let 声明及其特性
- 声明变量
- 变量赋值、也可以批量赋值
let a;
let b,c,d;
let e=100;
let f=521,g='iloveyou',h=[];
- 变量不能重复声明
let star='罗志祥';
let star='小猪';

- 块级作用域,let声明的变量只在块级作用域内有效
{
let girl='周杨青';
}
console.log(girl)
注意:在 if else while for 中使用let都是块级作用域

- 不存在变量提升
使用var(存在变量提升)
console.log(girl);
var girl = "小刘同学"
// 打印结果:undefined
使用let(不存在变量提升)
console.log(girl);
let girl = "小刘同学"
// 报错:ncaught ReferenceError: Cannot access 'girl'
注:变量提升就是在变量创建之前使用(比如输出:输出的是默认值),let不存在,var存在
- 不影响作用域链
{
let school='德仔同学';
function fn(){
console.log(school);
}
fn();
// 打印结果:小刘同学
}
注:作用域链是代码块内有代码块,跟常规编程语言一样,上级代码块中的局部变量下级可用
- let使用案例:
html代码
<style>
.item {
width: 100px;
height: 50px;
border: solid 1px rgb(42, 156, 156);
float: left;
margin-right: 10px;
}
</style>
<body>
<div class="container">
<h2 class="page-header">let案例:点击div更改颜色</h2>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
JavaScript代码
// 获取class名为item的元素
let items = document.querySelectorAll(".item")
// 遍历绑定元素
for(let i=0;i<items.length;i++){
items[i].onclick = function(){
// 修改当前元素的背景颜色
// 写法一
// this.style.background = 'pink'
// 写法二:
items[i].style.background = "pink"
}
}
写法二注意事件
在for循环是使用的 i 必须要使用let声明
如果使用var就会报错(原因:var是全局变量)
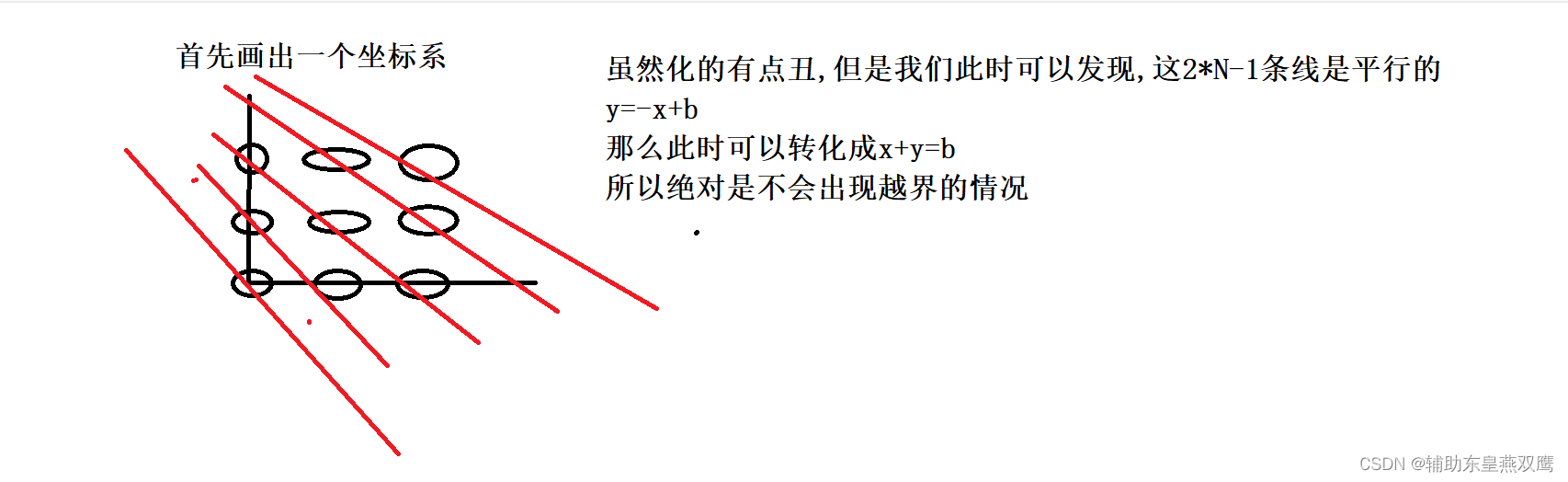
经过循环之后i的值会变成3,items[i]就会下表越界
let是局部变量
我们要知道点击的时候 i 是那个值
//使用var相当于是:
{ var i = 0; }
{ var i = 1; }
{ var i = 2; }
{ var i = 3; }
// 下面的声明会将上面的覆盖掉,所以点击事件每次找到的都是3
// 而使用let使用var相当于是:
{ let i = 0; }
{ let i = 1; }
{ let i = 2; }
{ let i = 3; }
// 由于let声明的是局部变量,每一个保持着原来的值
// 点击事件调用的时候拿到的是对应的 i
总结:let声明的变量更加规范合理,尽量使用let来声明和使用变量