
<Tabs
defaultActiveKey="1"
tabPosition={mode}
style={{ height: 220 }}
items={new Array(30).fill(null).map((_, i) => {
const id = String(i);
return {
label: `Tab-${id}`,
key: id,
disabled: i === 28,
children: `Content of tab ${id}`,
};
})}
/>
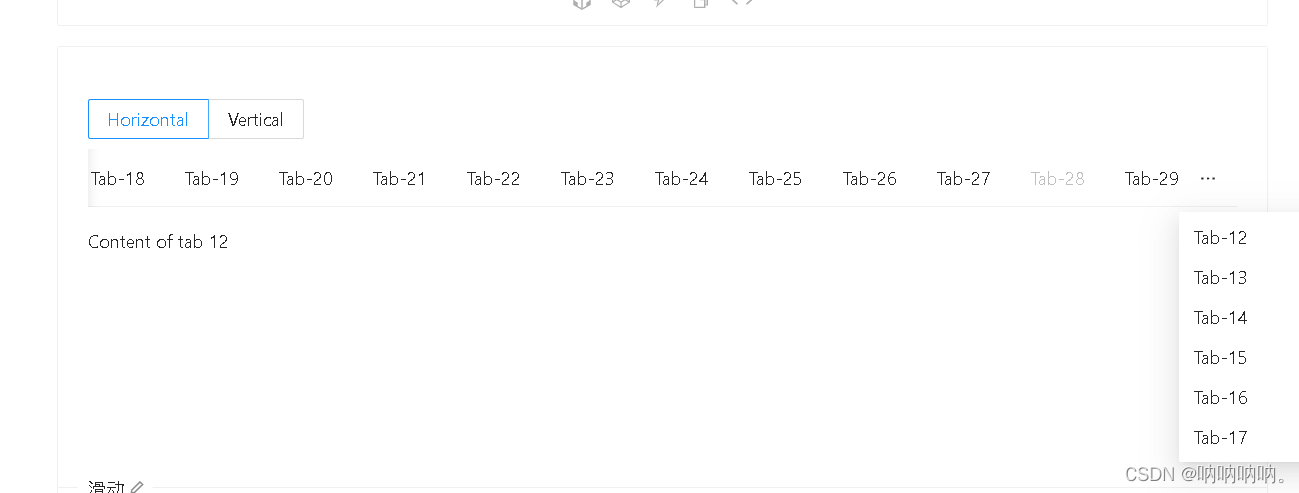
官网上如果tabs有很多item的话,能正常切换,但是我在本地要复现这个功能时,创建数组形式的items时,死活都切不过去
于是,我就对着官网上的例子,一步一步看,发现items里key是String形式的,但是我的key是Number形式的,于是我改写为 key: index + '1',就好了
如果需要写很多tabs的items时,一定要注意key为字符串形式