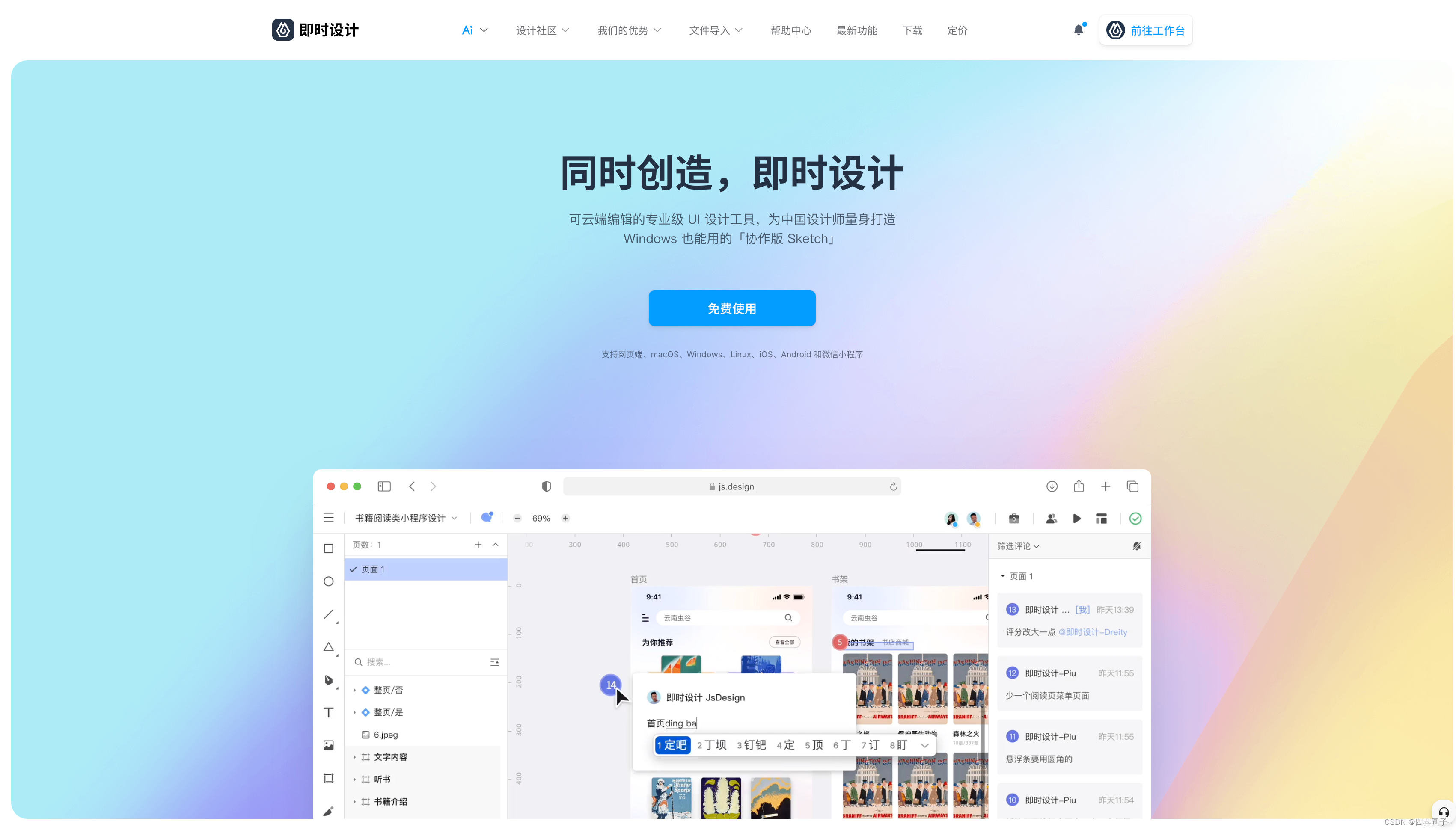
PS功能强大,但是对于设计师尤其是 UI 设计师来说获取稍许庞大,其版本更新频繁且不稳定,运行对电脑配置要求高,对于初学者来说是一种“负担”,更轻型却强大的设计工具出现,也就是本文为大家带来的 PS 在线网页版——即时设计,强大且免费!

