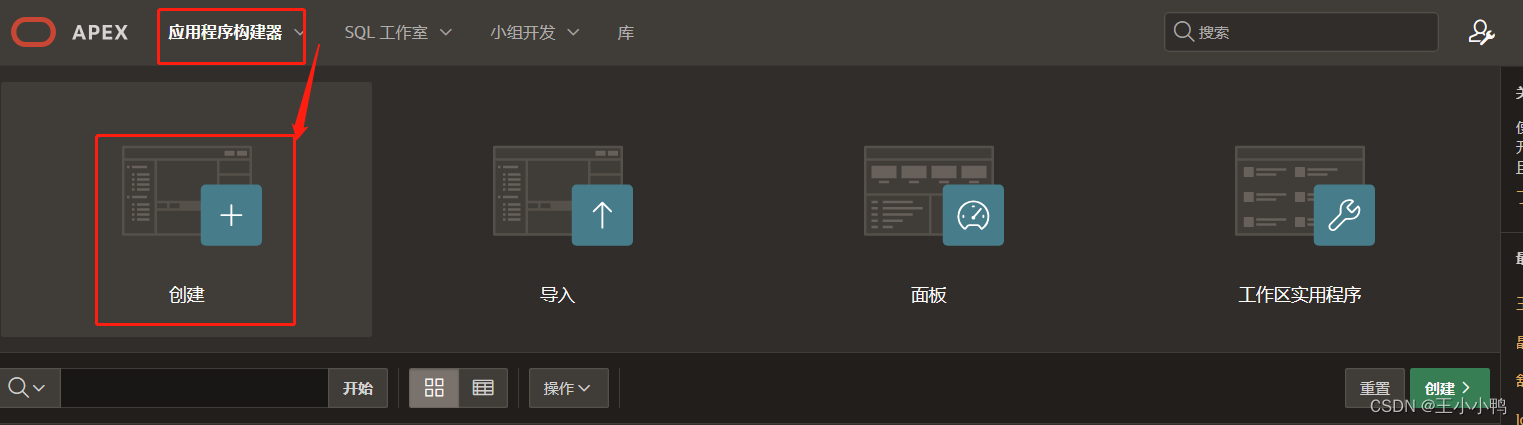
- 在应用程序构建器 点击创建
- 选择新建应用程序
- 你只需要填写你应用程序的名称
- 然后点击创建应用程序

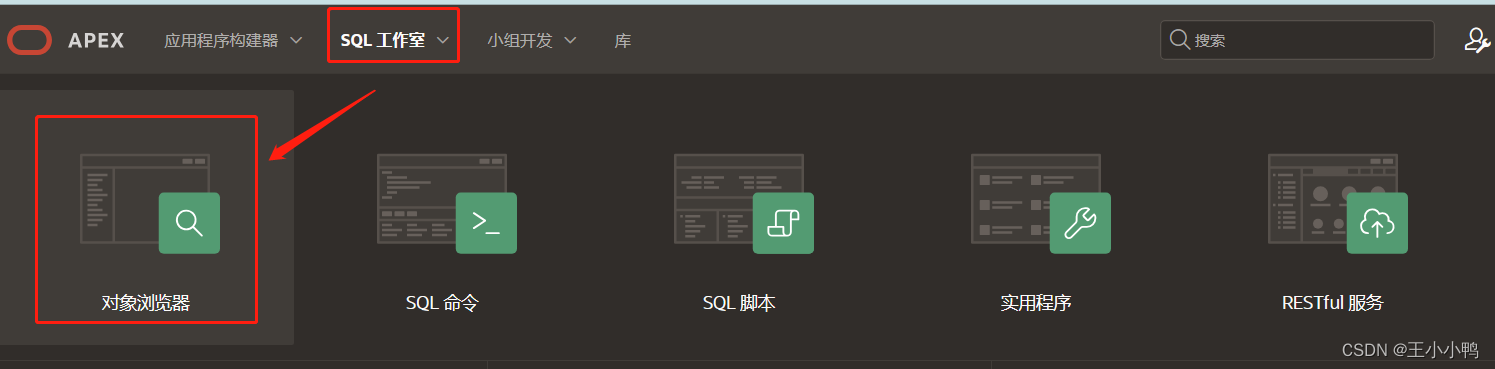
