
目录
二、修改store
五、修改layout
六、修改样式
一、修改sidebar组件
src—layout—components—sidebar—index.vue
把组件sidebar改成drawer
<template>
<div :class="{ 'has-logo': showLogo }">
<el-drawer
title=""
direction="ltr"
size="16%"
:visible.sync="drawer.opened"
:with-header="false"
>
<el-menu
style="border-right: none"
:default-active="activeMenu"
:background-color="variables.menuBg"
:text-color="variables.menuText"
:unique-opened="false"
:active-text-color="variables.menuActiveText"
:collapse-transition="false"
mode="vertical"
>
<sidebar-item
v-for="route in routes"
:key="route.path"
:item="route"
:base-path="route.path"
/>
</el-menu>
</el-drawer>
</div>
</template>
<script>
import { mapGetters } from 'vuex'
import Logo from './Logo'
import SidebarItem from './SidebarItem'
import variables from '@/styles/variables.scss'
export default {
components: { SidebarItem, Logo },
computed: {
...mapGetters([
'sidebar',
'drawer',
]),
routes () {
return this.$router.options.routes
},
activeMenu () {
const route = this.$route
const { meta, path } = route
// if set path, the sidebar will highlight the path you set
if (meta.activeMenu) {
return meta.activeMenu
}
return path
},
showLogo () {
return this.$store.state.settings.sidebarLogo
},
variables () {
return variables
},
isCollapse () {
return !this.drawer.opened
}
}
}
</script>
<style>
.el-drawer {
height: 430px !important;
background-color: rgb(48, 65, 86);
}
.el-drawer__wrapper {
top: 7%;
}
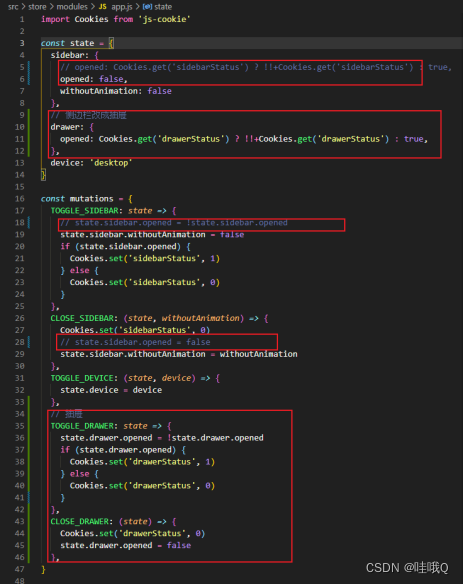
</style>二、修改store
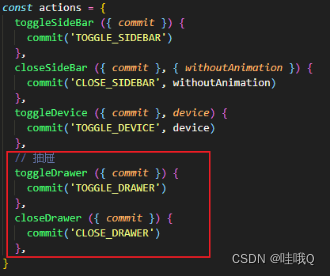
store—modules—app.js


store—getters.js

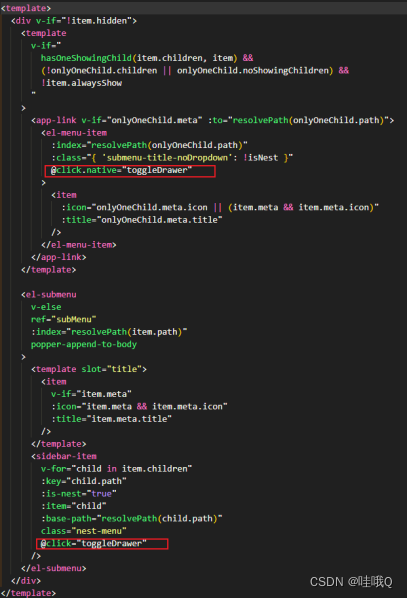
三、修改sidebaritem页面
layout—components—sidebar—sidebaritem.vue