1、功能强大的 PS 在线网页版
1、多重形状和路径选择
即时设计与 PS 在线版相比,在多重形状和路径选择方面有独特优势。使用即时设计,我们可以同时选取多个路径、形状和矢量蒙版,无需多次点击鼠标即可完成多种任务。绘制矩形时,即时设计可以生成四个不同的圆角,使圆角设置更加精准。描边功能也更加灵活,能够实现精细的效果。
2、钢笔工具
钢笔工具是 PS 的核心功能之一,而即时设计在这方面也做出了突破性的创新。即时设计的矢量网格工具让绘制更加方便,不需要点击锚点,直接选择线条部分就可以移动,相连的点也会随之移动。网格之间自动捕捉对齐,每条线段中间可以快速选择中心点,进一步提高了图形绘制效率。
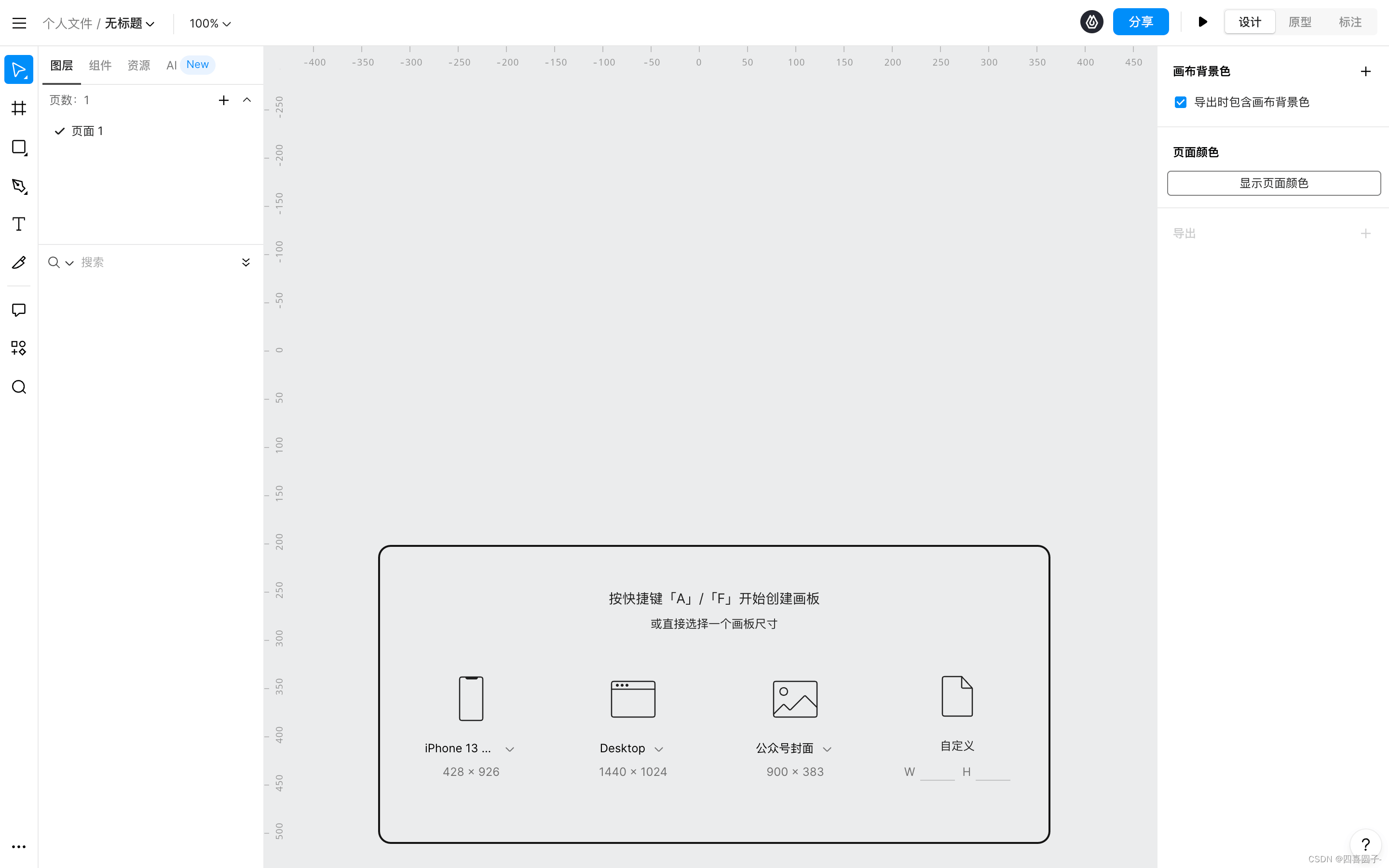
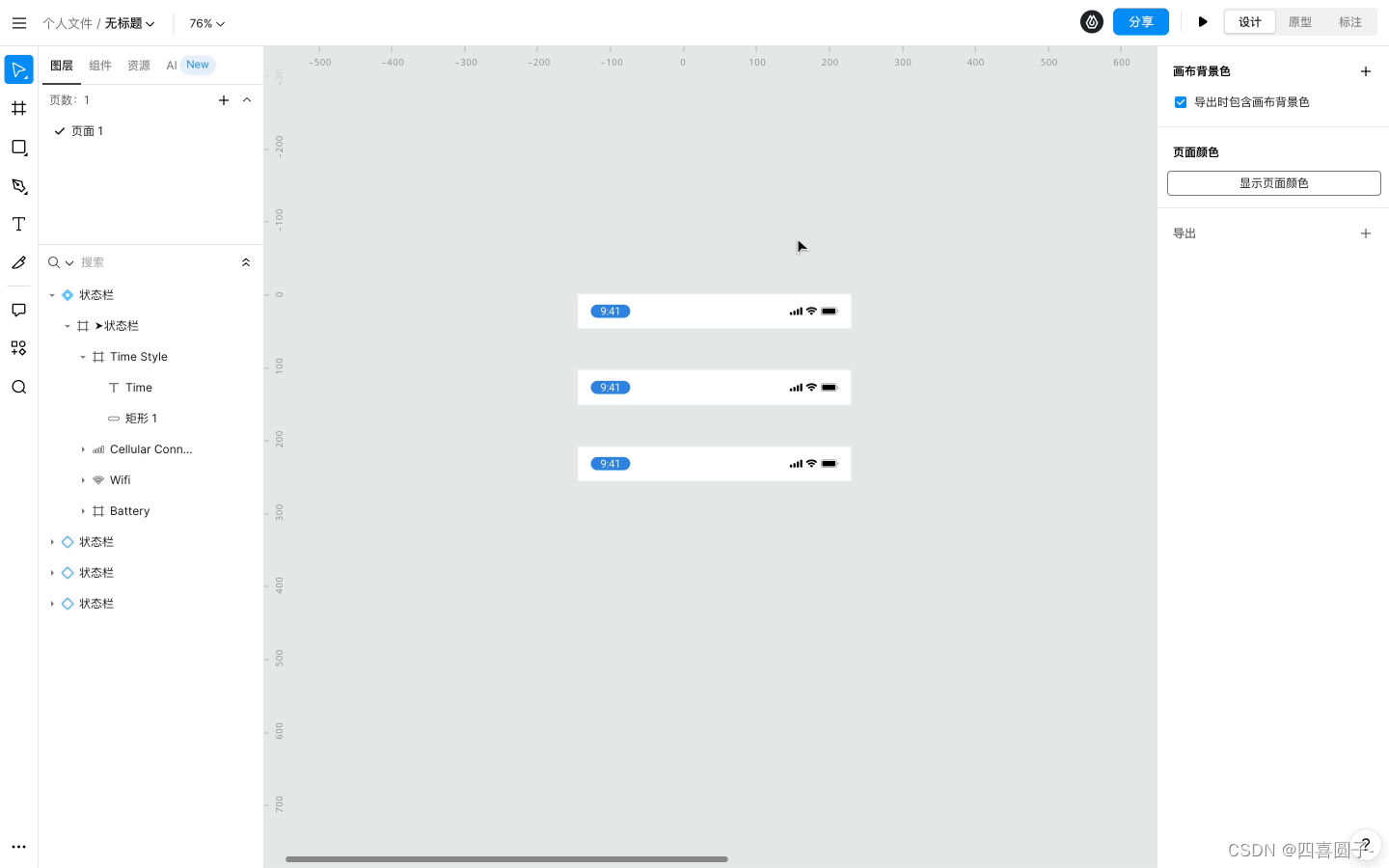
3、画板工具
即时设计中的画板工具也是一个有用的功能,它能够方便地管理和输出多种文件。通过创建画板,可以修改 UI 界面的名称、尺寸、分辨率和背景色等信息。每个画板相当于单个文件,而在即时设计中,画板更像是强大的组或 div,而不仅仅是画板。即时设计的画板还带有一些额外的属性,比如背景填充和多个矢量网格,让你可以更加灵活地组织内容。