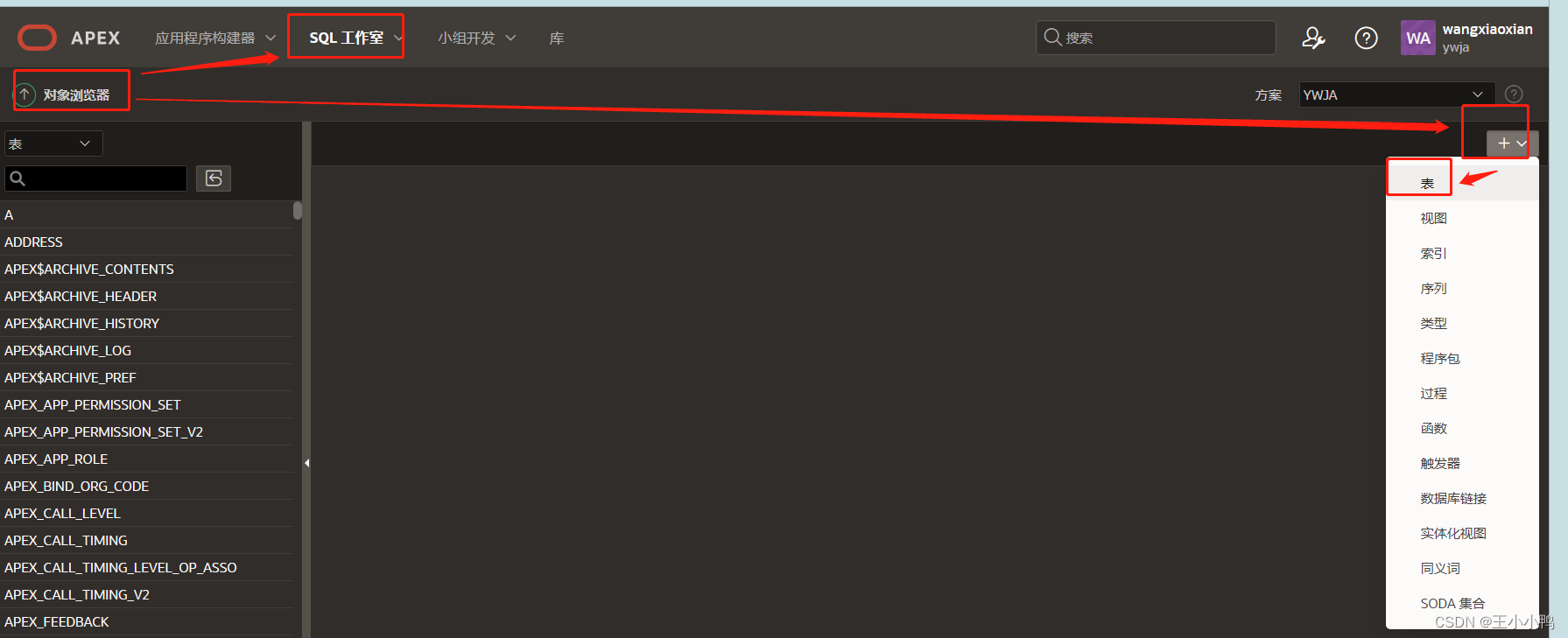
- 在工作区页面,点开上方SQL工作室,点击对象浏览器
- 然后你可以在右上角看到一个加号,点开,选“表”
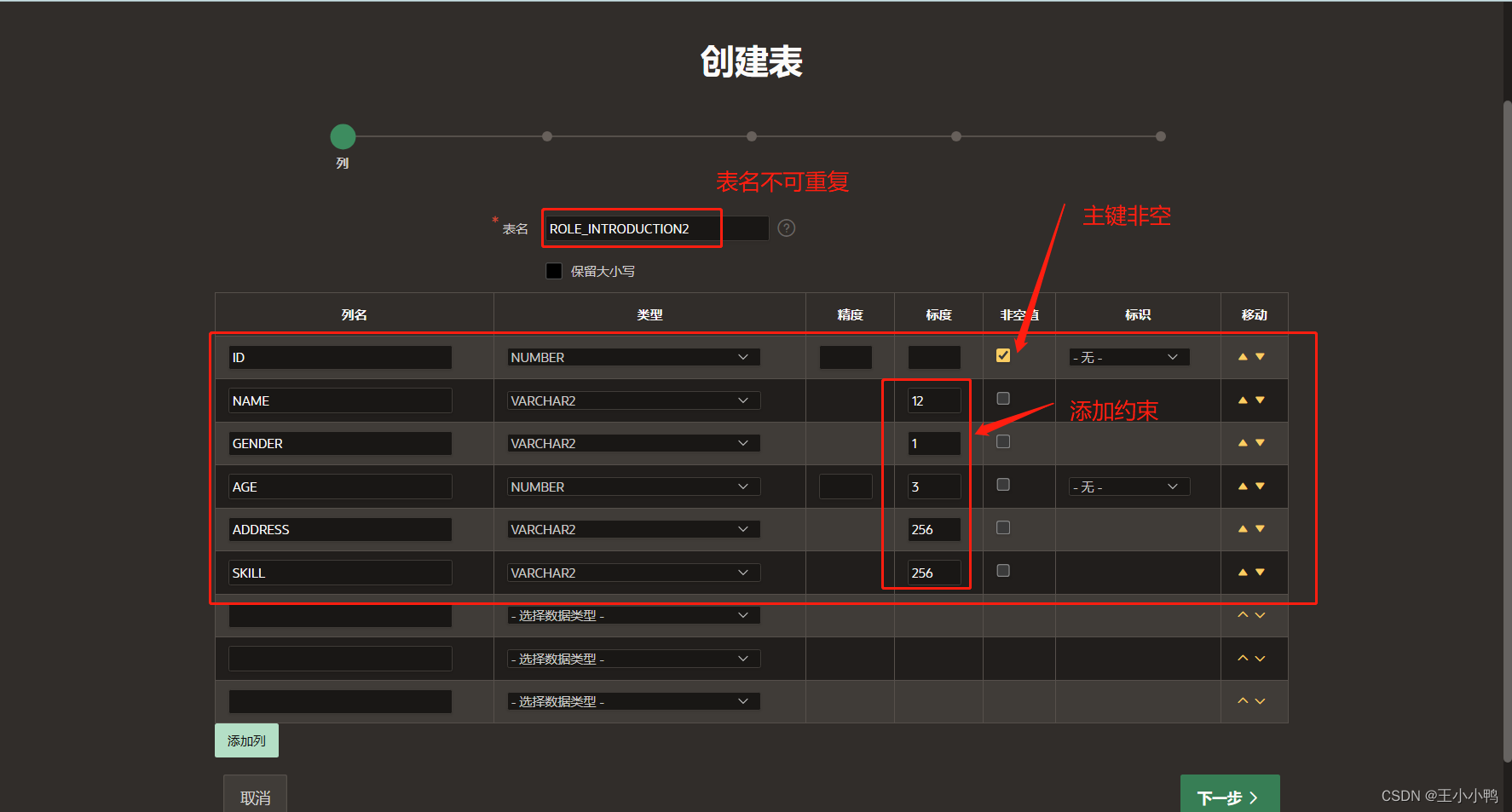
