该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3功能分析
考虑到实际生活中在点餐方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这二类涉及用户划分。
(1)管理员功能需求
管理员登陆后,主要模块包括个人中心、用户管理、菜品类型管理、菜品信息管理、系统管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
(2)用户功能需求
用户进入系统后,主要模块包括首页、菜品信息、新品资讯、个人中心、后台管理、购物车等功能。用户用例图如图3-2所示。

图3-2用户用例图
4.1功能结构
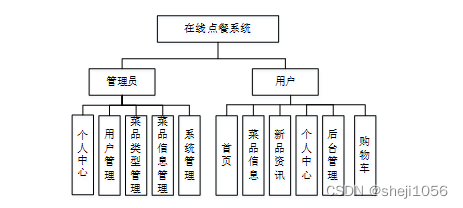
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该基于Java的在线点餐系统的功能结构图如下所示:

图4-1 系统总体结构图
4.2 数据库设计
4.2.1 数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
(1)用户管理E/R图如下所示:

图4-2用户管理E/R图
(2)菜品信息管理E/R图如下所示:

图4-3菜品信息管理E/R图
5.1管理员功能模块
管理员登录,管理员通过输入用户名,密码和角色,点击登录进入系统操作进行操作,如图5-1所示。

图5-1管理员登录界图面
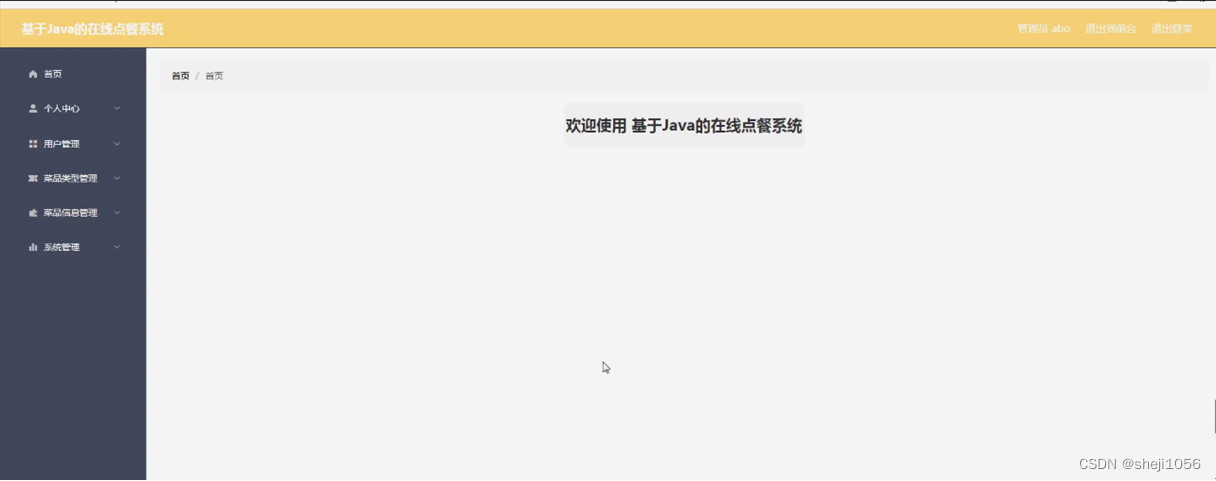
管理员通过登陆进入系统后,可以查看个人中心、用户管理、菜品类型管理、菜品信息管理、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-2所示。

图5-2管理员功能界图面
用户管理,管理员可在用户管理页面查看用户名、姓名、性别、头像、身份证、手机等内容,还可进行修改或删除等操作,如图5-3所示。

图5-3用户管理界面图
菜品类型管理, 管理员可在菜品类型管理页面通过输入菜品类型进行查询、新增、修改或删除等操作,如图5-4所示。

图5-4菜品类型管理界面图
菜品信息管理,管理员可在菜品信息管理页面查看菜品名称、菜品类型、图片、口味、预计时间、电话、详细地址、单限、库存等内容,还可进行新增、修改、查看评论或删除等操作,如图5-5所示。

