(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
vant 组件库
安装
导入
全部导入
按需导入
浏览器配饰
Viewport 布局
Rem 布局适配
vant 组件库
目标:认识第三方 Vue组件库 vant-ui组件库:第三方 封装 好了很多很多的 组件 ,整合到一起就是一个组件库。https://vant-contrib.gitee.io/vant/v2/#/zh-CN/
安装

通过 npm 安装
在现有项目中使用 Vant 时,可以通过
npm或yarn进行安装:(这是官方给出的代码,如果安装失败,请根据我下面导入步骤重新安装)
# Vue 3 项目,安装最新版 Vant: npm i vant -S # Vue 2 项目,安装 Vant 2: npm i vant@latest-v2 -S
导入
全部导入
Vant 支持一次性导入所有组件,引入所有组件会增加代码包体积,因此不推荐这种做法。
① 安装 vant-uiyarn add vant@latest-v2② main.js 中注册import Vant from 'vant' import 'vant/lib/index.css' // 把vant中所有的组件都导入了 Vue.use(Vant)③ 使用测试<van-button type="primary">主要按钮</van-button> <van-button type="info">信息按钮</van-button>
Tips: 配置按需引入后,将不允许直接导入所有组件。
按需导入
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式。
① 安装 vant-ui
yarn add vant@latest-v2② 安装插件
官方代码:
# 安装插件 npm i babel-plugin-import -D我自己的代码:
yarn add babel-plugin-import -D③ babel.config.js 中配置
// 在.babelrc 中添加配置 // 注意:webpack 1 无需设置 libraryDirectory { "plugins": [ ["import", { "libraryName": "vant", "libraryDirectory": "es", "style": true }] ] } // 对于使用 babel7 的用户,可以在 babel.config.js 中配置 module.exports = { plugins: [ ['import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant'] ] };④ main.js 按需导入注册
import Vue from 'vue'; import { Button } from 'vant'; Vue.use(Button);⑤ 测试使用<van-button type="primary">主要按钮</van-button> <van-button type="info">信息按钮</van-button>⑥ 提取到 vant-ui.js 中,main.js 导入// 导入按需导入的配置文件 import '@/utils/vant-ui'
浏览器配饰
Viewport 布局
Vant 默认使用
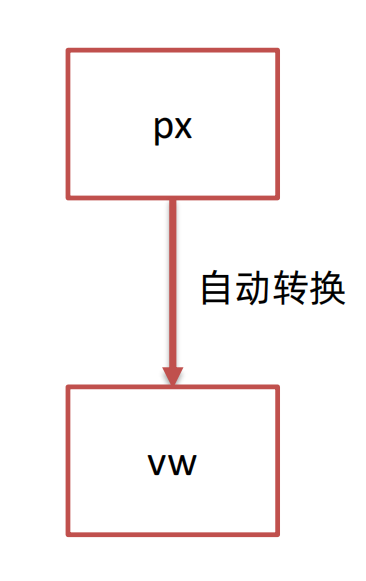
px作为样式单位,如果需要使用viewport单位 (vw, vh, vmin, vmax),推荐使用 postcss-px-to-viewport 进行转换。postcss-px-to-viewport 是一款 PostCSS 插件,用于将 px 单位转化为 vw/vh 单位。
① 安装插件
yarn add postcss-px-to-viewport@1.1.1 -D② 根目录新建 postcss.config.js 文件,填入配置// postcss.config.js module.exports = { plugins: { 'postcss-px-to-viewport': { // 标准屏宽度 viewportWidth: 375 } } }
Rem 布局适配
如果需要使用
rem单位进行适配,推荐使用以下两个工具:
- postcss-pxtorem 是一款 PostCSS 插件,用于将 px 单位转化为 rem 单位
- lib-flexible 用于设置 rem 基准值
// postcss.config.js
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*'],
},
},
};













![[C++项目] Boost文档 站内搜索引擎(3): 建立文档及其关键字的正排 倒排索引、jieba库的安装与使用...](https://img-blog.csdnimg.cn/img_convert/fc0e861d01e0270ee1e9a3ad197899cc.png)