4、引用组件
即时设计引入了引用组件的功能,使得修改样式更加高效。填充色、字体、阴影等多种图层属性都支持独立创建和使用,任意样式都可以自由组合,从而保持高自由度。如果需要修改某一个通用的参数,只需在样式中调整一个颜色,所有使用这个样式的元素颜色都会自动更新,极大地提高了创作效率。

5、组件变体
即时设计在组件变体方面也有着优越的表现。传统工具需要手动创建多个图层并逐一开启,而即时设计引入了组件变体功能,将多个引用组件合并为一个整体,可以随意切换组件的不同状态。这使得对组件状态的修改更加方便,不再需要反复手动替换,节省了大量时间和精力。
2、为什么 PS 不适合做 UI 设计
尽管 PS 是一款强大的设计软件,但在 UI 设计方面,它存在一些局限性。首先,当同时打开多个 PSD 文件并进行操作时,PS 可能会出现假死、闪退或崩溃,导致工作效率低下。其次,PS 缺乏组件功能,无法提升设计效率,而 UI 设计通常需要频繁重复使用元素。此外,PS 在 UI 社区资源方面相对匮乏,难以找到丰富的 UI 资源库。同时,PS 无法自动布局,挪动图层需要重新计算元素间距,导致设计过程繁琐。另外,PS 的共享文件和交付功能也不够便捷,需要手动切图导出,并且尺寸难以保持一致,给工作带来诸多不便。

3、网页版 PS 替代即时设计的新特性
-
组件功能:网页版 PS 替代即时设计拥有强大的组件功能,能够快速创建组件以在后续设计中重复使用,并且可以自行创建组件变体,提高设计效率。
-
优质的设计资源社区:网页版 PS 替代即时设计的资源社区拥有丰富的 UI/UX 设计作品交流平台,内置众多设计系统和 UI 组件库,提供大量精品模板,方便设计师获取优质资源。
-
自动布局:网页版 PS 替代即时设计支持自动布局,能够创建填充或缩小以适应的设计,并随着内容的变化而重新排列,为不同分辨率的设备需求提供便捷解决方案。
-
在线协作:网页版 PS 替代即时设计支持多个设计师在一个画布或项目进行协作,实时在线更新与获取修改内容,免去繁琐的文件传输和版本更新步骤。
-
高效交互:网页版 PS 替代即时设计可以批量导出 Png、SVG 等格式的多倍率图,避免手动切图,同时支持将图稿信息转化为代码,便于开发人员查看和复制代码。