网站主题,之前一直考虑的是通过替换css文件来实现,这种方式虽然可以,但不够方便。毕竟要写两套css主题,需要花费足够多的时间来适配。
后来琢磨出了一点东西出来,发现通过修改root里的css变量来实现,比较优雅,且将变量统一放在了root里管理,后期能够更加方便维护。
所以核心方法就是使用css变量,修改根节点的属性来实现:
/**
* 用于修改根节点样式属性值 比如setCssVar('--theme-color', '#fff')
* @param prop dom属性
* @param val 需要修改的属性值
* @param dom 默认为根节点
*/
export const setCssVar = (prop: string, val: string, dom = document.documentElement) => {
dom.style.setProperty(prop, val)
}
这个方法主要用来修改root里的css变量
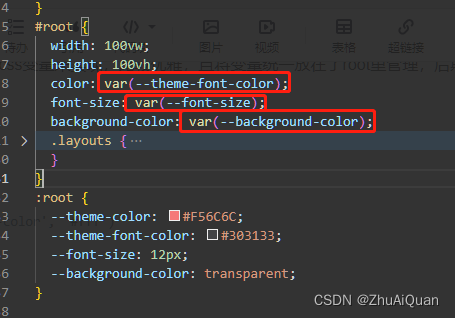
而根节点的root 则放置一些默认样式变量进来
:root {
--theme-color: #F56C6C;
--theme-font-color: #303133;
--font-size: 12px;
--background-color: transparent;
}
现在原生css都支持变量了!
想要使用css变量,直接通过var来使用,非常方便。比如:

好了,现在通过setCssVar即可修改root属性

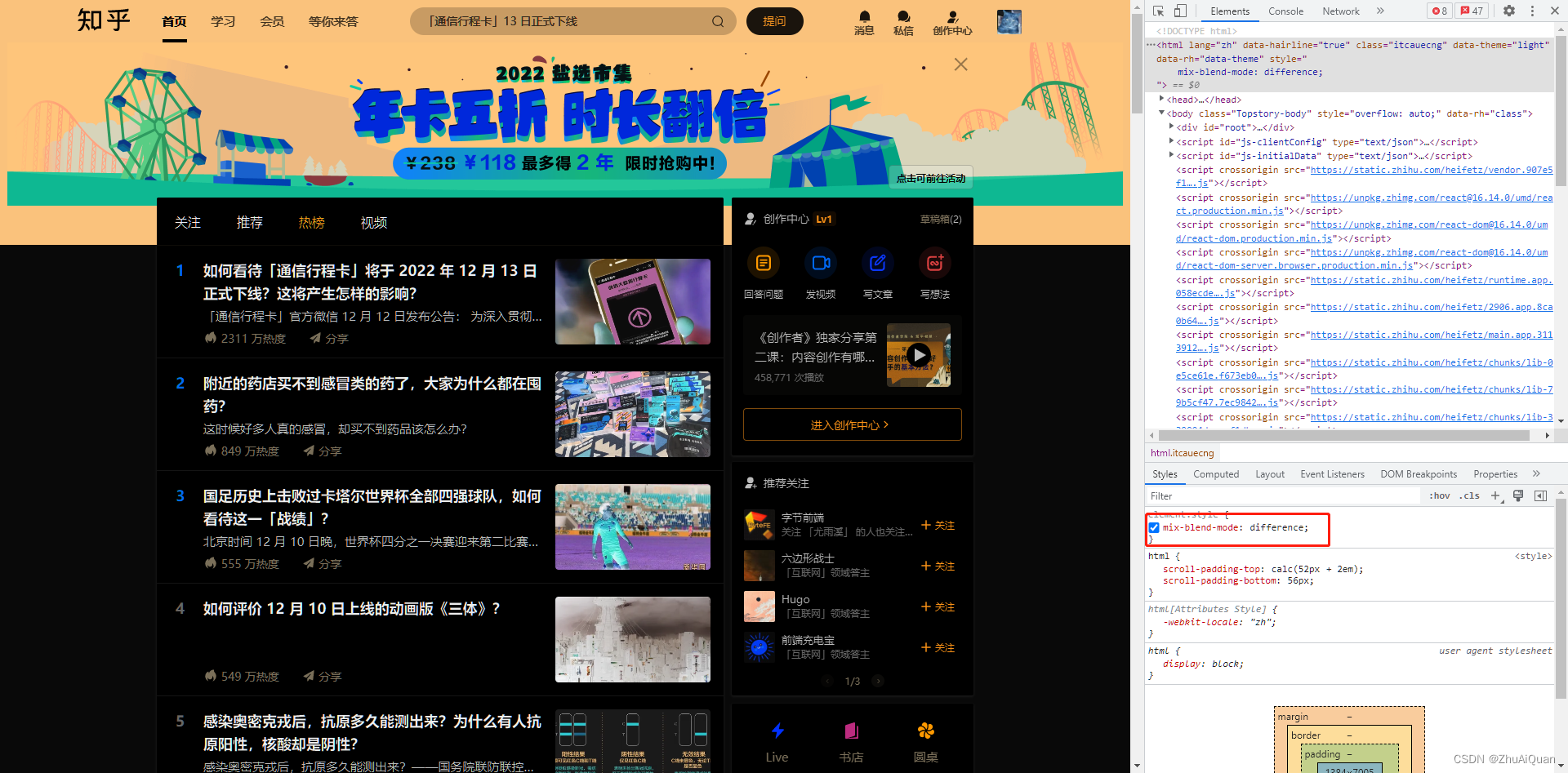
最后插一嘴,一个非常简单的css3属性来实现全局的暗黑模式:
主角: mix-blend-mode
mix-blend-mode有多个值,当为difference时,将会渲染成当前背景颜色完全相反的状态;
比如在某乎 我在根节点设置了该属性

可以看到整个背景颜色完全取反了,缺点也很明显,图片这种变的完全诡异了起来。所以需要给图片也设置mix-blend-mode为difference 就是取反再取反,回到最初的状态。