- 起好表名,并写好你需要的列


创建表,命名为角色介绍表Role Introduction2

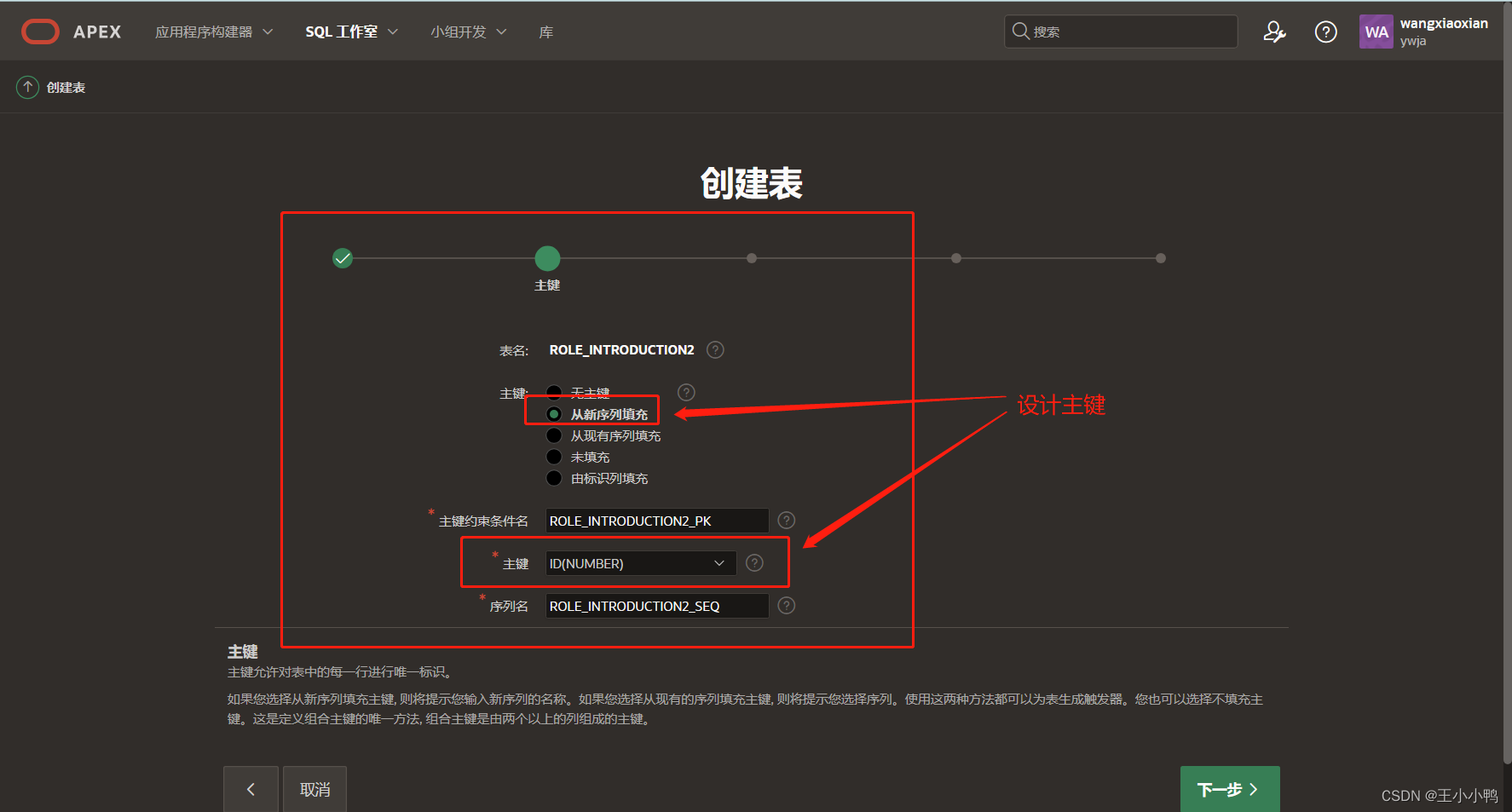
设计主键(一般为id)
选择从新序列填充;
并且把主键一项选上ID 