methods: {
toggleDrawer () {
this.$store.dispatch('app/toggleDrawer')
},
}四、修改navbar页面
layout—components—navbar.vue
<hamburger
:is-active="drawer.opened"
class="hamburger-container"
@toggleClick="toggleSideBar"
/>
toggleSideBar () {
this.$store.dispatch('app/toggleDrawer')
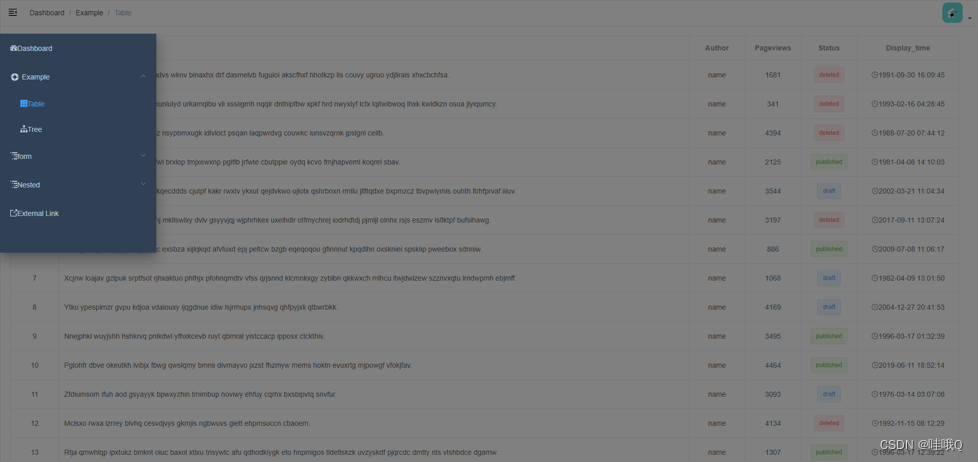
},五、修改layout
sidebar改成drawer
<template>
<div :class="classObj" class="app-wrapper">
<div
v-if="device === 'mobile' && drawer.opened"
class="drawer-bg"
@click="handleClickOutside"
/>
<!-- <sidebar class="sidebar-container" /> -->
<sidebar />
<div class="main-container">
<div :class="{ 'fixed-header': fixedHeader }">
<navbar class="nav" />
</div>
<app-main />
</div>
</div>
</template>
<script>
import { Navbar, Sidebar, AppMain } from './components'
import ResizeMixin from './mixin/ResizeHandler'
export default {
name: 'Layout',
components: {
Navbar,
Sidebar,
AppMain
},
mixins: [ResizeMixin],
computed: {
sidebar () {
return this.$store.state.app.drawer
},
device () {
return this.$store.state.app.device
},
fixedHeader () {
return this.$store.state.settings.fixedHeader
},
classObj () {
return {
// hideSidebar: !this.sidebar.opened,
// openSidebar: this.sidebar.opened,
withoutAnimation: this.sidebar.withoutAnimation,
mobile: this.device === 'mobile'
}
}
},
methods: {
handleClickOutside () {
// this.$store.dispatch('app/closeSideBar', { withoutAnimation: false })
this.$store.dispatch('app/closeSideBar')
}
}
}
</script>
<style lang="scss" scoped>
@import '~@/styles/mixin.scss';
@import '~@/styles/variables.scss';
.app-wrapper {
@include clearfix;
position: relative;
height: 100%;
width: 100%;
&.mobile.openSidebar {
position: fixed;
top: 0;
}
}
.drawer-bg {
background: #000;
opacity: 0.3;
width: 100%;
top: 0;
height: 100%;
position: absolute;
z-index: 999;
}
.fixed-header {
position: fixed;
top: 0;
right: 0;
z-index: 9;
// width: 100%;
transition: width 0.28s;
}
// .hideSidebar .fixed-header {
// width: calc(100% - 54px);
// }
.mobile .fixed-header {
width: 100%;
}
.nav {
position: fixed;
top: 0;
right: 0;
z-index: 9;
width: 100%;
transition: width 0.28s;
}
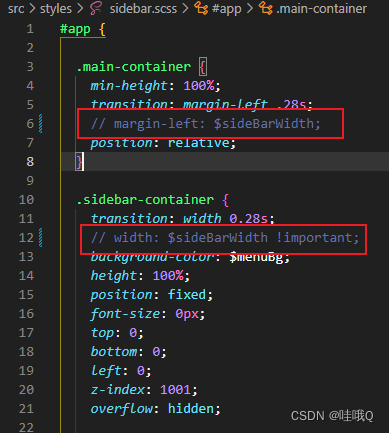
</style>六、修改样式
src—style—sidebar.scss


















![[附源码]JAVA毕业设计远程教学系统录屏(系统+LW)](https://img-blog.csdnimg.cn/f9178a2f862b4a259df59fd2c6662d50.png)