图5-5菜品信息管理界面图
新品资讯,管理员可在新品资讯页面通过输入标题进行查询、新增、修改或删除等操作,如图5-6所示。

图5-6新品资讯界面图
5.2系统功能模块
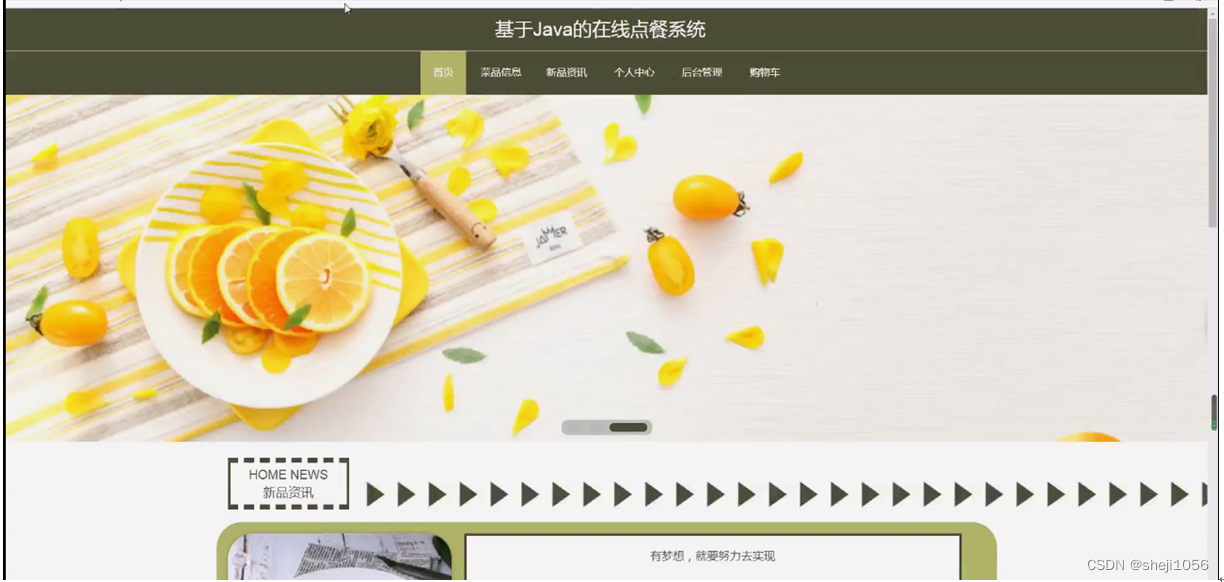
基于java的在线点餐系统,在系统首页可查看首页、菜品信息、新品资讯、个人中心、后台管理、购物车等内容,如图5-7所示。

图5-7系统首页界面图
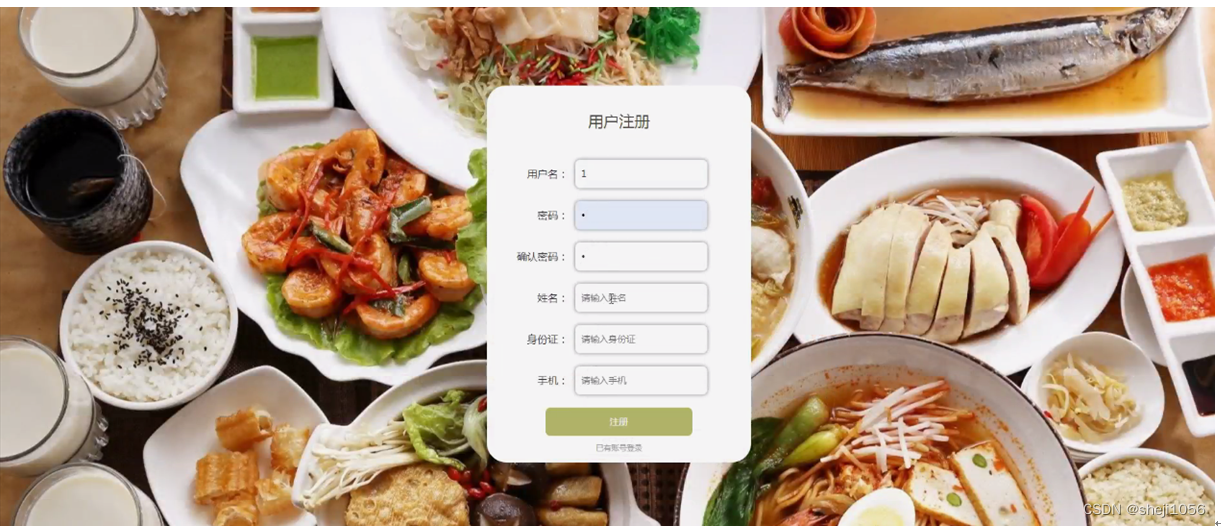
用户注册,用户通过输入用户名、密码、姓名、身份证、手机等内容进行注册,如图5-8所示。