- 接下来你会遇到外键、检查、确认三步
- 对于目前来说,我们全部点下一步就好
- 如果你没找到“下一步”在哪,你可以试试把页面往下滚。可能页面比较长,藏在下面的。
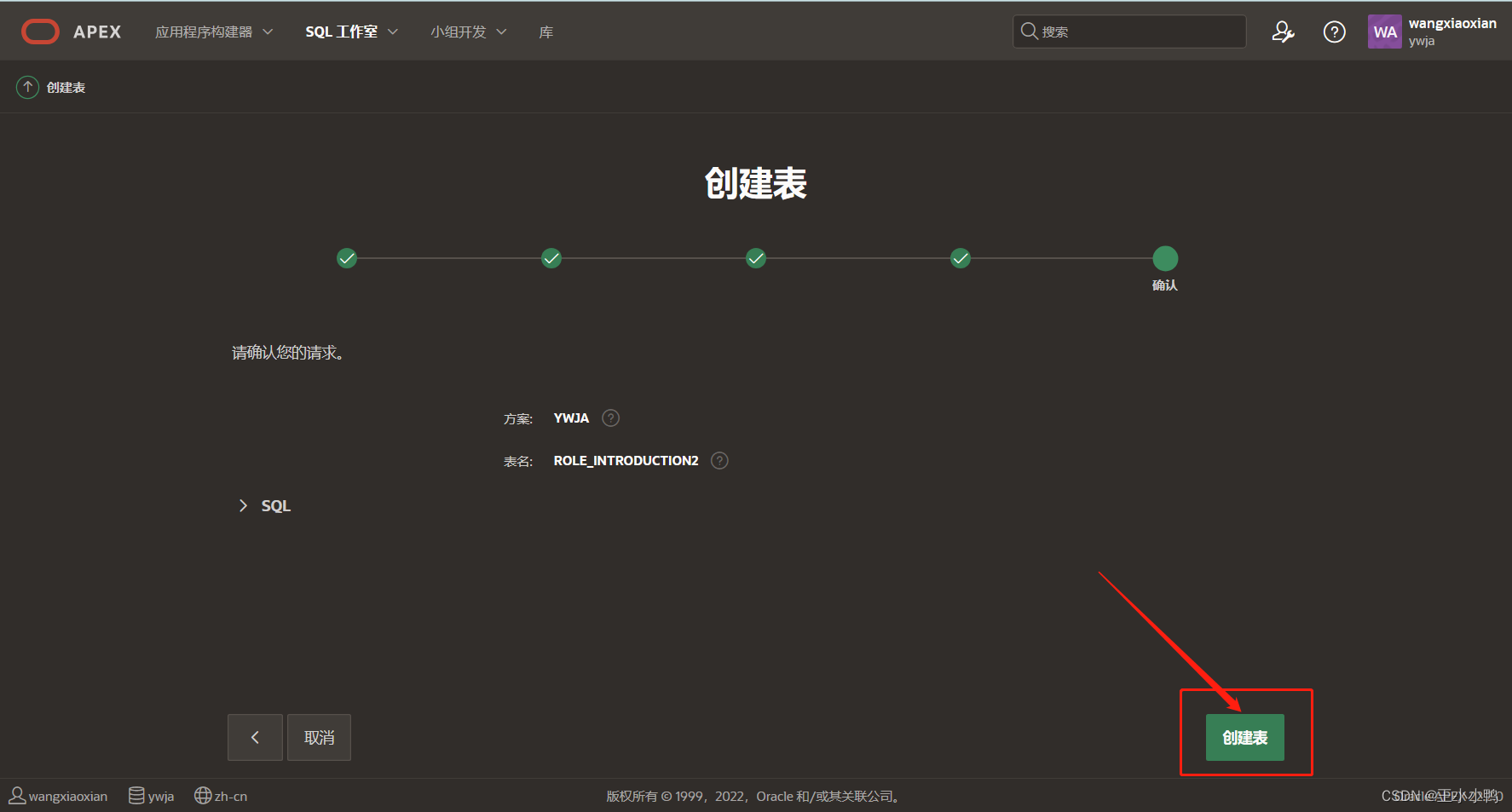
- 最后一步点击【创建表】
