第十关:DOM Based Cross Site Scripting (XSS)
DOM—based XSS漏洞的产生
DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞。DOM是一个与平台、编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。DOM中有很多对象,其中一些是用户可以操纵的,如uRI,location,refelTer等。客户端的脚本程序可以通过DOM动态地检查和修改页面内容,它不依赖于提交数据到服务器端,而从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格确认,就会产生DOM—based XSS漏洞。
可能触发DOM型XSS的属性:
document.referer属性
window.name属性
location属性
innerHTML属性
documen.write属性
low
在选择框中选择一种语言,点击select,发现网址框中的default参数变成我们选择的语言,通过get请求方式提交

尝试修改url中的default参数值
发现选择框中也变成了我们修改的值

那我们尝试插入可执行代码

没有任何过滤,直接执行了
medium
这一关是对<script标签进行了过滤,那么我们可以用图片插入语句法:
<img src =1 onerror = alert('666')>

没有反应
我们打开网页源代码看看,可以看到我们输入的脚本语句被插入进了value值中,没有插入到option标签的值中,所以我们语句当中的<img>标签就没有起到作用,因此不会弹窗。
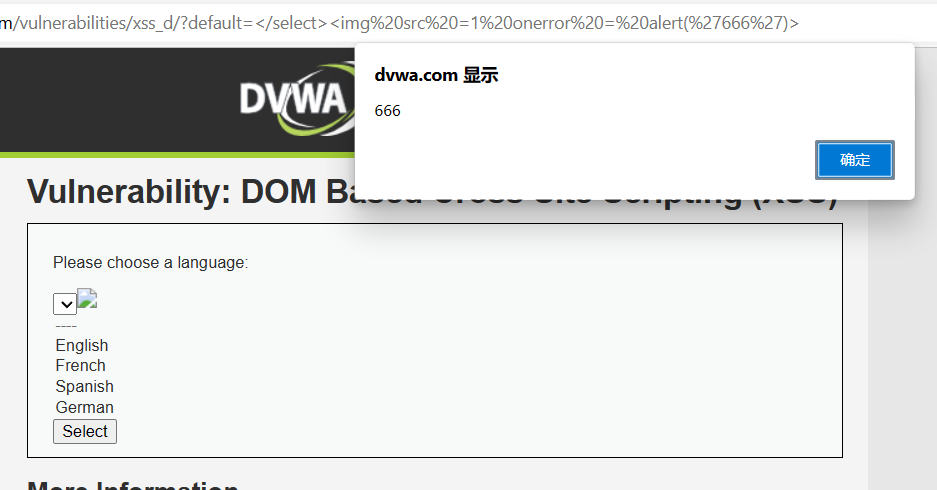
我们改进我们的语句,尝试将前面的select标签闭合

</select><img src =1 onerror = alert('666')>
页面弹窗成功

查看源码,select标签闭合,img标签在外面

high
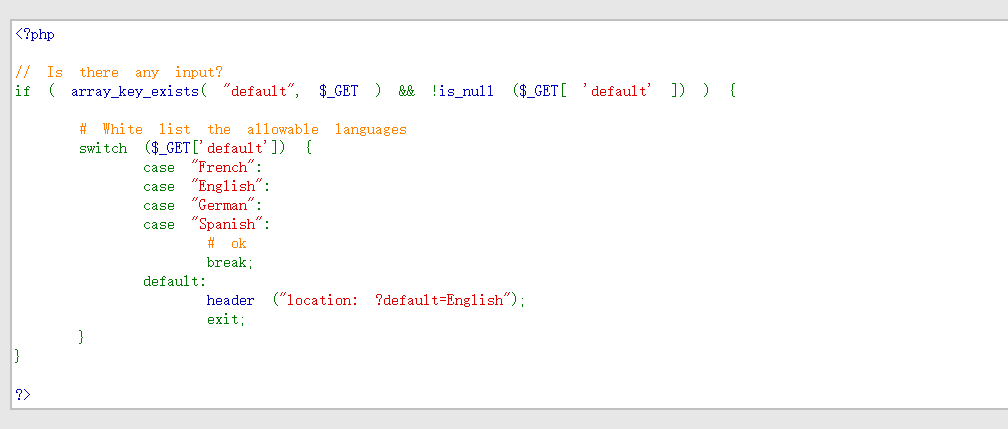
高级别直接给出了白名单,我们在这些白名单后面拼接代码,用#号隔离,该字符后的数据不会发送到服务器端,#后面的内容是对浏览器的操作,不会发送到http请求当中去,从而绕过服务端过滤。
?default=English#<script>alert(document.cookie)</script>
 直接弹出cookie值
直接弹出cookie值