图5-8用户注册界面图
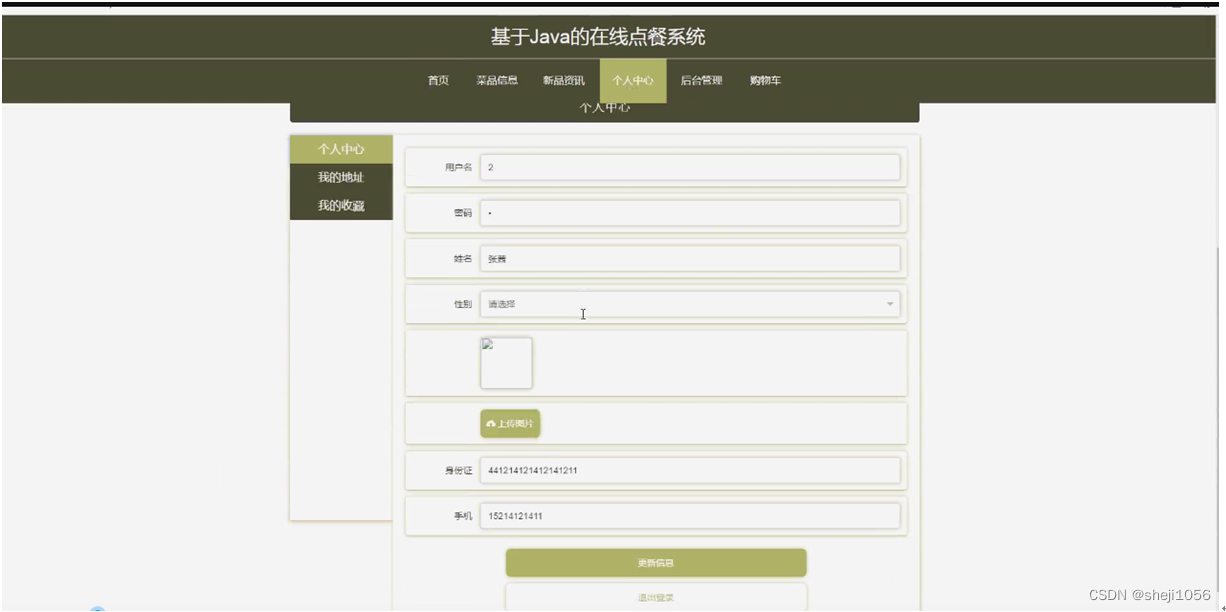
个人中心,用户可在个人中心页面通过输入用户名、密码、姓名、性别、上传图片、身份证、手机等内容进行更新信息或查看我的地址、我的收藏等内容,如图5-9所示。

图5-9个人中心界面图
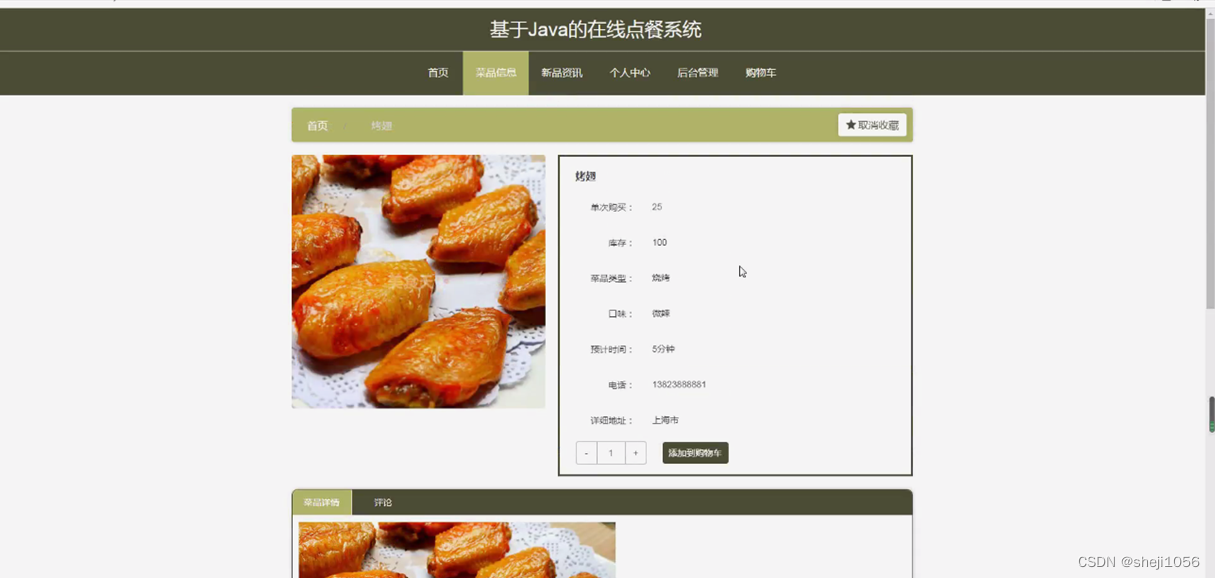
菜品信息,用户可在菜品信息页面查看菜品名称、图片、单次购买、库存、菜品类型、口味、预计时间、电话、信箱地址、菜品详情、评论等内容,还可进行添加到购物车、收藏或评论等操作,如图5-10所示。

图5-10菜品信息界面图