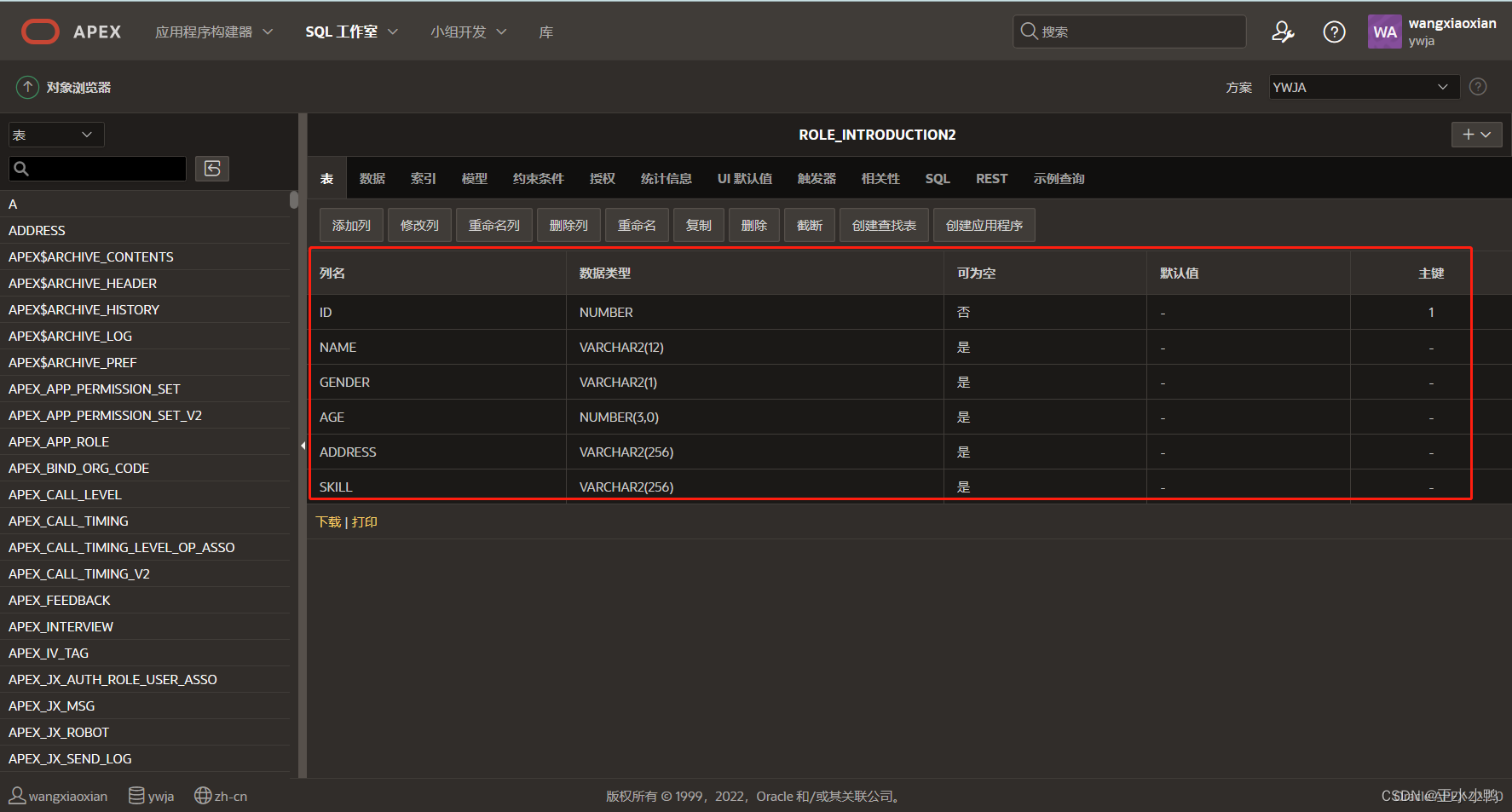
- 这样表就建好啦,。


交互式报表--创建表的展示与编辑页
点击应用程序编辑器并编辑你的程序
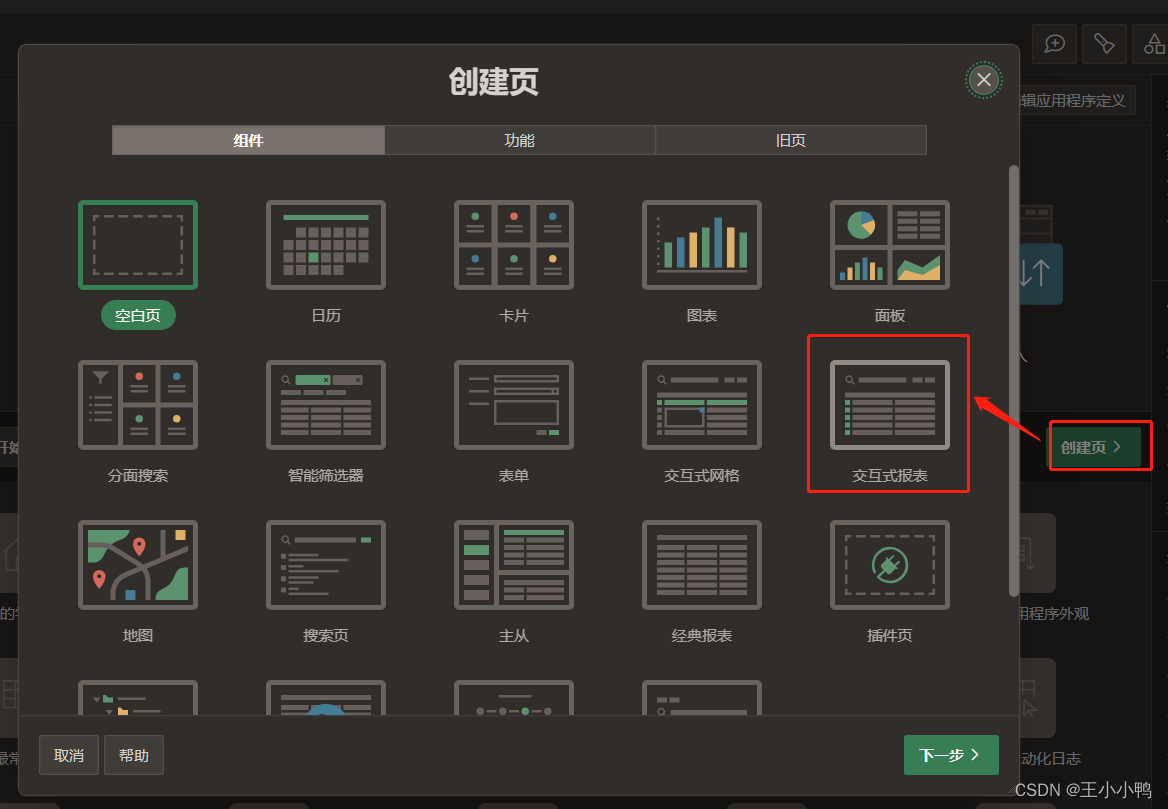
页面右边有个创建页
