参考文章
踩坑情景
今天一来,被测试测出了一个问题,在使用vantUI的移动端项目中,我虽然对用户输入的值做了去除首尾空格的操作,但却忘记对用户输入的空值进行错误提示,fine,我选择给表单添加rules规则,想进行正则匹配判断优化,如下
rules: [{ required: true, message: "请填写地址" }, // 必填
{ pattern: /(^\s*)\S+(\s*$)/g, message:"请填写正确的地址" }// 空值提示]
结果却发现

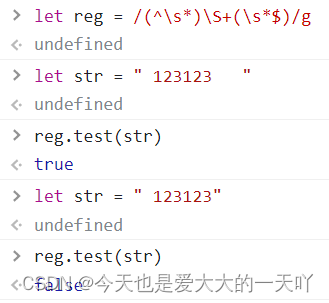
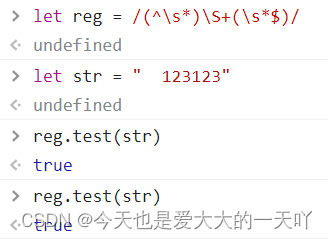
左思右想,觉得自己的正则写的没问题吧,就去控制台试了一试

这就很离谱,百思不得其解,在反复的试错中,发现了规律
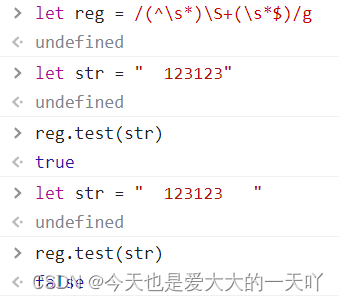
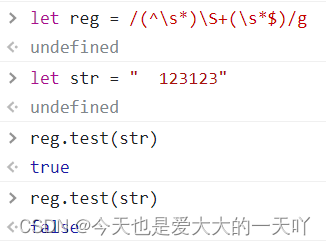
交换字符串的顺序后

同一个字符串匹配两次

突然反应过来,不是 123123 能匹配上,而 123123不能匹配上,而是同一个正则它只能匹配一次
问题原因
知道具体问题就好找答案了,网上一搜还有不少踩同一个坑的
先看看js中正则表达式的使用方法,有两种:
第一种是正则表达式对象的方法,常用的有两种:
1.exec(str)检索字符串中指定的值,返回找到的值,并确定其位置
2.test(str)检索字符串中指定的值,返回true或false
第二种是字符串对象的方法,常用的有四种:
1.match(regexp)找到一个或多个正则表达式的匹配,返回一个配对的数组(该数组的内容依赖于regexp是否具有全局标志g)
2.replace(regexp/substr,replacement)替换与正则表达式匹配的子串,返回一个新的字符串(replacement可以是字符串或函数、lambda表达式)
3.search(regexp)检索与正则表达式相匹配的值,返回相匹配的子串的起始位置,否则返回 -1。(它将忽略标志g和 lastIndex属性,且总是从字符串的开始处进行检索)
4.split(search)把字符串根据正则匹配的字符,分割为字符串数组,返回数组
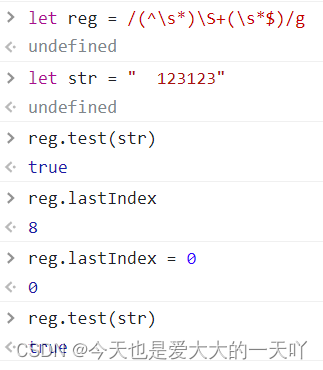
那为什么使用正则RegExp.test( )方法时第一次是 true,第二次是false?这个正则对象的lastIndex属性有关
lastIndex属性用于规定下次匹配的起始位置,RegExp.exec( ) 和RegExp.test( )的每次调用都会影响到正则对象的lastIndex属性,上一次查询结束的位置会作为下一次查询的开始位置,这样,就可以通过反复调用这两个方法来遍历一个字符串中的所有匹配文本
注意:该属性只有设置标志g才能使用
解决方法
方法一:知道lastIndex属性必须要设置标志g才能使用,所以我们在匹配时,可以根据情况,直接去掉标志g即可

方法二:在不能去掉标志g的情况下,我们可以重写lastIndex属性,lastIndex属性是可读可写的,每次查询结束后,就把lastIndex的值重置为0,这样再执行全局匹配时,就不会出现false的情况

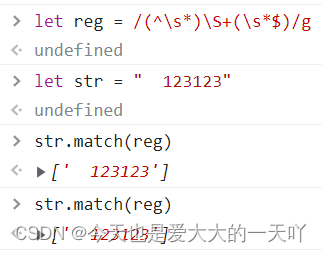
方法三:使用str.match()方法,判断返回值是否是Null对象

![[附源码]JAVA毕业设计远程教学系统录屏(系统+LW)](https://img-blog.csdnimg.cn/f9178a2f862b4a259df59fd2c6662d50.png)



![[附源码]Python计算机毕业设计Django超市商品管理](https://img-blog.csdnimg.cn/28127a44e63d4c1ebc03152c3581226c.png)

![[附源码]Python计算机毕业设计SSM基于的高速收费系统(程序+LW)](https://img-blog.csdnimg.cn/ebdfbc1d0b60497fb8bb1937a65a9844.png)



![[附源码]Python计算机毕业设计滁州市围棋协会Django(程序+LW)](https://img-blog.csdnimg.cn/be521559efe24dd98ec8c10a245ba331.png)