环境:vue3+ts+vite+element plus
介绍:这里安装引用的是Font-Awesome 6.x 版本,有专业版(付费),这里只介绍免费版字体使用方法
一、安装
1.使用npm安装,终端打开项目目录或者命令行cd到目录文件夹下,运行(添加SVG核心包和图标):
npm i --save @fortawesome/fontawesome-svg-core //核心
npm i --save @fortawesome/free-solid-svg-icons //实体图标
npm i --save @fortawesome/free-regular-svg-icons //常规图标
//(实体和常规图标的区别看下面举例,选其一安装,或者两者都按装)
npm i --save @fortawesome/free-brands-svg-icons //品牌图标(非必要,如有用到品牌图标比如推特,Facebook,苹果等图标)
2.安装vue组件
npm i --save @fortawesome/vue-fontawesome@prerelease
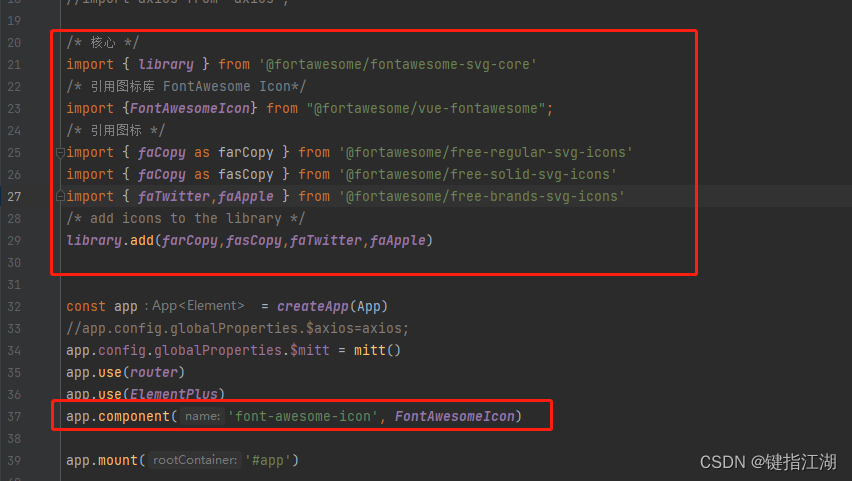
3.注册组件 在main.ts里面

/* 核心 */
import { library } from '@fortawesome/fontawesome-svg-core'
/* 引用图标库 FontAwesome Icon*/
import {FontAwesomeIcon} from "@fortawesome/vue-fontawesome";
/* 引用图标 */
import { faCopy as farCopy } from '@fortawesome/free-regular-svg-icons' //常规
import { faCopy as fasCopy } from '@fortawesome/free-solid-svg-icons' //实体
import { faTwitter,faApple } from '@fortawesome/free-brands-svg-icons' //品牌
/* add icons to the library */
library.add(farCopy,fasCopy,faTwitter,faApple)
app.component('font-awesome-icon', FontAwesomeIcon)
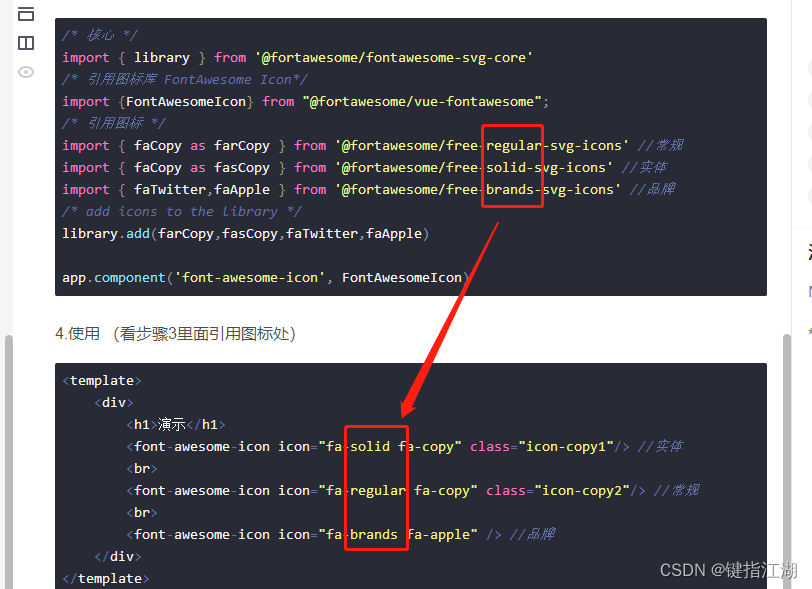
4.使用 (看步骤3里面引用图标处)
<template>
<div>
<h1>演示</h1>
<font-awesome-icon icon="fa-solid fa-copy" class="icon-copy1"/> //实体
<br>
<font-awesome-icon icon="fa-regular fa-copy" class="icon-copy2"/> //常规
<br>
<font-awesome-icon icon="fa-brands fa-apple" /> //品牌
</div>
</template>
<style lang="scss" scoped>
$red:red;
$fontSize:24px;
.icon-copy1{
color: $red;
font-size: $fontSize;
}
</style>
注意要对应好

效果:此时看到同一个图标copy两种引用方式常规和实体的区别了吧

Font-Awesome 6版本可使用的免费图标参考: 官网地址