impossible
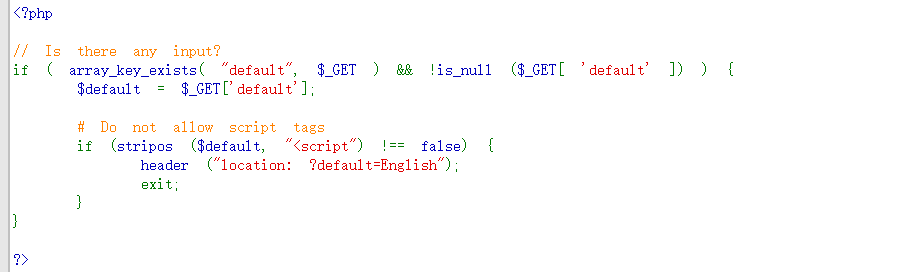
意思是服务器端不需要做任何事,保护在客户端处理。

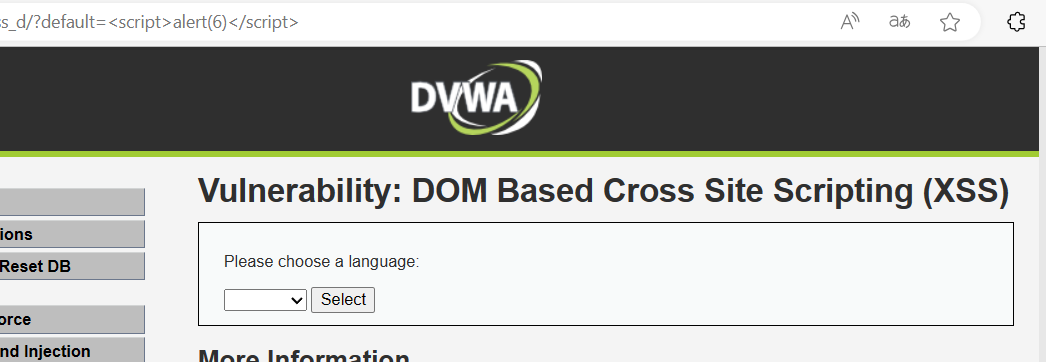
尝试修改English为:
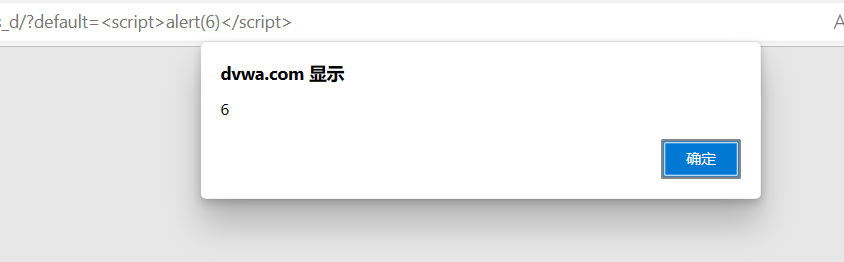
<script>alert(6)</script>
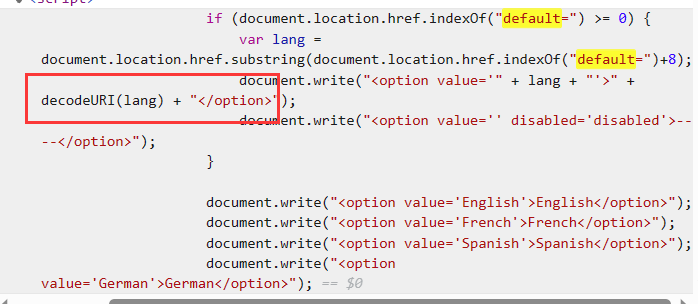
从上图可以看出框内的值是我们输入的参数的经过URL编码后的数据。

打开网页源代码 ,并没有对我们输入的内容进行URL解码,所以我们输入的任何内容都是经过URL编码,然后直接赋值。因此不存在XSS漏洞。

我们可以对比LOW级别的网页源代码:进行了url解码



![[C++]01.基础,数据类型,运算符](https://img-blog.csdnimg.cn/0333f5d2d0bf47b488536b484b37b5e4.png)