点击,选择【交互式报表】

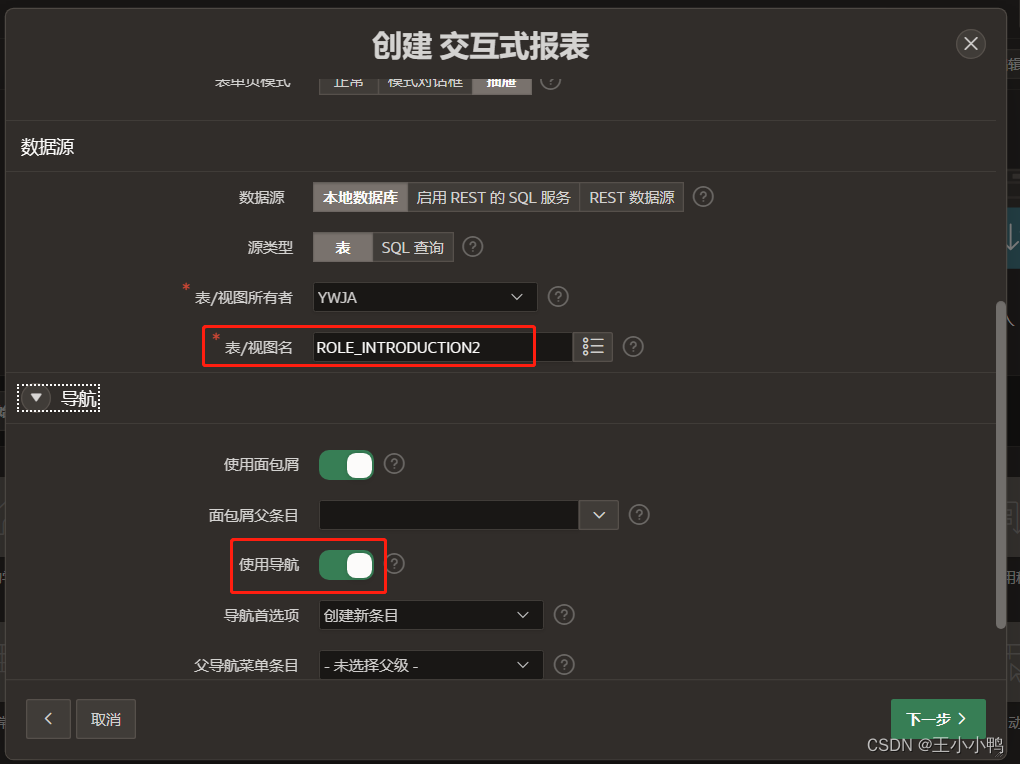
创建页

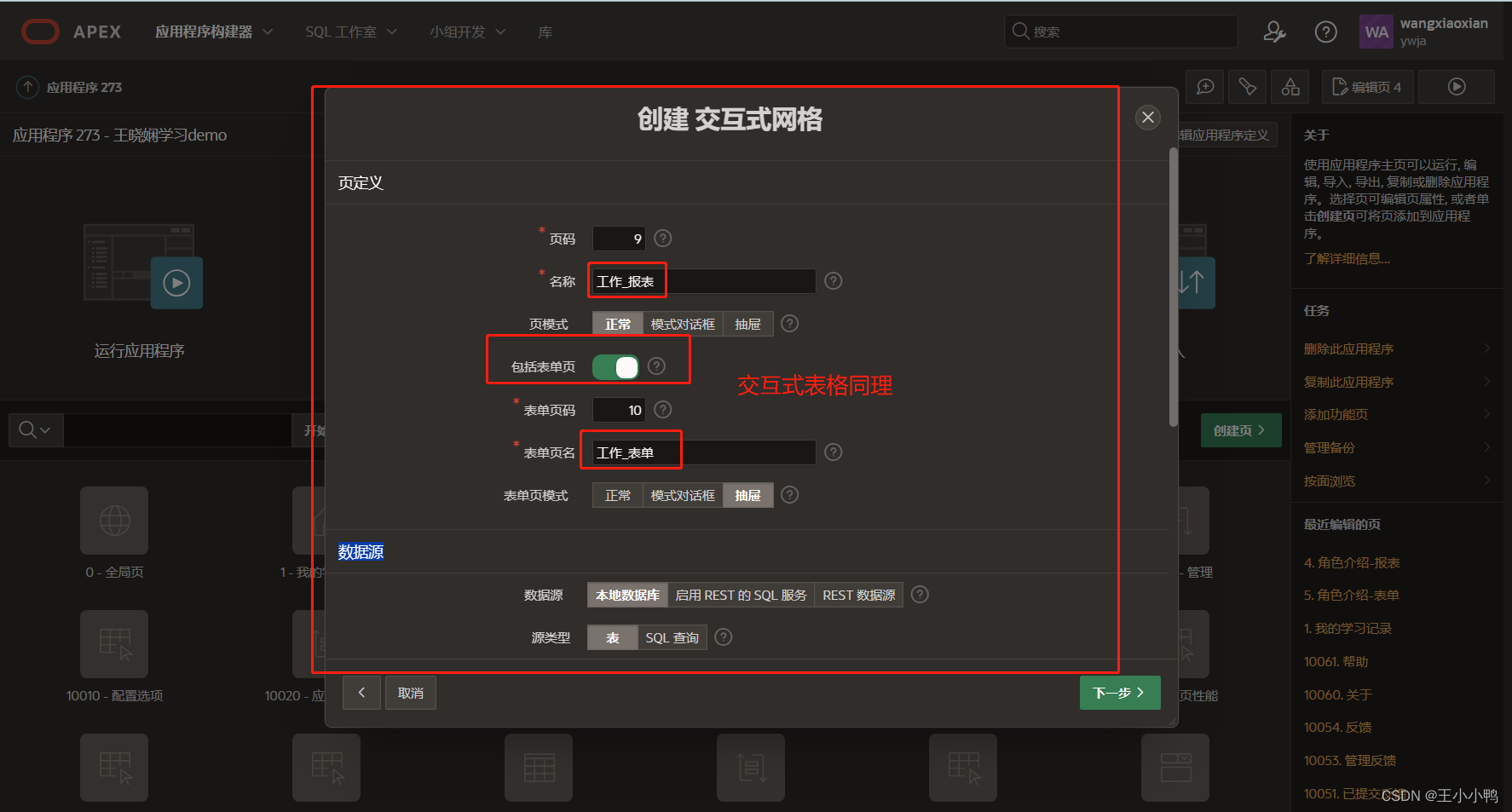
在页定义栏,勾选【包括表单页】,并给报表、表单起好名字。
