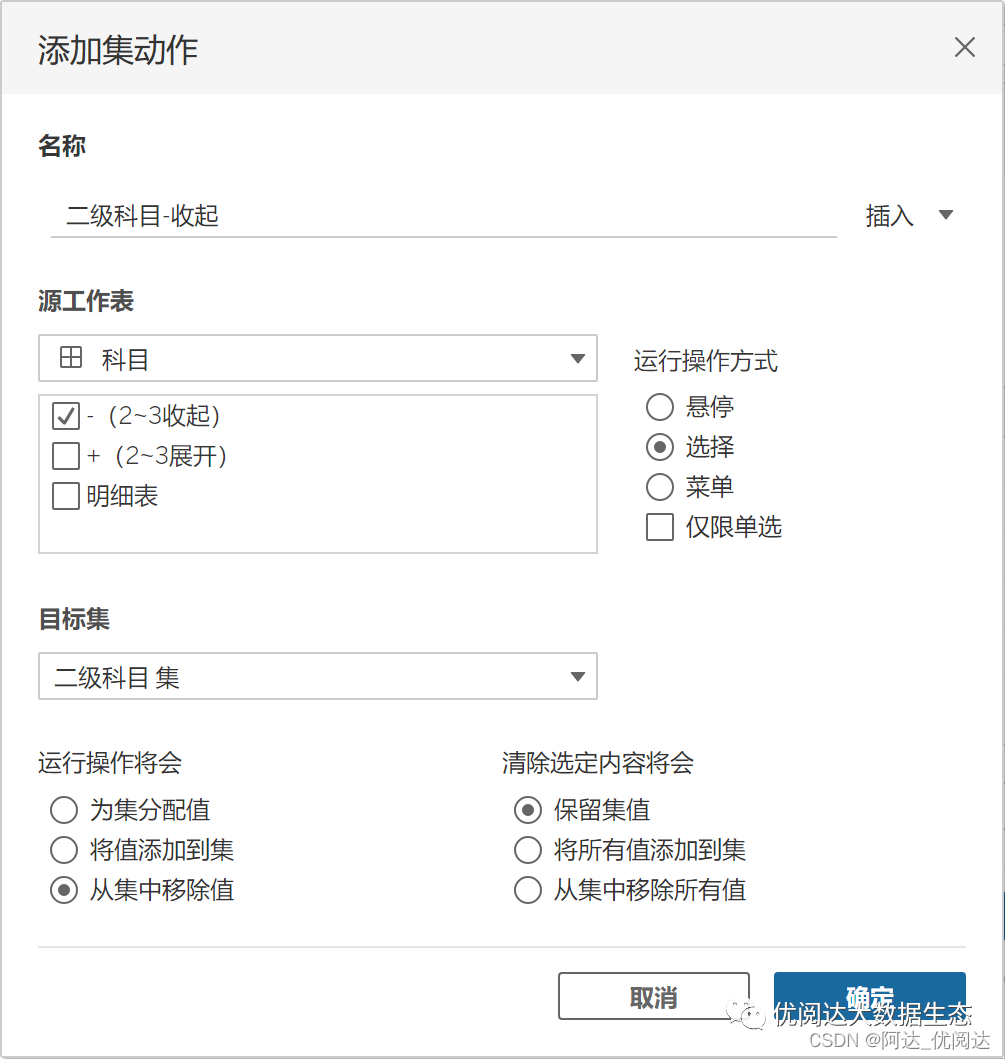
单击顶部菜单栏“仪表板”,下拉菜单选择:操作。在弹窗中选择:添加动作-更改集值。

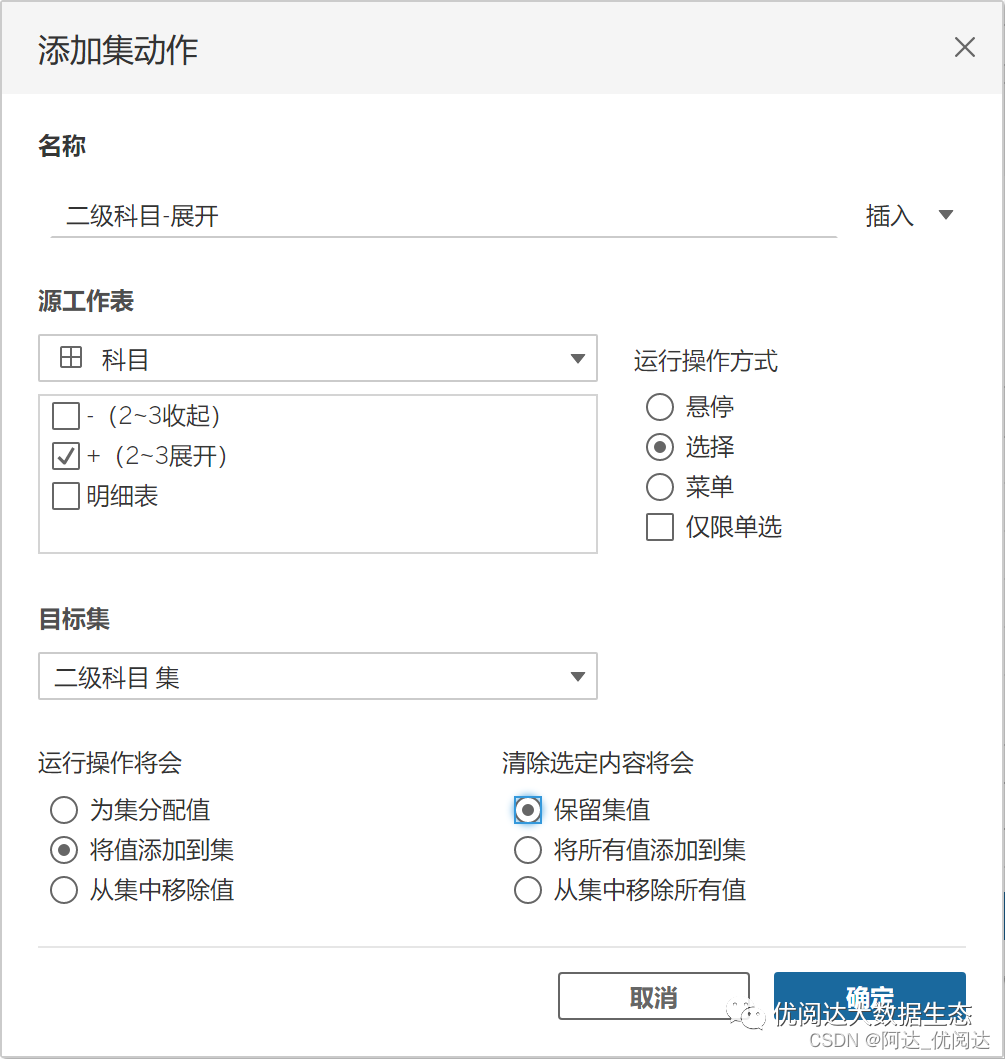
如下图步骤添加集动作:
➤ 集动作:二级科目-展开

➤ 集动作:二级科目-收起

设置完成后,就完成了我们需要的呈现。试试看,用鼠标单击“+”和“-”来展开和收起下级数据行吧!

本期的 Tableau 技巧,你 Get 到了吗?
下一期,再见~

文章部分信息来源于网络,如有侵权请告知