1.默认插槽
2.具名插槽
3.作用域插槽
插槽
① 作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件和子组件间通信
② 分类:默认插槽,具名插槽,作用域插槽
一.默认插槽
① 定义一个默认插槽

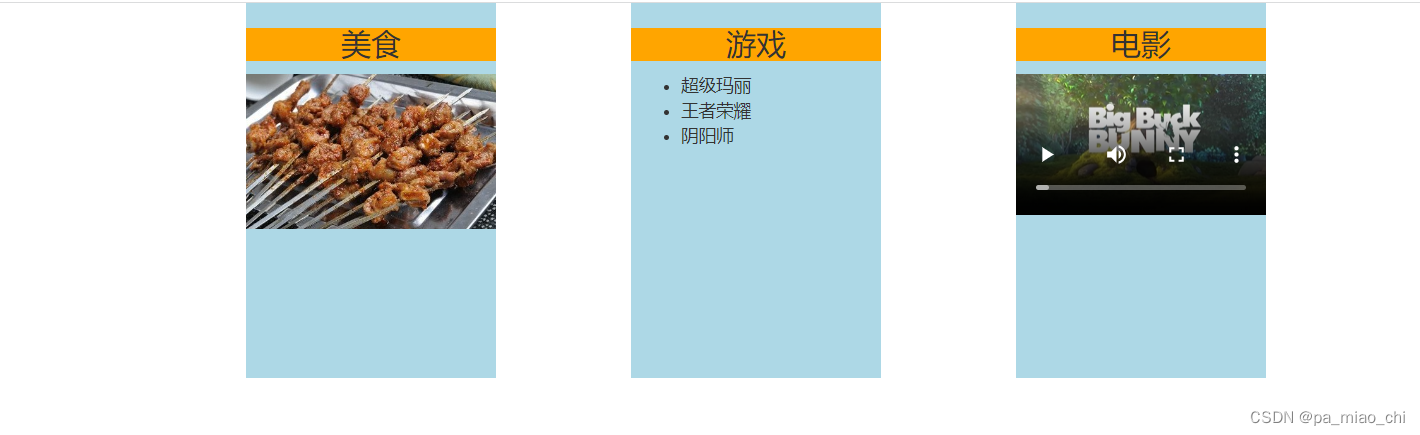
② 展示

③效果

④ 代码
App.vue
<template>
<div class="container">
<Category title="美食">
<img src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt="" />
</Category>
<Category title="游戏">
<ul>
<li v-for="(item, index) in games" :key="index">{{ item }}</li>
</ul>
</Category>
<Category title="电影">
<video
controls
src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"
></video>
</Category>
</div>
</template>
<script>
import Category from './components/Category.vue'
export default {
name: 'App',
data () {
return {
foods: ['火锅', '烧烤', '麻辣烫'],
games: ['超级玛丽', '王者荣耀', '阴阳师'],
films: ['《教父》', '《消失的她》']
}
},
components: { Category }
}
// 如果本地存在就会直接从本地拿,不会去请求代理服务器
</script>
<style>
.container {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>Category.vue
<template>
<div class="category">
<h3>{{ title }}</h3>
<!-- 定义一个插槽,等待组件的使用者进行填充 -->
<slot>默认值</slot>
</div>
</template>
<script>
export default {
name: 'Category',
props: ['title']
}
</script>
<style scoped>
.category {
background-color: lightblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: orange;
}
</style>二.具名插槽
① 定义具名插槽

② 往插槽中放入数据

③ 如果有template的话,可以写成 v-slot:footer ,v-slot 只能用到template上

④ 代码
App.Vue
<template>
<div class="container">
<Category title="美食">
<img
slot="center"
src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg"
alt=""
/>
<a slot="footer" href="http://taobao.com">更多美食</a>
</Category>
<Category title="游戏">
<ul slot="center">
<li v-for="(item, index) in games" :key="index">{{ item }}</li>
</ul>
<div class="foot" slot="footer">
<a href="http://taobao.com">单机游戏</a>
<a href="http://taobao.com">网络游戏</a>
</div>
</Category>
<Category title="电影">
<video
slot="center"
controls
src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"
></video>
<template v-slot:footer>
<div class="foot">
<a href="http://taobao.com">经典</a>
<a href="http://taobao.com">热门</a>
<a href="http://taobao.com">推荐</a>
</div>
<h4>欢迎前来观影</h4>
</template>
</Category>
</div>
</template>
<script>
import Category from './components/Category.vue'
export default {
name: 'App',
data () {
return {
foods: ['火锅', '烧烤', '麻辣烫'],
games: ['超级玛丽', '王者荣耀', '阴阳师'],
films: ['《教父》', '《消失的她》']
}
},
components: { Category }
}
// 如果本地存在就会直接从本地拿,不会去请求代理服务器
</script>
<style>
.container,
.foot {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
h4 {
text-align: center;
}
</style>Category.vue
<template>
<div class="category">
<h3>{{ title }}</h3>
<!-- 定义一个插槽,等待组件的使用者进行填充 -->
<slot name="center">默认值</slot>
<slot name="footer">默认值</slot>
</div>
</template>
<script>
export default {
name: 'Category',
props: ['title']
}
</script>
<style scoped>
.category {
background-color: lightblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: orange;
}
</style>三.作用域插槽
① 数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定,games数据在Category中,但使用数据所遍历出来的结构由App组件决定
定义一个作用域插槽:games是传入的数据

② 往插槽中放数据(数据不在这个组件中,在别的组件中)

③ 解构写法

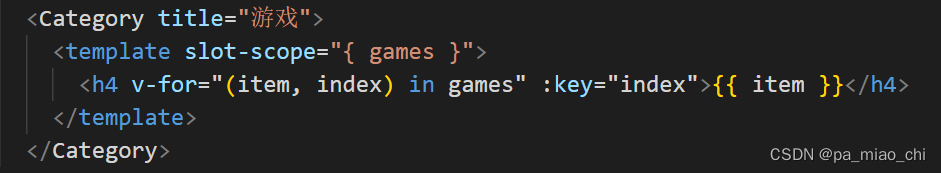
④ 新写法

⑤ 代码
App.vue
<template>
<div class="container">
<Category title="游戏">
<template scope="atguigu">
<ul>
<li v-for="(item, index) in atguigu.games" :key="index">
{{ item }}
</li>
</ul>
</template>
</Category>
<Category title="游戏">
<template scope="{games}">
<ol>
<li v-for="(item, index) in games" :key="index">
{{ item }}
</li>
</ol>
</template>
</Category>
<Category title="游戏">
<template slot-scope="{ games }">
<h4 v-for="(item, index) in games" :key="index">{{ item }}</h4>
</template>
</Category>
</div>
</template>
<script>
import Category from './components/Category.vue'
export default {
name: 'App',
components: { Category }
}
// 如果本地存在就会直接从本地拿,不会去请求代理服务器
</script>
<style>
.container,
.foot {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
h4 {
text-align: center;
}
</style>Category.vue
<template>
<div class="category">
<h3>{{ title }}</h3>
<!-- 定义一个插槽,等待组件的使用者进行填充 -->
<slot :games="games">默认值</slot>
</div>
</template>
<script>
export default {
name: 'Category',
props: ['title'],
data () {
return {
games: ['超级玛丽', '王者荣耀', '阴阳师']
}
}
}
</script>
<style scoped>
.category {
background-color: lightblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: orange;
}
</style>