在数据源栏,选择我们刚才创建的表单。
在导航栏,确保它使用了导航。
然后,点下一步


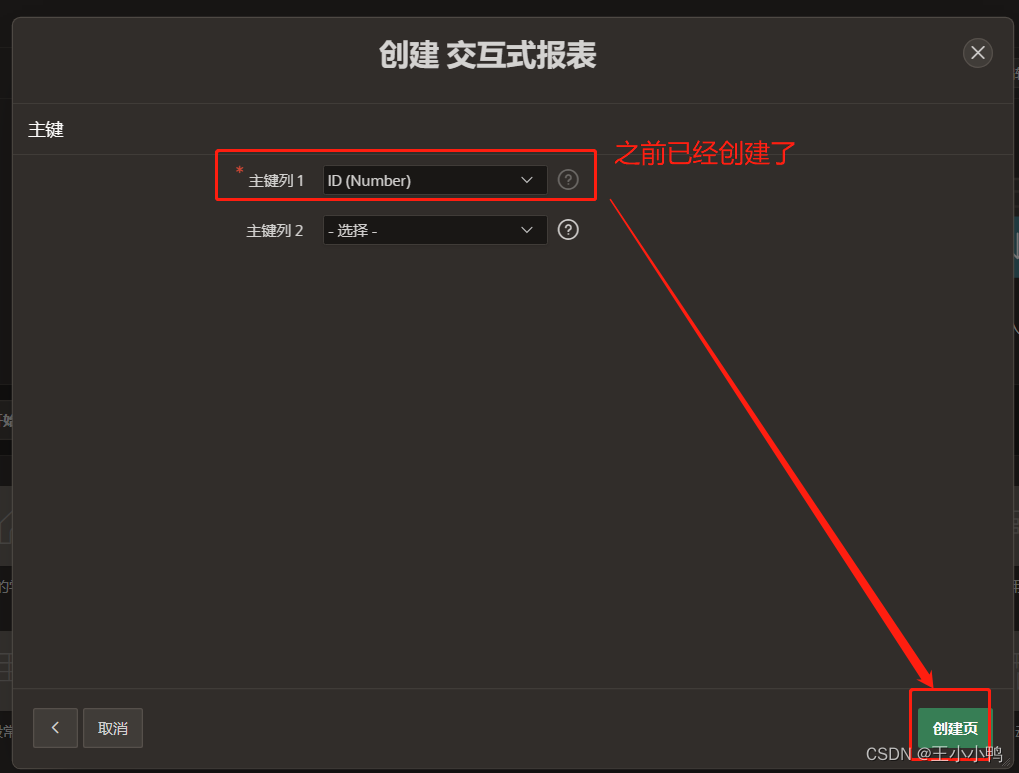
配置主键
如此就能进行简单的增删改查了。
后接↓
Oracle Apex制作一个简单的交互式报表页面&页设计_王小小鸭的博客-CSDN博客
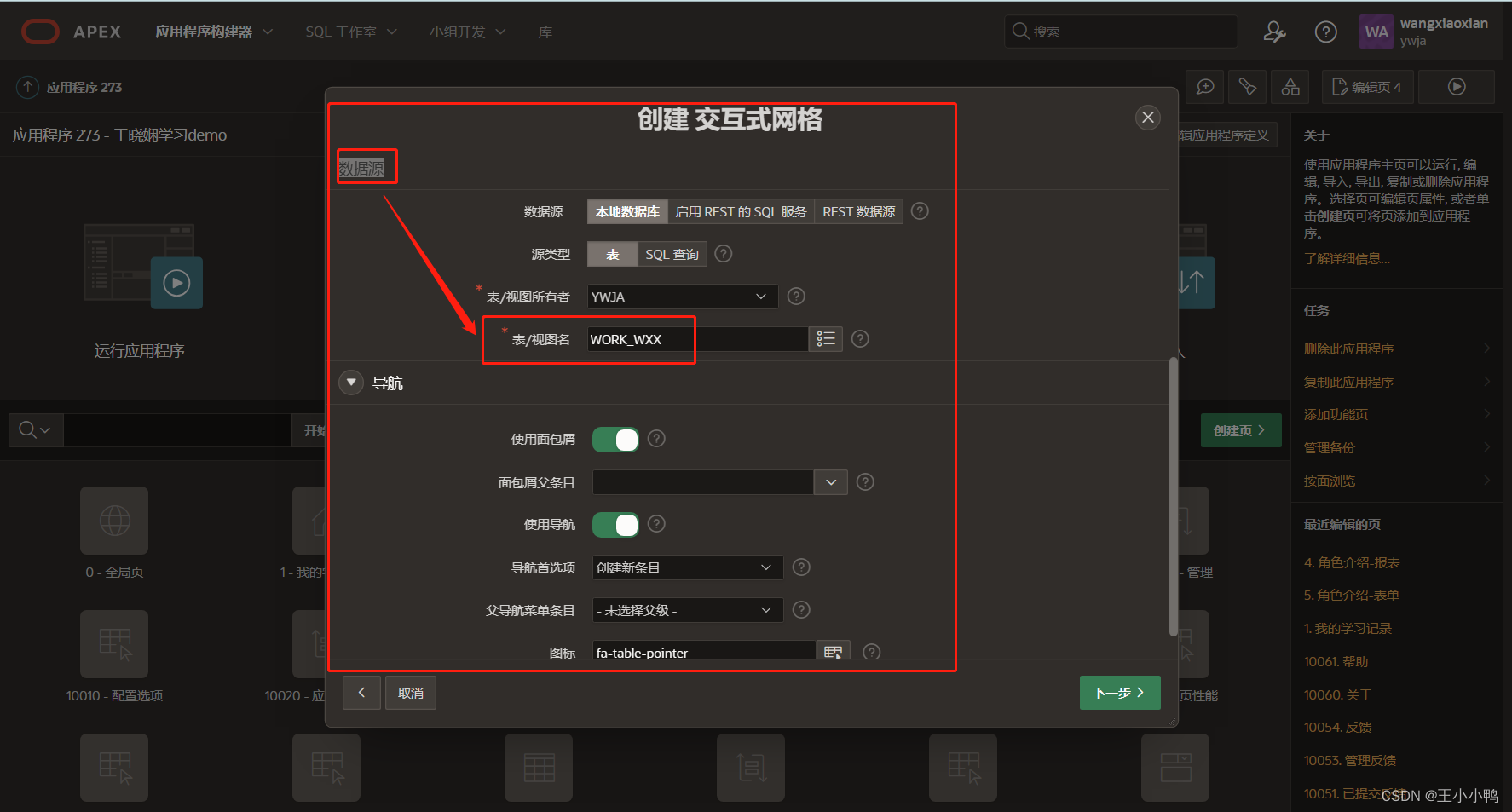
交互式网格的创建同理

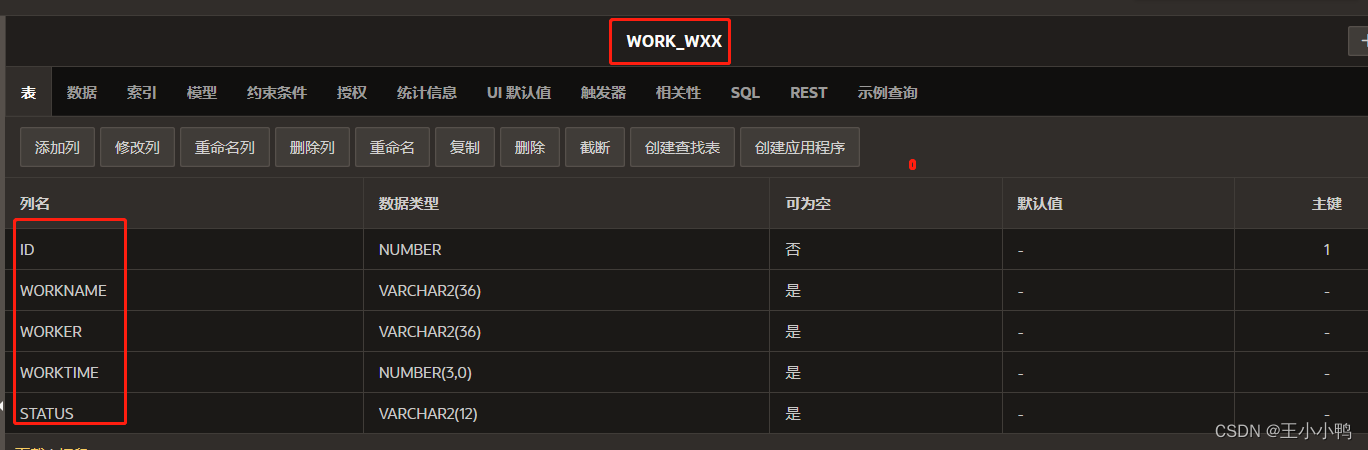
数据源来自之前所建的工作表work_wxx

添加数据源